本篇将带你实现一个简易计步器应用,用户通过点击按钮增加步数并实时查看步数进度,目标步数为 10000 步。该项目示例展示了如何使用 Progress 组件和 Button 组件,并结合状态管理,实现交互式应用。

关键词
- UI互动应用
- 计步器
Button组件Progress组件- 状态管理
一、功能说明
该简易计步器应用允许用户记录每日步数并显示步数进度条。通过点击“增加步数”按钮,步数会逐步增加,进度条显示步数目标的完成情况。用户还可以点击“重置”按钮将步数清零,重新开始计步。
二、所需组件
@Entry和@Component装饰器Column布局组件Text组件用于显示步数Button组件用于用户交互Progress组件用于显示进度@State修饰符用于状态管理
项目结构
- 项目名称:
StepCounterApp - 自定义组件名称:
StepCounterPage - 代码文件:
StepCounterPage.ets、Index.ets
三、代码实现
// 文件名:StepCounterPage.ets// 定义计步器页面组件
@Component
export struct StepCounterPage {@State stepCount: number = 0; // 初始步数maxSteps: number = 10000; // 设定步数目标// 构建页面布局和组件build() {Column({ space: 20 }) { // 创建垂直布局容器,子组件间距为 20// 应用标题Text('简易计步器').fontSize(24).fontWeight(FontWeight.Bold).alignSelf(ItemAlign.Center);// 显示当前步数Text(`当前步数: ${this.stepCount}`).fontSize(20).alignSelf(ItemAlign.Center);// 显示目标步数Text(`目标步数: ${this.maxSteps}`).fontSize(18).fontColor(Color.Gray).alignSelf(ItemAlign.Center);// 线性进度条,显示当前步数的进度Progress({value: this.getProgress(), // 进度百分比total: 100, // 进度条总长度设定为 100%type: ProgressType.Linear, // 线性进度条}).color(Color.Green) // 设置进度颜色.backgroundColor(Color.Gray) // 设置背景色.height(8) // 