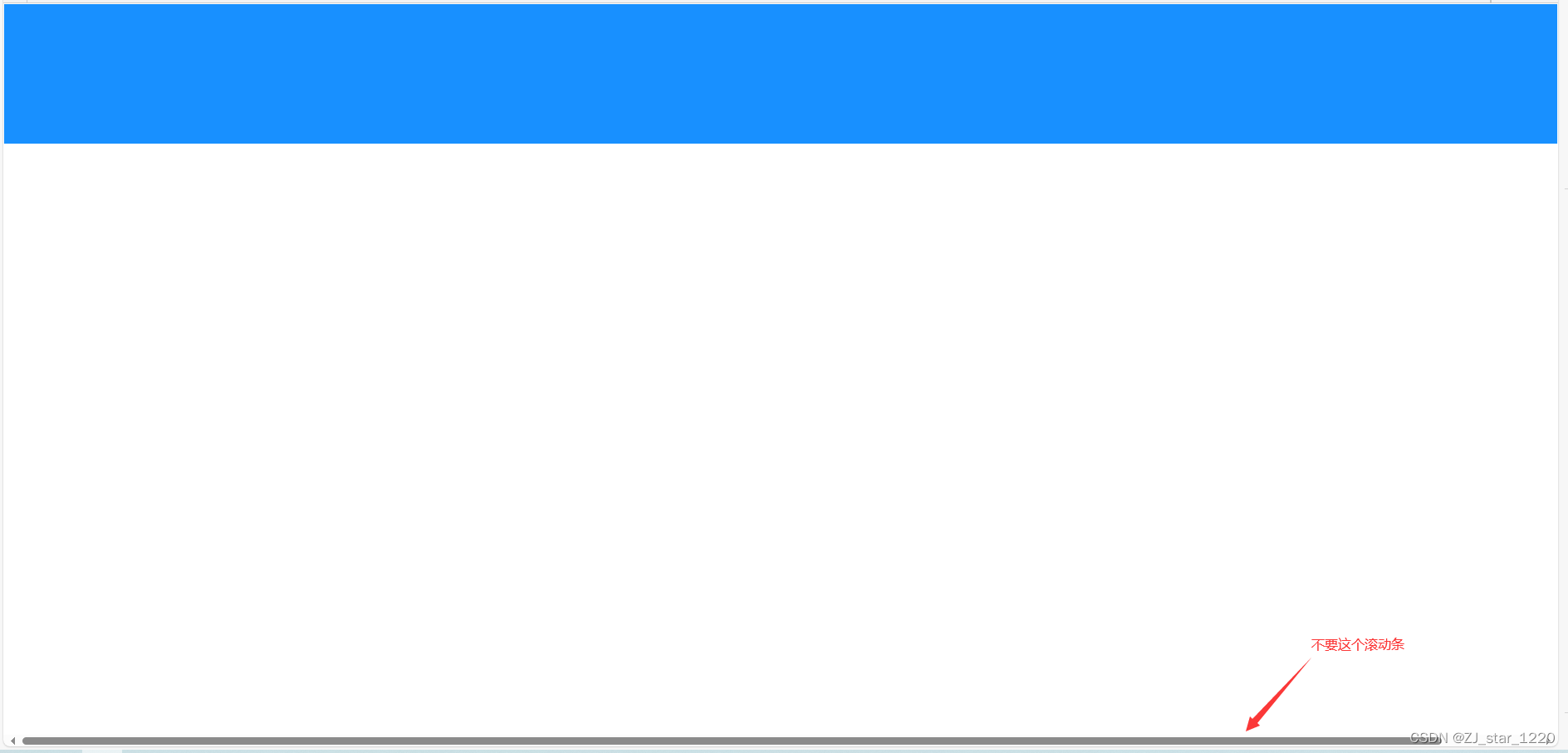
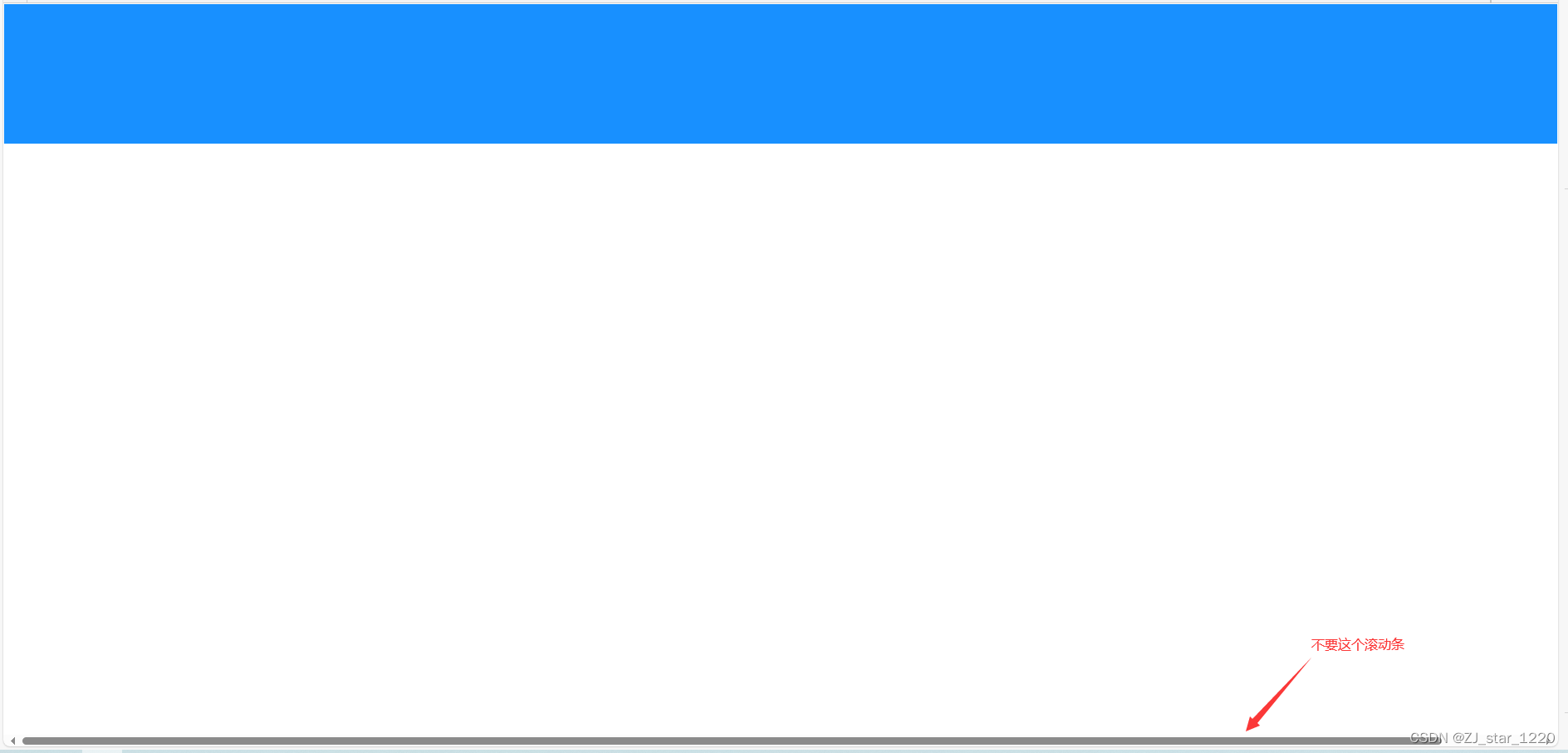
问题:预览时不展示下方的滚动条

方法一:转化为动态面板
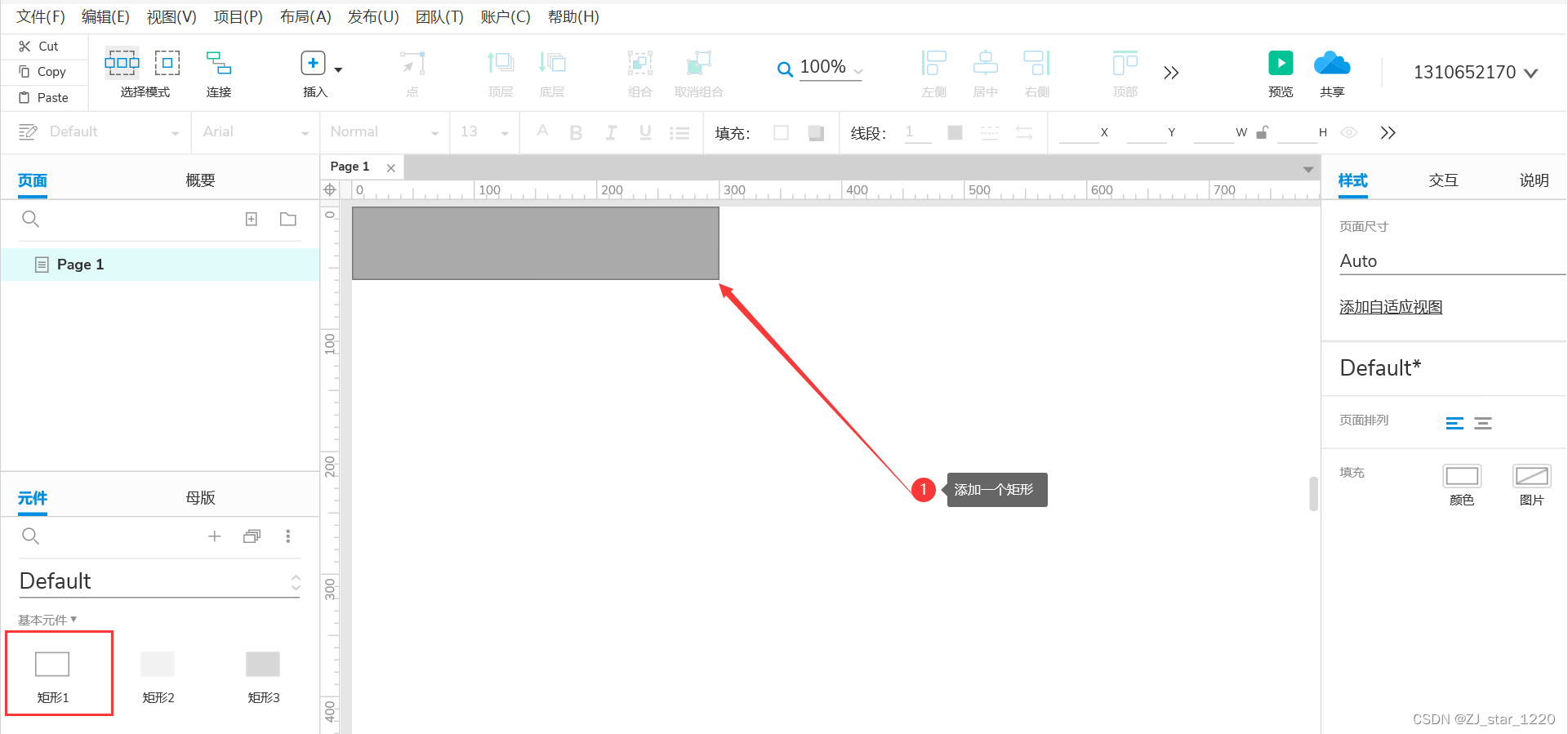
