langchain
前段时间去玩了一下langchain,熟悉了一下大模型的基本概念,使用等。前段时间meta的ollama模型发布了3.0,感觉还是比较强大的,在了解过后,自己去用前后端代码,调用ollama模型搭建了一个本地的gpt应用。

核心逻辑

开始搭建
首先本地需要安装ollama的模型,这里有两种方式,大家自己选择即可,第一种选择官网下载[ollama], 第二种可以去docker hub里面下载,里面有ollama的镜像包, 这里为了方便我就用第一种了。
ollama
下载好之后,我们直接执行
ollama serve命令即可, 出现下面的样子,代表执行成功了。

这时候ollama会运行在11434端口,这样我们的后端可以通过端口连接到ollama的服务了。
ollama run llama3直接执行这个命令就可以在本地终端里起一个gpt, llama3是ollama最新的模型

后端代码实现
后端我们用nestjs来搭建
首先我们需要安装一个langchain的包 @langchain/community, 我这里选用的社区版,支持度比较好,模型也比较多。
!!!注意点 推荐用npm和yarn安装, pnpm安装会导致失败,官网上面也有说明这个,楼主踩过坑,如果非要用pnpm安装的话,按照官网指示的操作来
import { Controller, Post, Body, Sse, Header } from '@nestjs/common';import { Observable, Subject } from 'rxjs';import { Ollama } from '@langchain/community/llms/ollama';@Controller()export class AppController {private messageSubject = new Subject<MessageEvent>();private model: Ollama;constructor() {this.model = new Ollama({baseUrl: 'http://localhost:11434',model: 'llama3',});}@Sse('sse')@Header('Content-Type', 'text/event-stream')sse(): Observable<MessageEvent> {return this.messageSubject.asObservable();}@Post('question')async addList(@Body() body: { question: string }): Promise<any> {const stream = await this.model.stream(body.question);for await (const str of stream) {this.messageSubject.next({data: JSON.stringify({ answer: str, end: false }),} as MessageEvent);
Å
}this.messageSubject.next({data: JSON.stringify({ answer: '', end: true }),} as MessageEvent);}}sse技术
是一种基于HTTP协议的服务器到客户端的单向数据通信技术,允许服务器向浏览器实时推送更新,而不需要客户端通过轮询等方式反复请求数据。很多gpt应用服务端向客户端发送消息都是利用这种方式去做的。SSE协议本质上就是一个Http的get请求,也支持Https,服务端在接到该请求后,返回状态。同时请求头设置也变为流形式。
Content-Type: text/event-stream,这里因为只是示例demo,逻辑就写在controller层了,标准一点的还是抽到service层。
nest的sse接口返回值是一个Observable(可观察对象), 刚好在rxjs中,我们的suject(主体)也是一种Observable suject和普通的Observable区别在于,suject是多播,并且像EventEmitters ,像维护着多个监听器的一张注册表,当我们在请求到ollama返回的数据后,就可以调用next方法,将值多播到Observale中,这样就可以做到结果的接收

这个next方法,其实也就是迭代器方法,不断的调用next,会不断的输出值,直到没有值为止, 这里的end属性是控制我们客户端什么时候和服务端断开连接。
前端实现
前端的逻辑就很简单了,当我们发送问题后,监听到服务端发过来的结果收集起来展示即可,我这里的样式写的比较简陋,功能也只是最基本的,大家可以自己完善
import { useRef, useState } from "react";type Message = {answer: string;end: boolean;};export default function Layout() {const [message, setMessage] = useState<Message[]>([]);const [question, setQuestion] = useState<string>("");const ref = useRef<any>();const send = () => {const question = ref.current.value as string;if (!question) return;fetch("http://localhost:3000/question", {method: "POST",headers: {"Content-Type": "application/json",},body: JSON.stringify({question,}),});setQuestion(question);ref.current.value = "";setMessage((prev) => [...prev, { answer: "", end: false }]);const eventSource = new EventSource("http://localhost:3000/sse");eventSource.onmessage = ({ data }) => {const { answer, end } = JSON.parse(data);if (!end) {setMessage((prev) => {const newMessages = [...prev];newMessages[newMessages.length - 1].answer += answer;return newMessages;});}if (end) {eventSource.close();}};};return (<div className="h-screen w-screen overflow-hidden bg-orange-400"><nav className="w-full h-16 flex items-center justify-between bg-indigo-400 px-4"><span className="w-10 h-10"><img src="public/ollama.png" className="w-full h-full" /></span><span>ollama大模型</span><span className="">欢迎使用</span></nav><div className="w-full h-[calc(100%-64px)] relative"><aside className="w-[200px] bg-red-400 h-full p-4 absolute top-0 flex justify-center">todo</aside><main className="w-full h-full absolute left-[200px] top-0 px-2"><div className="w-full h-[calc(100%-64px)] py-4 overflow-y-auto"><divstyle={{display: question ? "block" : "none",}}className="human min-h-[100px] w-[calc(100%-200px)] p-4 rounded-lg text-white bg-yellow-300">{question}</div><divstyle={{display: message?.[message.length - 1]?.answer? "block": "none",}}className="ai min-h-[100px] text-white w-[calc(100%-200px)] bg-indigo-500 mt-5 rounded-lg p-4 ">{message?.[message.length - 1]?.answer}</div></div><footer className="rounded-lg relative bottom-2 w-[calc(100%-200px)] h-[64px] border-red-300 border-solid border-[1px]"><inputref={ref}type="text"className="rounded-lg w-full px-4 text-lg h-full caret-red-300 outline-none focus:border-[1px] focus:border-solid focus:border-red-500"/><buttononClick={() => send()}className="z-10 focus:text-red-700 absolute right-0 top-0 w-[64px] h-[62px] bg-red-300">发送</button></footer></main></div></div>);}看下实现效果

