目录
目标
1. 定位
1.1 为什么需要定位
1.2 定位组成
1. 定位模式
2. 边偏移
1.3 静态定位 static(了解)
1.4 相对定位 relative(重要)
1.5 绝对定位 absolute(重要)
1.6 子绝父相的由来(重要)
1.7 固定定位 fixed (重要)
1.8 粘性定位 sticky(了解)
1.9 定位的总结
1.10 定位叠放次序 z-index
1.11 定位的拓展
1. 绝对定位的盒子居中
2. 定位特殊特性
3. 脱标的盒子不会触发外边距塌陷
4. 绝对定位(固定定位)会完全压住盒子
2. 综合案例
3. 网页布局总结
4. 元素的显示与隐藏
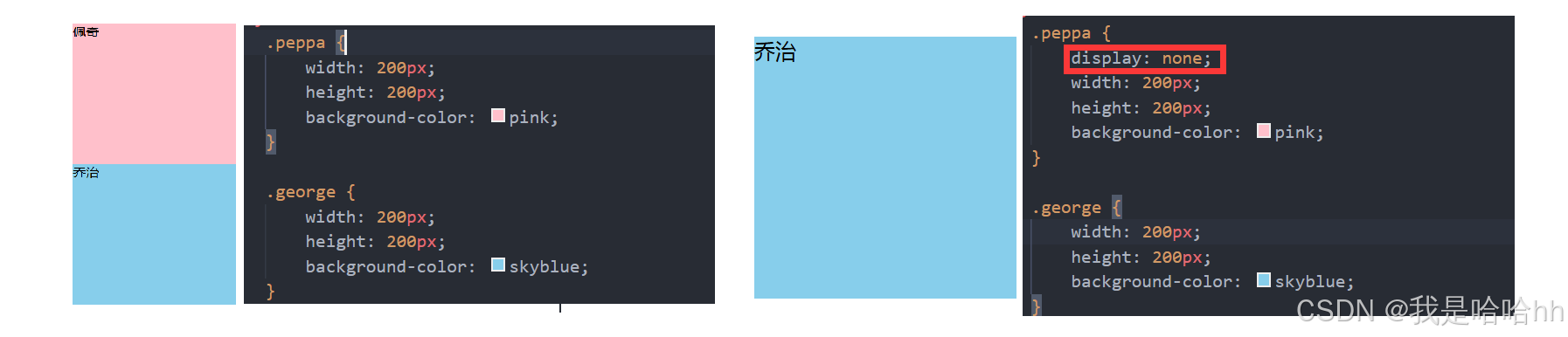
4.1 display 属性
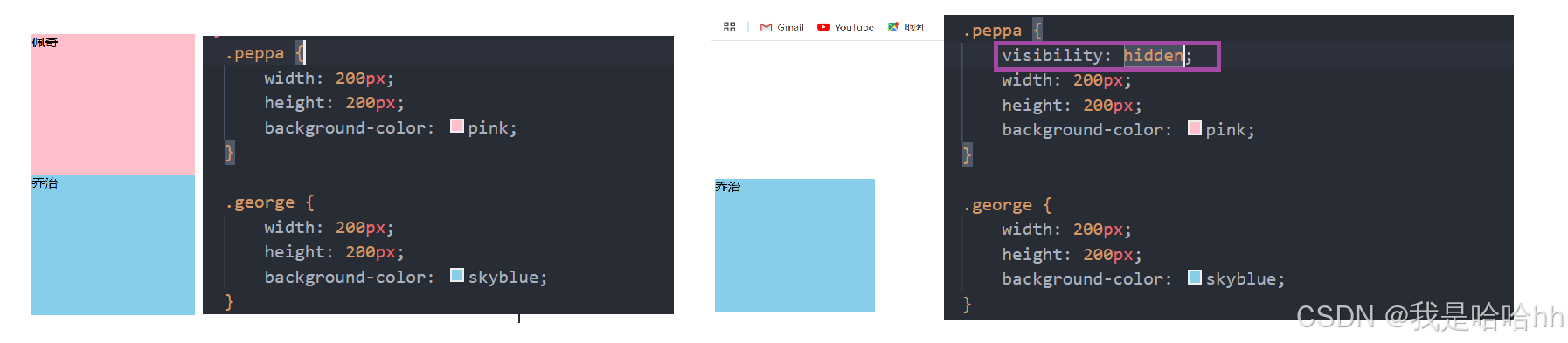
4.2 visibility 可见性
4.3 overflow 溢出
5. 综合案例
总结一下吧~本章对我的收获巨大,希望对你也是!!!到此,CSS基础部分也算是全部更新完成了,后门进入进阶部分~
目标
1.能够说出为什么要用定位
2.能够说出定位的4种分类
3.能够说出4种定位各自的特点
4.能够说出为什么常用子绝父相布局
5.能够写出淘宝轮播图布局
6.能够说出显示隐藏的2种方式以及区别
1. 定位
1.1 为什么需要定位


1.2 定位组成
定位 = 定位模式 + 边偏移 。
1. 定位模式
| 值 | 语义 |
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
2. 边偏移
| 边偏移属性 | 示例 | 描述 |
| top | top:80px | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | bottom:80px | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | left:80px | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | right:80px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
1.3 静态定位 static(了解)
选择器 { position: static; }
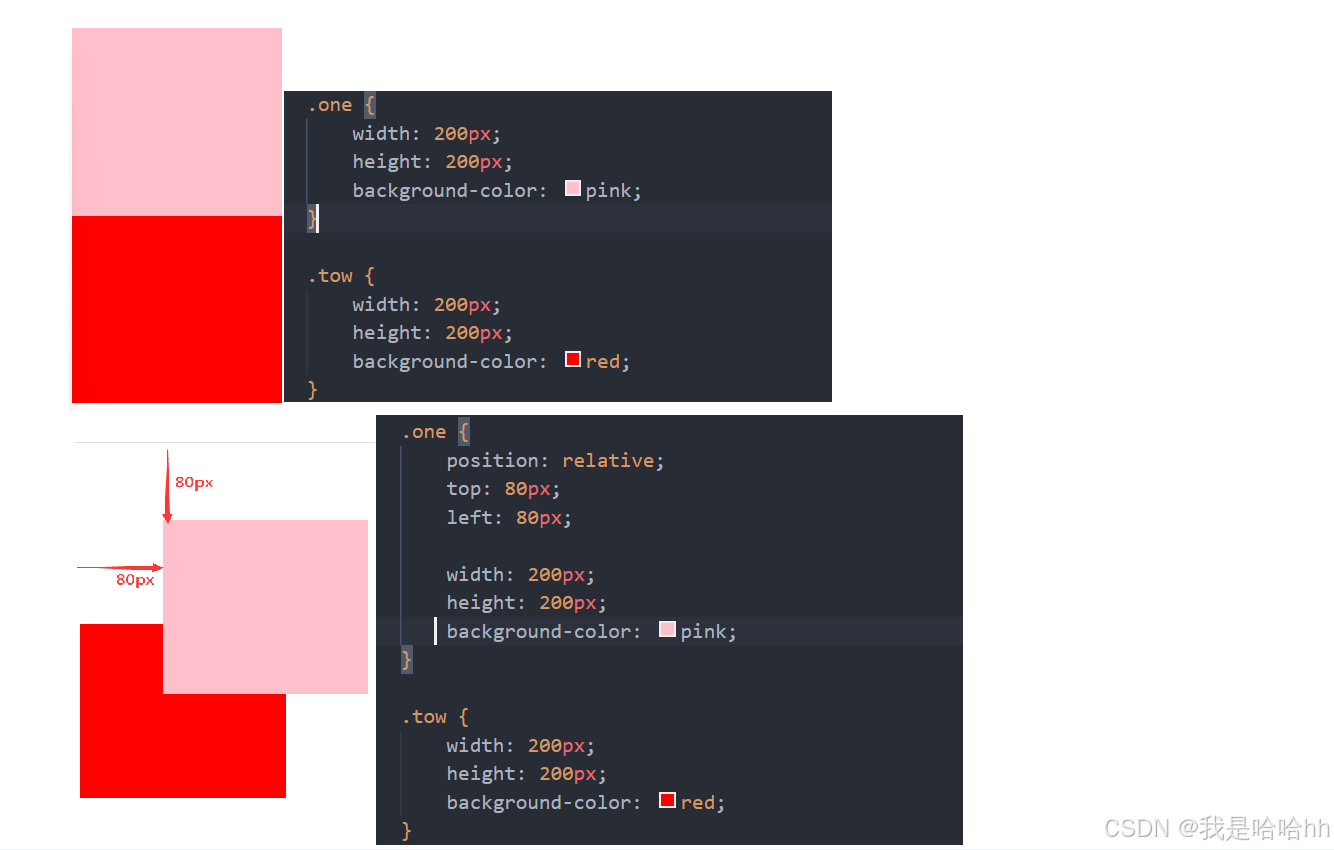
1.4 相对定位 relative(重要)
选择器 { position: relative; }


相对定位的特点:(务必记住)
1. 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。2. 原来 在标准流的 位置 继续占有,后面的盒子仍然以标准流的方式对待它。因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。。。
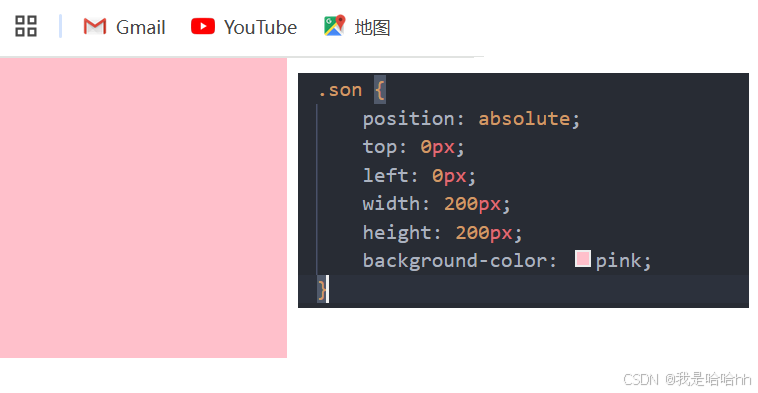
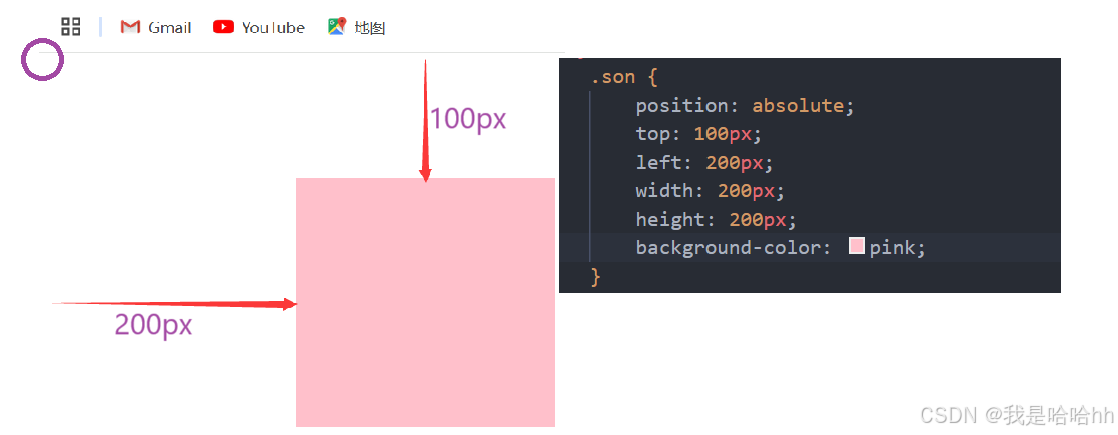
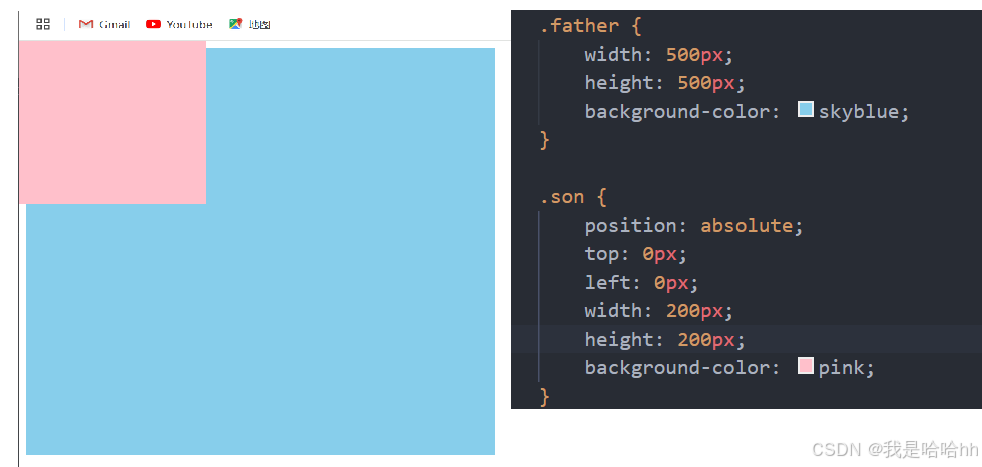
1.5 绝对定位 absolute(重要)
选择器 { position: absolute; }