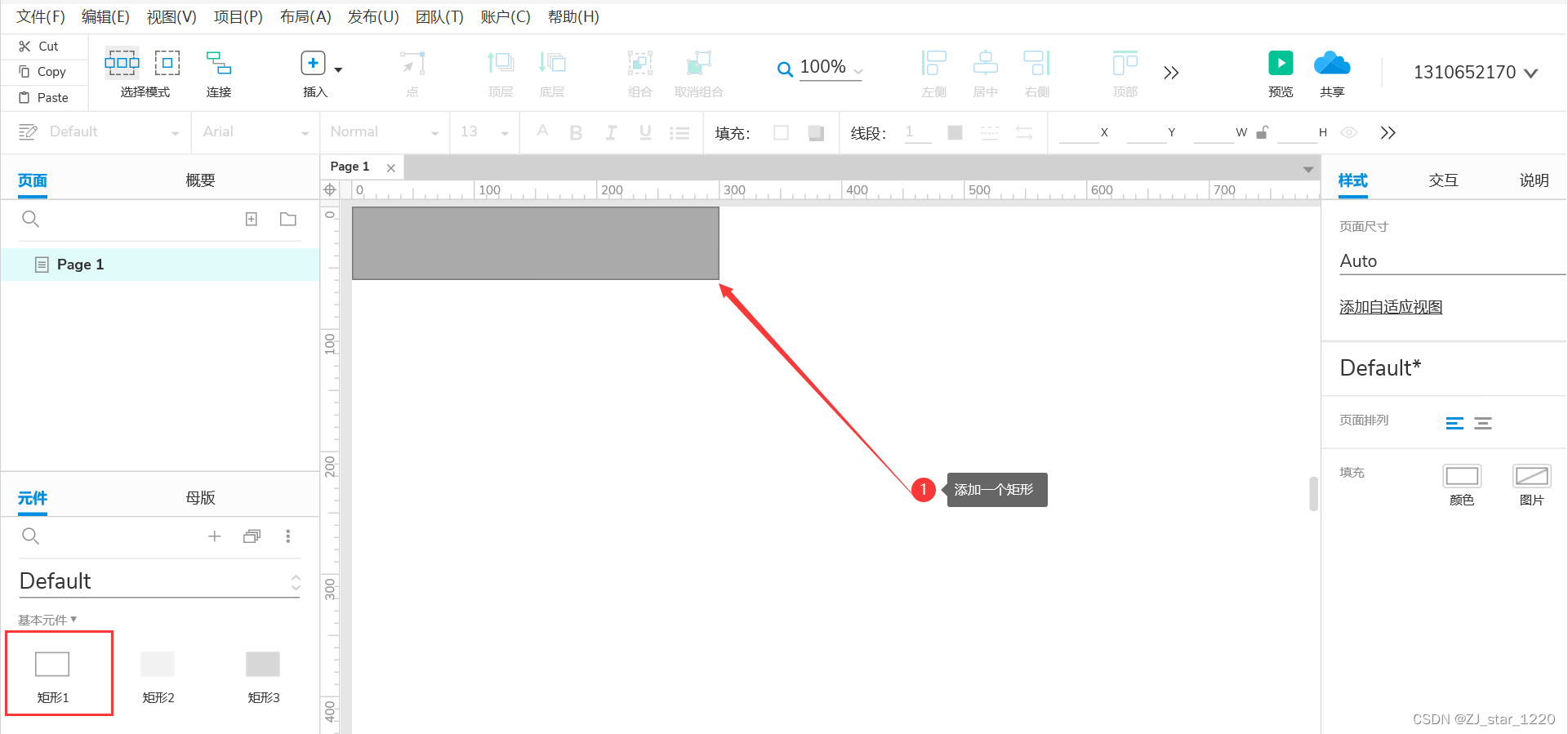
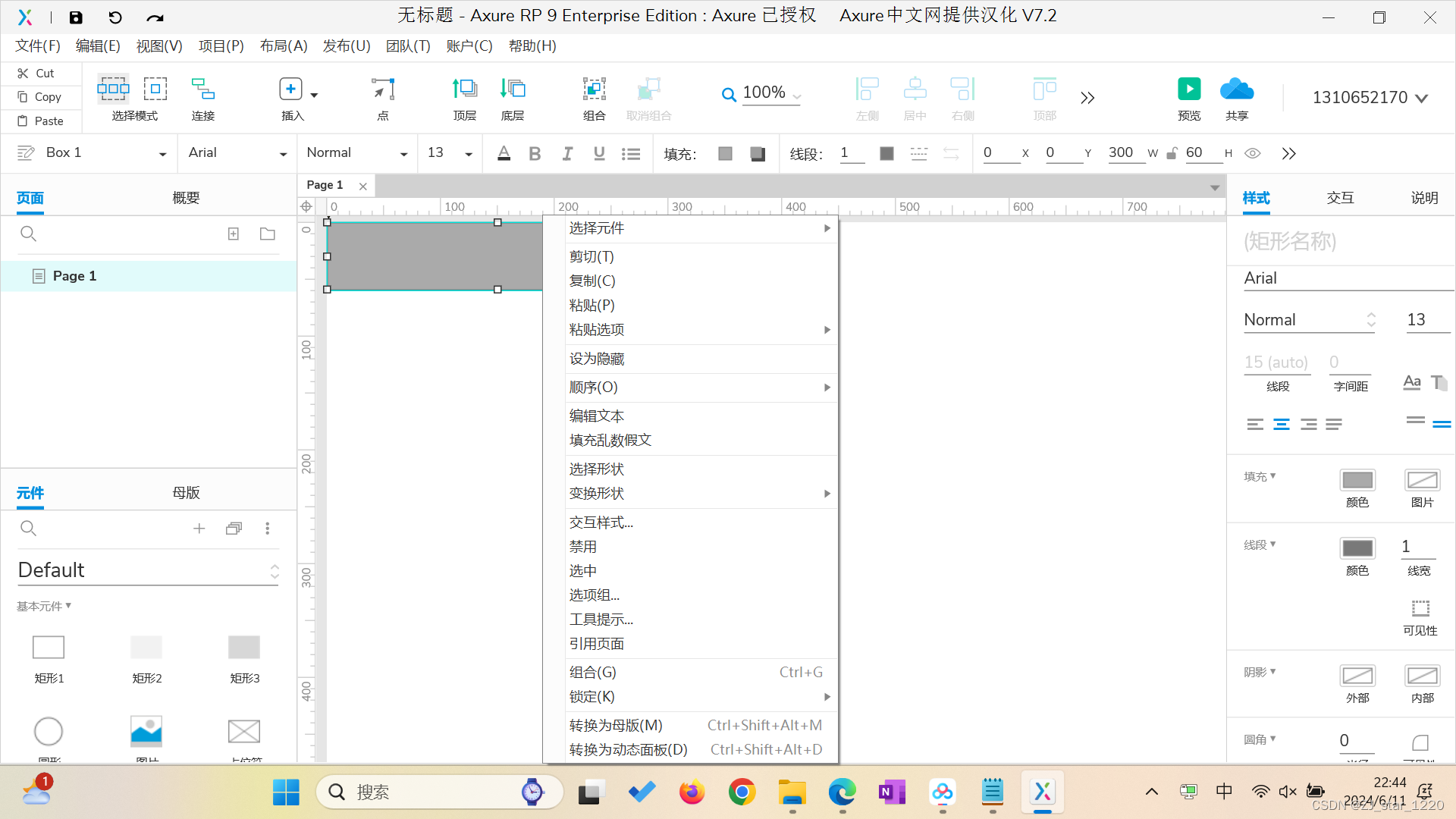
1.在页面上创建一个矩形

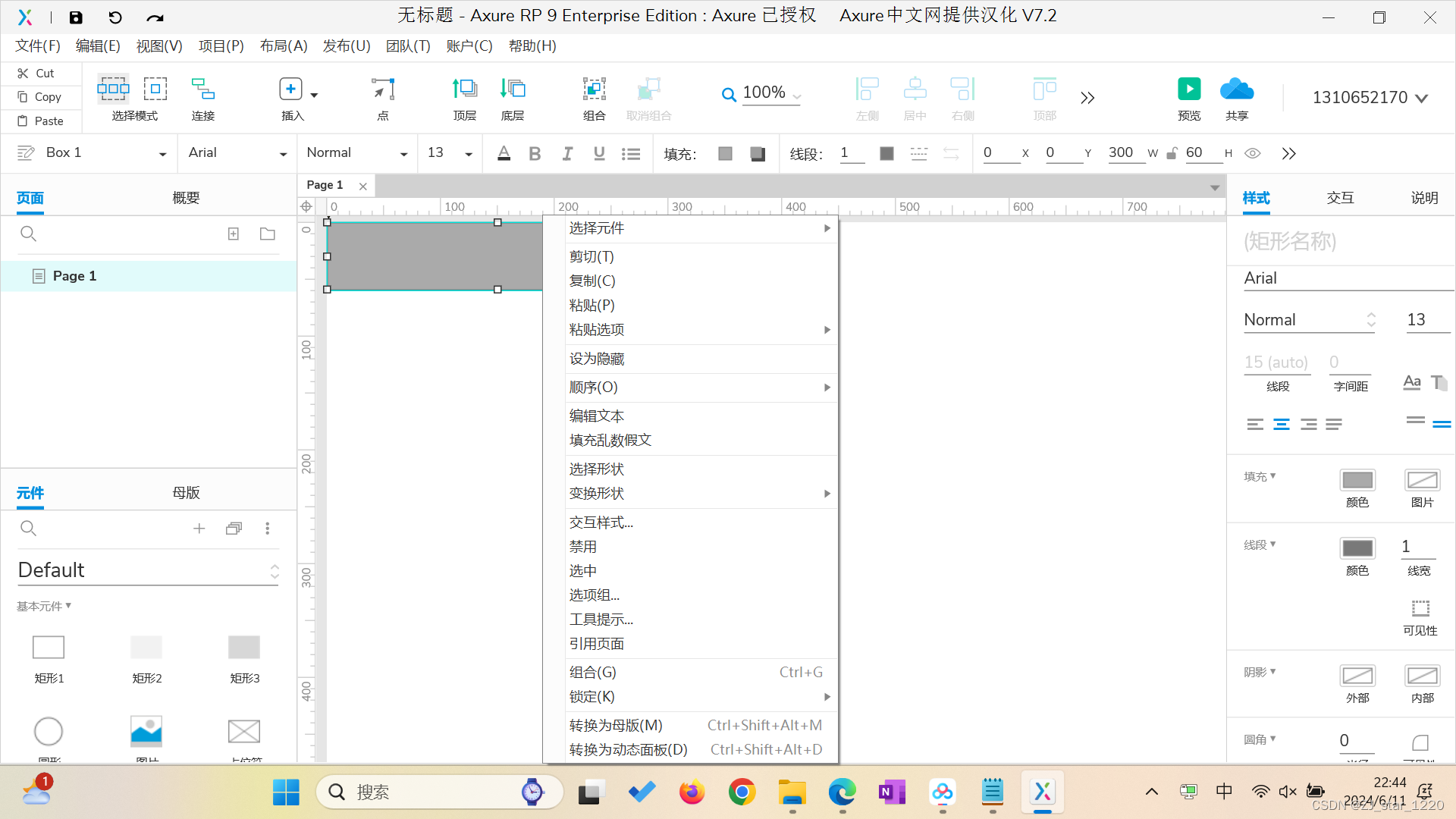
