CSS拥有三大特性,分别是:继承性,层叠性,优先级
继承性
说明:子级标签默认继承父级标签的文字控制属性。
如果子级自己有样式,则父级的属性不生效
例如:
<style>
body{
font-size:30px;
}
</style>
<body>
<div>div</div>
</body>
此时div的内容拥有body设置的属性
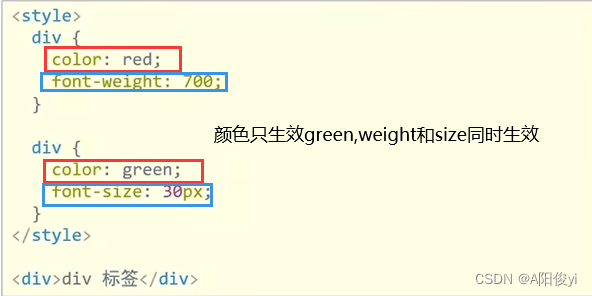
层叠性
特点:
- 相同的属性会覆盖,后面的CSS属性覆盖前面的CSS属性。
- 不同的属性会叠加,不同的CSS属性都会生效。
例如:

优先级
优先级也叫权重,当一个标签使用了多种选择器,基于不同种类的选择器的匹配规则。
规则:选择器优先级高的样式生效。
通配符选择器<标签选择器<类选择器<id选择器<行内样式<!important
(选中标签范围越大,优先级越低)
叠加计算规则
如果是复合选择器。则需要权重叠加计算。
(行内样式,id选择器个数,类选择器个数,标签选择器个数)
规则:
- 从左到右依次比较选个数,同一级个数多的优先级高,如果个数相同则向后比较
- !important权重最高
- 继承权重最低
