前言
盒子模型在网页设计中扮演着至关重要的角色,它是控制元素布局和样式的基础。本文将详细解析盒子模型的概念、结构和应用,帮助读者更好地掌握这一概念。无论您是初学者还是有经验的开发者,了解盒子模型都是必不可少的。通过深入了解盒子模型,您将能够更加灵活地控制网页元素的外观和布局,提升网页设计的效果和体验。让我们一起探究盒子模型的奥秘,为您的网页设计增添更多可能性
作者建议:学习知识在于深度理解,多动手、多动脑,总能更快地领悟。不要仅仅停留在阅读代码的层面,亲自动手敲打一遍,会带来更丰富的收获。通过实践,我们能够更深入地理解知识,掌握技能,并且在解决问题时更加得心应手。相信自己的能力,坚持不懈地实践,你将会取得更大的进步和成就。让学习成为一种习惯,让动手实践成为你提升的捷径,加油!你是最棒的!
内边距
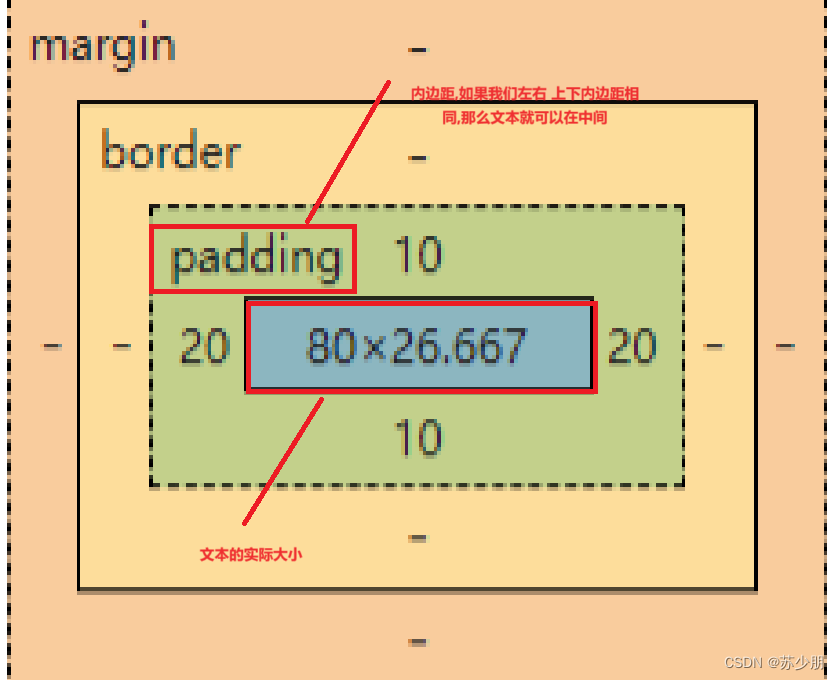
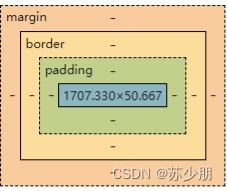
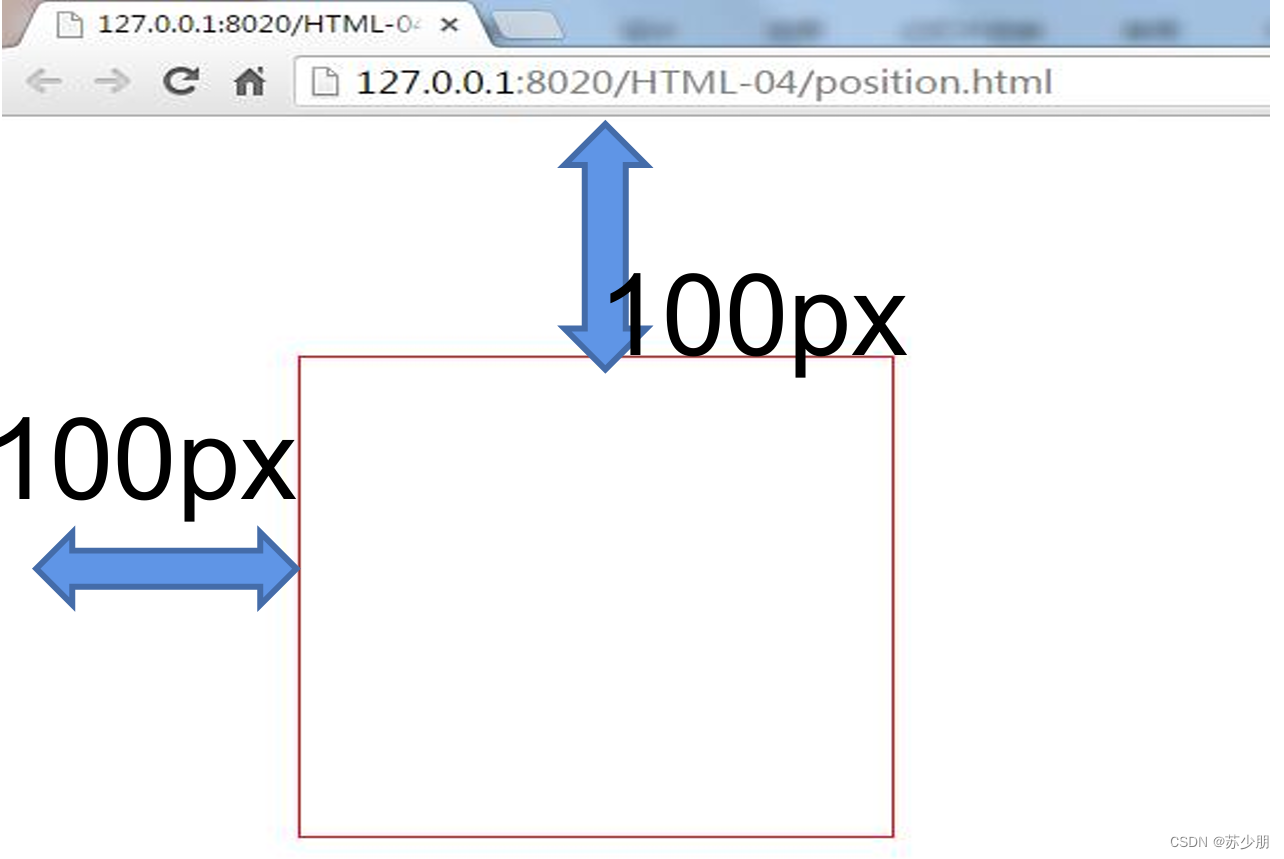
内边距: 内容区到边框以内的区域(下图显示,padding为内边距,border为边框)
padding:10px --- 设置内边距大小(上下左右)
padding-left --- 设置左边内边距
padding-top -- 设置右边内边距
padding:10px 15px 20px 30px --- 上右下左
padding:10px 15px --- 上下10 左右15
左右内边距使文本居中
左右内边距一样,上下一样就可以使他居中(文本)

网页展示

代码展示
.text_box{font-size: 20px;width: 80px;padding: 10px 20px;background-color: pink;}我们在这里需要计算内容区域的大小,内间距是给内容区域的外面添加的
边框
可以使用border属性来设置盒子的边框
border-top-width: 2px;
border-top-color: red;
border-top-style: solid;
/* 简写 */
border: 2px red solid;
边框可以设置样式:
dotted (点线) dashed (虚线) solid (实线) double (双线) groove (槽线)
边框角的弧度(圆角)
border-radius 设置四个角为圆角边框
border-top-left-radius 设置左上为圆角边框(同理,四个角都可以单独设置)
实例
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>*{margin: 0px;padding: 0px;outline: none;}.text{width: 470px;height: 22px;padding: 2px 15px;/* 设置边框 */border: 2px darkgray solid;border-radius: 8px;}// 鼠标放上去的伪类.text:hover{border-color: gray;}//鼠标点击伪类.text:focus{border-color: blue;}</style></head><body><br /><input type="text" class="text"/></body>
</html>效果展示

外边距
外边距是标签边框与周围标签相距的空间。
使用margin属性可以设置外边距。用法和padding类似,同样也提供了四个方向的.
