一、数据库设计概述
1.数据库设计的基本任务和目标
基本任务
根据用户的信息需求、数据库操作需求,设计一个结构合理、使用方便、效率高的数据库。
设计目标
- 满足用户的应用要求;
- 准确模拟现实世界;
- 能背某个DBMS(数据库管理系统)接受;
- 具有良好的性能,较好的质量;
2.数据库设计的方法
(1)新奥尔良方法
该设计方法认为数据库设计应分六个阶段进行,者六个阶段分别是需求分析、概念结构设计、逻辑结构设计、物理结构设计、数据库实施以及数据库运行和维护。
(2)基于E-R模型的数据库设计方法
(3)基于3NF的设计方法
(4)对象定义语言方法
二、需求分析(没啥用不考,想了解的可以在网上自行查阅)
三、E-R图(数据库概念结构设计)
1.概念结构的表示
- 实体集用长方形表示(这里可以看作是一个关系表);
- 属性用椭圆形表示,就是关心表中每一列的属性名;
- 联系用菱形表示,菱形内要写明联系名;
这里联系又分为三种:一对一、一对多、多对多,下面用实际案例进行画图举例:
(1)一对一
一个单位的总负责人只有一个,一个人也只能当一个单位的总负责人,这时候单位和总负责人的关系是一对一的,如图:

(2)一对多
一个部门有多个员工,一个员工只能属于一个部门,此时部门和员工的关系属于一对多,如图:

(3)多对多
一个项目有多个员工,一个员工可以同时进行多个项目,此时员工和项目的关系就是多对多的,如图:

2.局部E-R图设计
这里在属性上有三点需要注意:
- 属性不能再具有需要描述的性质(不能进行细分);
- 属性不能与其他实体集有联系(不用再E-R图上画外键id);
- 对于同一个对象,如果需要进一步描述该对象,并需要处理该对象于其他实体间的联系,可以考虑将该对象作为实体。
对于后两点,这里进行举例,
错误示范:

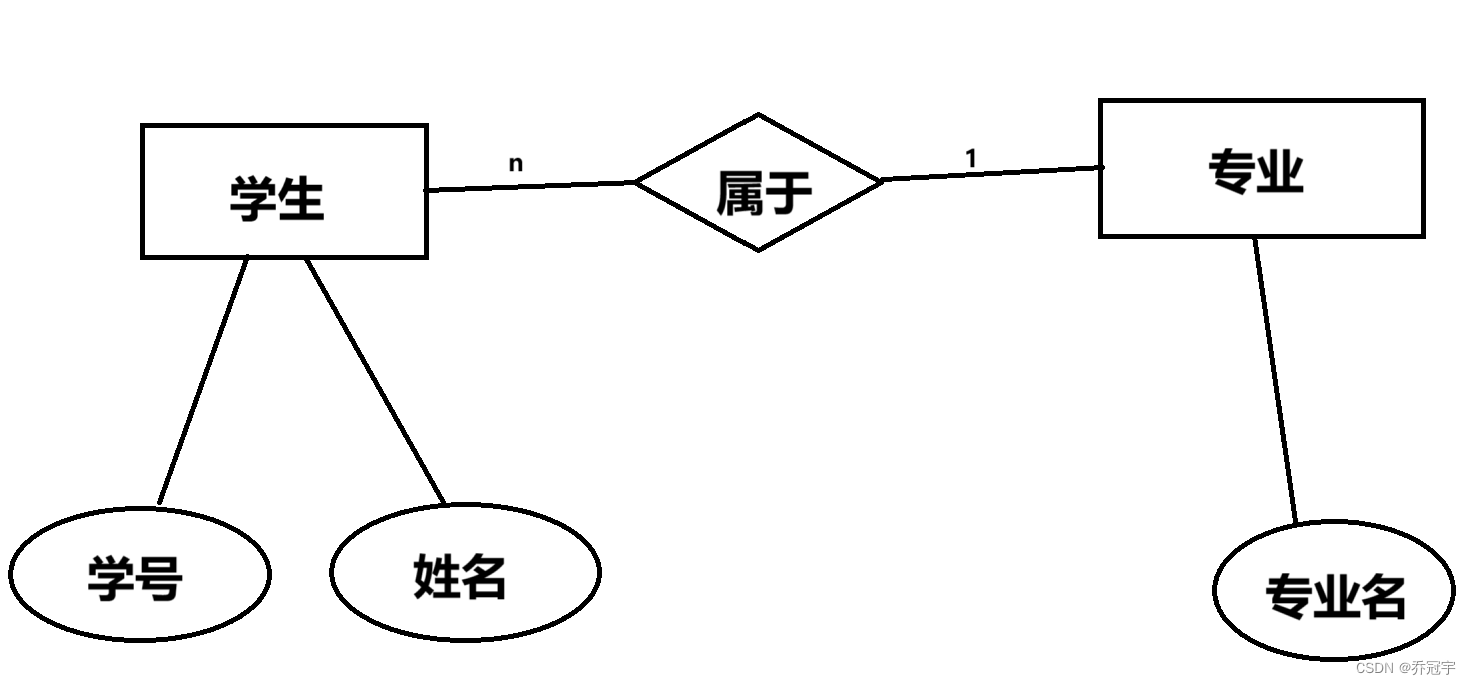
正确写法:

这里专业中应还有其他属性,这里图中没有体现,但要注意。
3.全局E-R图设计
将局部E-R图合成,则为全局E-R图,但再合成的时候可能会产生冲突,这其中主要冲突有三种:
(1)属性冲突。包括域冲突和属性取值冲突;
(2)命名冲突。有同名异义冲突和异名同义冲突;
(3)结构冲突。结构冲突又有三种情况:
- 同一对象在不同的应用中具有不同的抽象;
- 同一实体在不同的局部E-R图中属性组成不一致;
- 实体之间的联系在不同的局部E-R图中联系的名称、属性不同或呈现不同的类型。
四、一些概念和其他问题
1.弱实体集和强实体集
强实体集(Strong Entity Set)是指具有自己唯一标识符的实体集。这意味着强实体集中的每个实体都可以被唯一地识别和区别于其他实体。
弱实体集(Weak Entity Set)则不具备自己的唯一标识符。它依赖于与其相关的强实体集来确定其唯一性。弱实体集的存在必须与其依赖的强实体集相关联。
简单来说,就是强实体集可以单独存在,而弱实体集必须靠强实体集才能存在,如专业和专业课,此时专业就是强实体集,专业课就是弱实体集,没有专业就没有专业课。对于弱实体集,必须满足以下限制:
- 强实体集和弱实体集的联系类型只能是一对一或一对多的;
- 弱实体集中的每个实体都参与到联系集中至少一个联系中。
2.依赖实体集
依赖有两种约束情况:
- 实体集与实体集之间的依赖约束,即弱实体集依赖于强实体集;
- 实体集与联系集之间的依赖约束,即实体的存在依赖于联系集中的联系。
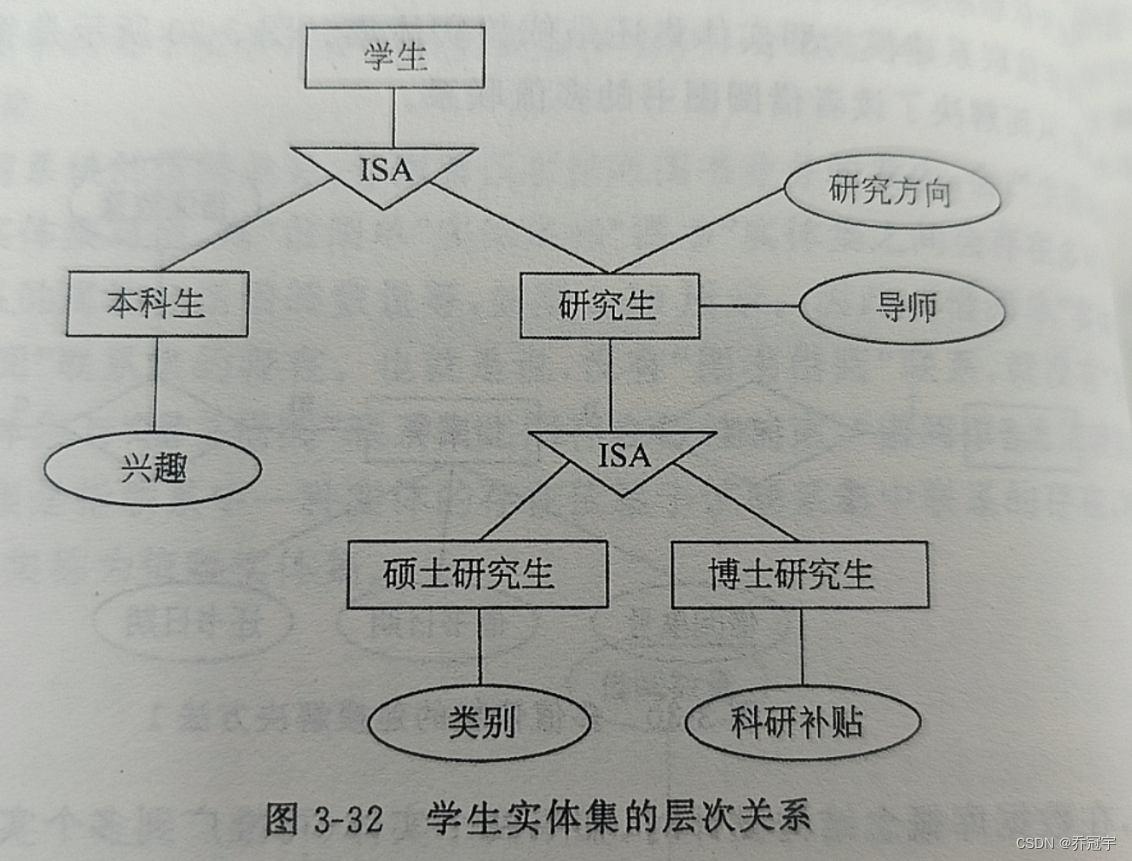
3.实体的子类型和超类型
简单的说就是关系之间的继承,E-R模型使用实体集的继承和ISA联系来描述实体集特殊化和泛化的概念。如图,描述了学生集的层次关系: