背景
在现代的软件开发中,自动化部署是一个不可或缺的环节。Vercel作为一个流行的前端部署平台,提供了与GitHub的无缝集成,使得开发者能够在每次提交代码后自动触发部署流程。然而,自动化部署过程中可能会遇到一些挑战,比如提交Git的邮箱与GitHub绑定的邮箱不一致导致自动部署失败。本文将探讨这一问题及其解决方案,并介绍如何通过自定义域名来提升部署项目的专业度。
Github自动部署问题
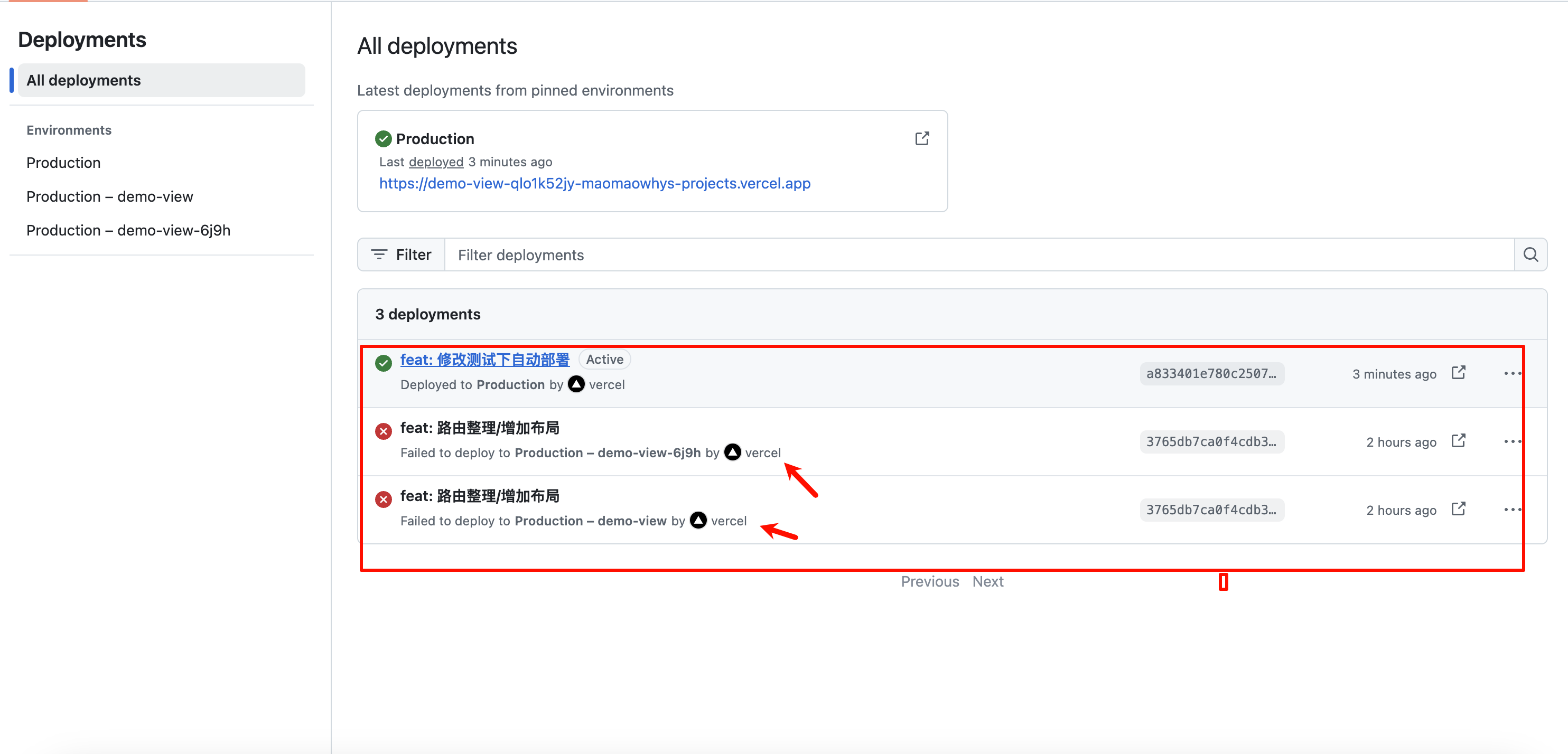
vercel默认支持在Github的commit操作后进行自动部署
自动部署失败
问题:如果提交git的邮箱和GitHub绑定邮箱不一致呢?
结果:失败

