
目录
故事的开头:
最终的实现效果:
实现步骤:
第一步:下载重要文件
第二步:创建vue项目文件,将刚下载文件拷贝到public目录下
第三步:在index.html文件中引入js
第四步:使用,去创建人物
初步用法
基础用法
人物模型替换
高级用法(只有一些模型提供)
事件监听
显示对话框
完整代码:
参考文章:
结语:
故事的开头:
故事的开头是这样的,因为有一个模块是做类似文心一言那样的界面,但是我感觉这样有点太单调了,突发奇想就有了这样的对话(如下图)。

很显然,最开始这样的想法比较不切合实际(因为我们都只是个大二学生),文本转语音这个很容易,我早在这个想法提出前就已经利用百度的api给做好了,但是要在web端的页面去实现出一个虚拟人物,这未免有点太过于扯蛋了。但是,既然想法已经有了,就只放在哪里不去试试吗?很显然,我并不是这样的人,在这一天,我去广泛的查询了csdn,掘金以及知乎甚至b站都去查找了。最终终于摸索出来了一个开源的别人写好了的东西!!!既然感觉没问题了,那就尝试下页面的大致思路(如下图)
画的比较丑,毕竟当时只是急匆匆去做一个大概想法。
最终的实现效果:
拿来测试
实现步骤:
第一步:下载重要文件
首先我们需要去下载点live2d以及人物模型的配置
live2d看板娘资源文件_html看板娘资源-CSDN文库
下载好后是这样的:

解压后这个文件夹里面是这样的:

第二步:创建vue项目文件,将刚下载文件拷贝到public目录下

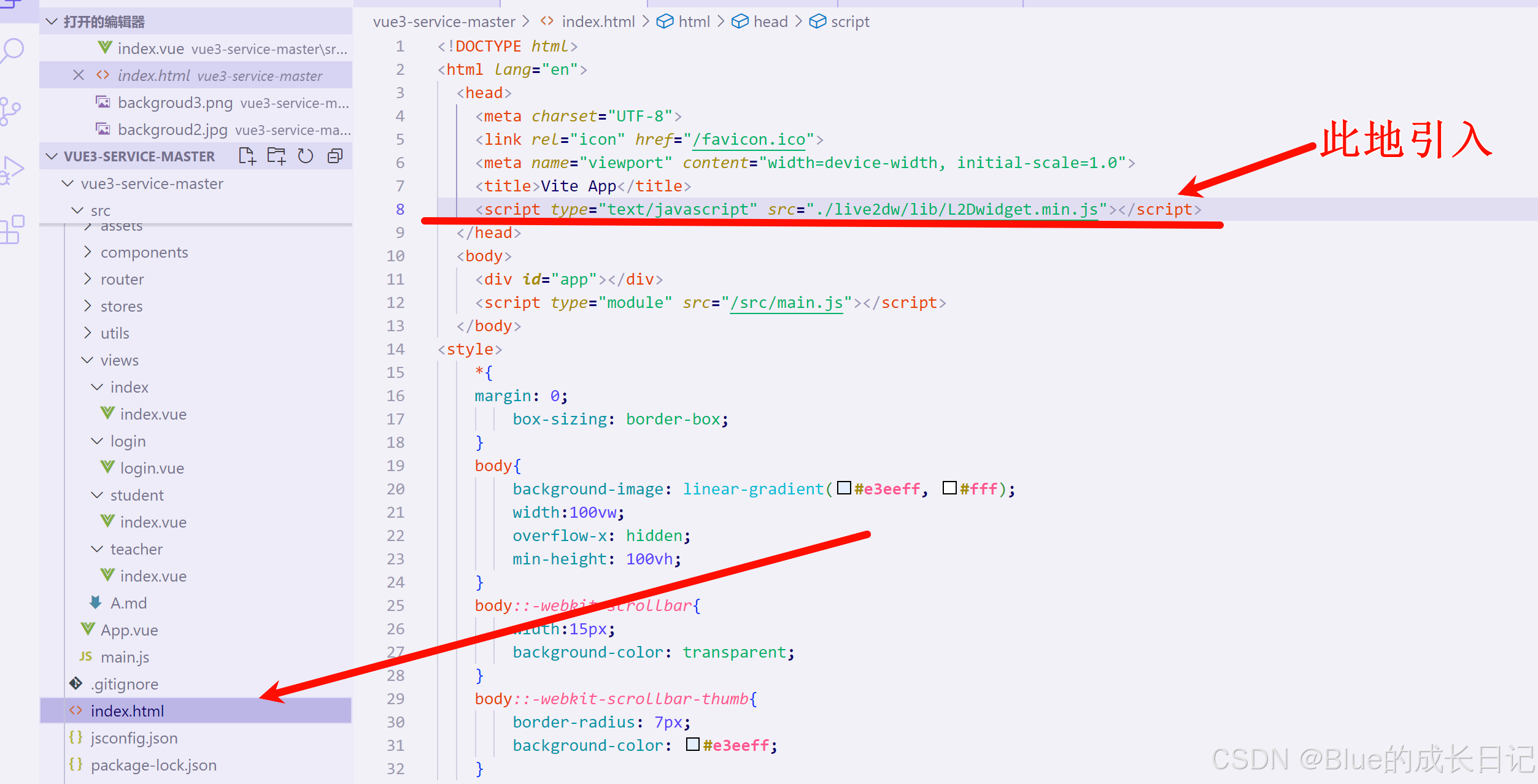
第三步:在index.html文件中引入js
<!-- 看板娘 --><script type="text/javascript" src="./live2dw/lib/L2Dwidget.min.js"></script>