总结
ollama的中文支持度不是很好,看视频效果也能看得出来,不过功能还是很强大的。 功能实现的比较基础,不过核心功能都有,大家可以参考代码自行拓展,动动手,你我都有属于自己的gpt
那么,我们该如何学习大模型?
作为一名热心肠的互联网老兵,我决定把宝贵的AI知识分享给大家。 至于能学习到多少就看你的学习毅力和能力了 。我已将重要的AI大模型资料包括AI大模型入门学习思维导图、精品AI大模型学习书籍手册、视频教程、实战学习等录播视频免费分享出来。
一、大模型全套的学习路线
学习大型人工智能模型,如GPT-3、BERT或任何其他先进的神经网络模型,需要系统的方法和持续的努力。既然要系统的学习大模型,那么学习路线是必不可少的,下面的这份路线能帮助你快速梳理知识,形成自己的体系。
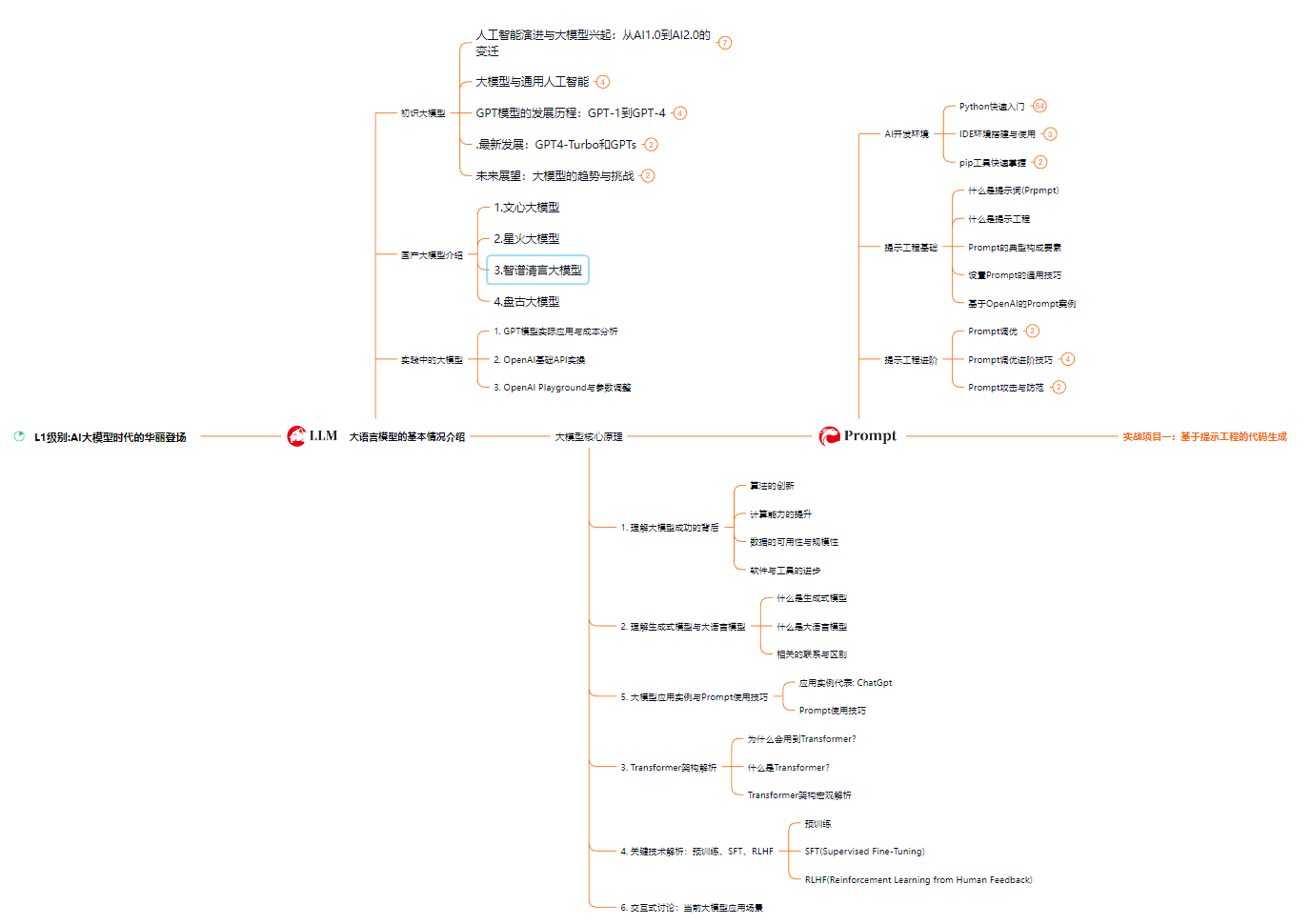
L1级别:AI大模型时代的华丽登场