1. 如果 没有祖先元素 或者 祖先元素没有定位 ,则以浏览器为准定位(Document 文档)。

2. 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。

3. 绝对定位 不再占有原先的位置 。(脱标)
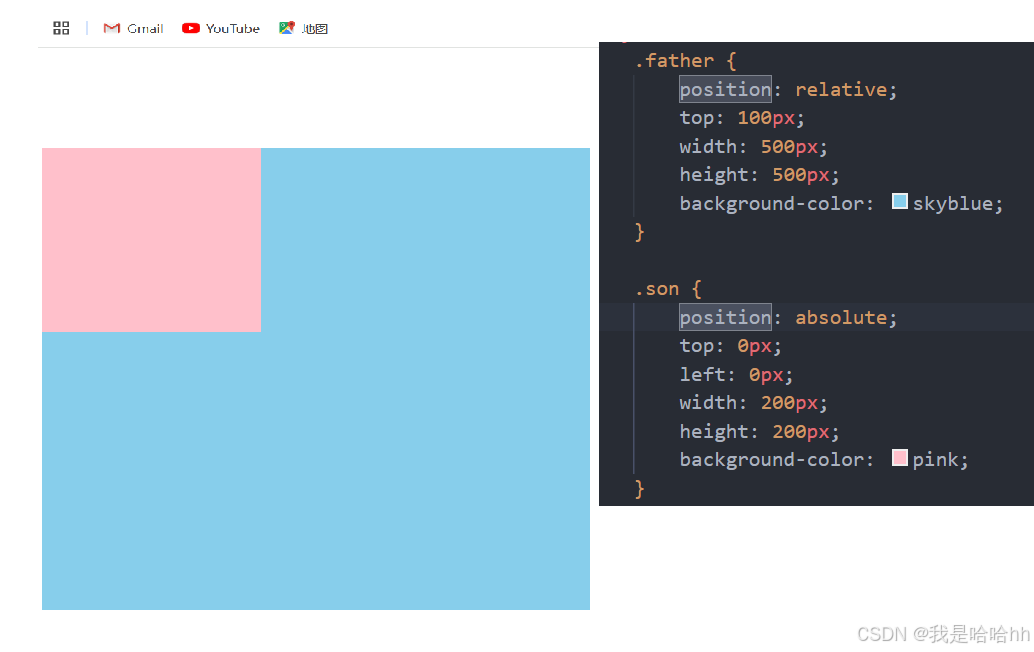
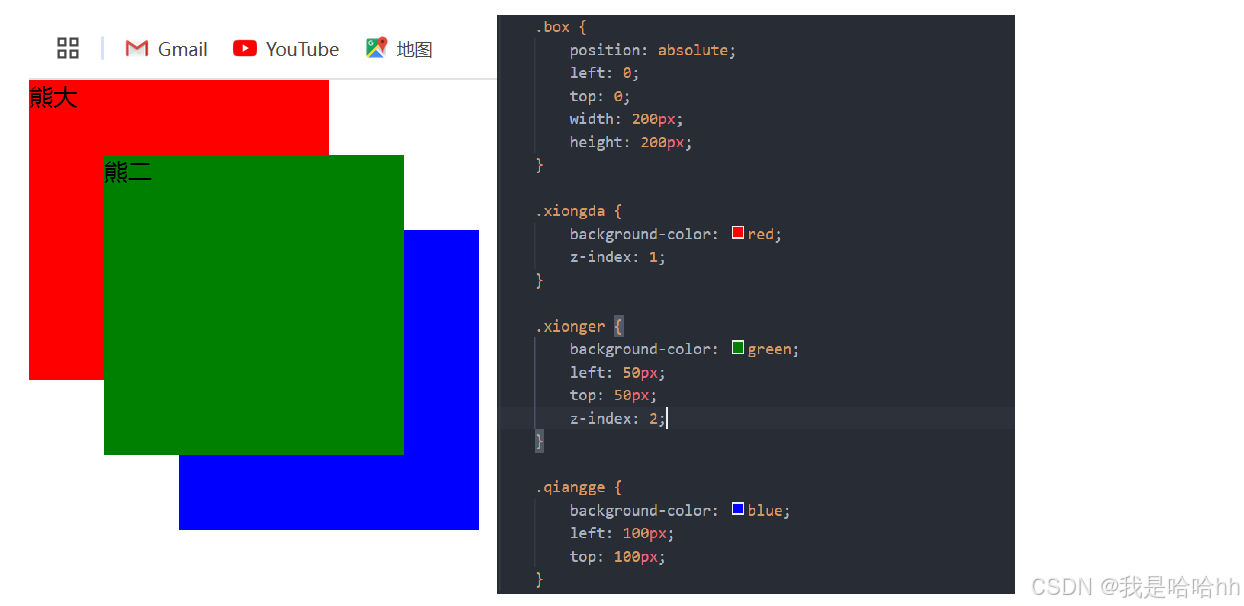
1.6 子绝父相的由来(重要)

为了让蓝盒子飘起来,而且只能再粉色盒子内移动,那么蓝色盒子就只能以粉色盒子为定位进行移动,那么蓝色盒子就是一个绝对定位(absolution) ,那么粉色盒子就必须也要拥有定位,因为蓝色盒子以粉色盒子为标准。又为了不让绿色盒子会占用粉色盒子的位置,那么粉色盒子就只能是相对定位(relative),因为只有这样,粉色盒子原来的位置才不会被占用,还是属于粉色盒子自己的位置。
1.7 固定定位 fixed (重要)
选择器 { position: fixed; }
 固定定位的特点:(务必记住)
固定定位的特点:(务必记住)

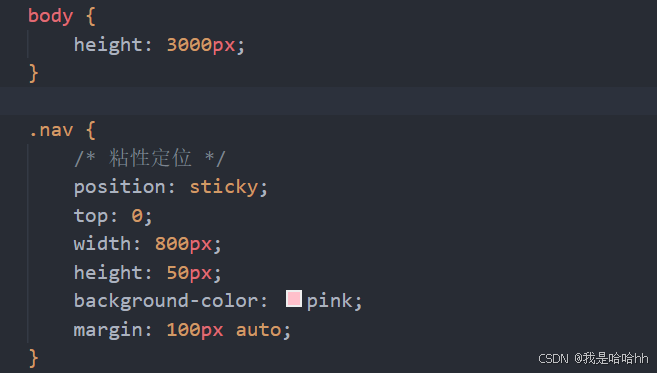
1.8 粘性定位 sticky(了解)
选择器 { position: sticky; top: 10px; }