2.右键-转化为动态面板

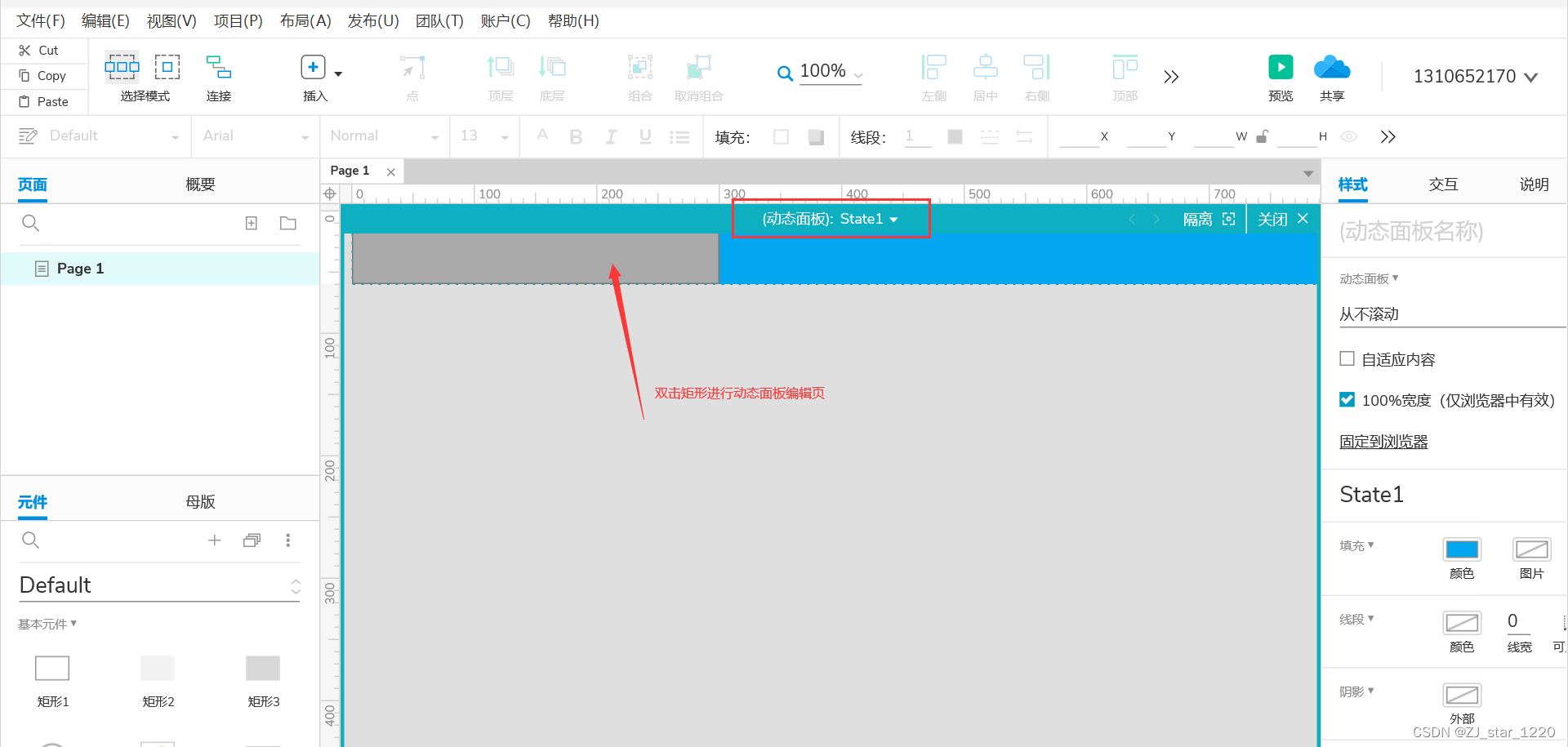
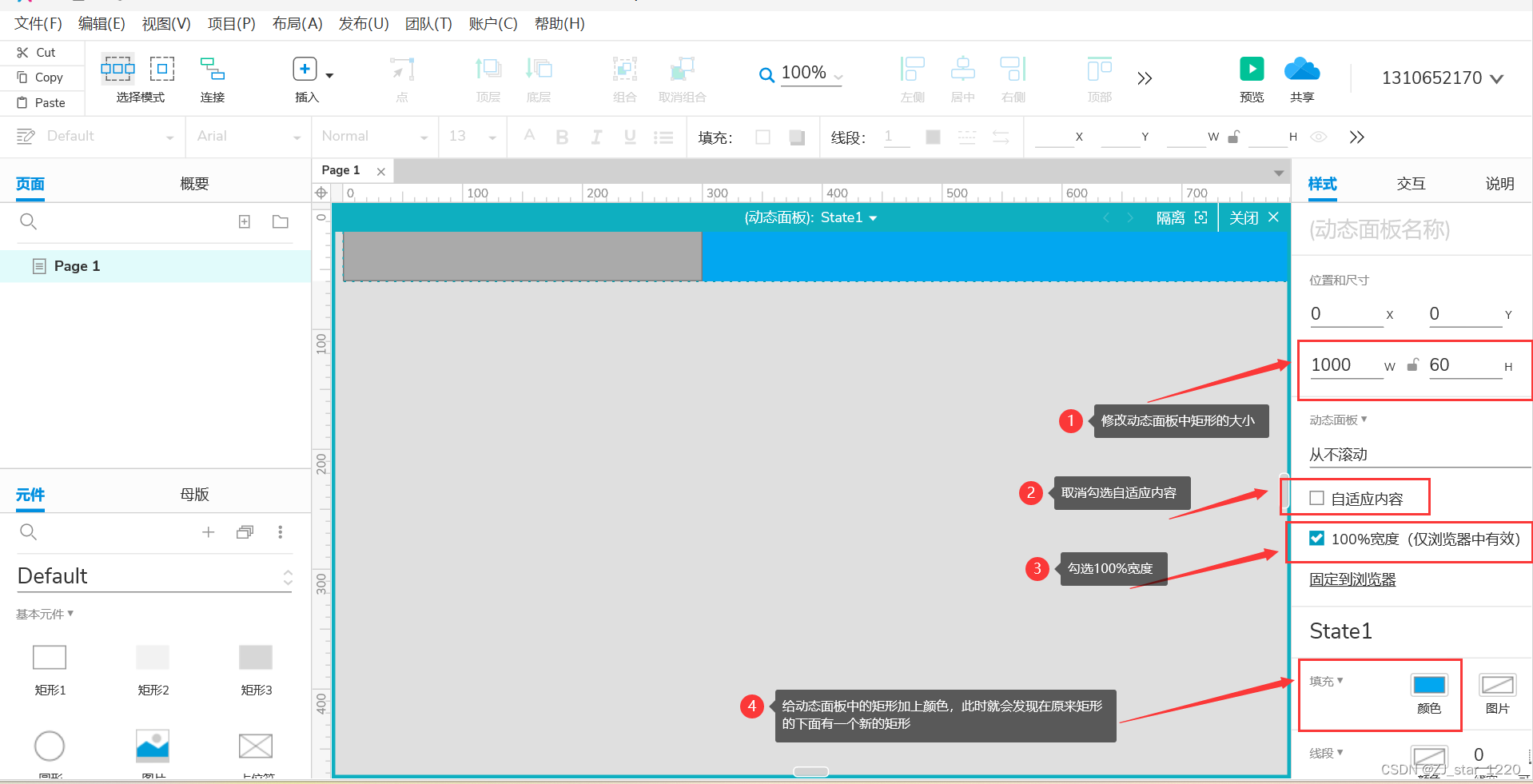
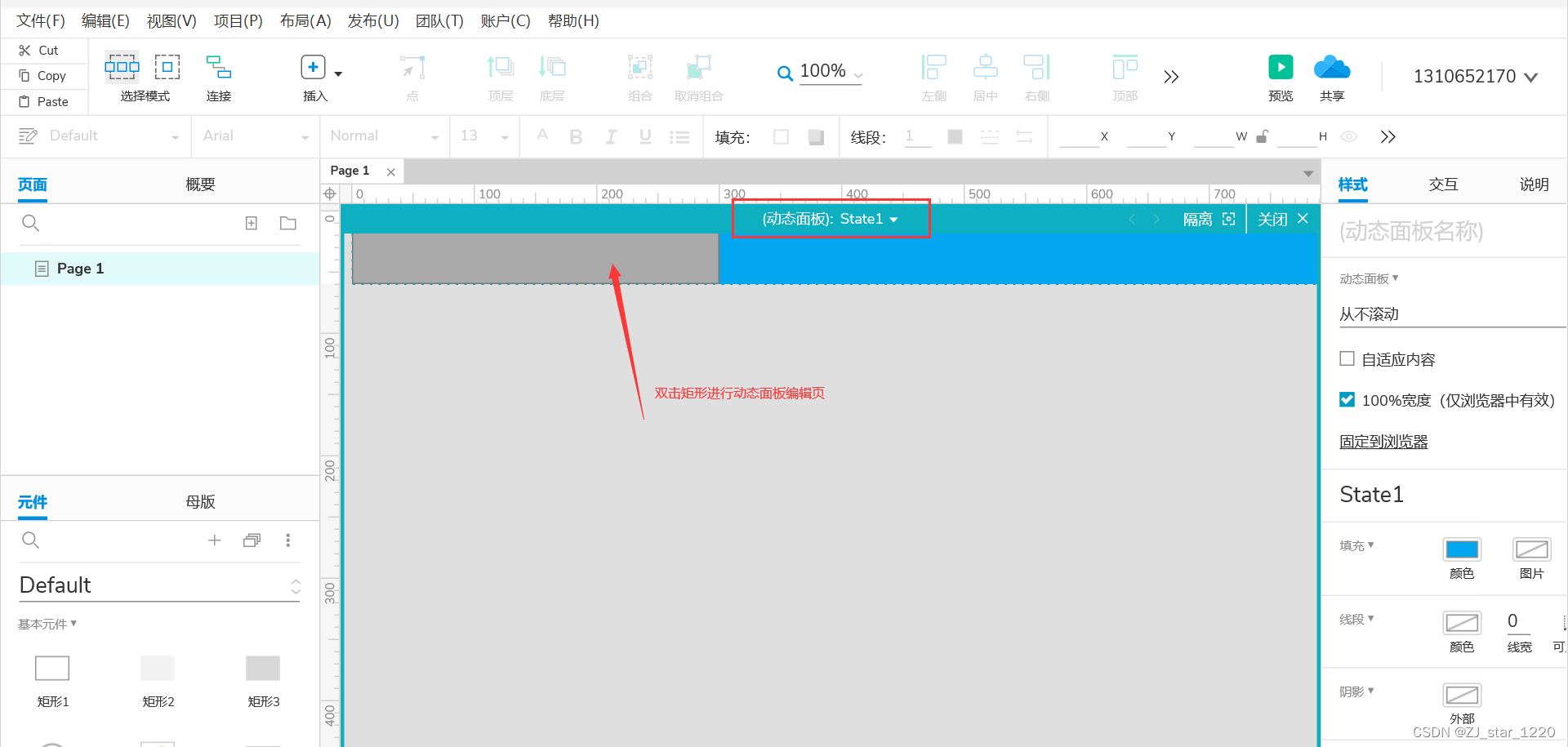
3.双击进入动态面板设置

