更新组件数据域的几种方法:
默认都是合并数据,非覆盖(指定replace为true的才是覆盖):
const comp = amisScoped.getComponentById(id);//或者getComponentByName(name)
1.comp.setData(values, replace); //更新多个值values, replace可以指定是否覆盖
2.comp.props.onBulkChange(values); //更新多个值values,但是不可设置replace,为合并数据,不覆盖。
3.comp.props.onChange(value); //更新单个值。
例如:
1.Form中还可以这样更新数据域,支持replace。
1-1.formComp.setValues({'name1': 'othername'}, replace); //核心实现为:store.setValues(values, undefined, replace);
formComp.getValues();//核心实现为: return this.props.store.data;
1-2.formComp.setData({'name1': 'othername'}, replace); //核心实现为:super.setValues(values, replace); 即formComp.setValues
formComp.getData();// 核心实现为: return this.getValues();
1-3.formComp.props.onBulkChange(values); //核心实现为:store.setValues(values);
1-4.formComp.props.onChange(value, name);//核心实现为:store.changeValue(name, value, changePristine);
store.setValues最终还调用了self.updateData(values, tag, replace, concatFields); 即iRenderer类型mobx树中的updateData动作。
2.FormItem表单项中,还能可以这样来修改其它表单项值, 支持replace
comp.props.formStore.setValues({name: 'amis'}, undefined, replace);
comp.props.onBulkChange(values); // comp.props.data
comp.props.onChange(value);//comp.props.value
3.Page中可以这样更新数据域:
3-1.comp.setData(values, replace); //核心实现为: this.props.store.updateData(values, undefined, replace);
3-2.comp.props.onBulkChange({a: 1}); //核心实现为:this.props.store?.updateData?.(values);
//保存到event事件上下文
event.setData({ ...event.data, xx:xxx });
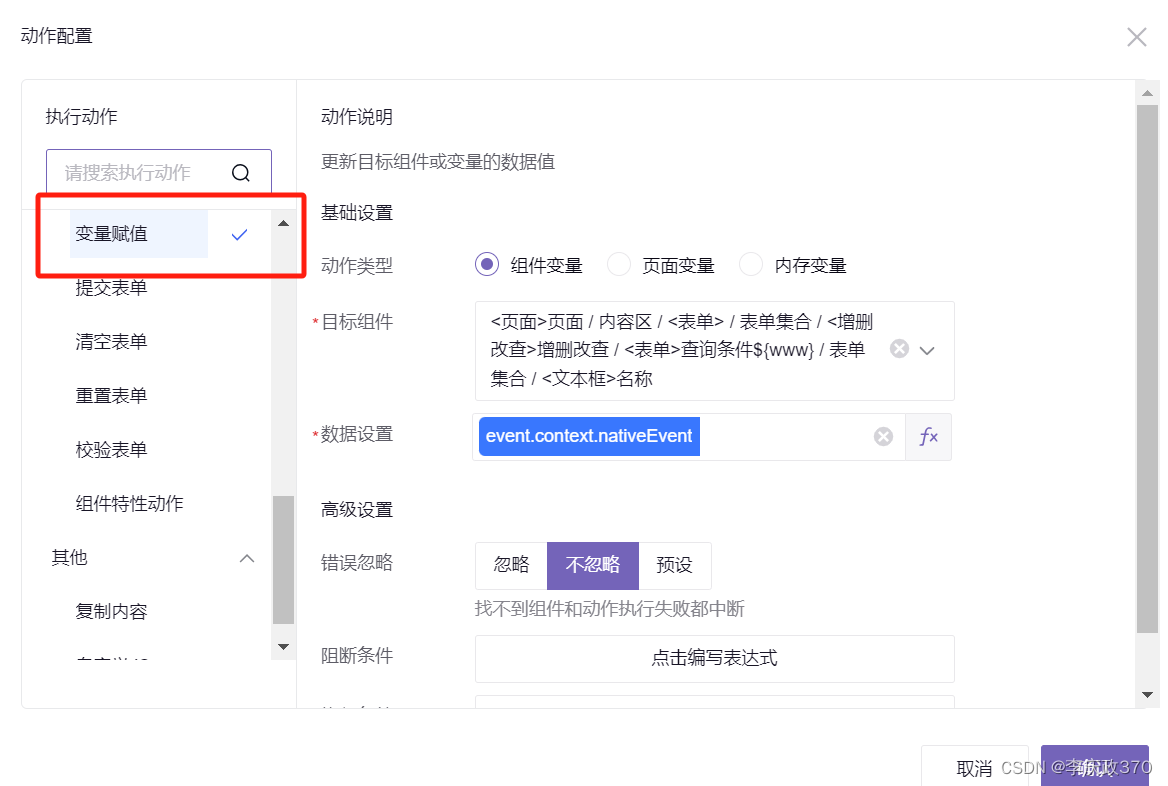
setValue动作原理:

if (component?.setData) {
return component?.setData( action.args?.value, dataMergeMode === 'override', action.args?.index );
} else { return component?.props.onChange?.(action.args?.value); }
在自定义动作中通过底层代码自行模拟setValue动作,并触发formItemChange的tracker:
ps: 还是建议使用amis提供的doAction()方法来处理,简单。
//可以直接获取FormItem component并通过onChange更新
let component = event.context.scoped?.['getComponentById']('u:3c0f4781736d');
component?.props.onChange?.(event.data.testVal);
const { id, name, label, type, value} = component.props;
component.props.env?.tracker( //触发tracker追踪
{
eventType: 'formItemChange',
eventData: { id, name, label, type, value }
},
component.props
);
//也可以获取Form component 并通过onChange修改指定FormItem项的值。
let mform = event.context.scoped?.['getComponentByName']('mform');
mform?.props.onChange?.(event.data.testVal, component?.props?.name);
//event.data 数据域数据 component.props 组件属性