1.9 定位的总结
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
| static静态定位 | 否 | 不能使用边偏移 | 很少 |
| relative相对定位 | 否(占有位置) | 相对自身位置移动 | 常用 |
| absolute绝对定位 | 是(不占有位置) | 带有定位的父级 | 常用 |
| fixed固定定位 | 是(不占有位置) | 浏览器可视区 | 常用 |
| sticky粘性定位 | 否(占有位置) | 浏览器可视区 | 很少用 |
1.10 定位叠放次序 z-index
选择器 { z-index: 1; }

1.数值可以是正整数、负整数或 0, 默认是 auto,数值越大,盒子越靠上2. 如果属性值相同,则按照书写顺序,后来居上3. 数字后面不能加单位4. 只有定位的盒子才有 z-index 属性
1.11 定位的拓展
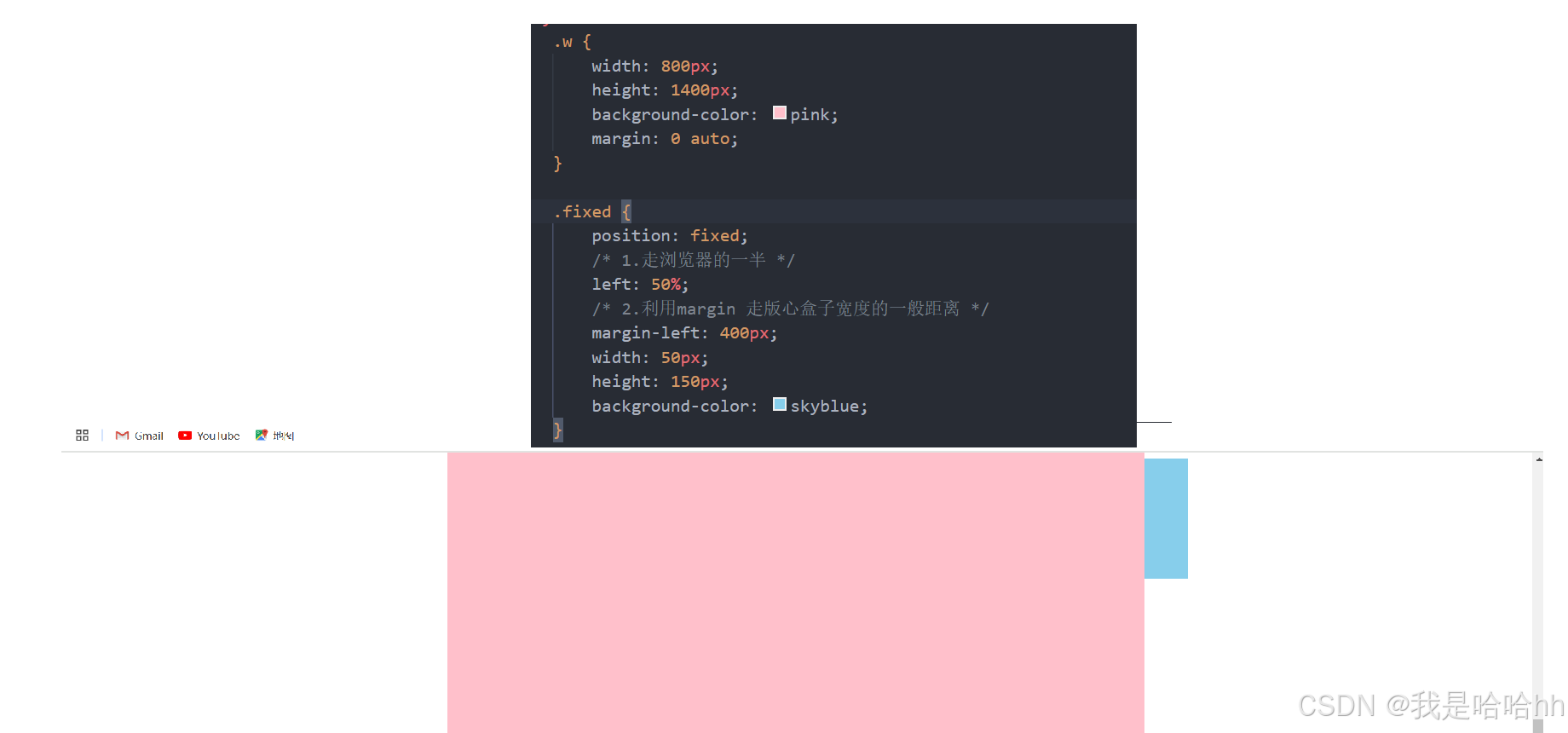
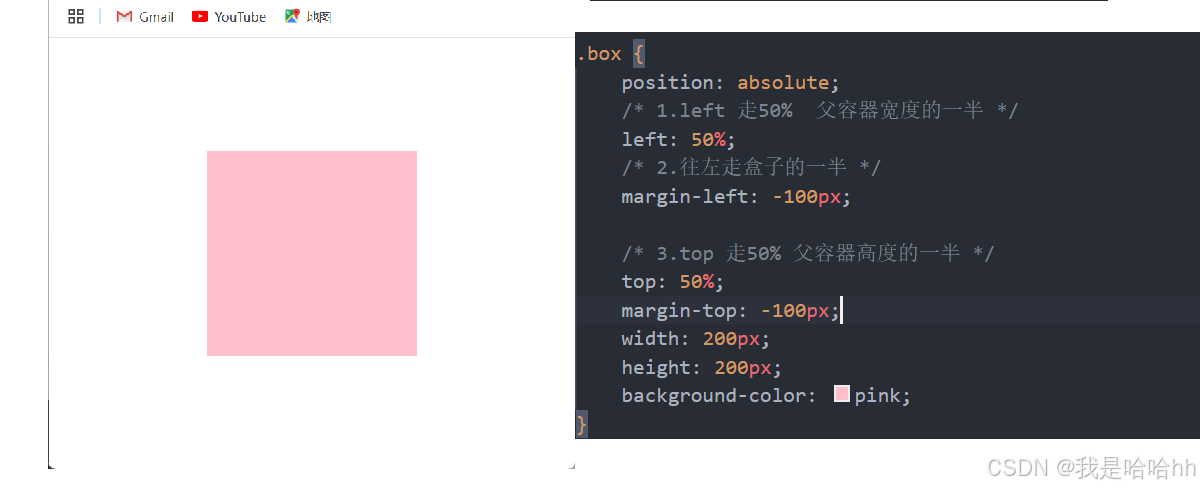
1. 绝对定位的盒子居中