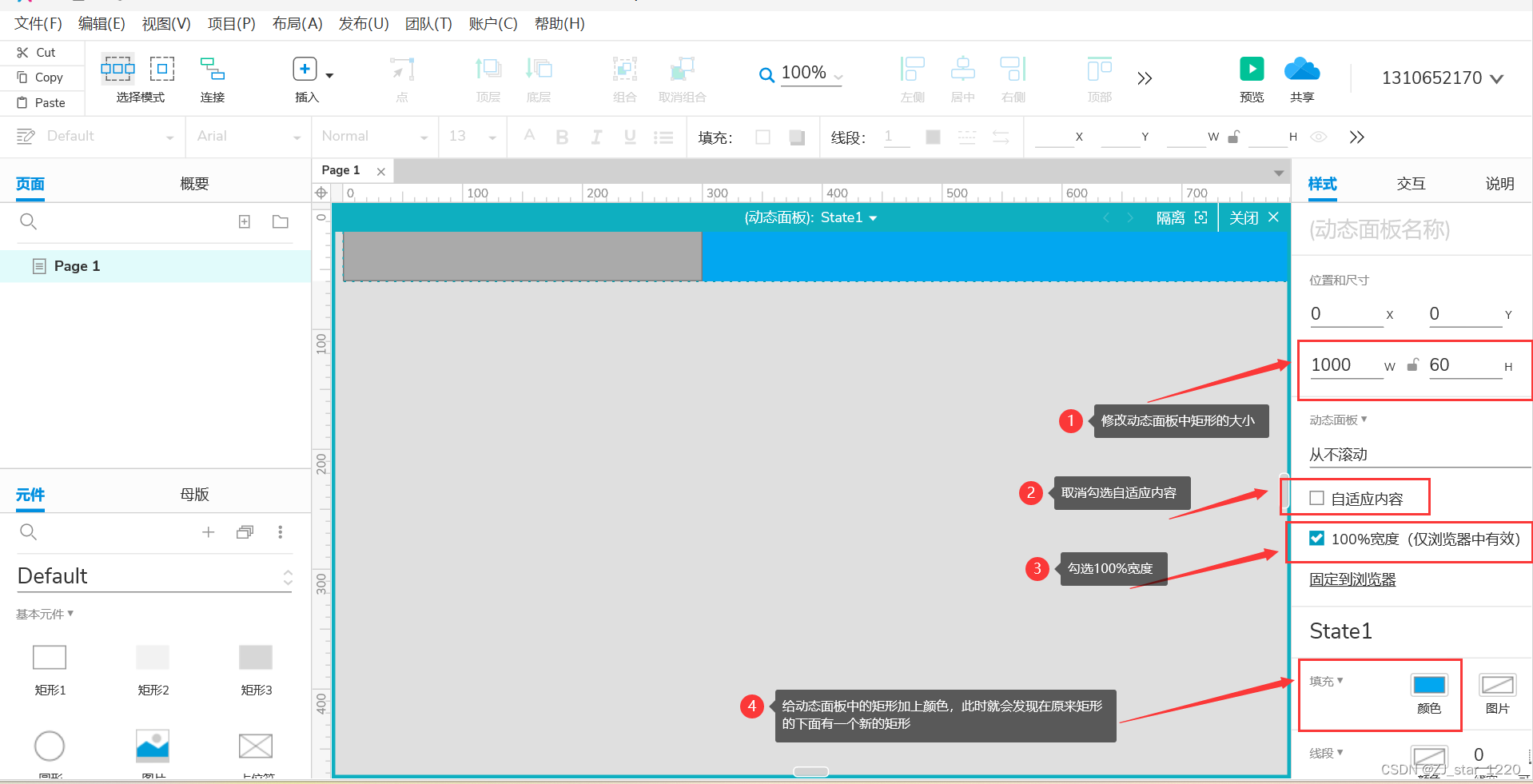
4.设置动态面板矩形的颜色

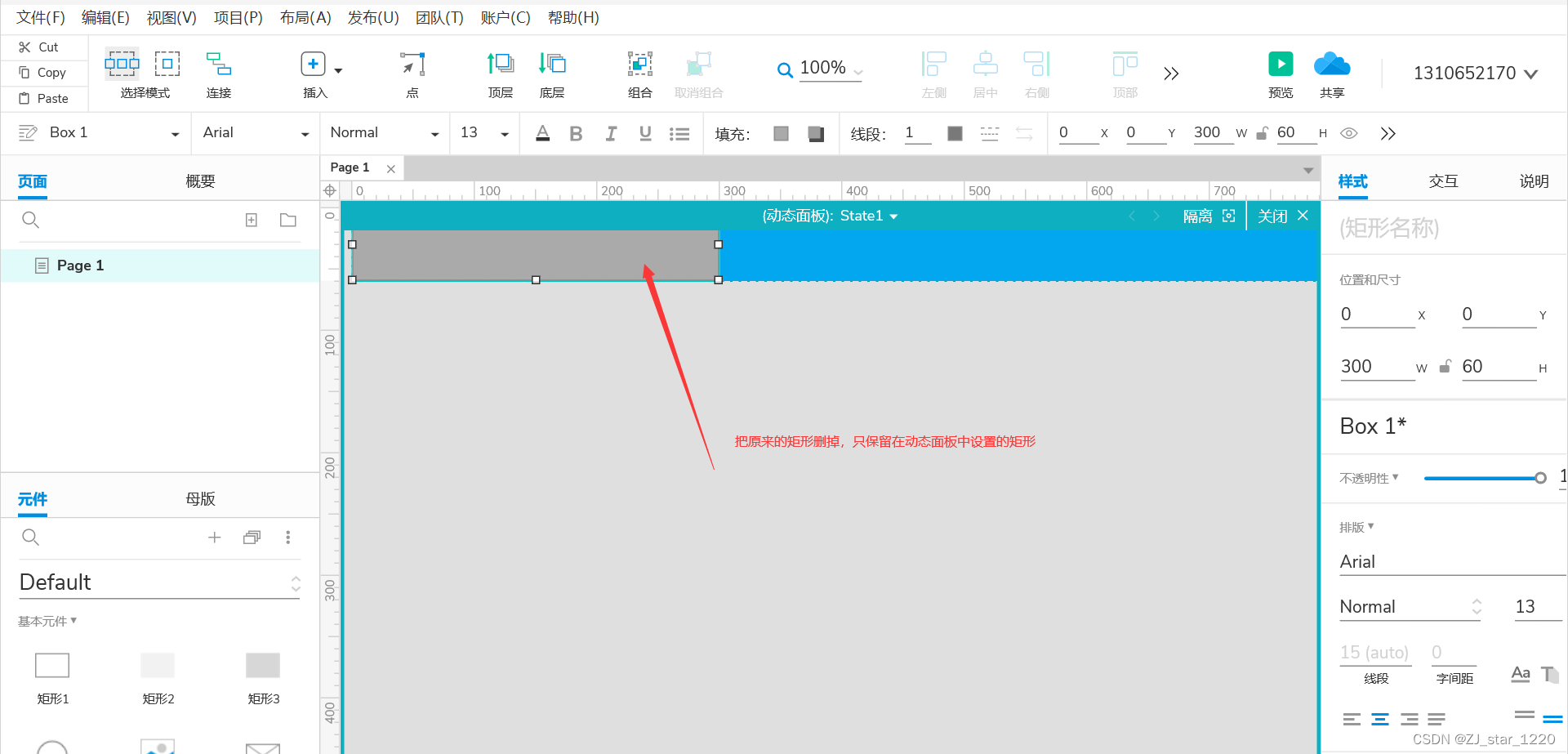
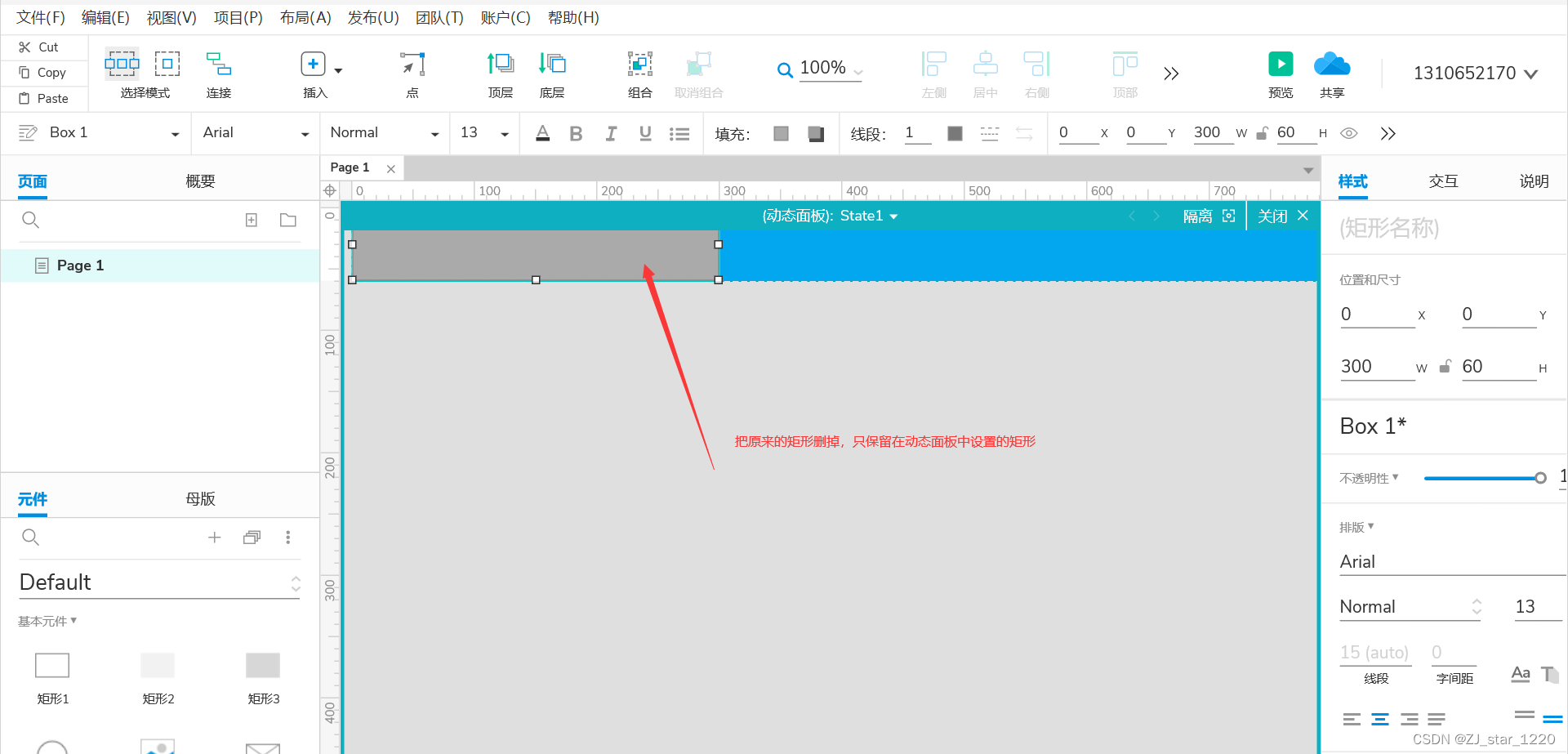