这里的margin就是外边距

外边距不会影响盒子的整体大小,但是会影响盒子的位置,会影响盒子 的实际控制范围.
外边距的值为auto,外边距达到最大,当左右都为auto时,就会居中(只有居中,左右外边距才会达到最大).
<style>/* 重置网页*/* {margin: 0px;padding: 0px;outline: none;}/* div标签设置*/.div_box{width: 300px;height: 300px;background-color: pink;margin: 0px auto;}</style><body><div class="div_box">外边距</div></body>
上下的外边距不能设置为auto, 当设置为auto,值为0.
清除浏览器默认样式
所以我们往往在编写样式之前需要将浏览器中的默认的margin和padding统统 的去掉。
*{
margin: 0; ----- > 外边距为0
padding: 0; ------>内边距为0
outline:none; ------> 清除浏览器对某些标签的修饰
}
文档流
文档流指的是文档中的标签在排列时所占用的位置. 将窗体自上而下分成一行行,并在每行中按从左至右的顺序摆放标签,即为文档流
也就是说在文档流中标签默认会紧贴到上一个标签的右边,如果右边不足以放下标签,标签则会另起一行,在新的一行中继续从左至右摆放
这样一来每一个块标签都会另起一行,那么我们如果想在文档流中进行布局就会变得比较麻烦