然后我们就可以在自己需要的模块中去创建自己的人物了
第四步:使用,去创建人物
初步用法
基础用法
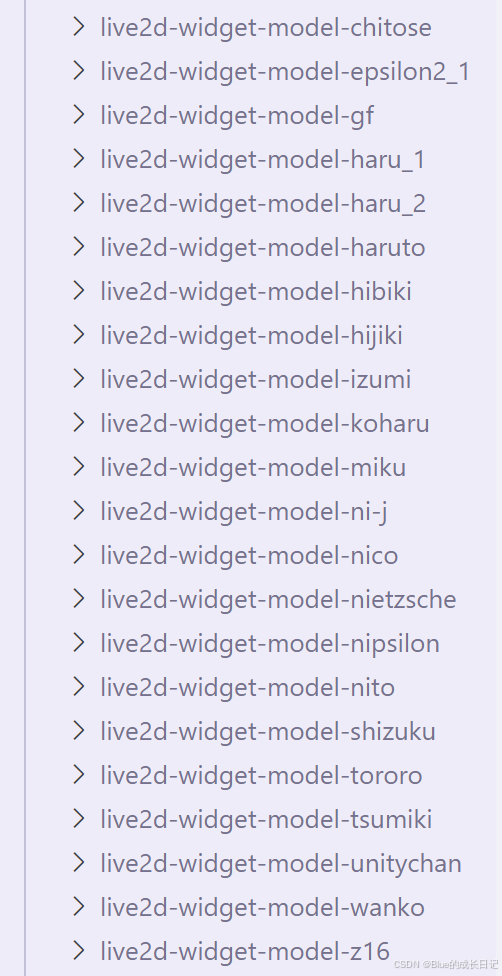
我们第一步下载的那个文件提供了很多人物模型

