title: Nuxt Kit 中的插件:创建与使用
date: 2024/9/19
updated: 2024/9/19
author: cmdragon
excerpt:
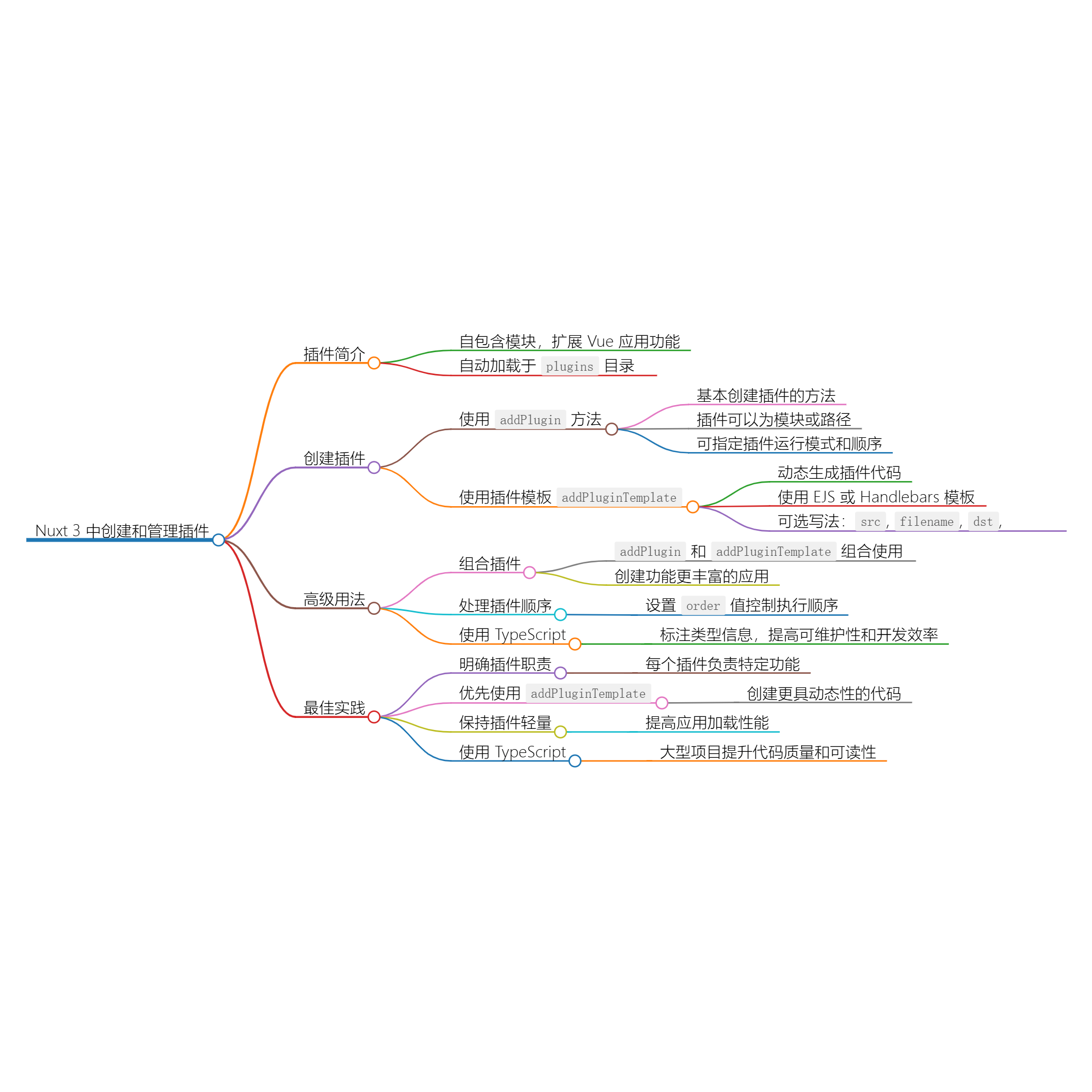
摘要:本文介绍了在 Nuxt 3 框架中使用 Nuxt Kit 创建和管理插件的方法,包括使用addPlugin注册插件、创建插件文件、在Vue组件中使用插件,以及使用addPluginTemplate创建插件模板和动态生成插件代码。
categories:
- 前端开发
tags:
- Nuxt 3
- 插件创建
- Nuxt Kit
- TypeScript
- 应用插件
- 代码示例
- 最佳实践


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
在 Nuxt 3 中,插件是至关重要的功能,它用于向 Vue 应用添加应用级功能。通过使用 Nuxt Kit 提供的工具,你可以方便地创建和整合这些插件。
什么是插件?
插件是自包含的模块,用于扩展 Vue 应用的功能。它们通常包含一些共享的逻辑,如全局方法、组件和其他 Vue 插件。Nuxt 会自动从 plugins 目录加载插件。为了将插件与模块一起发布,Nuxt Kit 提供了 addPlugin 和 addPluginTemplate 方法,使得插件的管理更加灵活。
1. 创建插件
1.1 使用 addPlugin 方法
addPlugin 方法用于将插件注册到 Nuxt 的插件数组中。这是创建插件的基本方法。
类型定义
function addPlugin(plugin: NuxtPlugin | string, options: AddPluginOptions): NuxtPlugin
参数说明
-
plugin: 可以是插件对象或包含插件路径的字符串.
- src: 插件文件的路径(必填)。
- mode: 可选,指定插件的运行模式,可以是
'all'(默认值)、'server'或'client'。 - order: 可选,指定插件的顺序,默认是
0。低数值的插件会优先执行。
-
options: 附加选项,如:
- append: 设置为
true时,插件将被追加到插件数组的末尾,而不是插入到开头。
- append: 设置为
示例
以下是如何使用 addPlugin 方法创建和注册插件的示例。
// module.ts
import { createResolver, defineNuxtModule, addPlugin } from '@nuxt/kit'export default defineNuxtModule({setup() {const resolver = createResolver(import.meta.url)addPlugin({src: resolver.resolve('runtime/my-plugin.js'), // 插件文件路径mode: 'client' 