5.删除原来的矩形

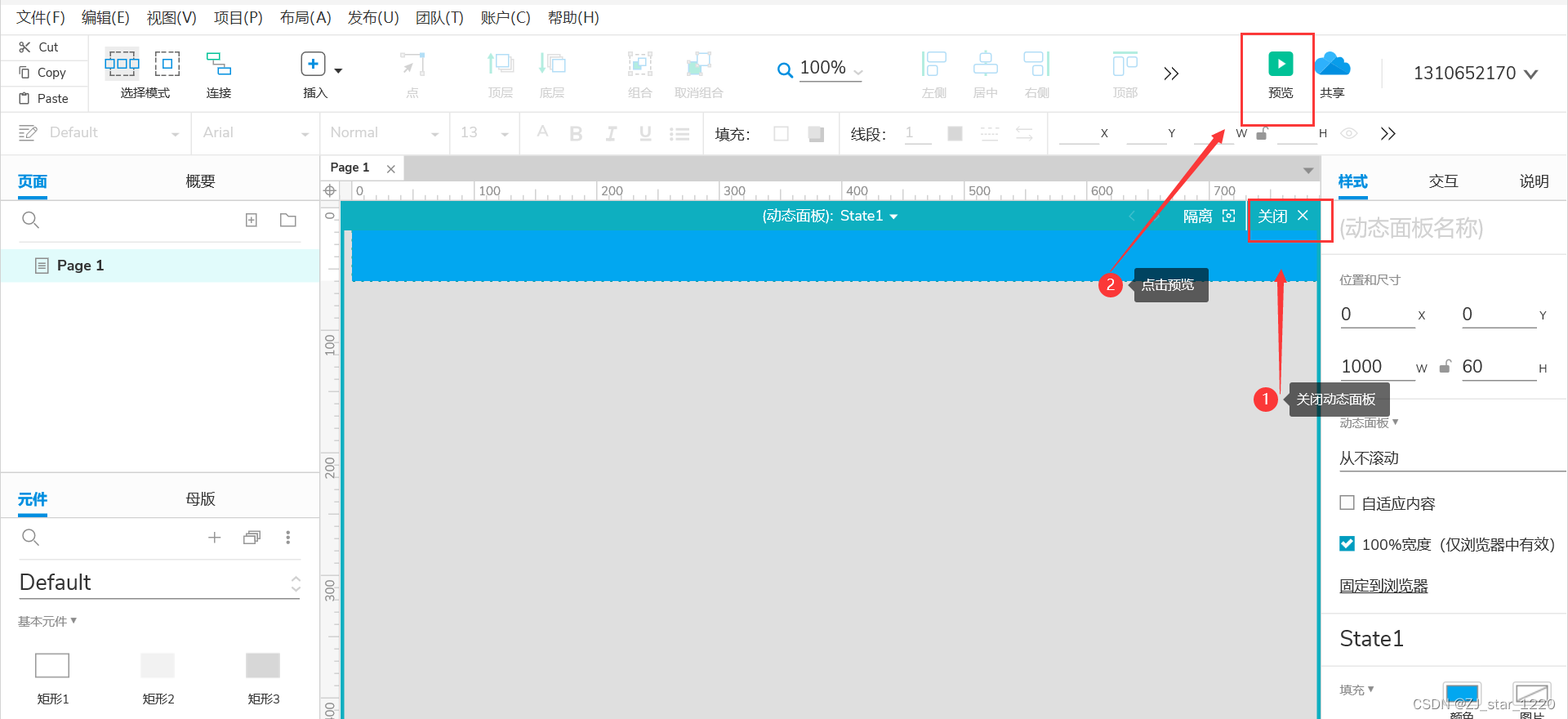
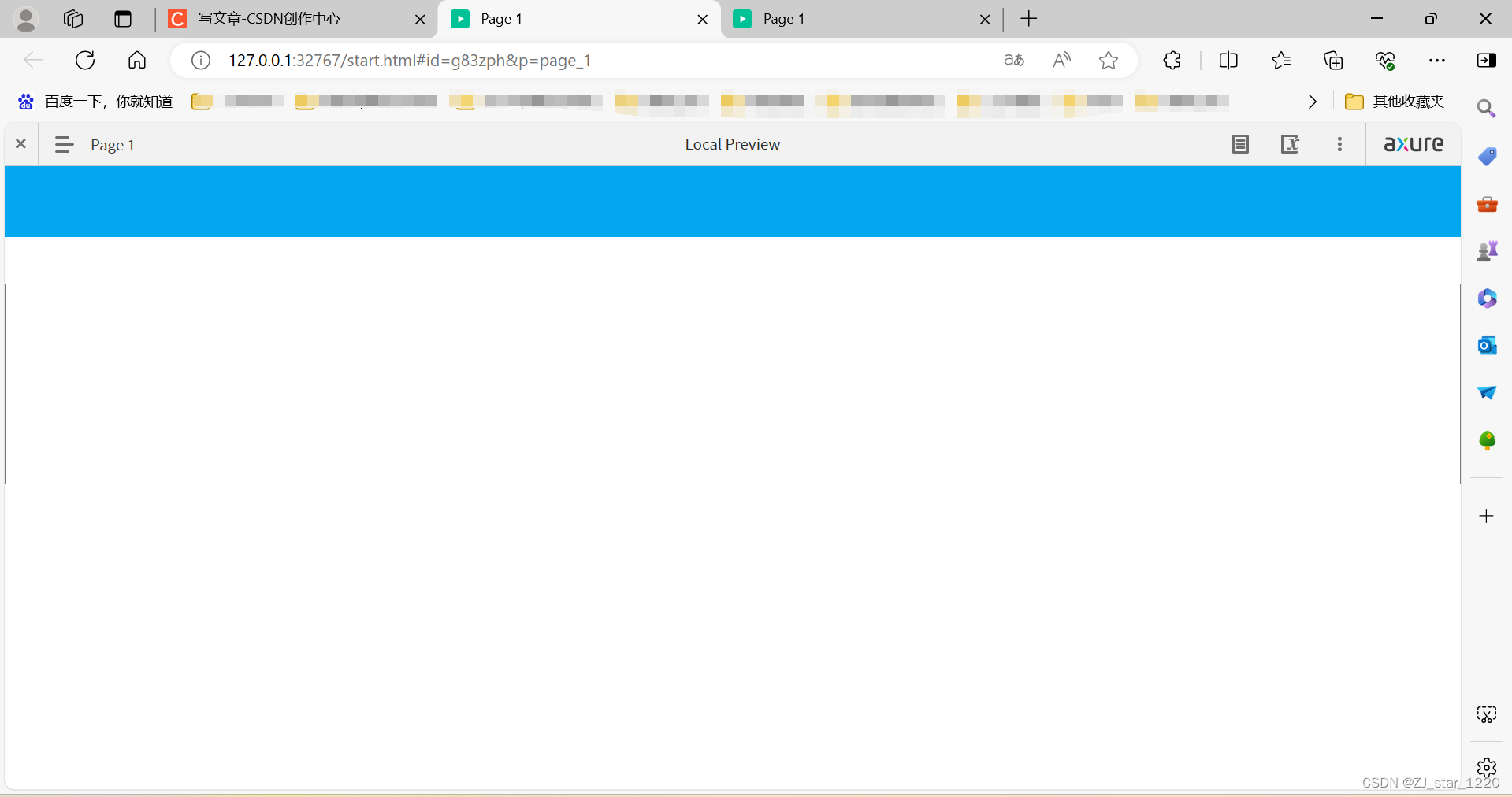
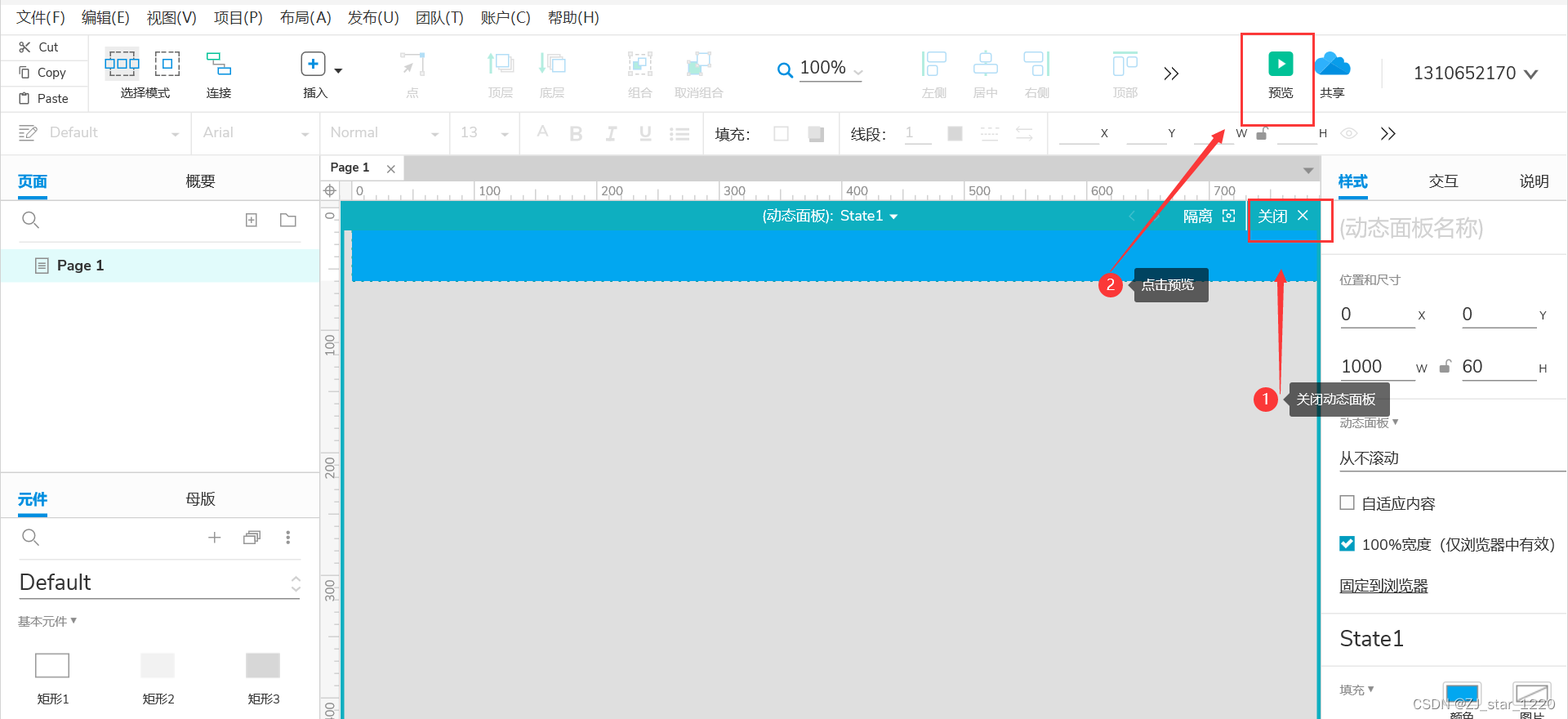
6.关闭动态面板,点击预览

