背景
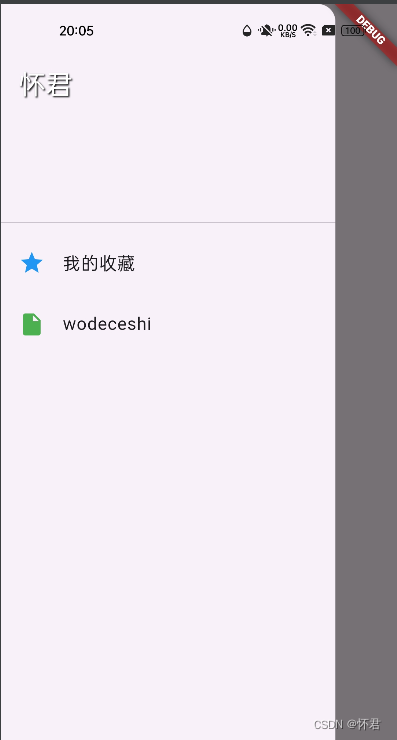
应用左侧或右侧导航面板;
| 属性 | 作用 |
|---|---|
| elevation | 相当于阴影的大小 |
import 'package:flutter/material.dart';class CustomDrawer extends StatelessWidget {const CustomDrawer({Key? key}) : super(key: key);Widget build(BuildContext context) {return SizedBox(height: 400,child: Scaffold(appBar: AppBar(title: const Text('Flutter Unit'),),//drawer左边弹出来drawer: Drawer(elevation: 3,child: _buildChild(),),//endDrawer右边弹出来),);}Widget _buildChild() => ListView(padding: EdgeInsets.zero,children: const <Widget>[DrawerHeader(decoration: BoxDecoration(image: DecorationImage(image: AssetImage('assets/images/ic_launcher.png'),fit: BoxFit.cover),),child: Text('怀君',style: TextStyle(fontSize: 24, color: Colors.white, shadows: [Shadow(color: Colors.black, offset: Offset(1, 1), blurRadius: 3)]),),),ListTile(leading: Icon(Icons.star,color: Colors.blue,),title: Text('我的收藏'),),ListTile(leading: Icon(Icons.insert_drive_file,color: Colors.green,),title: Text('wodeceshi'),),],);
}