在Vue UniApp中,条件判断通常是通过指令v-if、v-else-if、v-else来实现的。这些机制允许你根据表达式的真假值来决定是否渲染某个元素或元素组,或者执行特定的逻辑。
条件判断说明
- v-if 是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
- v-if 有更高的切换开销,因为条件块在每次条件变化时都需要被销毁和重建。如果切换条件不频繁,则使用 v-if 较好。
- 相比之下,v-show 只是简单地切换元素的 CSS 属性 display。这意味着元素始终会被渲染并保留在 DOM 中,只是简单地切换其可见性。如果元素需要频繁地切换显示/隐藏,则使用 v-show 会有更好的性能。
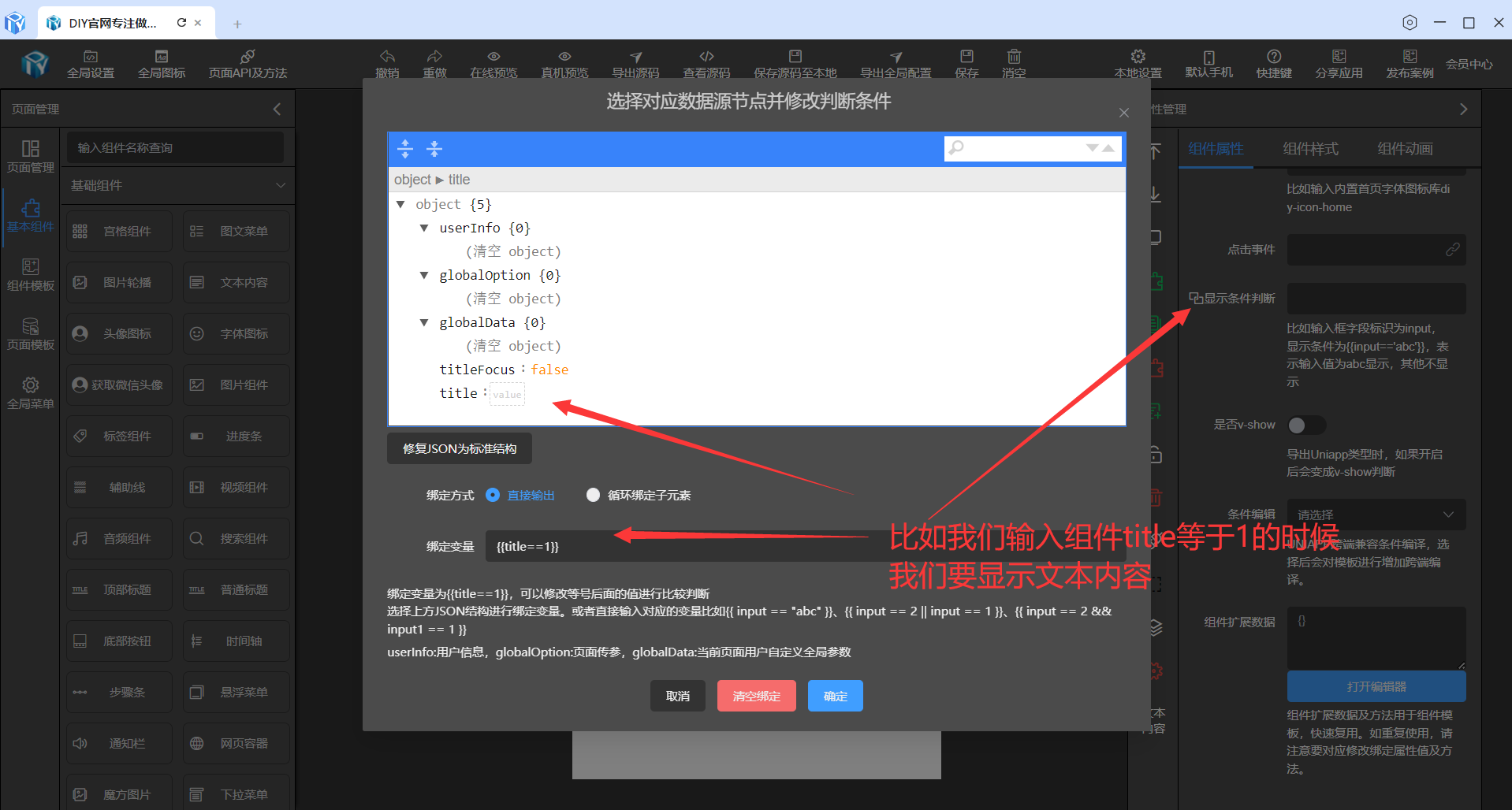
