哈咯哇大家,我又来了,最近稍微悠闲一些,所以就趁着这个机会学习一些新的知识,今天就是碰巧遇到了pnm,这个可以看作是npm的升级版本,比npm要快,用起来也更得劲更迅速
官网地址:https://pnpm.io/zh/installation
我们使用的话主要是从官网中找到对应的这部分就可以了,先在npm的基础上全局安装pnpm

mac本的伙伴需要sodo 一下,给个权限才可以全局安装
sodo npm install -g pnpm监测是否安装成功使用命令
pnpm -v //输出的是版本号即为装成功了
创建项目命令:
pnpm create vite //可以创建一个vite的项目
根据提示去进行一些创建项目中的操作,比如起项目名字,选择前端的框架等等,按需选择

Now run 就创建成功了
pnpm 默认不装依赖,所以需要手动装
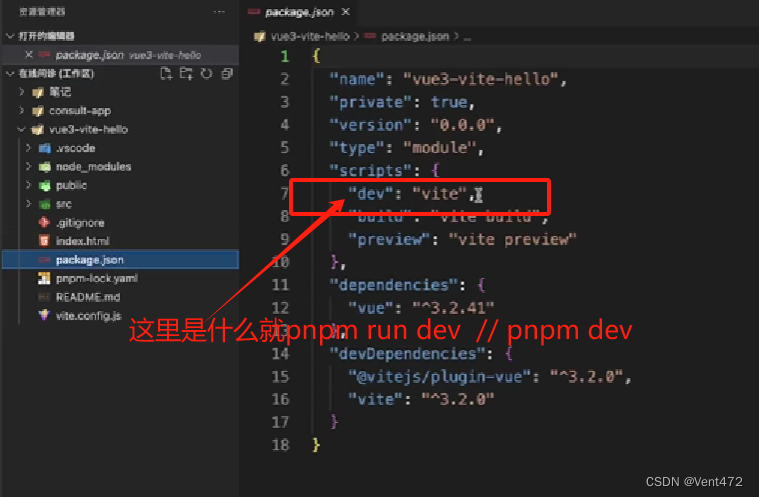
pnpm install //安装依赖pnpm dev //跑项目
run 可以省略不写,效果是一样的 ,这样就实现了,pnpm 创建的一个vite的vue3的项目啦~~~
其实基本上和npm是一样的不是特别难,可以做为一个扩展了解下,或许继续发展就用到了呢~
