12、数字
常规用法和java的用法相似,就不再做详细的记录,
JavaScript 数字
以下只记录特殊用法:
12.1 数字字符串运算
- 在所有数字运算中,
JavaScript会尝试将字符串转换为数字:
var x = "100";
var y = "10";
var z = x / y; // z 将是 10
var x = "100";
var y = "10";
var z = x - y; // z 将是 90var x = "100";
var y = "10";
var z = x + y; // z 不会是 110(而是 10010)
var x = 100 / "10"; // x 将是 10
12.2 NaN - 非数值(Not a Number)
NaN属于JavaScript保留词,指示某个数不是合法数。
var x = 100 / "Apple"; // x 将是 NaN(Not a Number)
- 可使用全局 JavaScript 函数 isNaN() 来确定某个值是否是数:
var x = 100 / "Apple";
isNaN(x); // 返回 true,因为 x 不是数
NaN是数,typeof NaN返回number:
<!DOCTYPE html>
<html>
<body><h1>JavaScript 数字</h1><p>NaN 是数,typeof NaN 返回 number:</p><p id="demo"></p><script>
var x = NaN;
document.getElementById("demo").innerHTML = typeof x;
</script></body>
</html>
运行效果:
Javascript 数字
NaN 是数,typeof NaN 返回 number:number
12.3 Infinity
Infinity(或-Infinity)是 JavaScript 在计算数时超出最大可能数范围时返回的值。- 除以 0(零)也会生成
Infinity:
var x = 2 / 0; // x 将是 Infinity
var y = -2 / 0; // y 将是 -Infinity
Infinity是数:typeOf Infinity返回number:
typeof Infinity; // 返回 "number"
12.4 十六进制
var x = 0xFF; // x 将是 255。
-
绝不要用前导零写数字(比如 07)。
-
一些 JavaScript 版本会把带有前导零的数解释为八进制。
-
默认地,Javascript 把数显示为十进制小数。
-
但是您能够使用
toString()方法把数输出为十六进制、八进制或二进制:
var myNumber = 128;
myNumber.toString(16); // 返回 80
myNumber.toString(8); // 返回 200
myNumber.toString(2); // 返回 10000000
12.5 数值可以是对象
- 使用
==相等运算符时,相等的数看上去相等 ===运算符需要类型和值同时相等对象无法进行对比
var x = 123;
var y = new Number(123);
var z = new Number(500);// typeof x 返回 number
// typeof y 返回 object// (x == y) 为 true,因为 x 和 y 有相等的值// (x === y) 为 false,因为 x 和 y 的类型不同(=== 运算符需要类型和值同时相等。)// (y == z) 为 false,因为对象无法比较
13、JavaScript BigInt
JavaScript BigInt
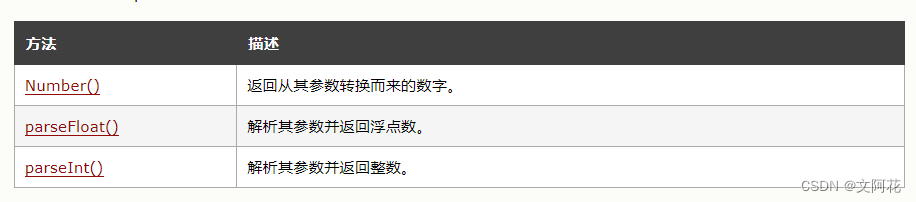
14、JavaScript 数字方法

将变量转换为数字:

14.1 toString() 方法
-
toString()方法将数字作为字符串返回。 -
所有数字方法都可以用于任何类型的数字(文字、变量或表达式)
let x = 123;
x.toString();
(123).toString();
(100 + 23).toString();
14.2 toExponential() 方法
-
toExponential()返回字符串,其中的数字四舍五入并使用指数表示法书写。 -
参数定义小数点后的字符数
<script>
let x = 9.656;
document.getElementById("demo").innerHTML =x.toExponential() + "<br>" + x.toExponential(2) + "<br>" + x.toExponential(4) + "<br>" + x.toExponential(6);
</script>
运行结果:
9.656e+0
9.66e+0
9.6560e+0
9.656000e+0
14.3 toFixed() 方法
toFixed()返回一个字符串,其中的数字带有指定位数的小数部分。
<script>
let x = 9.656;
document.getElementById("demo").innerHTML =x.toFixed(0) + "<br>" +x.toFixed(2) + "<br>" +x.toFixed(4) + "<br>" +x.toFixed(6);
</script>
运行效果:
10
9.66
9.6560
9.656000
14.4 toPrecision() 方法
toPrecision()返回一个字符串,其中包含指定长度的数字
<script>
let x = 9.656;
