
目录
1、通过这个之间下载node.js(全选next即可)
2、win+r检验是否安装成功(运行下面两个命令即可)
3、将下面我给你的这个压缩包解压,然后放到空间足够的磁盘里面
4、【重点】设置环境变量
第一个变量路径里面长这个样子
第二个变量路径长这个样子
第三个变量路径文件长这样
5、下载安装vue-cli脚手架构建工具
6、运行
7、修改保存路径
8、改存放地址
9、 修改 prefix 和 cache 路径的步骤
验证修改是否成功
现在可以在vscode中操作一波了
🌟 嗨,我是命运之光!
🌍 2024,每日百字,记录时光,感谢有你一路同行。
🚀 携手启航,探索未知,激发潜能,每一步都意义非凡。
文章中的文件直接在我的博客主页,资源里面找到直接下载即可(免费滴,我只是整理一下,因为这样配置环境能快一点)
资源名称:【快速解决】搭建VUE+VScode+elementUI开发环境,Vue环境配置
1、通过这个之间下载node.js(全选next即可)

2、win+r检验是否安装成功(运行下面两个命令即可)

3、将下面我给你的这个压缩包解压,然后放到空间足够的磁盘里面

现在将文件夹放到磁盘里面

4、【重点】设置环境变量

第一个变量路径里面长这个样子


第二个变量路径长这个样子

第三个变量路径文件长这样

5、下载安装vue-cli脚手架构建工具
以管理员身份运行 PowerShell,右键点击 PowerShell 图标,选择“以管理员身份运行”。
npm install -g @vue/cli --force

如果所有版本号都如图所示,说明安装成功,环境配置完毕。
下面这个自选(如果你的C盘空间够用可以不用改)
6、运行
![]()
因为我们会自动默认将vue文件保存在C盘,所以要修改。
7、修改保存路径
就是我们刚刚压缩放入的那个文件夹,你放到那个地方就修改为那个地址
![]()
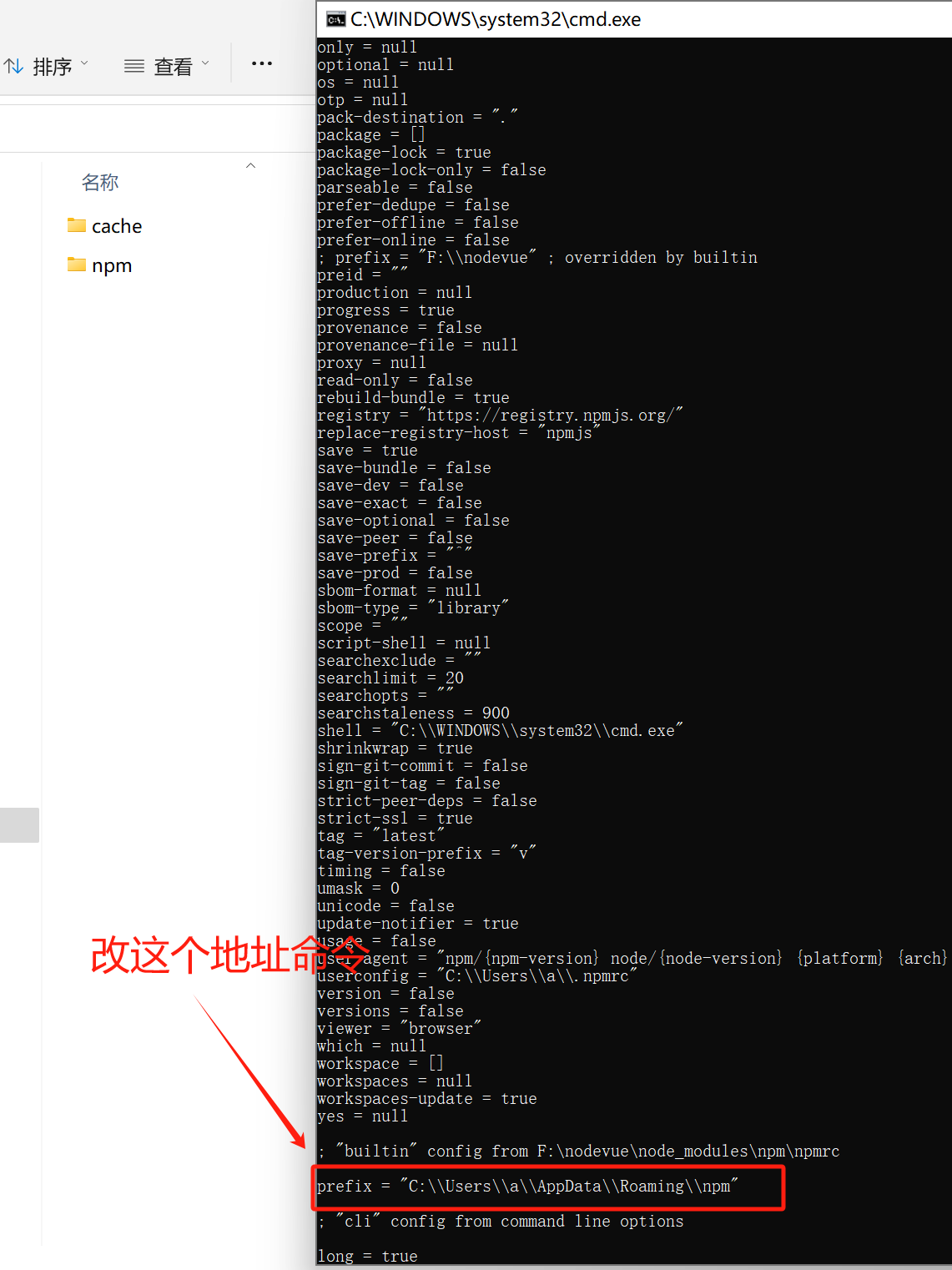
8、改存放地址


