前言:
Compose这个东西呢,好处我没发现,坏处就是学习成本和低版本兼容.
不过,看在官方力推的份儿上,有空就学一下吧.
当初的kotlin,很多人说鸡肋(包括我)!现在不也咔咔用纯kotlin做项目吗?哈哈哈哈.
未来的事情,谁说得清呢?
首先创建一个专用的Compose项目

对没错!看到EmptyActivity中间的六边形图了没有,我也不知道啥意思.
但是,这个创建完毕后,首页就是用Compose写的

创建完成后目录结构如上 ↑ 页面代码和截图不一样,因为我重写了.
接下来我直接贴源码吧!
分别介绍了:
- 1.简单的View排列放置以及基础属性
- 2.View的事件监听和事件传递(如点击事件,输入事件)
- 3.View的数据动态赋值(直接改变数据,UI自动改变) (数据必须由remember代理)
代码如下:
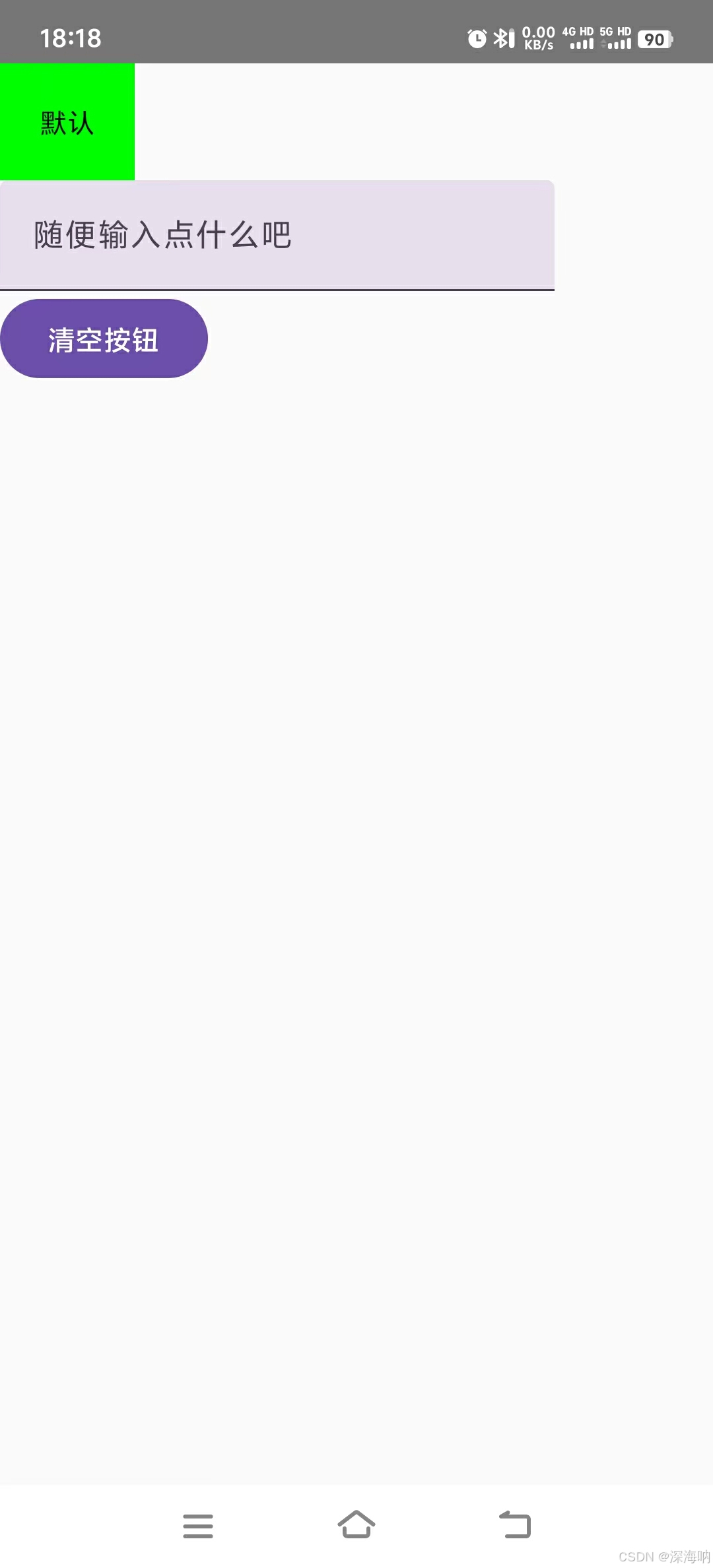
class MainActivity : ComponentActivity() {private val TAG = "MainActivity"override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent {Column { //竖向布局var newText by remember { mutableStateOf("默认") }NewText(newText, modifier = Modifier.background(Color.Green).padding(20.dp))var fieldText by remember { mutableStateOf("") }NewTextField(fieldText, "随便输入点什么吧") {//输入监听事件Log.e(TAG, "输入内容:$it")fieldText = itnewText = it}NewButton("清空按钮") {//点击事件newText = ""fieldText = ""}}}}@Composablefun NewText(name: String, modifier: Modifier = Modifier) {Text(text = name,modifier = modifier)}@OptIn(ExperimentalMaterial3Api::class)@Composablefun NewTextField(text: String, hint: String, onValueChange: (String) -> Unit) {TextField(value = text,placeholder = {Text(text = hint)},onValueChange = {// 另一种事件赋值的写法,这种写法可以在这里增加额外代码onValueChange(it)})}@Composablefun NewButton(name: String, onClick: () -> Unit) {Button(onClick = onClick) {Text(text = name)}}}运行结果如下:

_______________________________________________________________________
深海也是刚开始试着用Compose,就写点基础的供小白参考. 如果您感觉文章有用的话麻烦点个赞吧.