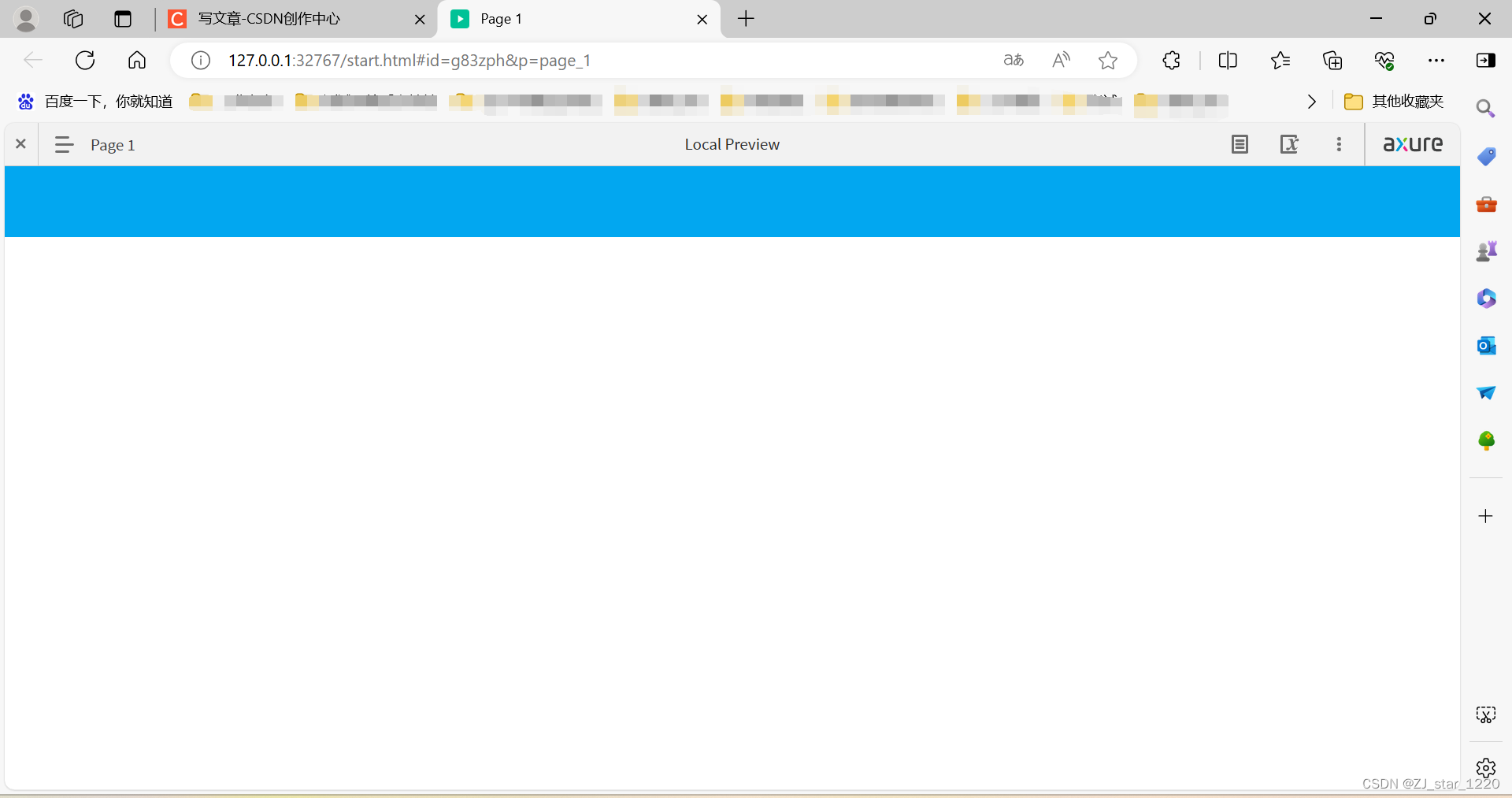
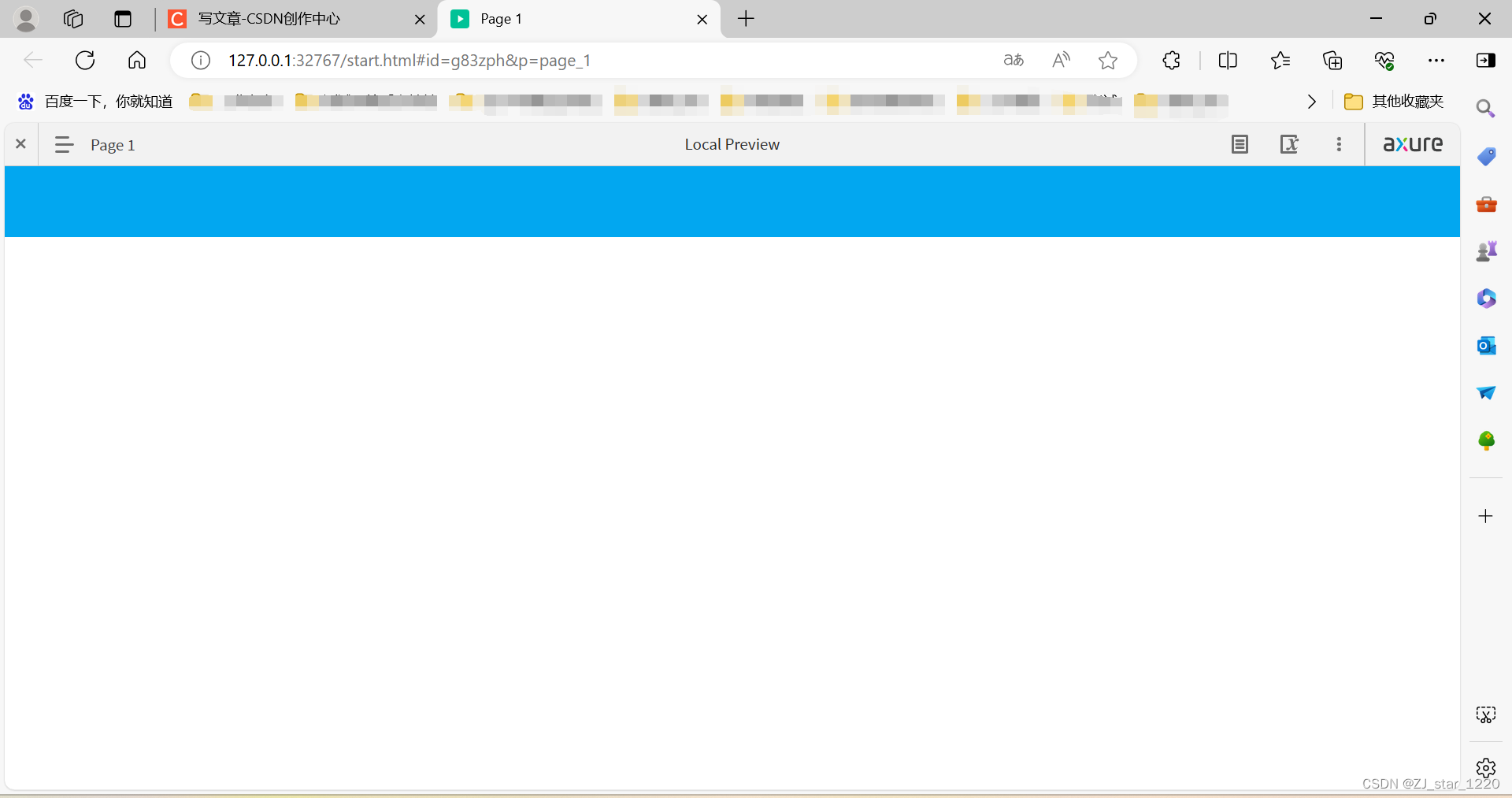
7.此时可以发现底部没有滚动条了
方法二:函数
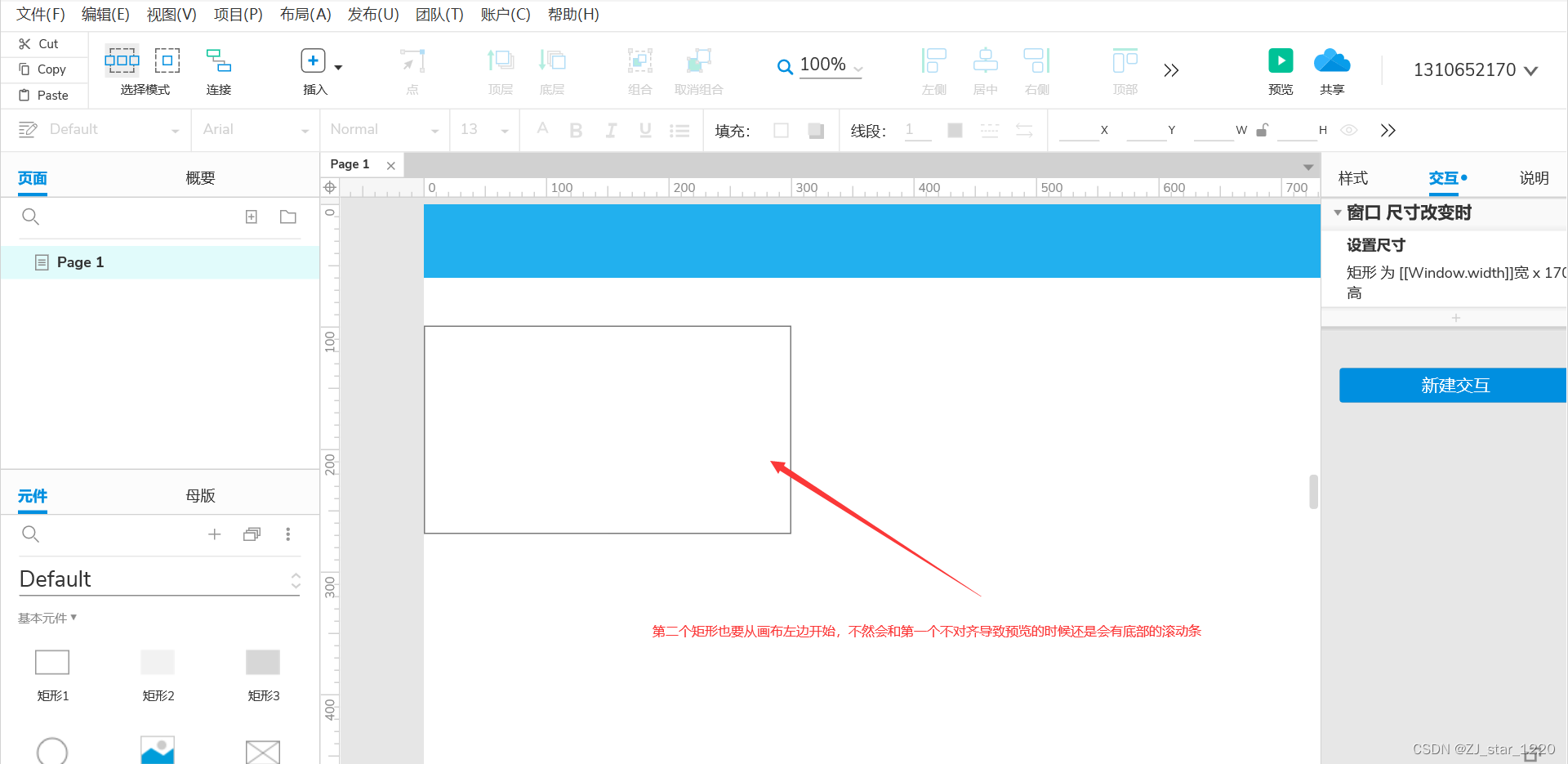