document.getElementById("demo").innerHTML = x.toPrecision() + "<br>" +x.toPrecision(2) + "<br>" +x.toPrecision(4) + "<br>" +x.toPrecision(6);
</script>
运行效果:
9.656
9.7
9.656
9.65600
14.5 valueOf() 方法
valueOf()以数字形式返回数字。valueOf()方法在 JavaScript 内部用于将Number对象转换为原始值- 提示:所有 JavaScript 数据类型都有
valueOf()和toString()方法。
<script>
let x = 123;document.getElementById("demo").innerHTML = x.valueOf() + "<br>" +(123).valueOf() + "<br>" +(100 + 23).valueOf();
</script>
运行效果:
123
123
123
14.6 Number() 方法
Number()方法可用于将 JavaScript 变量转换为数字- 如果无法转换数字,则返回
NaN(Not a Number,非数字)。
<script>
document.getElementById("demo").innerHTML = Number(true) + "<br>" +Number(false) + "<br>" +Number("10") + "<br>" + Number(" 10") + "<br>" +Number("10 ") + "<br>" +Number(" 10 ") + "<br>" +Number("10.33") + "<br>" + Number("10,33") + "<br>" +Number("10 33") + "<br>" +Number("John");
</script>
运行效果:
1
0
10
10
10
10
10.33
NaN
NaN
NaN
- 日期上使用的
Number()方法:
该示例返回时间的毫秒数
<script>
let x = new Date("1970-01-02");
document.getElementById("demo").innerHTML = Number(x);
</script>
运行效果:
86400000
14.7 parseInt() 方法
parseInt()解析字符串并返回整数。允许有空格。仅返回第一个数字- 如果无法转换数字,则返回
NaN(Not a Number,非数字)。
<script>
document.getElementById("demo").innerHTML = parseInt("-10") + "<br>" +parseInt("-10.33") + "<br>" +parseInt("10") + "<br>" +parseInt("10.33") + "<br>" +parseInt("10 6") + "<br>" + parseInt("10 years") + "<br>" + parseInt("years 10");
</script>
运行效果:
-10
-10
10
10
10
10
NaN
14.8 parseFloat() 方法
parseFloat()解析字符串并返回数字。允许有空格。仅返回第一个数字- 如果无法转换数字,则返回
NaN(Not a Number,非数字)。
<script>
document.getElementById("demo").innerHTML = parseFloat("10") + "<br>" +parseFloat("10.33") + "<br>" +parseFloat("10 6") + "<br>" + parseFloat("10 years") + "<br>" +parseFloat("years 10");
</script>运行效果:
10
10.33
10
10
NaN
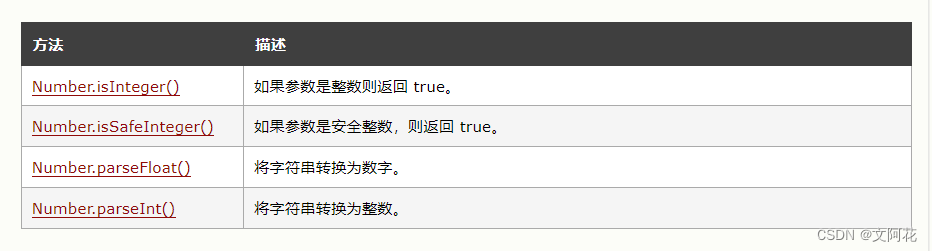
14.9 Number 对象方法

14.9.1 Number.isInteger() 方法
- 如果参数是整数,则
Number.isInteger()方法返回true。
<script>
document.getElementById("demo").innerHTML =
Number.isInteger(10) + "<br>" + Number.isInteger(10.5);
</script>
运行效果:
true
false
14.9.2 Number.isSafeInteger() 方法
-
安全整数指的是可以被精确表示为双精度浮点数的整数。
-
如果参数是安全整数,则
Number.isSafeInteger()方法返回 true。
<script>
document.getElementById("demo").innerHTML =
Number.isSafeInteger(10) + "<br>" + Number.isSafeInteger(12345678901234567890);
</script>
运行效果:
true
false
注意:
安全整数是从 -(253 - 1) 到 +(253 - 1) 的所有整数。
这是安全的:9007199254740991。这是不安全的:9007199254740992。
14.9.3 Number.parseFloat() 方法
-
Number.parseFloat() 解析字符串并返回数字。
-
允许有空格。仅返回第一个数字
<script>
document.getElementById("demo").innerHTML =