设置进度条高度.width('80%').alignSelf(ItemAlign.Center);// “增加步数”按钮,模拟计步功能Button('增加步数').onClick(() => {this.increaseStepCount(); // 点击增加步数}).fontSize(20).backgroundColor(Color.Blue).fontColor(Color.White).margin({ top: 20 });// “重置”按钮,清零步数Button('重置').onClick(() => {this.resetStepCount(); // 点击重置步数}).fontSize(20).backgroundColor(Color.Red).fontColor(Color.White).margin({ top: 10 });}.padding(20).width('100%').height('100%').alignItems(HorizontalAlign.Center);}// 获取进度百分比private getProgress(): number {return Math.min((this.stepCount / this.maxSteps) * 100, 100); // 限制进度不超过 100%}// 增加步数的逻辑private increaseStepCount() {if (this.stepCount < this.maxSteps) { // 防止步数超过目标this.stepCount += 500; // 模拟步数增加,每次增加 500 步}}// 重置步数的逻辑private resetStepCount() {this.stepCount = 0; // 重置步数为 0}
}
// 文件名:Index.ets// 导入计步器页面组件
import { StepCounterPage } from './StepCounterPage'// 定义应用入口组件
@Entry
@Component
struct Index {build() {Column() {StepCounterPage() // 引用计步器页面组件}.padding(20) // 设置页面内边距}
}
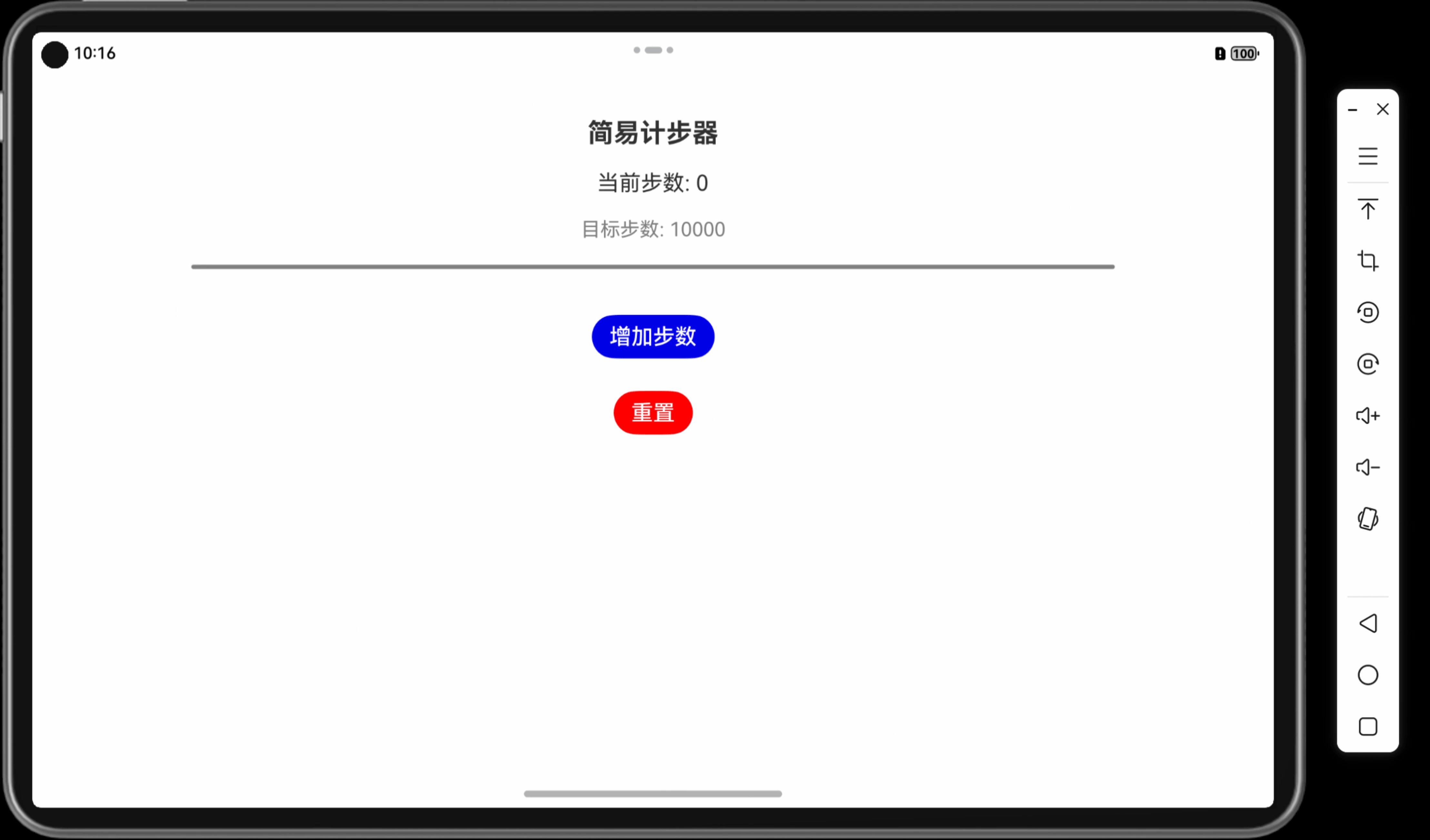
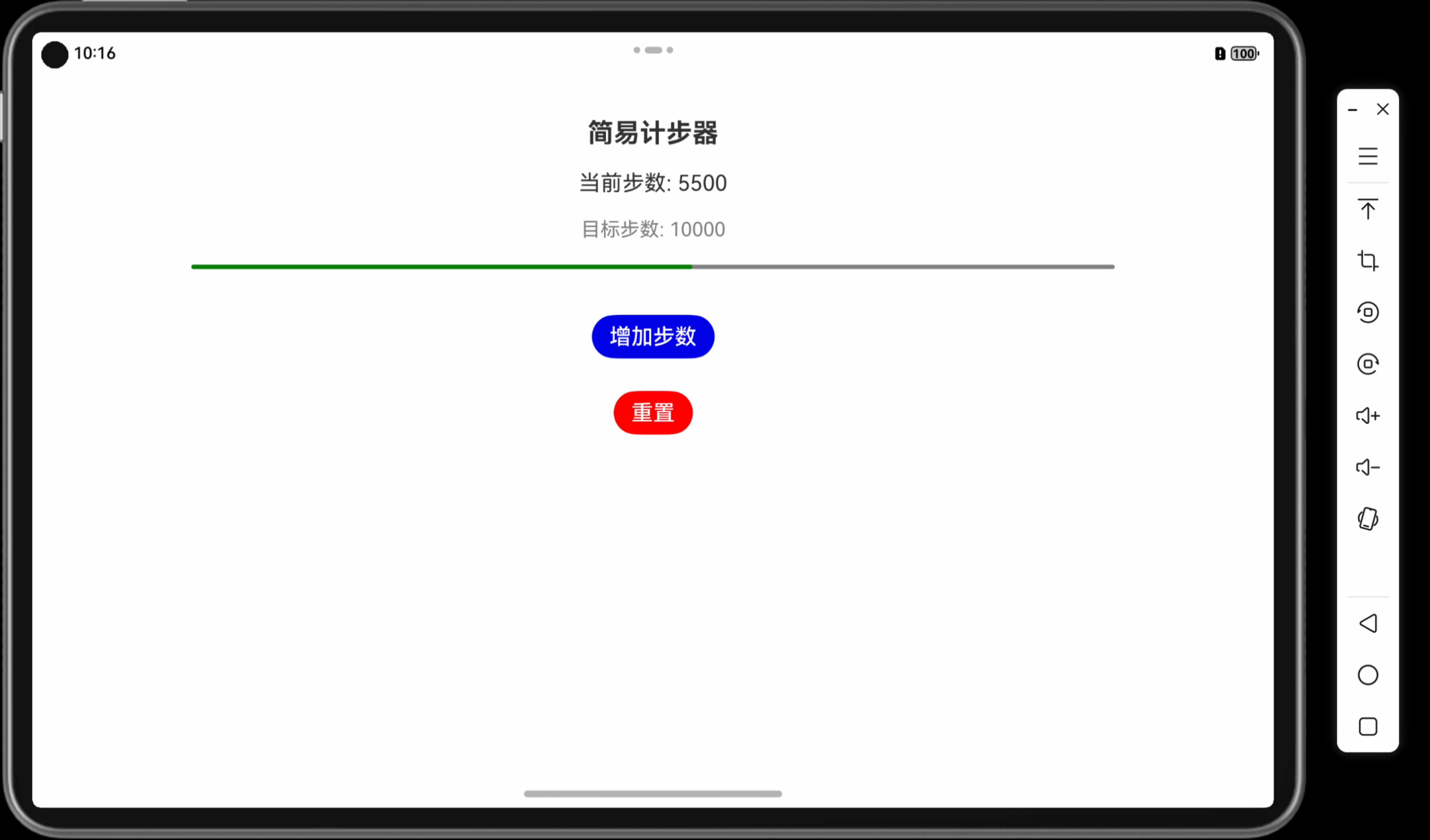
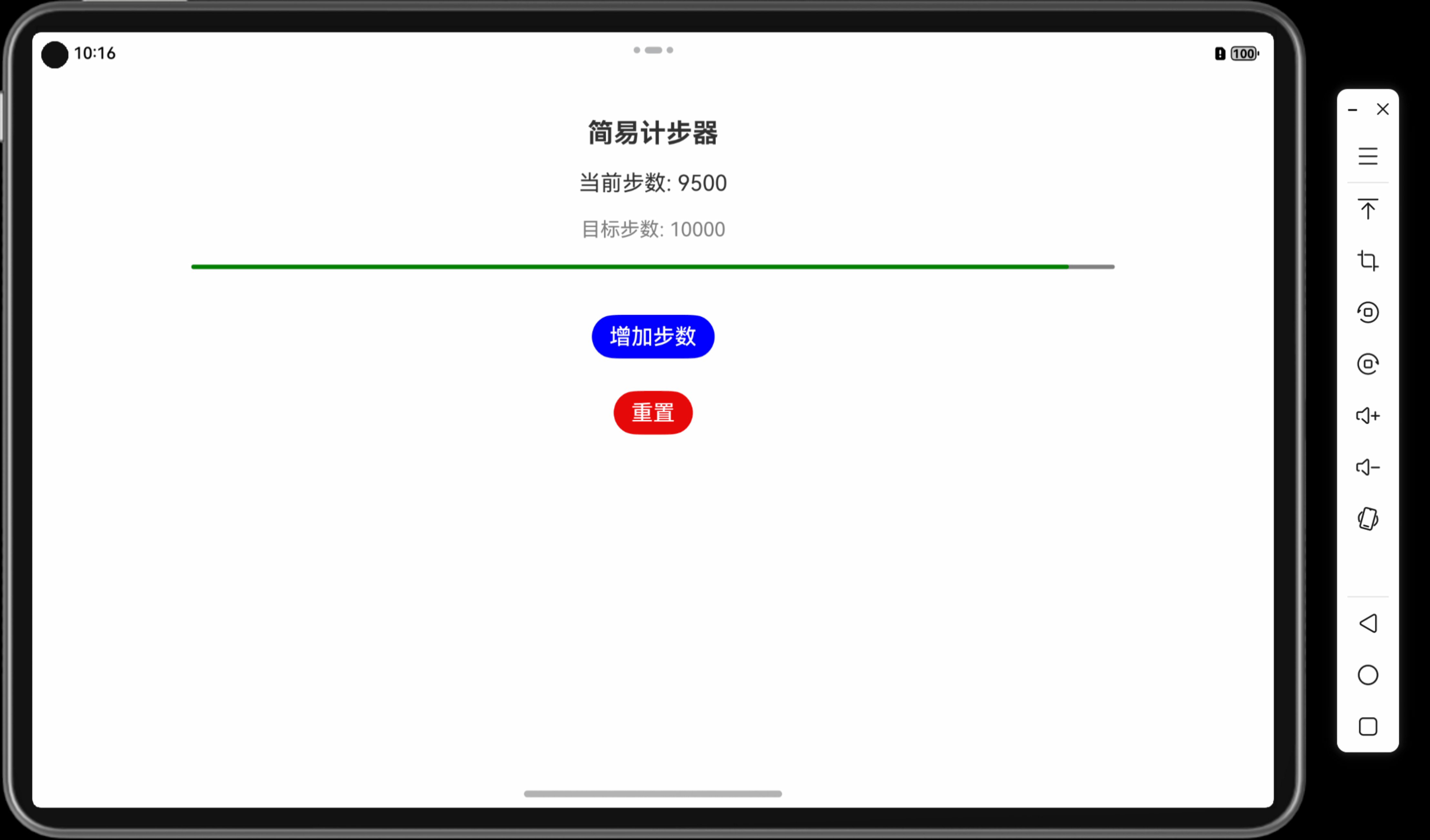
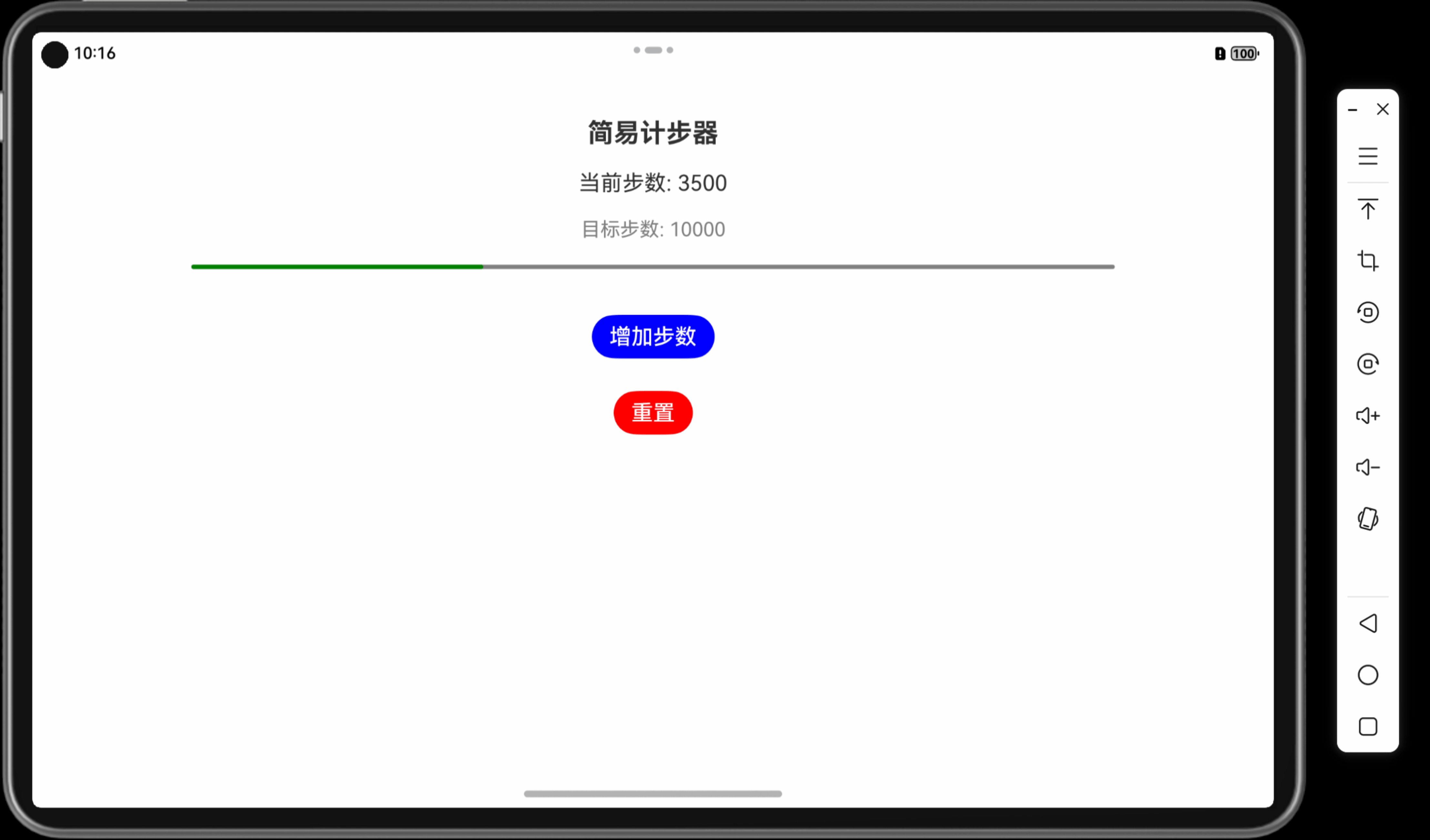
效果示例:用户点击“增加步数”按钮后,步数会实时更新并显示进度条的变化,用户也可以点击“重置”按钮将步数清零。
四、代码解读