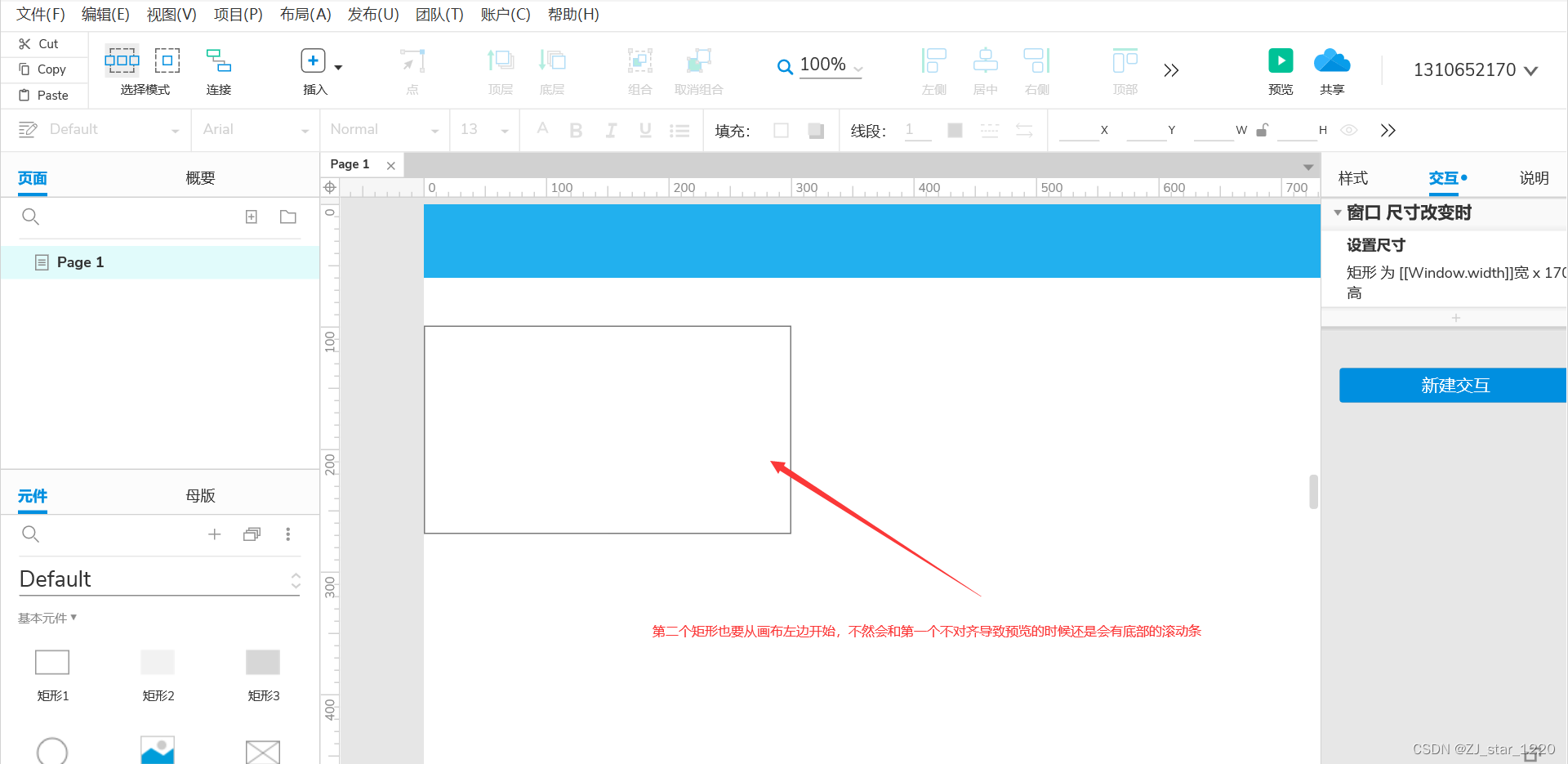
1.添加矩形到页面

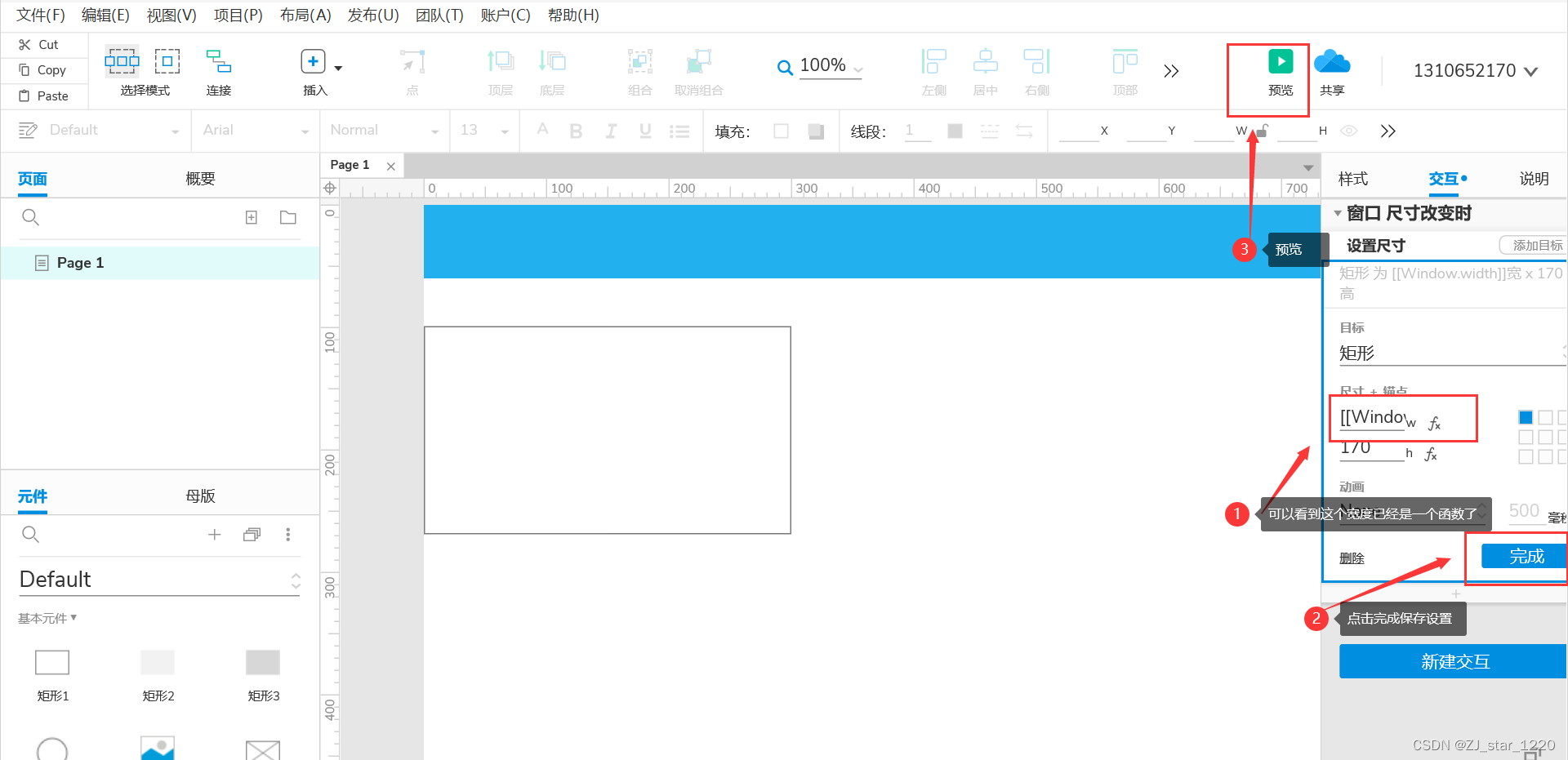
2.点击画布,然后添加交互,选择【页面】-【窗口尺寸改变时】