Number.parseFloat("10") + "<br>" +
Number.parseFloat("10.33") + "<br>" +
Number.parseFloat("10 20 30") + "<br>" +
Number.parseFloat("10 years") + "<br>" +
Number.parseFloat("years 10");
</script>
运行效果:
10
10.33
10
10
NaN
14.9.4 Number.parseInt() 方法
-
Number.parseInt()解析字符串并返回整数。 -
允许有空格。仅返回第一个数字
<script>
document.getElementById("demo").innerHTML = Number.parseInt("-10") + "<br>" +Number.parseInt("-10.33") + "<br>" +Number.parseInt("10") + "<br>" +Number.parseInt("10.33") + "<br>" +Number.parseInt("10 6") + "<br>" + Number.parseInt("10 years") + "<br>" + Number.parseInt("years 10");
</script>
运行效果:
-10
-10
10
10
10
10
NaN
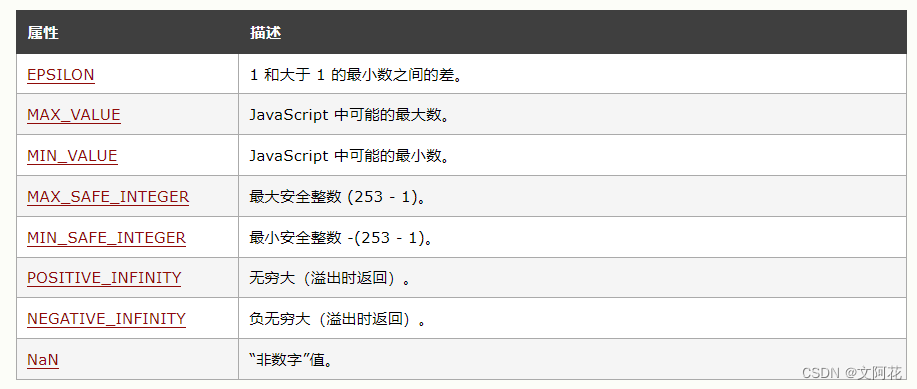
15、JavaScript 数字属性
JavaScript 数字属性
16、JavaScript 数字属性

详细见JavaScript 数字属性
17、数组
17.1创建数组:
var cars = ["Saab", "Volvo", "BMW"];(推荐使用)var cars = new Array("Saab", "Volvo", "BMW");
17.2 访问数组元素
var name = cars[0];(访问)cars[0] = "Opel";(修改)var cars = ["Saab", "Volvo", "BMW"]; document.getElementById("demo").innerHTML = cars;(访问完整数组)var person = {firstName:"Bill", lastName:"Gates", age:19};(数组对象)- 遍历数组:
(1)使用for
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><p id="demo"></p><script>var cars = ['A', 'B', 'C'];text = '<ul>';for (var i = 0; i < cars.length; i++) {text += '<li>' + cars[i] + '</li>'}text += '</ul>';document.getElementById('demo').innerHTML = text;</script>
</body></html>
(2)使用 Array.foreach() 函数:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><p id="demo"></p><script>var cars = ['A', 'B', 'C'];text = '<ul>';cars.forEach(myFunction);text += '</ul>';function myFunction(value){text+='<li>'+value+'</li>';}document.getElementById('demo').innerHTML = text;</script>
</body></html>
运行效果:

- 添加数组元素:
(1)向数组添加新元素的最佳方法是使用push()方法:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><button onclick="myFunction()">点击添加元素</button><p id="demo"></p><script>var cars = ['A', 'B', 'C'];document.getElementById('demo').innerHTML = cars;function myFunction() {//添加元素cars.push('D');document.getElementById('demo').innerHTML = cars;}</script>
</body></html>
(2)也可以使用 length 属性向数组添加新元素:
cars[cars.length]='D';
17.3 数组和对象的区别
-
在 JavaScript 中,
数组使用数字索引。 -
在 JavaScript 中,
对象使用命名索引。 -
数组是特殊类型的对象,具有数字索引。
17.4 如何识别数组
你可能首先考虑使用typeof,但你要注意的是运算符 typeof 返回 “object”
我们可以使用:
Array.isArray(fruits); // 返回 true
或者
var fruits = ["Banana", "Orange", "Apple", "Mango"];fruits instanceof Array // 返回 true
18、数组方法
18.1 toString()
- 把数组转换为数组值(逗号分隔)的字符串。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p id="demo"></p><script>var cars = ["A", "B", "C"];document.getElementById('demo').innerHTML = cars.toString();</script>