2. 定位特殊特性
1. 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。2. 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
3. 脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题
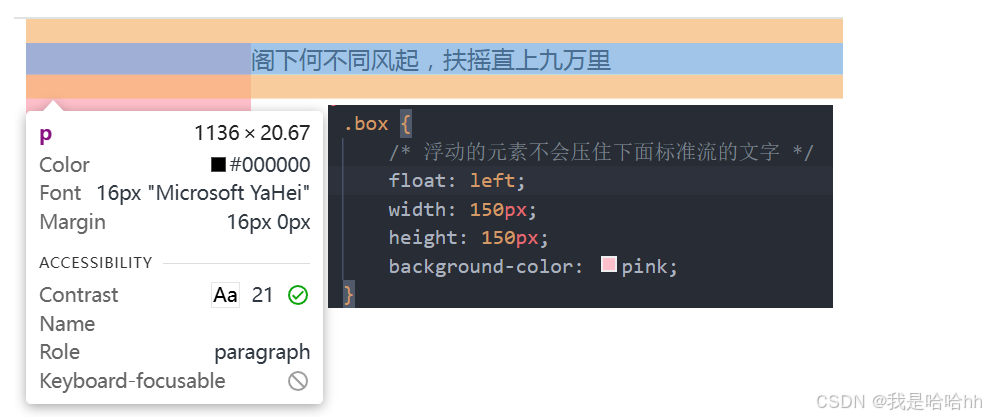
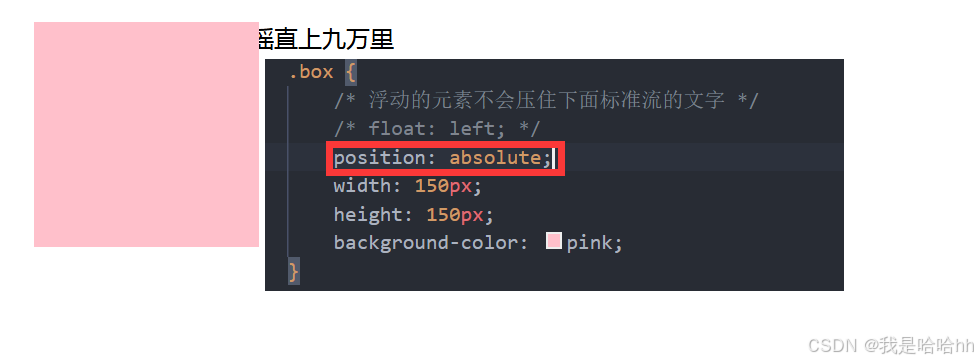
4. 绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)