浮动
浮动:浮动会使标签脱离原来的文档流(二位平面),悬浮起来.
float:left; ----> 左浮动
浮动后会产生一个问题:浮动后的标签不会占用原来文档流的位置,下面的标签就会上移,跑到浮动标签的下面,影响后面的网页布局.
解决方法:在浮动的标签后面添加一个标签,清除浮动 ------> <div style="clear:left"></div>
注:浮动常常和定位结合在一起使用
CSS定位
相对定位

相对定位是一个非常容易掌握的概念. 相对于它的起点进行移动,移动后原来的位置还被占用。 可以通过position:relative;
开启相对定位, left right top bottom 四个属性来设置标签的偏移量
相对定位的特点
当标签的position属性设置为relative时,则开启了标签的相对定位
1.当开启了标签的相对定位以后,而不设置偏移量时,标签不会发生任何变化
2.相对定位是相对于标签在文档流中原来的位置进行定位
3.相对定位的标签不会脱离文档流
绝对定位

绝对定位是不占空间的,运用了绝对定位的标签会脱离原来的文档流,浮动起来,因此视觉上会其他 的标签重叠。
开启绝对定位:position: absolute;
left right top bottom四个属性来 设置标签的偏移量
绝对定位的特点:
1.开启绝对定位,会使标签脱离文档流
2.开启绝对定位以后,如果不设置偏移量,则标签的位置不会发生变化