</body></html>
运行效果:
A,B,C
18.2 join()
- 可将所有数组元素结合为一个字符串。它的行为类似 toString(),但是您还
可以规定分隔符。
<p id="demo"></p><script>var cars = ["A", "B", "C"];document.getElementById('demo').innerHTML = cars.join("*");</script>
运行效果:
ABC
18.3 Popping 和 Pushing
*在处理数组时,删除元素和添加新元素是很简单的。Popping 和 Pushing 指的是:从数组弹出项目,或向数组推入项目。
18.4 Popping
- 数组中删除最后一个元素
pop()方法返回“被弹出”的值
<p id="demo"></p><script>var cars = ["A", "B", "C","D"];document.getElementById('demo').innerHTML = cars;function myFunction(){cars.pop();document.getElementById('demo').innerHTML = cars;}</script>
点击按钮前:A,B,C,D
点击按钮后:A,B,C
18.5 Pushing
push()方法(在数组结尾处)向数组添加一个新的元素push()方法返回新数组的长度
<body><button onclick="myFunction()">点击添加一个元素</button><p id="demo"></p><script>var cars = ["A", "B", "C","D"];document.getElementById('demo').innerHTML = cars;function myFunction(){cars.push("E");document.getElementById('demo').innerHTML = cars;}</script>
</body>
点击按钮后:A,B,C,D,E
18.6 shift()和unshift() 位移元素
- 位移与弹出等同,但处理首个元素而不是最后一个。
shift()方法返回被“位移出”的字符串
18.6.1 shift()
shift()方法会删除首个数组元素,并把所有其他元素“位移”到更低的索引。
<body><button onclick="myFunction()">点击</button><p id="demo"></p><script>var cars = ["A", "B", "C","D"];document.getElementById('demo').innerHTML = cars;function myFunction(){cars.shift();document.getElementById('demo').innerHTML = cars;}</script>
</body>
操作前:A,B,C,D
操作后:B,C,D
18.6.2 unshift()
unshift()方法(在开头)向数组添加新元素,并“反向位移”旧元素。unshift()方法返回新数组的长度。
<body><button onclick="myFunction()">点击</button><p id="demo"></p><script>var cars = ["A", "B", "C","D"];document.getElementById('demo').innerHTML = cars;function myFunction(){cars.unshift("New");document.getElementById('demo').innerHTML = cars;}</script>
操作前:A,B,C,D
操作后:New,A,B,C,D
18.7更改元素
- (1)通过使用它们的索引号来访问数组元素:
<body><button onclick="myFunction()">点击</button><p id="demo"></p><script>var cars = ["A", "B", "C","D"];document.getElementById('demo').innerHTML = cars;function myFunction(){cars[0]='New';document.getElementById('demo').innerHTML = cars;}</script>
</body>
操作前:A,B,C,D
操作后:New,B,C,D
- (2)
length属性提供了向数组追加新元素的简易方法:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits[fruits.length] = "Kiwi";
- (3)
delete运算符来删除元素(不建议使用)
使用 delete 会在数组留下未定义的空洞。请使用 pop() 或 shift() 取而代之。
<body><button onclick="myFunction()">点击</button><p id="demo"></p><script>var cars = ["A", "B", "C","D"];document.getElementById('demo').innerHTML = cars;function myFunction(){delete cars[0];//document.getElementById('demo').innerHTML = cars; //操作后:,B,C,Ddocument.getElementById('demo').innerHTML = cars[0];//操作后:undefined}</script>
