我司项目突然要做平板兼容,我在调试的时候发现当屏幕尺寸低于960px发现样式但凡是以rpx单位的全部失效,如果是以px为单位那么影响就比较小,当时解决方案是写了不少媒体查询和把单位rpx改成px,后面查阅文档发现大错特错宽屏适配只需一行代码即可解决。
对比图↓↓↓


官网也有文字说明但是文字比较多 配置rpxCalcMaxDeviceWidth属性即可兼容
宽屏适配指南 | uni-app官网

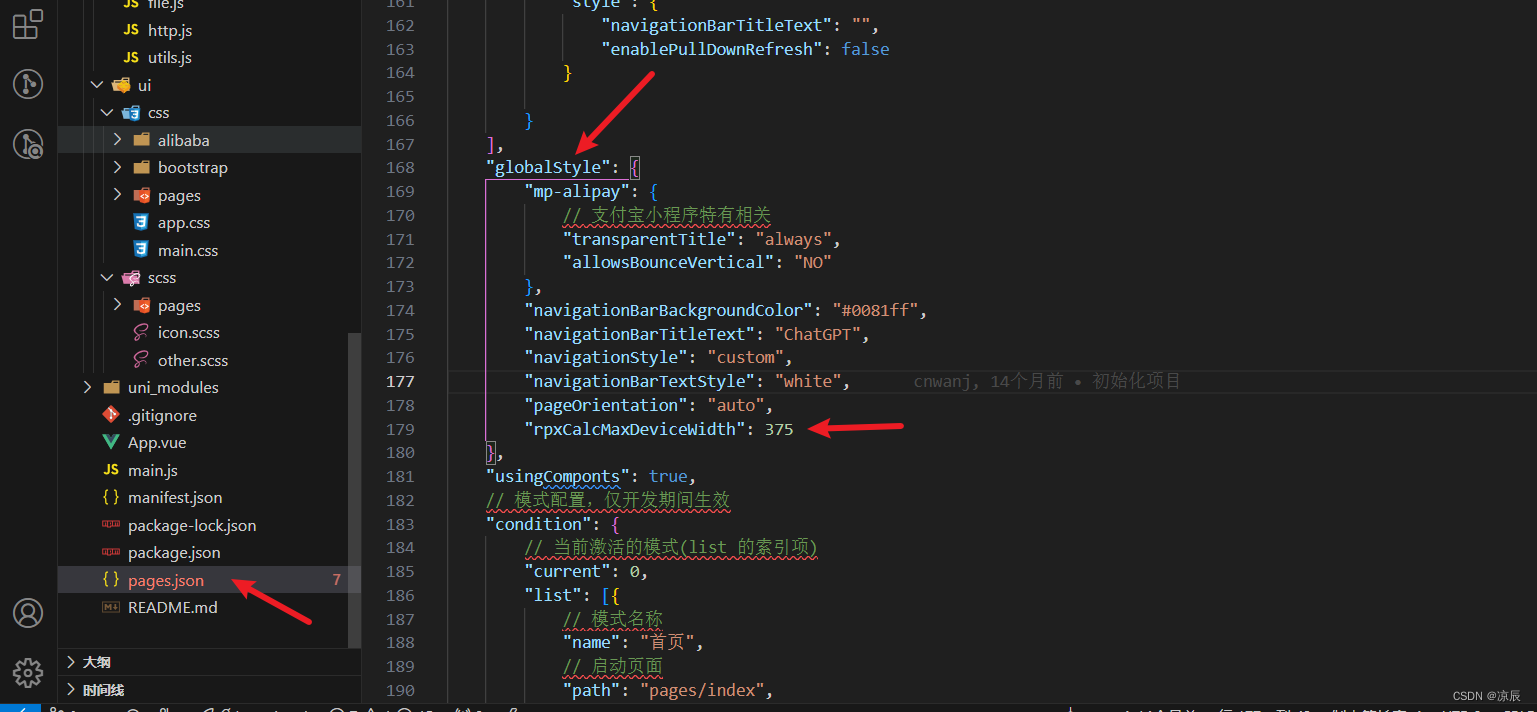
步骤配置 找到文件pages.json
"globalStyle": {"rpxCalcMaxDeviceWidth": 375},