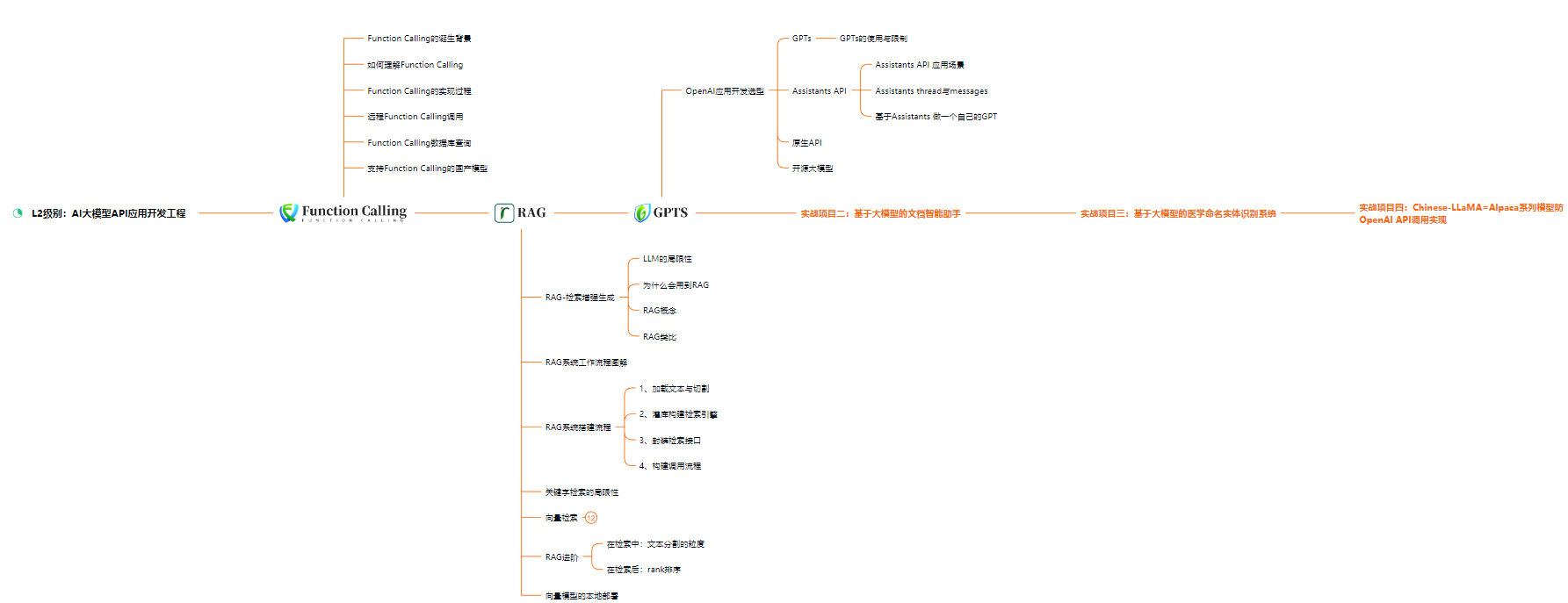
L2级别:AI大模型API应用开发工程

L3级别:大模型应用架构进阶实践

L4级别:大模型微调与私有化部署

一般掌握到第四个级别,市场上大多数岗位都是可以胜任,但要还不是天花板,天花板级别要求更加严格,对于算法和实战是非常苛刻的。建议普通人掌握到L4级别即可。
以上的AI大模型学习路线,不知道为什么发出来就有点糊,高清版可以微信扫描下方CSDN官方认证二维码免费领取【保证100%免费】

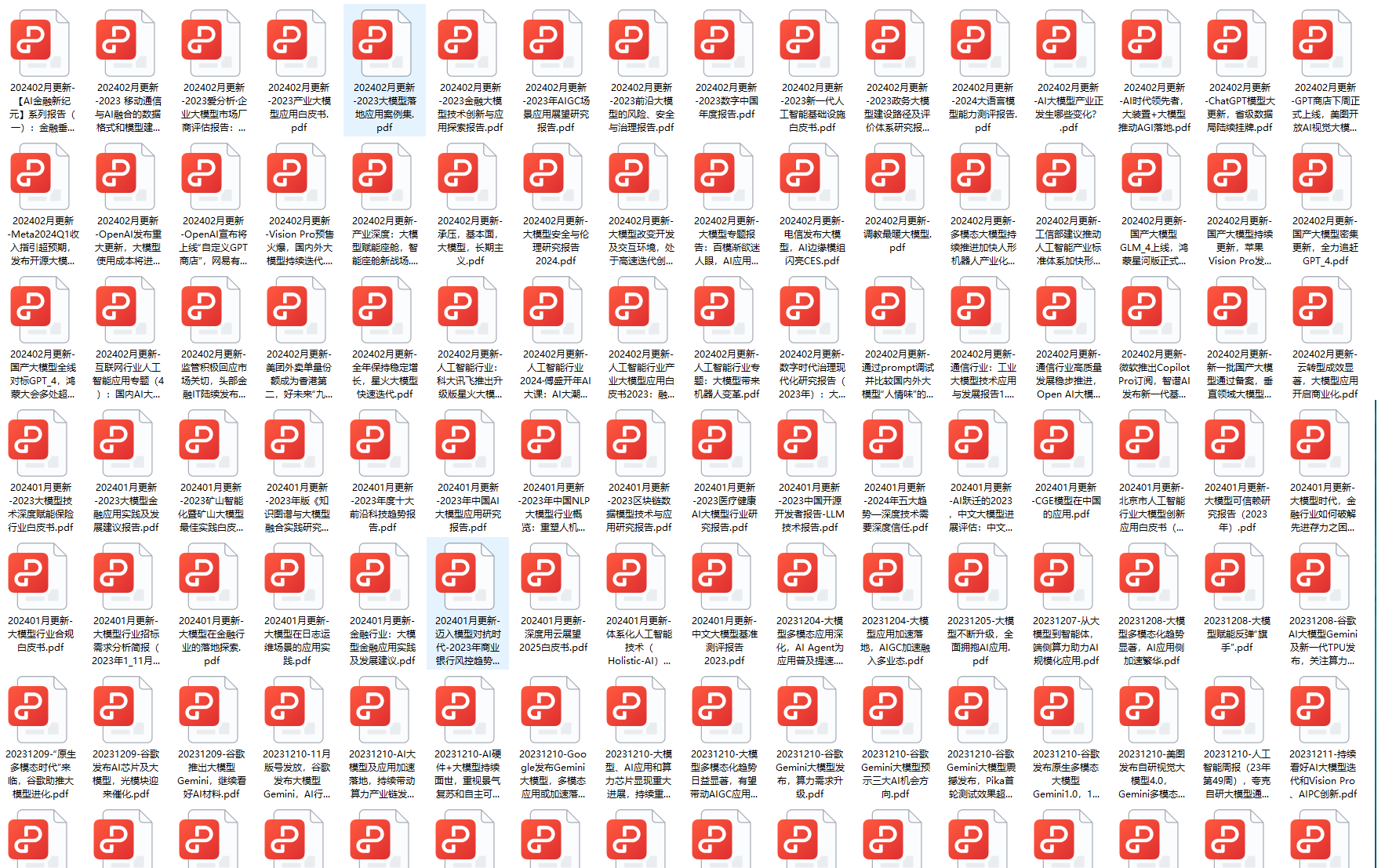
二、640套AI大模型报告合集
这套包含640份报告的合集,涵盖了AI大模型的理论研究、技术实现、行业应用等多个方面。无论您是科研人员、工程师,还是对AI大模型感兴趣的爱好者,这套报告合集都将为您提供宝贵的信息和启示。