window.L2Dwidget//对人物的属性配置.init({pluginRootPath: '../live2dw/', //人物文件夹的位置pluginJsPath: 'lib/',pluginModelPath: 'live2d-widget-model-wanko/assets/',model: {jsonPath: '../live2dw/live2d-widget-model-wanko/assets/wanko.model.json'},display: { //人物的属性配置position: 'left',width: 350,height: 800,hOffset: 200, // 横向偏移vOffset: -100 // 纵向偏移}, });通过在mounted(vue2写法)/onMounted(() => {}(vue3写法)周期内,写下该代码就可以加载配置的文件。当然有一些模型是提供去触摸对话的。那么我们就可以提供一个事件监听。
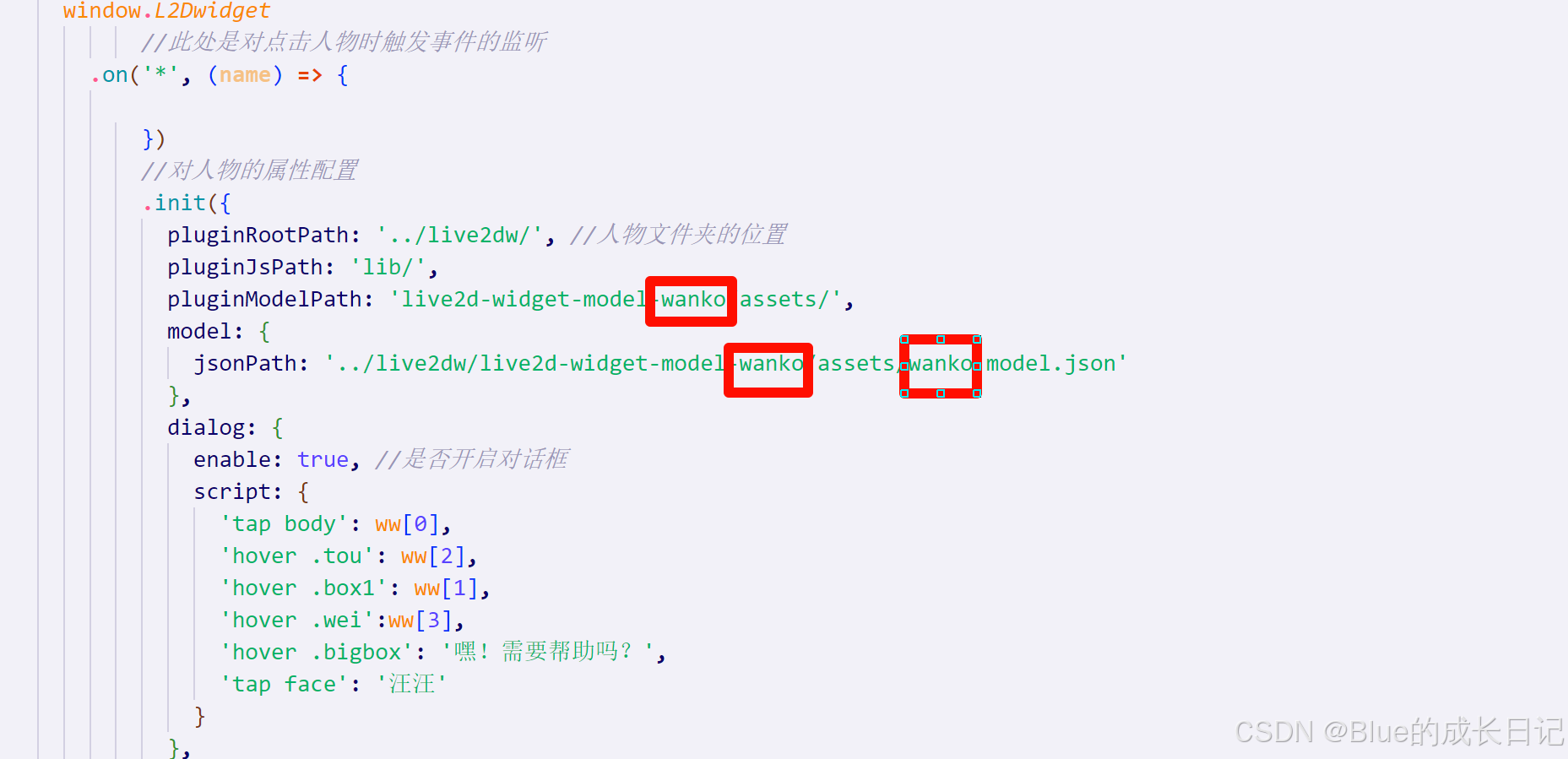
人物模型替换

只需要将打框框的地方给替换成其他人物名称(基础用法图片中model-xxx,xxx就是名称)就好了
高级用法(只有一些模型提供)
事件监听
L2Dwidget.on('*', (name) => {console.log('事件为: ' + name)
})
显示对话框
L2Dwidget.init({dialog: {enable: true,script: {'tap body': 'xxxx','tap face': 'xxxxx',}}
});
完整代码:
<template><div class="app" ref="box"><div class="box1"></div><div class="box2"><el-container><el-header>Header</el-header><el-main>Main</el-main><el-footer>Footer</el-footer>
</el-container></div></div>
</template>
<script>export default {mounted() {window.L2Dwidget//此处是对点击人物时触发事件的监听.on('*', (name) => {})//对人物的属性配置.init({pluginRootPath: '../live2dw/', //人物文件夹的位置pluginJsPath: 'lib/',pluginModelPath: 'live2d-widget-model-wanko/assets/',model: {jsonPath: '../live2dw/live2d-widget-model-wanko/assets/wanko.model.json'},dialog: {enable: true, //是否开启对话框script: {'tap body': '你好呀!这里是,ai智能小助手!!!','hover .app': '嘿!需要帮助吗?','tap face': '汪汪'}},display: { //人物的属性配置position: 'left',width: 350,height: 800,hOffset: 200, // 横向偏移vOffset: -100 // 纵向偏移}, });}}
</script>
<style>body {margin: 0;width: 100%;}.app {width: 100%;height: 100%;display: inline-flex;}.box1{width: 50%;height: 700px;border: 1px solid red;}.box2{width: 50%;height: 700px;border: 1px solid red;}
</style>
参考文章:
https://juejin.cn/post/6844904032423641096
http://t.csdnimg.cn/6ydbx
结语:
感谢观看!!!!