只改这两个命令
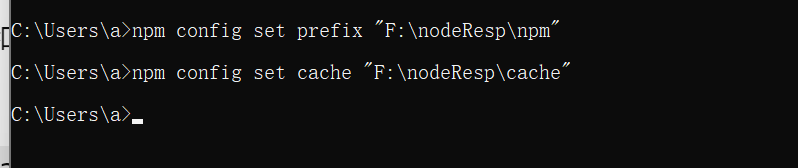
9、 修改 prefix 和 cache 路径的步骤
- 打开终端(命令行窗口)。
- 运行以下命令来修改
prefix:npm config set prefix "F:\nodeResp\npm" - 运行以下命令来修改
cache: npm config set cache "F:\nodeResp\cache"

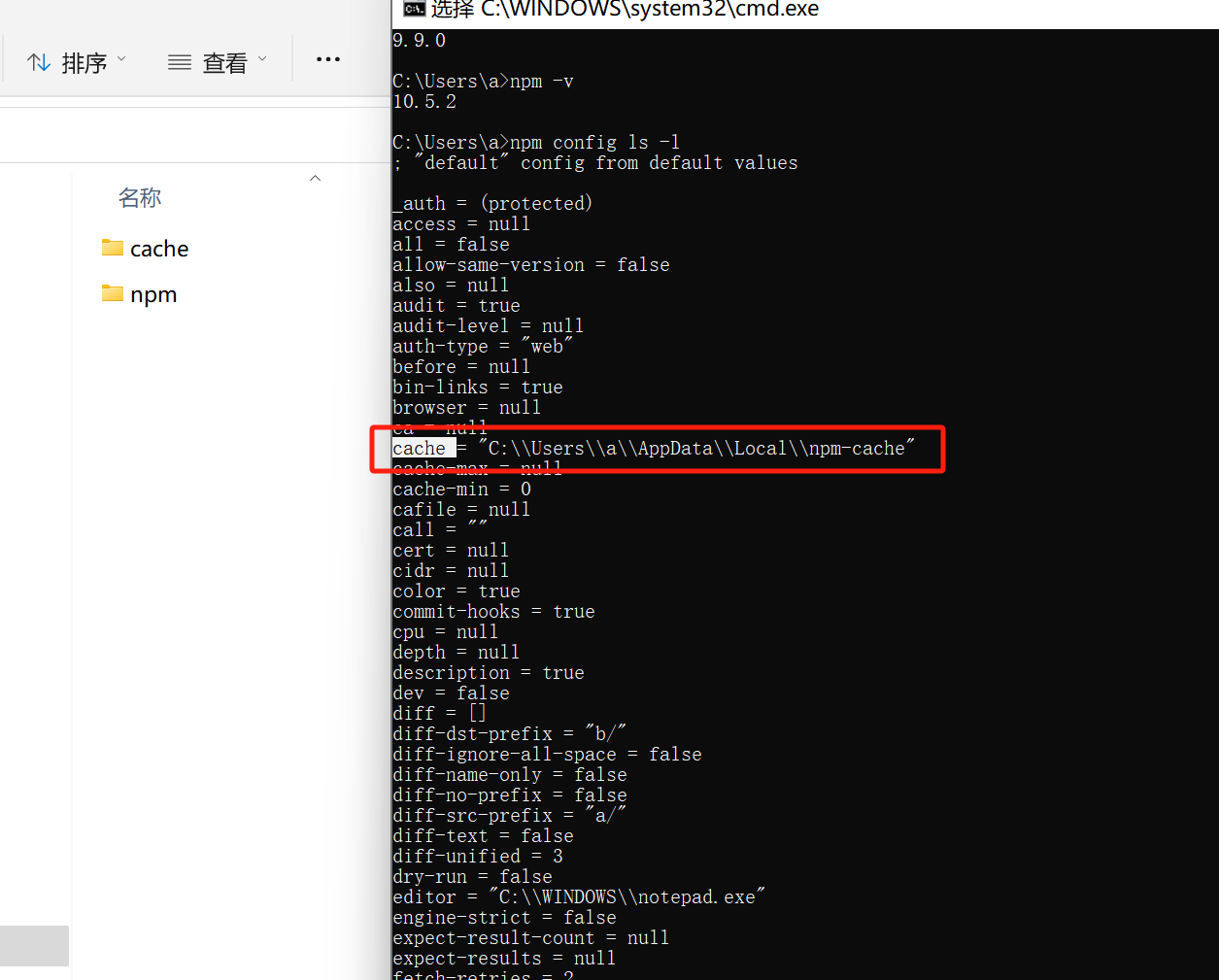
验证修改是否成功
运行以下命令查看当前的配置:npm config ls -l

现在可以在vscode中操作一波了
嗨,我是命运之光。如果你觉得我的分享有价值,不妨通过以下方式表达你的支持:👍 点赞来表达你的喜爱,📁 关注以获取我的最新消息,💬 评论与我交流你的见解。我会继续努力,为你带来更多精彩和实用的内容。
点击这里👉 ,获取最新动态,⚡️ 让信息传递更加迅速。