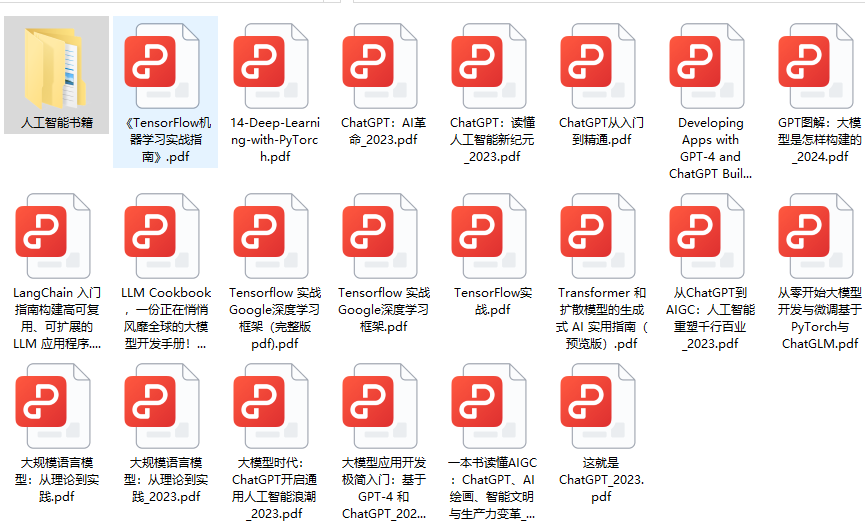
三、大模型经典PDF籍
随着人工智能技术的飞速发展,AI大模型已经成为了当今科技领域的一大热点。这些大型预训练模型,如GPT-3、BERT、XLNet等,以其强大的语言理解和生成能力,正在改变我们对人工智能的认识。 那以下这些PDF籍就是非常不错的学习资源。

四、AI大模型商业化落地方案

作为普通人,入局大模型时代需要持续学习和实践,不断提高自己的技能和认知水平,同时也需要有责任感和伦理意识,为人工智能的健康发展贡献力量。