</body>
18.8 拼接数组:splice()
18.8.1 拼接数组
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2, 0, "Lemon", "Kiwi");
-
第一个参数(2)定义了应添加新元素的位置(拼接)。
-
第二个参数(0)定义应删除多少元素。
-
其余参数(“Lemon”,“Kiwi”)定义要添加的新元素。
<body><button onclick="myFunction()">点击</button><p id="demo"></p><script>var cars = ["A", "B", "C", "D"];document.getElementById('demo').innerHTML = cars;function myFunction() {cars.splice(2, 1, "New01", "New02");document.getElementById('demo').innerHTML = cars;}</script>
</body>
运行效果:A,B,New01,New02,D
18.8.2 使用 splice() 来删除元素
-
第一个参数(0)定义新元素应该被添加(接入)的位置。
-
第二个参数(1)定义应该删除多个元素。
-
其余参数被省略。没有新元素将被添加。
<body><button onclick="myFunction()">点击</button><p id="demo"></p><script>var cars = ["A", "B", "C", "D"];document.getElementById('demo').innerHTML = cars;function myFunction() {cars.splice(0, 1);document.getElementById('demo').innerHTML = cars;}</script>
</body>
运行效果:B,C,D
18.9 合并(连接)数组:concat()
- 通过合并(连接)现有数组来创建一个新数组:
(1)实例(合并两个数组):
<body><button onclick="myFunction()">点击</button><p id="demo"></p><script>var cars01 = ["A", "B", "C", "D"];var cars02 = ["E", "F", "G", "H"];document.getElementById('demo').innerHTML = cars01;function myFunction() {document.getElementById('demo').innerHTML = cars01.concat(cars02);}</script>
</body>
运行效果:A,B,C,D,E,F,G,H
(2)实例(合并三个数组):
<body><button onclick="myFunction()">点击</button><p id="demo"></p><script>var cars01 = ["A", "B", "C", "D"];var cars02 = ["E", "F", "G", "H"];var cars03 = ["I", "J", "K", "L"];document.getElementById('demo').innerHTML = cars01;function myFunction() {document.getElementById('demo').innerHTML = cars01.concat(cars02,cars03);}</script>
</body>
运行效果:A,B,C,D,E,F,G,H,I,J,K,L
(3)实例(将数组与值合并):
<body><button onclick="myFunction()">点击</button><p id="demo"></p><script>var cars01 = ["A", "B", "C", "D"];document.getElementById('demo').innerHTML = cars01;function myFunction() {document.getElementById('demo').innerHTML = cars01.concat("E","F");}</script>
</body>
运行效果:A,B,C,D,E,F
18.10 裁剪数组:slice()
slice()方法创建新数组。它不会从源数组中删除任何元素
<body><button onclick="myFunction()">点击</button><p id="demo"></p><script>var cars01 = ["A", "B", "C", "D"];document.getElementById('demo').innerHTML = cars01;function myFunction() {// document.getElementById('demo').innerHTML = cars01.splice(1);document.getElementById('demo').innerHTML = cars01.splice(1,2);}</script>
</body>
18.11 自动 toString()
- 如果需要原始值,则 JavaScript 会自动把数组转换为字符串。
- 所有 JavaScript 对象都拥有
toString()方法。