@State stepCount:
使用状态变量保存当前步数,通过@State修饰符管理变化。Progress组件:
线性进度条组件用于显示当前步数在目标步数中的完成比例,设置total为 100 以代表百分比。increaseStepCount()方法:
通过点击按钮增加步数,每次增加一定数量,模拟步数的增长。resetStepCount()方法:
将stepCount重置为 0,清除进度。
五、优化建议
- 动态目标设置:允许用户设置自己的步数目标,让应用更具个性化。
- 动画效果:在进度条更新时增加动画,使用户体验更流畅。
- 自动保存步数:在应用重启后保持步数不变,提供连续性记录功能。
- 成就系统:实现步数达标后的成就提示,增加用户的成就感。
六、相关知识点
- 「Mac畅玩鸿蒙与硬件15」鸿蒙UI组件篇5 - Slider 和 Progress 组件
- 「Mac畅玩鸿蒙与硬件11」鸿蒙UI组件篇1 - Text 和 Button 组件详解
小结
本篇教程通过简易计步器应用,演示了如何使用 Progress 组件和 Button 组件,实时更新状态并显示进度。通过该项目,你学会了如何在应用中进行状态管理和数据的实时展示。
下一篇预告
下一篇「UI互动应用篇8 - 自定义评分星级组件」将介绍如何实现一个评分系统,帮助用户通过点击星星来进行评分。