3.绝对定位是相对于离他最近的开启了定位的祖先标签进行定位 (般情况,开启了子标签的绝对定位都会同时开启父标签的相对定位)
如果所有的祖先标签都没有开启定位,则会相对于浏览器窗口进行定位
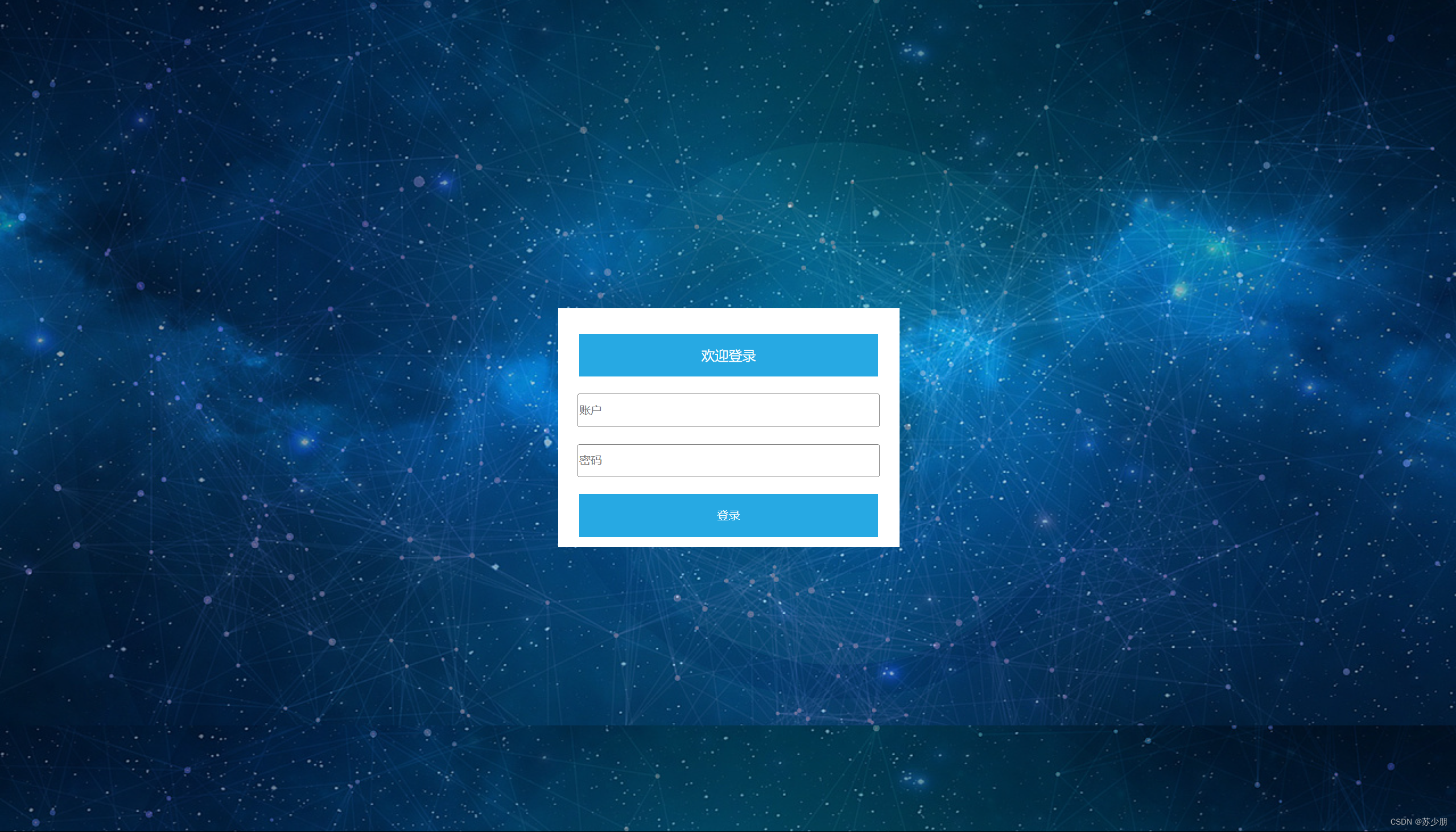
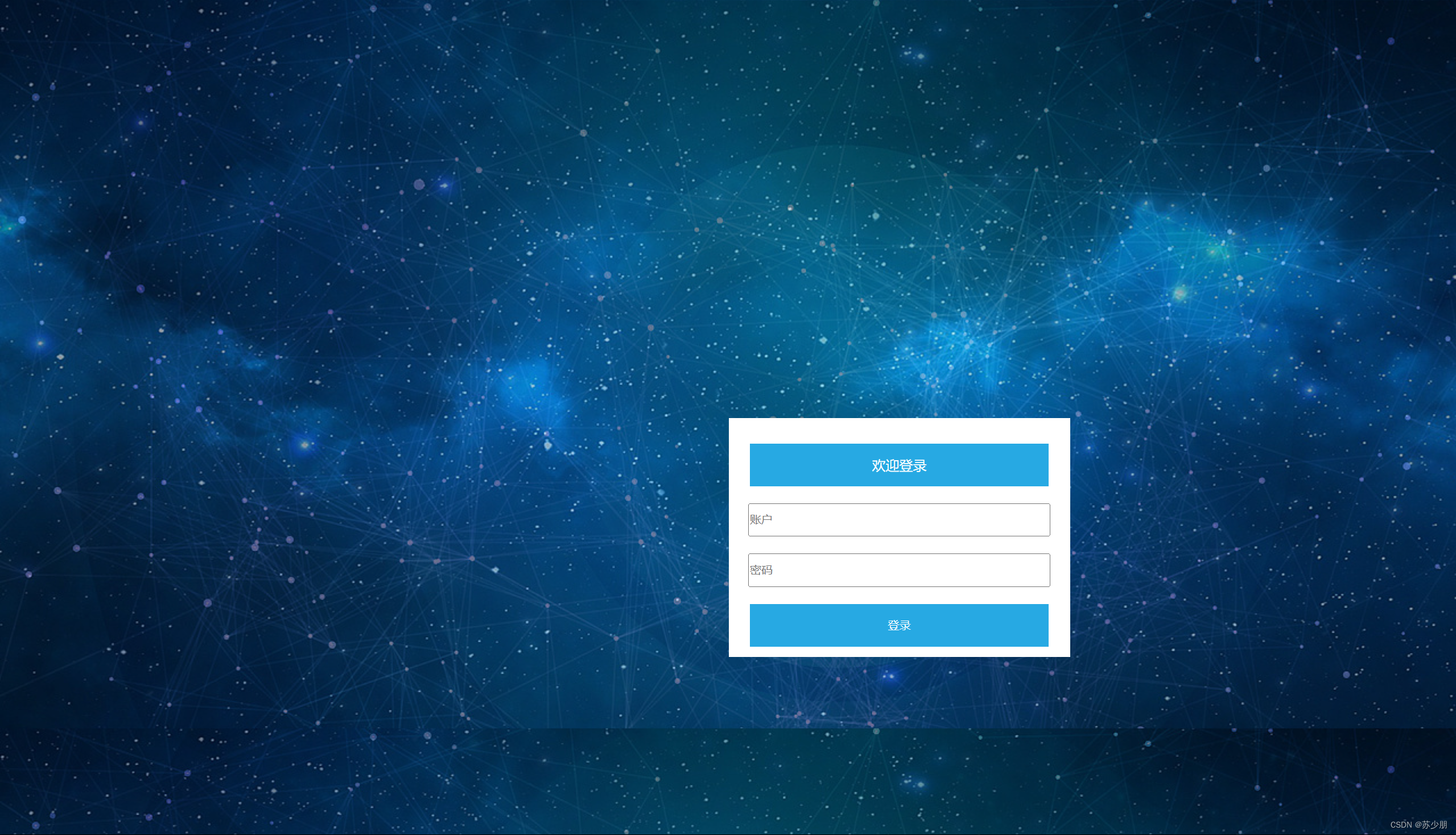
定位到网页中间实例(垂直与水平)
.main_box{background-color: white;width: 400px;height: 250px;padding-top: 30px;margin: auto;/* 我们可以采用绝对定位 */position: absolute;/* 这里用百分比来实现 */top: 50%;left: 50%;}
但是,我们如上图看到,并未在屏幕中间,这里是因为绝对定位是对一个点的移动(左上点),目前左上点在屏幕的中心
所以我们可以通过设置外边距来使他移动
.main_box{background-color: white;width: 400px;height: 250px;padding-top: 30px;margin: auto;/* 我们可以采用绝对定位 */position: absolute;/* 这里用百分比来实现 */top: 50%;left: 50%;margin-left: -200px;margin-top: -125px;}