但是绝对定位(固定定位) 会压住下面标准流所有的内容。

浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。 文字会围绕浮动元素

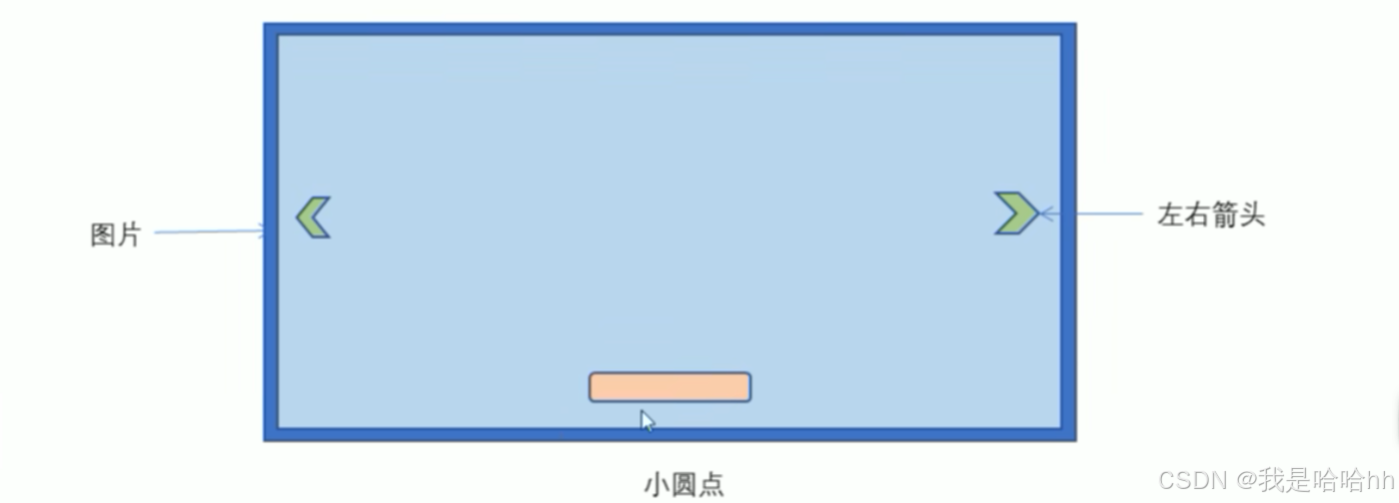
2. 综合案例


1. 大盒子我们类名为: tb-promo 淘宝广告2. 里面先放一张图片。3. 左右两个按钮 用链接就好了。 左箭头 prev 右箭头 next4. 底侧小圆点ul 继续做。 类名为 promo-nav
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {padding: 0;margin: 0;}li {list-style: none;}.tb-promo {position: relative;width: 520px;height: 280px;background-color: pink;margin: 100px auto;}.tb-promo img {width: 520px;height: 280px;}.prev {position: absolute;top: 50%;left: 0;margin-top: -15px;/* 加了绝对定位的盒子可以直接设置高度和宽度 */width: 20px;height: 30px;background: rgba(0, 0, 0, .3);text-decoration: none;text-align: center;line-height: 30px;color: #fff;/* 将矩形的右上角和右下角改为圆角 */border-top-right-radius: 15px;border-bottom-right-radius: 15px;}.next {position: absolute;top: 50%;right: 0;margin-top: -15px;/* 加了绝对定位的盒子可以直接设置高度和宽度 */width: 20px;height: 30px;background: rgba(0, 0, 0, .3);text-decoration: none;text-align: center;line-height: 30px;color: #fff;/* 将矩形的右上角和右下角改为圆角 */border-top-left-radius: 15px;border-bottom-left-radius: 15px;}.promo-nav {position: absolute;bottom: 15px;left: 50%;margin-left: -35px;width: 70px;height: 13px;background: rgba(225, 225, 225, .3);border-radius: 7px;}.promo-nav li {float: left;width: 8px;height: 8px;background-color: #fff;border-radius: 50%;margin: 3px;}.promo-nav .selected {background-color: #ff5000;}</style>
</head><body><div class="tb-promo"><img src="images/tb.jpg" alt=""><!-- 左侧按钮箭头 --><a href="#" class="prev"><</a><a href="#" class="next">></a><ul class="promo-nav"><li class="selected"></li><li></li><li></li><li></li><li></li></ul></div>
</body></html>3. 网页布局总结
可以让盒子上下排列或者左右排列, 垂直的块级盒子显示就用标准流布局。
可以让多个块级元素一行显示或者左右对齐盒子, 多个块级盒子水平显示就用浮动布局。
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。 如果元素自由在某个盒子内移动就用定位布局。
4. 元素的显示与隐藏
4.1 display 属性