失败原因

如何解决
设置本地git提交邮箱
- 原本未设置全局邮箱,所以报错
- 设置本地Git提交邮箱: 在终端或命令提示符中,使用以下命令来设置你的提交者姓名和邮箱。
git config --global user.name "Your Name"
git config --global user.email "your_email@example.com"
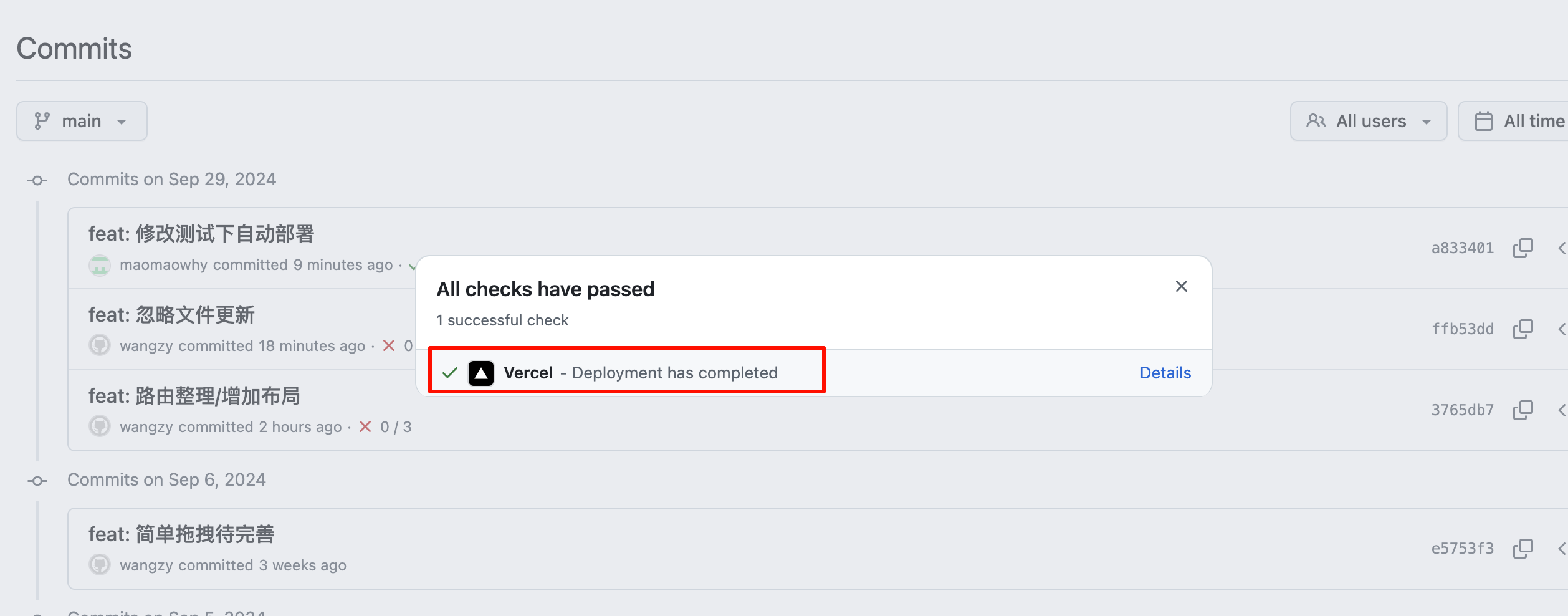
//替换Your Name为你的真实姓名,your_email@example.com为你的GitHub绑定邮箱。 - 在设置后进行提交,会检测到commit并自动部署

如下图所示,提示部署成功了!

