
一、前言
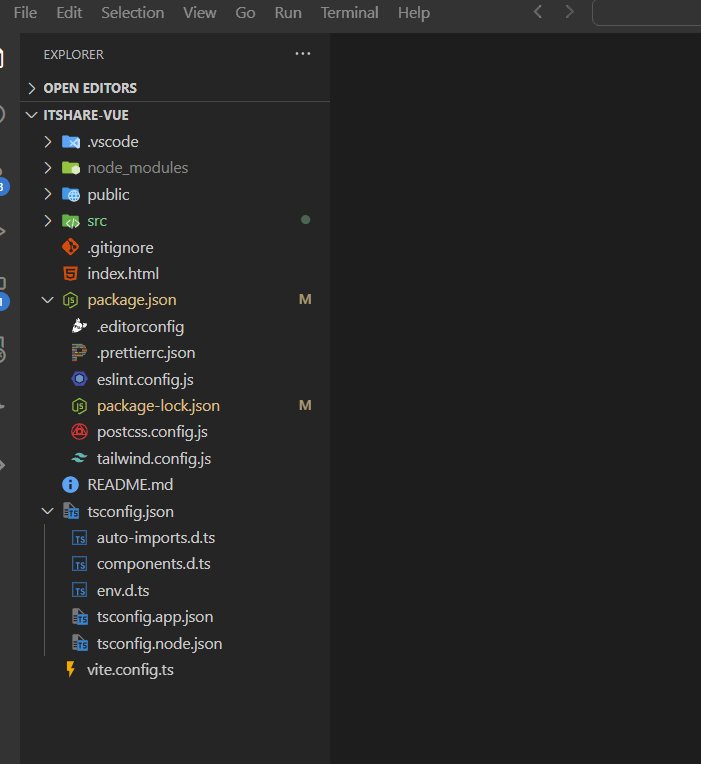
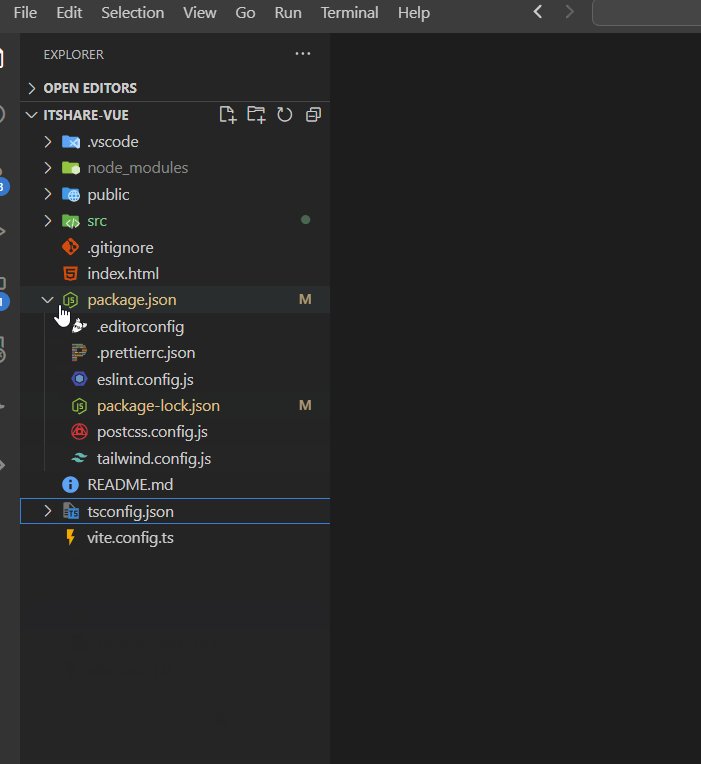
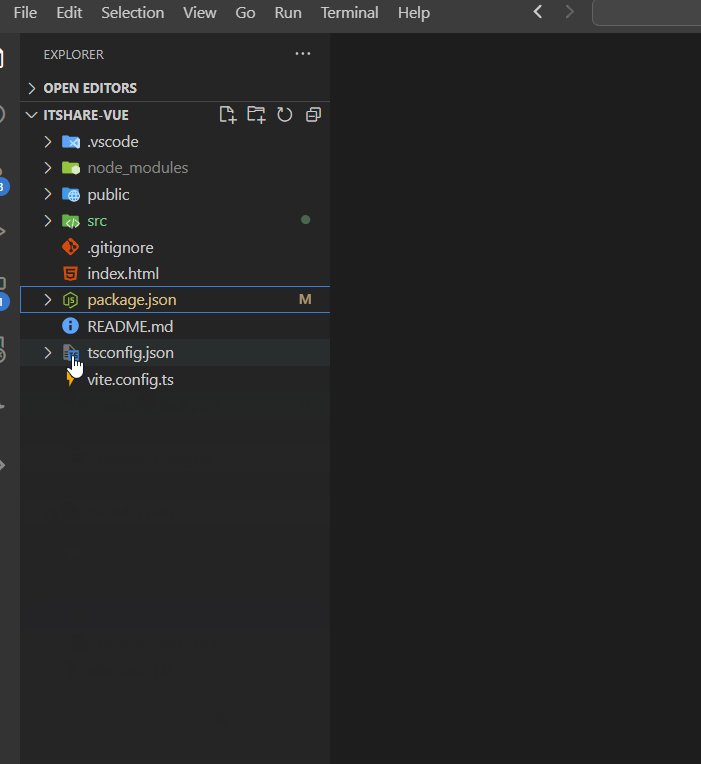
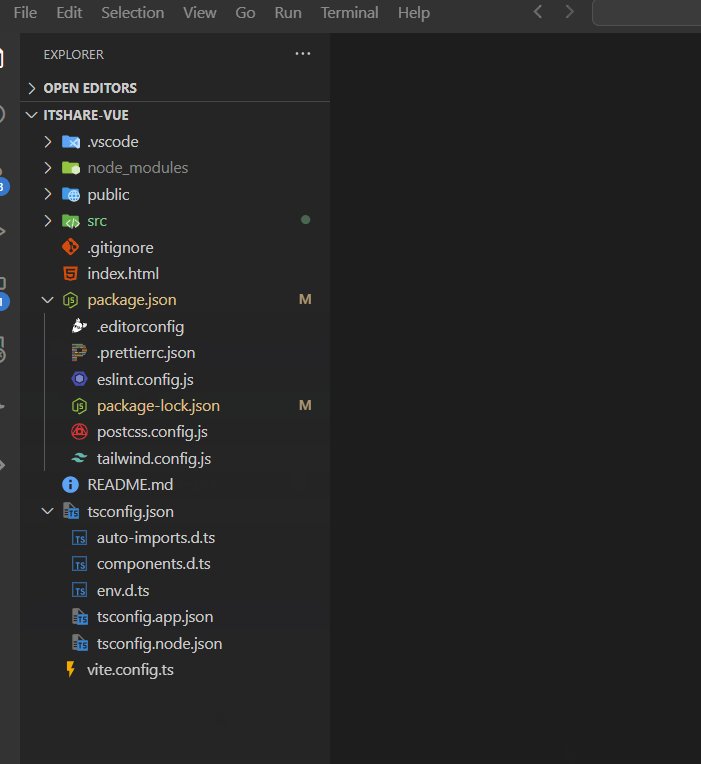
今天用 vue 官方脚手架创建工程,然后通过 vscode 打开项目发现,配置文件都被收缩在一起了。就像下面这样

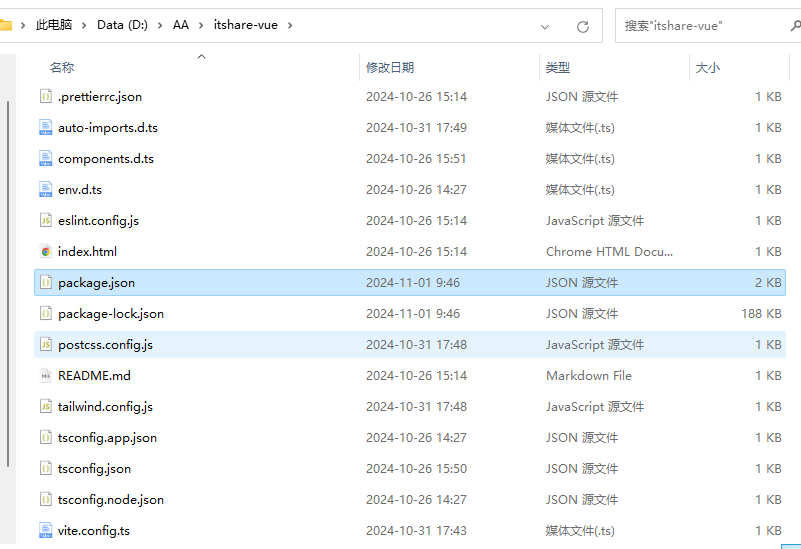
这有点反直觉,他们应该是在同一层级下的,怎么会这样,有点好奇,但是打开资源管理查看,确实是在同一层级下的,那肯定是 **vscode **搞得鬼了。

二、设置文件嵌套展示
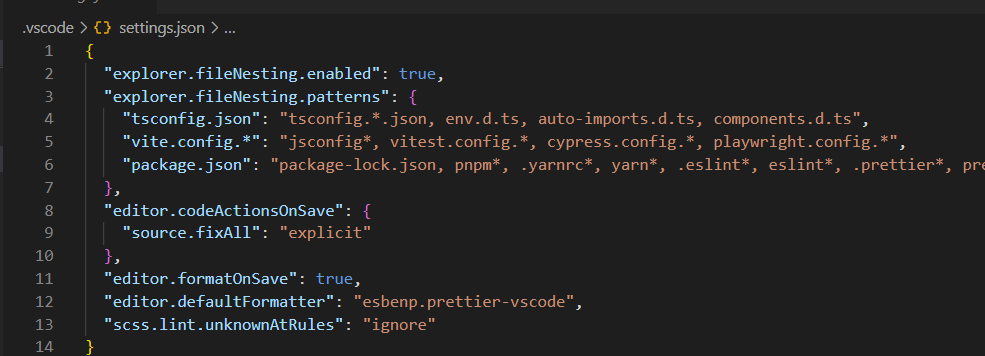
打开 .vscode 里的 settings.json , 果然多了一些配置属性。
{"explorer.fileNesting.enabled": true,"explorer.fileNesting.patterns": {"tsconfig.json": "tsconfig.*.json, env.d.ts, auto-imports.d.ts, components.d.ts","vite.config.*": "jsconfig*, vitest.config.*, cypress.config.*, playwright.config.*","package.json": "package-lock.json, pnpm*, .yarnrc*, yarn*, .eslint*, eslint*, .prettier*, prettier*, .editorconfig, postcss.config.js, tailwind.config.js"},"editor.codeActionsOnSave": {"source.fixAll": "explicit"},"editor.formatOnSave": true,"editor.defaultFormatter": "esbenp.prettier-vscode","scss.lint.unknownAtRules": "ignore"
}通过名称不难看出,这里可以添加配置,根据自己意愿进行合并展示。确实可以使得项目结构更加清晰。👍
