今天着重推荐一款高效的拖拽式低代码数据可视化开发平台
它就是 goView
它将图表或页面元素封装为基础组件,无需编写代码即可制作数据大屏,减少心智负担。
介绍
框架:基于 Vue3 框架编写,使用 hooks 写法抽离部分逻辑,使代码结构更加清晰;
类型:使用 TypeScript 进行类型约束,减少未知错误发生概率,可以大胆修改逻辑内容;
性能:多处性能优化,使用页面懒加载、组件动态注册、数据滚动加载等方式,提升页面渲染速度;
存储:拥有本地记忆,部分配置项采用 storage 存储本地,提升使用体验;
演示
-
说明文档

-
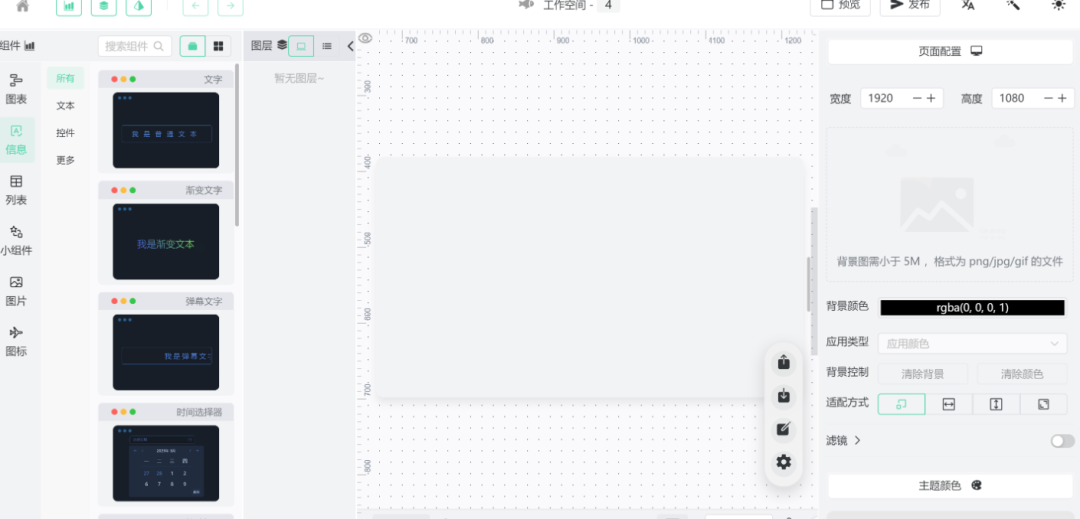
工作台

-
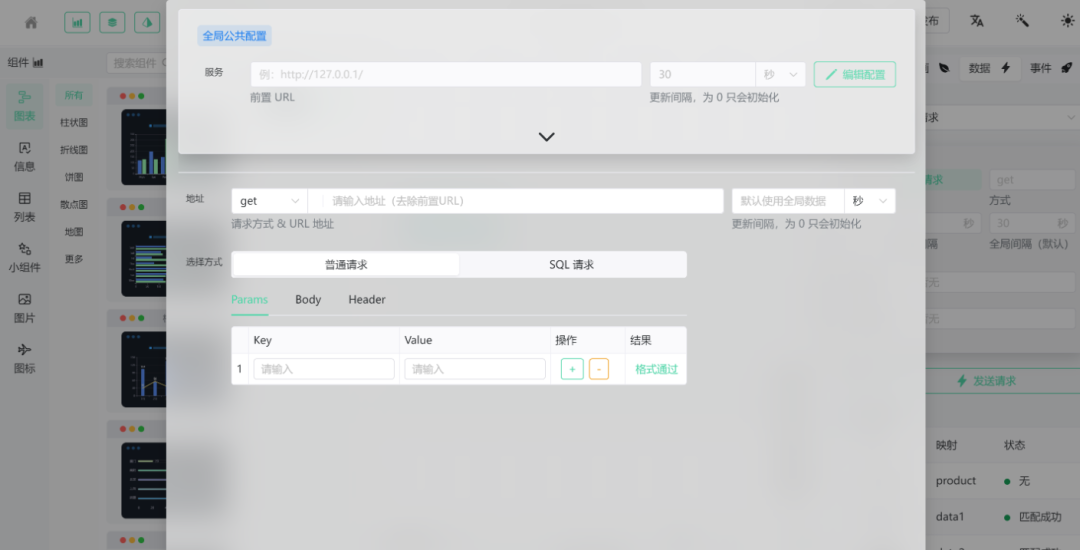
请求设置

-
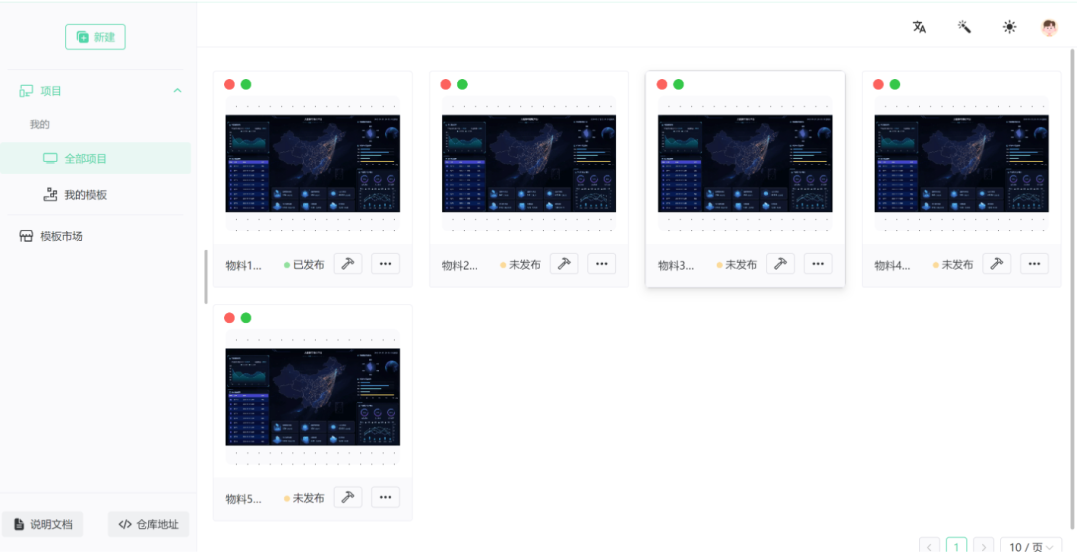
快捷主页
-

安装
# 1. 安装 pnpm
npm install -g pnpm# 2. 安装 nrm
npm install -g nrm# 3. 使用 nrm 添加阿里镜像
nrm add taobao https://registry.npmmirror.com/# 4. nrm 查看镜像列表
nrm ls# 5. nrm 应用对应镜像
nrm use taobao
项目地址
https://gitee.com/dromara/go-view
总结
用goView,你可以快速设计出美观、易用的界面,大大缩短了设计周期,并且goView注重用户体验的细节,提供了多种交互方式和动态效果,使设计更加生动有趣。用它做出的项目,你们老板不得爱死你!!!
如果你有需要,不妨拿来试试!!
—— EOF ——
福利:
扫码回复【图书】可免费领取图书管理系统源码