显示判断设置
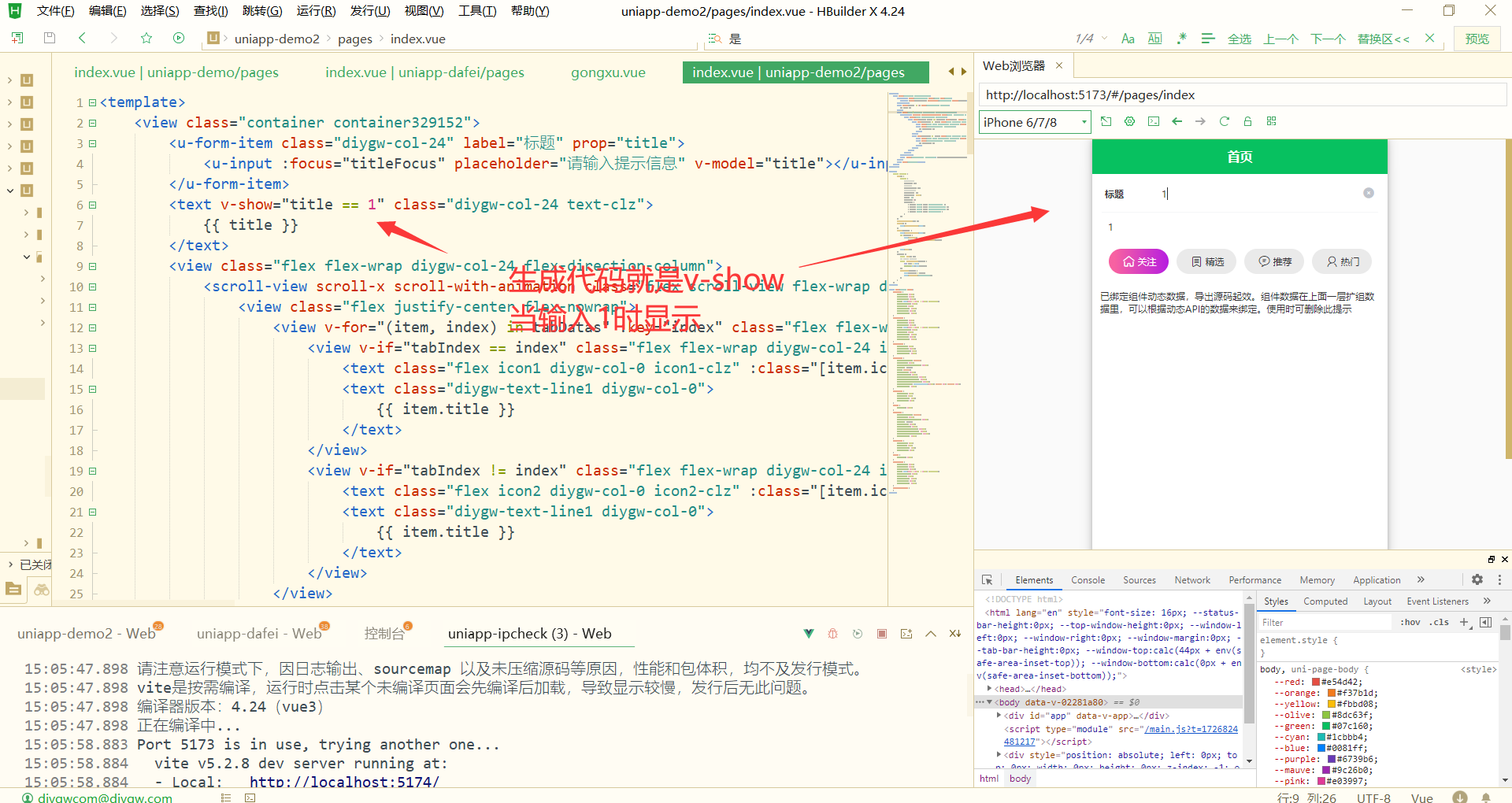
找到文本内容,找到对应的显示条件判断属性,设置我们的判断条件。例如我们输入等于1的时候显示。

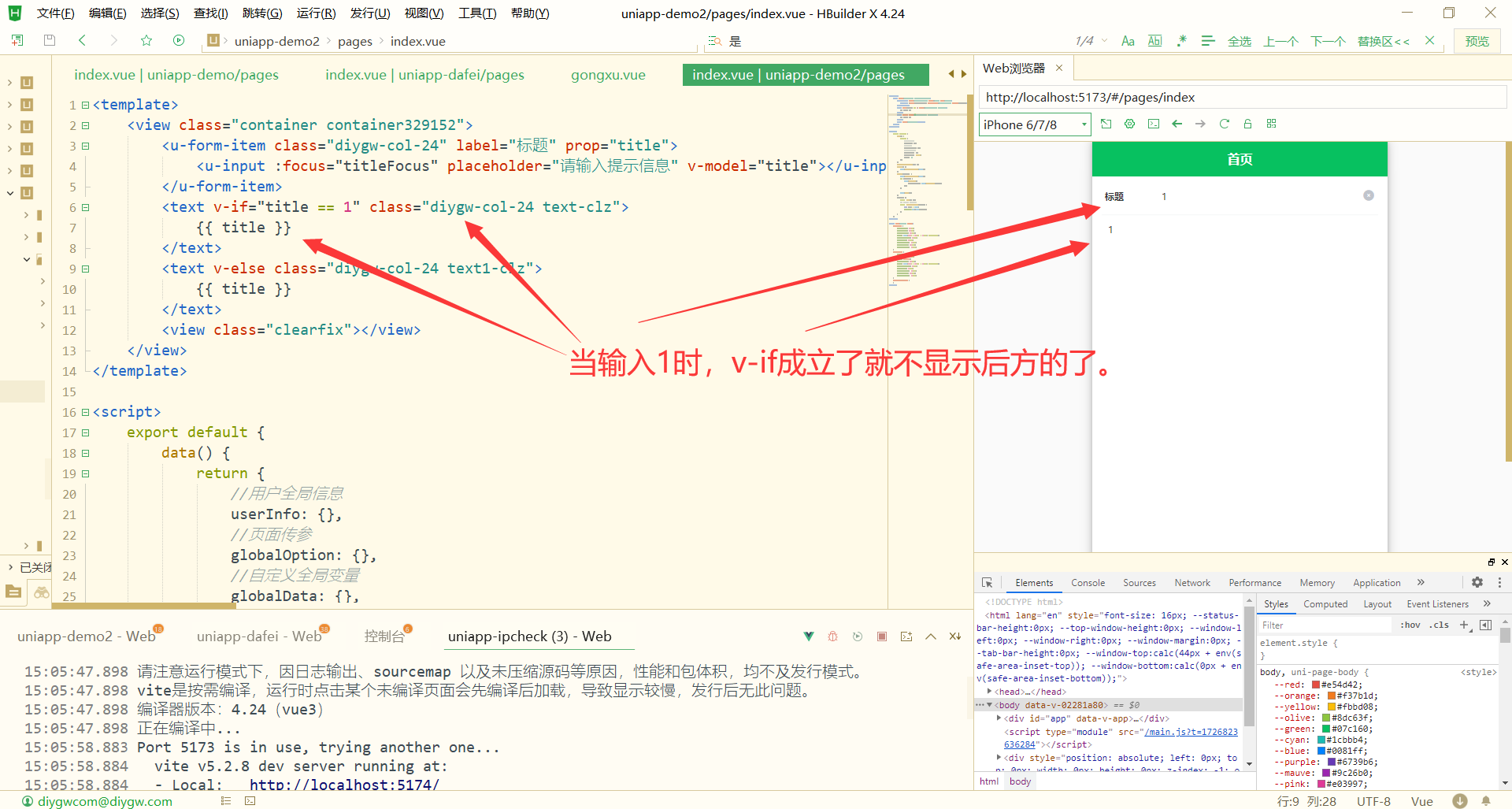
v-else设置
比如我们刚才上方的文本已经设置了条件等于1的显示显示,不等于1的时候我们希望显示成红色.