4.2 visibility 可见性

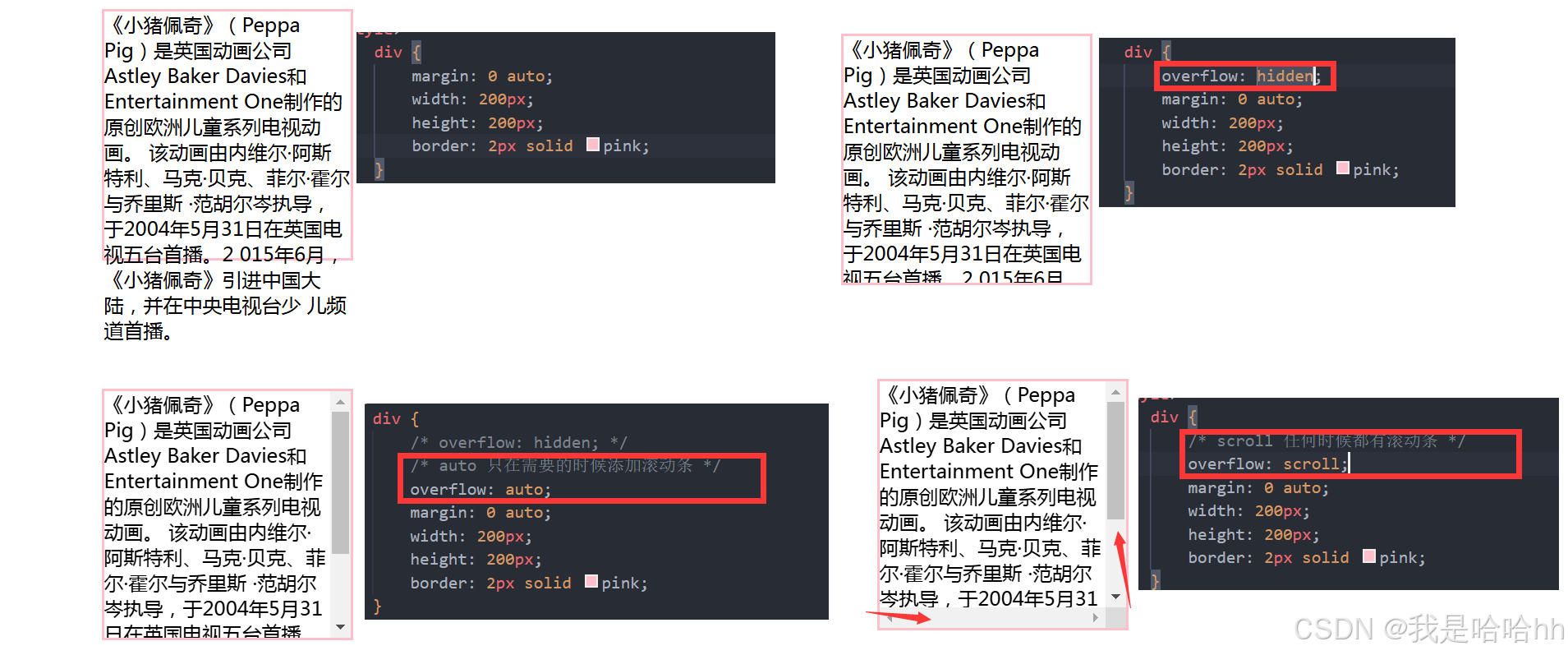
4.3 overflow 溢出
| 属性值 | 描述 |
| visible | 不剪切内容,也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出的内容,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |

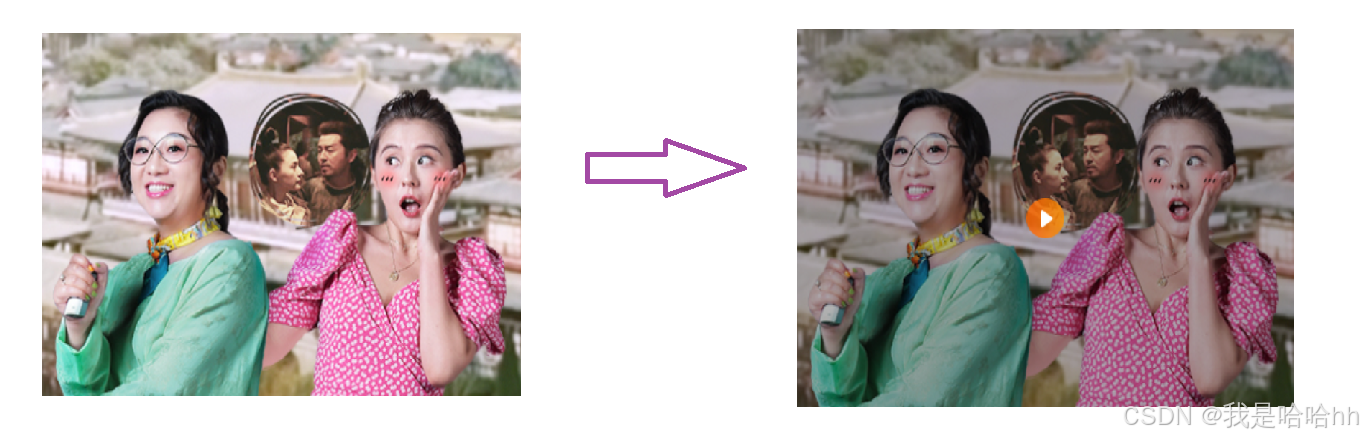
5. 综合案例

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.tudou {position: relative;width: 444px;height: 320px;background-color: pink;margin: 30px auto;}.tudou img {width: 100%;height: 100%;}.mask {display: none;position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: rgba(0, 0, 0, .3) url(images/arr.png) no-repeat center;}/* 当我们鼠标经过tudou的盒子就显示出 里面 的遮罩层 */.tudou:hover .mask {display: block;}</style>
</head><body><div class="tudou"><div class="mask"></div><img src="images/tudou.jpg" alt=""></div>
</body></html>