如何访问
域名
可以自定义域名,也可以使用vercel的子域名
自定义域名需要自己购买,使用vercel的子域名等于是挂载在vercel网站下


最后成功
完成上面的内容后,就可以直接点进配置域名进入部署项目的主页了

【Vercel】如何将你的静态网站发布?(无需服务器完成自动部署)

命令报错
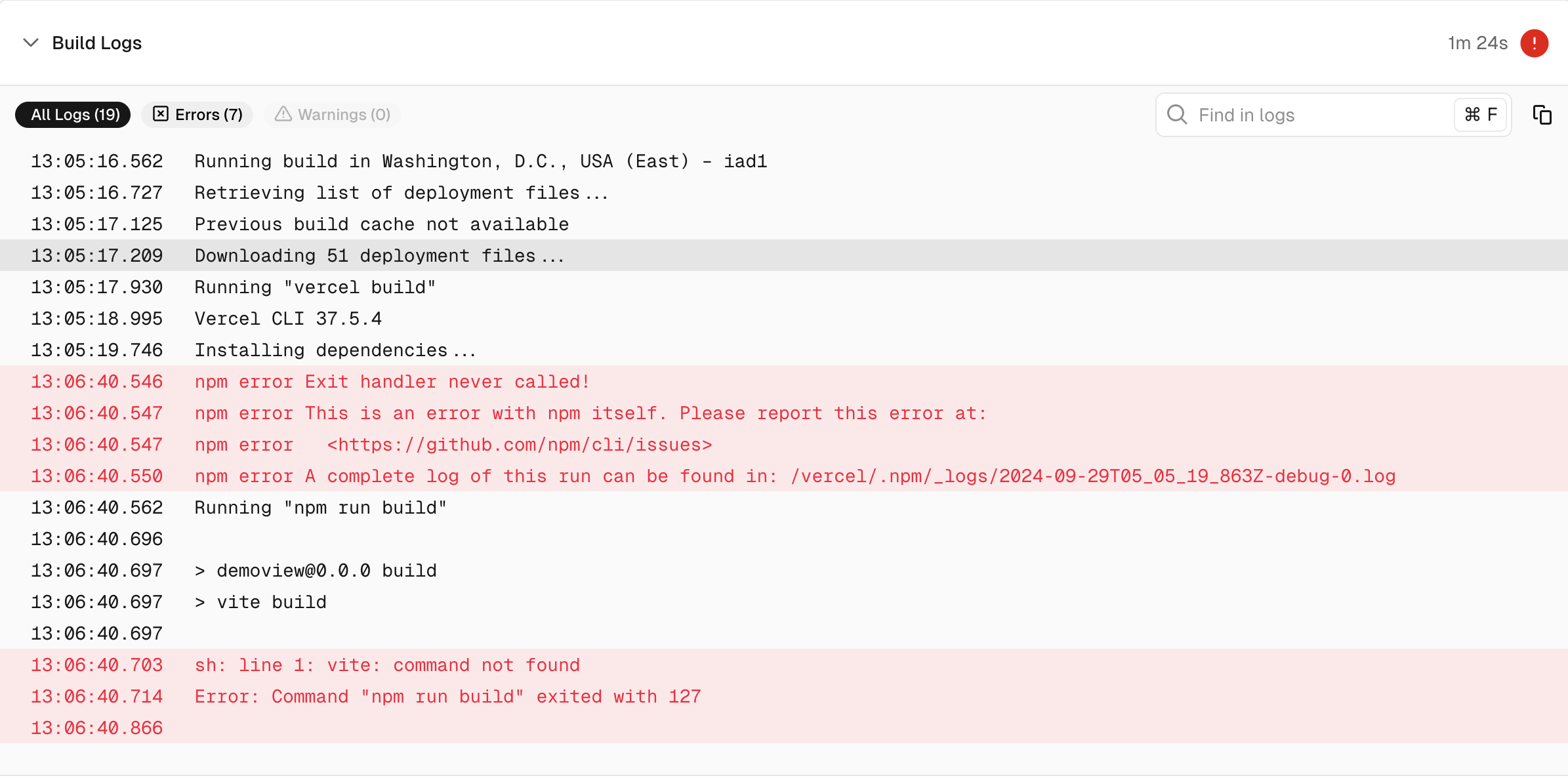
报错详情
13:18:21.159
13:18:21.160npm error This is an error with npm itself. Please report this error at:
13:18:21.160npm error
13:18:221.16 npm error A complete l
<https://github.com/npm/cl/ssues>
logofthhis run can bbeffound in: /vercel.1/.npm/_1ogs/2024-09-29T05_17_00_500Z-debug-0.1og
13:18:21.285
13:18:21.40213:18:21.287sh: line 1: vite: command not found
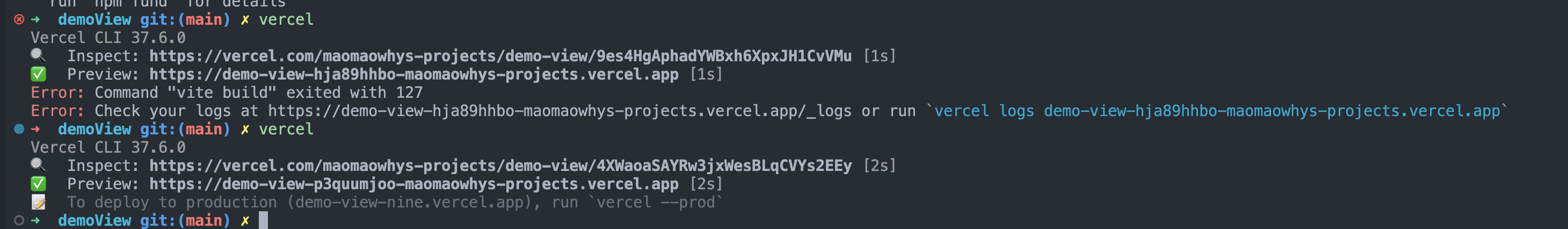
Error: Command "vite build" exited with 127