当我们输入1时,显示黑色。

这里的显示判断在实际应用场景会有些不同。
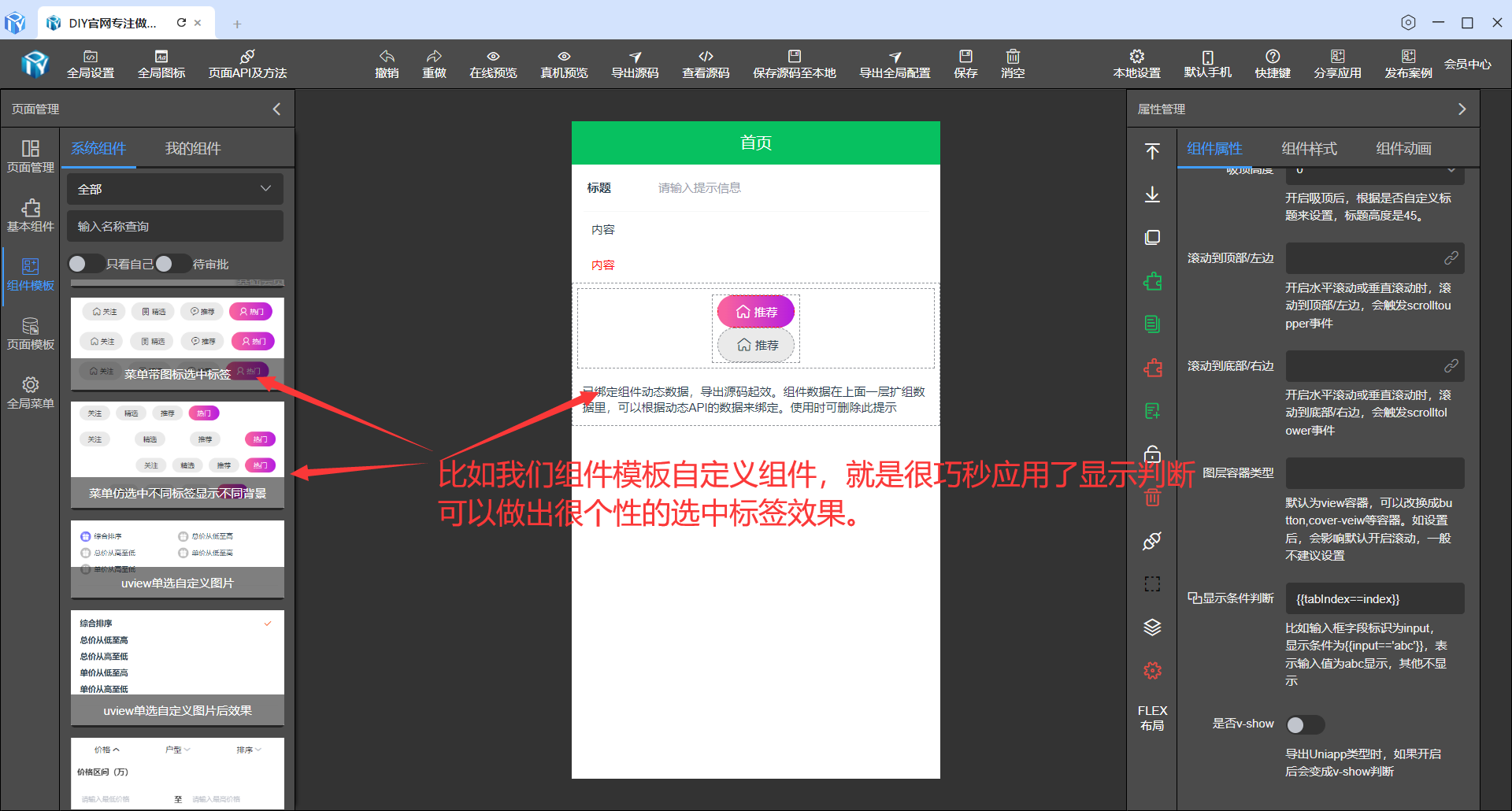
扩展设置
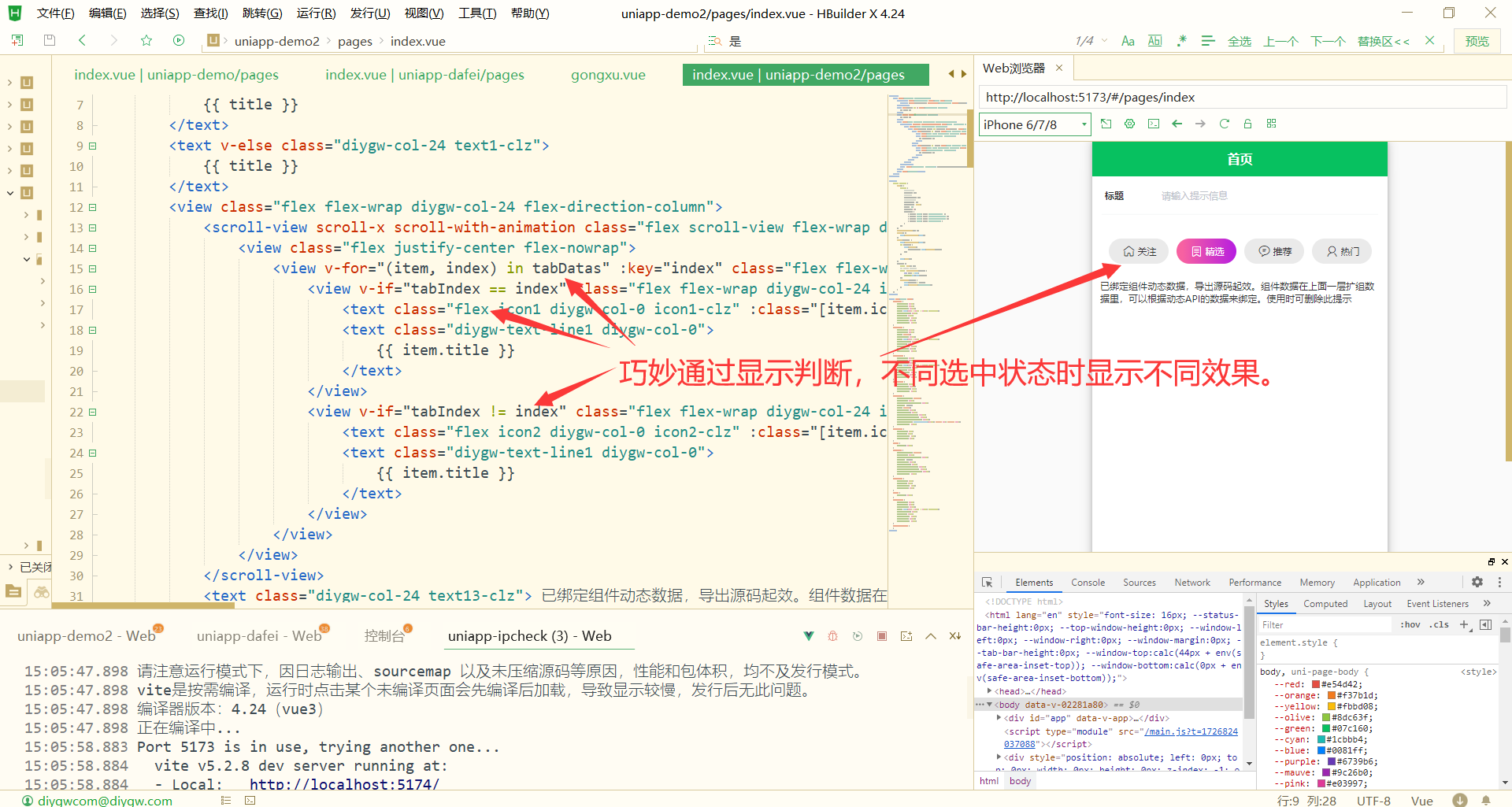
比如我们下方的自定义选中不同标签显示不同背景样式等。


在实际应用场景中,大家根据自己的显示判断条件来做不同的组合判断,就可以显示出不同的效果。
v-show设置
某些场景下我们可能会用到v-show来显示。比如
1. 控制表单验证提示信息的显示
在表单验证中,根据用户输入的内容是否合法来实时显示错误提示信息是一个常见的需求。这时,可以使用v-show来根据验证结果动态地显示或隐藏错误提示信息。
2. 实现联动效果
在某些情况下,需要多个元素之间进行联动控制,即一个元素的显示或隐藏状态会影响其他元素的显示或隐藏。这时,可以使用v-show结合Vue的数据绑定和事件处理机制来实现这种联动效果。


条件判断特别适应场景
当我们的数据如果有不同状态,不同状态我们又希望设置成不同的标签背景+字体颜色的时候,就可以用到这个来控制。
