但是这个过滤输入值必须是跟列表的值必须一致才能查到,没做到模糊查询的功能,根据关键字来过滤并没有实现。
下面提供一下具体实现方法:(关键字来过滤)

filterNameMethod({ option, row }) {if (row.name.indexOf(option.data) > -1) {console.log(row.name)return row.name}},
2. 通过checkbox 过滤的方式来实现
2-1 checkbox 单选的实现:
添加 :filter-multiple=“false” 属性就是单选

每次只能选中一个去过滤,具体实现方法:
:filters="[{label: 'Man', value: '1'}, {label: 'Woman', value: '0'}]"
注意:这里是因为后端返回的 sex 的id 和 value 的id 能对上所以能实现过滤功能。
如果,后端只返回 sex 对应的label 值呢, 你这时候怎么处理? sex2: ‘Woman’, sex2: ‘Man’,

解决方法: 就是把 过滤的数组 filters:数组里面的 label 和value 的值, 都变成一致的 label 值。
:filters="[{label: 'Man', value: 'Man'}, {label: 'Woman', value: 'Woman'}]"
<vxe-column field="sex2" title="Sex2" :filters="[{label: 'Man', value: 'Man'}, {label: 'Woman', value: 'Woman'}]" :filter-multiple="false"></vxe-column>

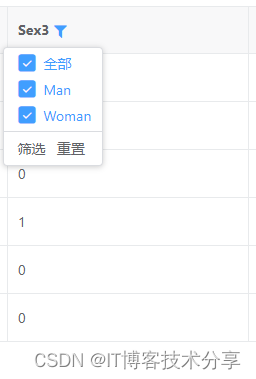
2-2 checkbox 多选的实现:

很简单去掉:**:filter-multiple=“false”**属性就是多选
<vxe-column field="sex3" title="Sex3" :filters="[{label: 'Man', value: '1'}, {label: 'Woman', value: '0'}]"></vxe-column>
注意: 多选如果遇到,后台返回的只有lab值, 无 value 值的情况同单选的处理方法一样,就不写了。
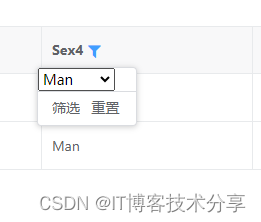
2-3 checkbox 其他方式 下拉框里面的选择后过滤

注意: 返回值和下拉框选择的值必须一致都是label 的值才可以使用。
实现方法:
<vxe-columnfield="sex4"title="Sex4":filters="[{ data: '' }]":filter-method="filterSexMethod"><template v-slot:filter="{ $panel, column }"><selectv-for="(option, index) in column.filters":key="index"v-model="option.data"@change="$panel.changeOption($event, !!option.data, option)"><optionv-for="(label, cIndex) in sexList":key="cIndex":value="label">{{ label }}</option></select></template></vxe-column>
data() {return {sexList: ["Man", "Woman"],
}
}filterSexMethod({ option, row }) {return row.sex4 === option.data}
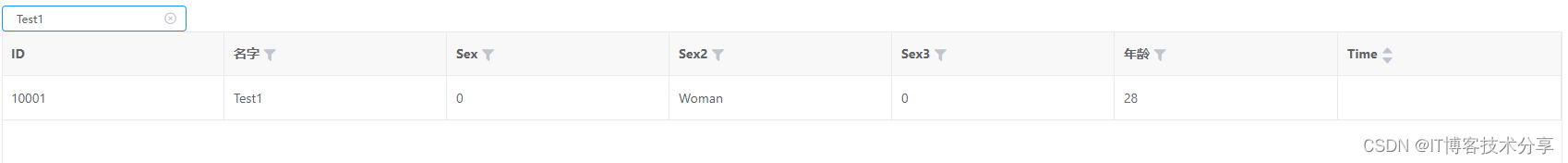
3. 全局过滤筛选方法:

实现方法如下:
<el-input v-model="searchs" @change="searchList" clearable style="width: 200px" />// 根据数据关键字实现模糊查询功能searchList() {const keyword = this.searchsconst pattern = new RegExp(keyword, 'i'); // 不区分大小写let newData = this.tableData.filter(item => {return pattern.test(item.name)})console.log('newData:', newData)this.tableData = JSON.parse(JSON.stringify(newData))},
目前只是根据 name 去做的全局过滤的,如果想要查询更多列的内容可以在 return pattern.test(item.name) 后面添加: return pattern.test(item.name) || return pattern.test(item.role) …
最后
总的来说,面试官要是考察思路就会从你实际做过的项目入手,考察你实际编码能力,就会让你在电脑敲代码,看你用什么编辑器、插件、编码习惯等。所以我们在回答面试官问题时,有一个清晰的逻辑思路,清楚知道自己在和面试官说项目说技术时的话就好了


就会让你在电脑敲代码,看你用什么编辑器、插件、编码习惯等。所以我们在回答面试官问题时,有一个清晰的逻辑思路,清楚知道自己在和面试官说项目说技术时的话就好了
[外链图片转存中…(img-BHYDDsXq-1718770848679)]
[外链图片转存中…(img-YHeHwi7c-1718770848680)]
