一 、WPF命令
1.ICommand代码
创建一个文件夹和文件

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Input;namespace 学习.Command
{public class MyCommand : ICommand{Action executeAction;public MyCommand(Action action){executeAction = action;}public event EventHandler CanExecuteChanged;public bool CanExecute(object parameter){return true;}public void Execute(object parameter){executeAction();}}
}
2.view model代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using 学习.Command;namespace 学习.ViewModels
{public class MainViewModel{public MyCommand ShowCommand { get; set; }public string Name { get; set; }public MainViewModel(){Name = "Hellow";ShowCommand = new MyCommand(Show);}public void Show(){Name = "点击了按钮";MessageBox.Show(Name);}}
}
3.xaml.cs代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Collections.ObjectModel;
using 学习.ViewModels;namespace 学习
{public partial class MainWindow : Window{public MainWindow(){InitializeComponent();this.DataContext = new MainViewModel();}}}
4.xaml代码
<Window x:Class="学习.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:学习.ViewModels"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Grid><StackPanel><TextBox Text="{Binding Name}"/><Button Content="SHOW" Command="{Binding ShowCommand}"/></StackPanel></Grid>
</Window>
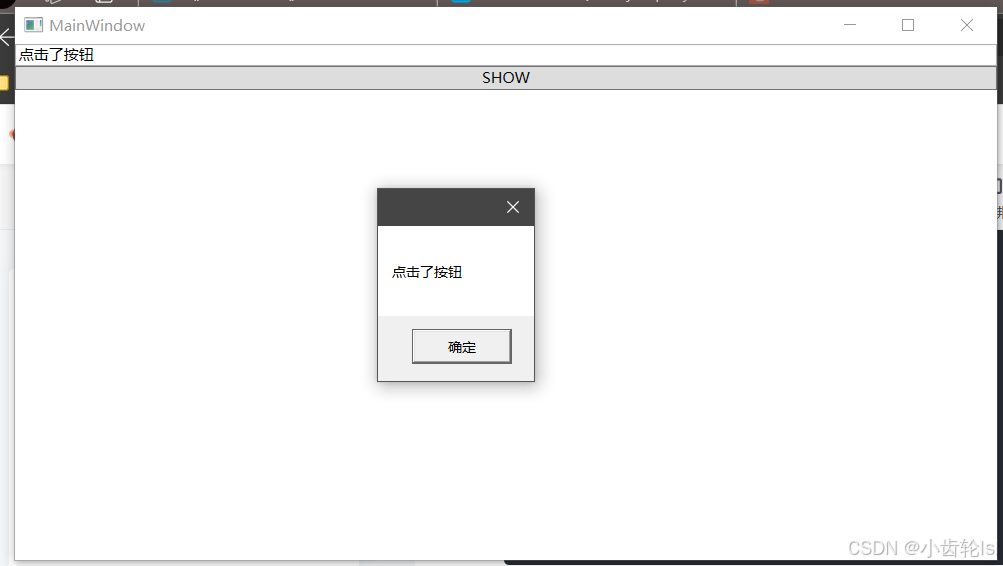
4.结果
点击按钮之后Hellow并没有改变

二、通知更改
创建Base文件放置

1.ViewModelBase代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Runtime.CompilerServices;
using System.Text;
using System.Threading.Tasks;namespace 学习
{public class ViewModelBase : INotifyPropertyChanged{public event PropertyChangedEventHandler PropertyChanged;public void OnPropertyChanged([CallerMemberName]string propertyName = ""){PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));}}
}
2.view model代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using 学习.Command;namespace 学习.ViewModels
{public class MainViewModel : ViewModelBase{public MyCommand ShowCommand { get; set; }private string _name;public string Name{get { return _name; }set{_name = value;OnPropertyChanged();}}public MainViewModel(){Name = "Hellow";ShowCommand = new MyCommand(Show);}public void Show(){Name = "点击了按钮";MessageBox.Show(Name);}}
}
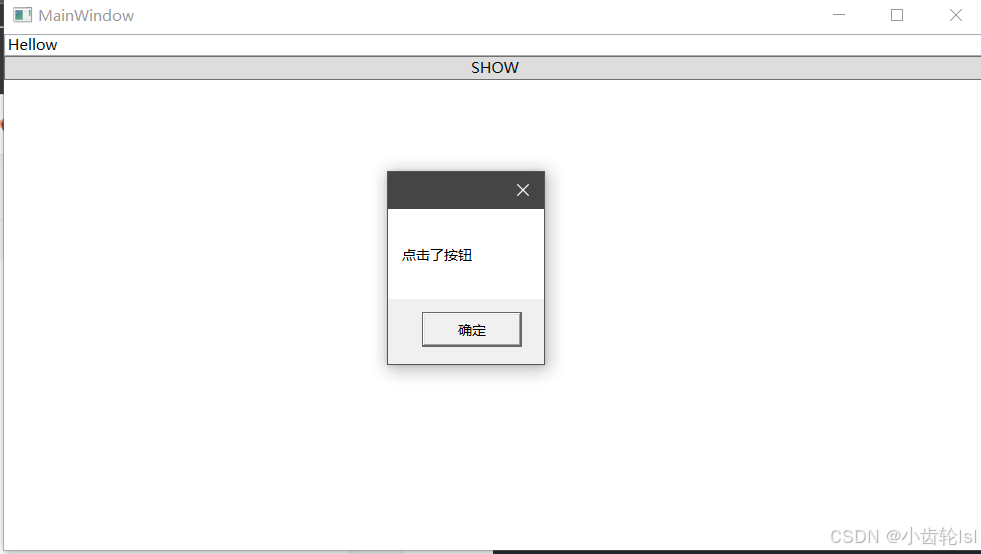
3.结果
此时点击按钮之后Name内容也更改。