如何解决
先在本地连接测试
- 安装vercel依赖
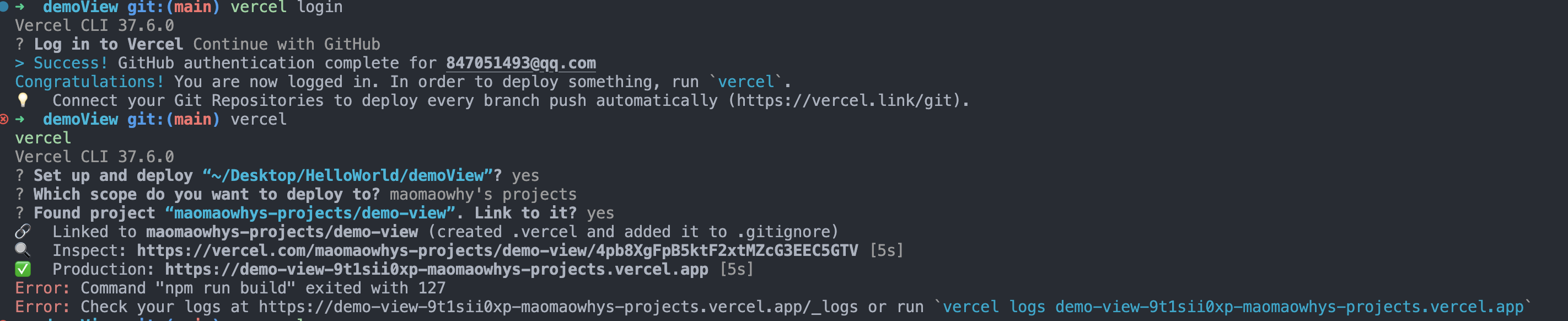
npm install -g vercel - 登录vercel
vercel login
登录会选择代码仓库,这里用的是github,直接跳转浏览器登录 - 登录后本地部署连接

这里的报错和上面相同
解决
考虑是package-lock.json
锁死了版本,导致依赖安装失败
删除package-lock在本地安装,就成功了

然后在vercel平台安装生产环境
【Vercel】如何将你的静态网站发布?(无需服务器完成自动部署)