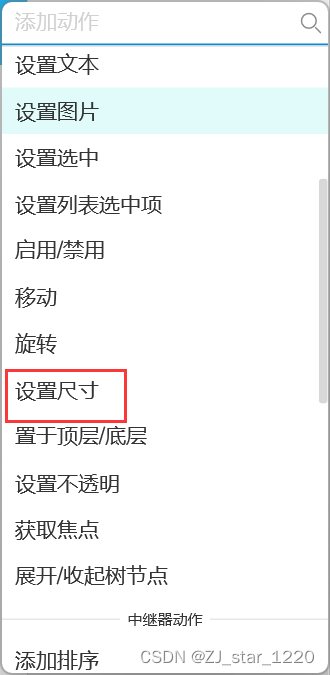
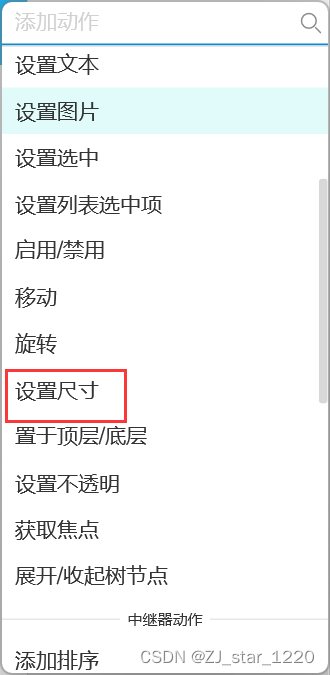
3.添加动作-选择【设置尺寸】

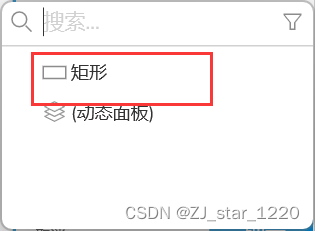
4.选择对象,就是第二次创建的矩形

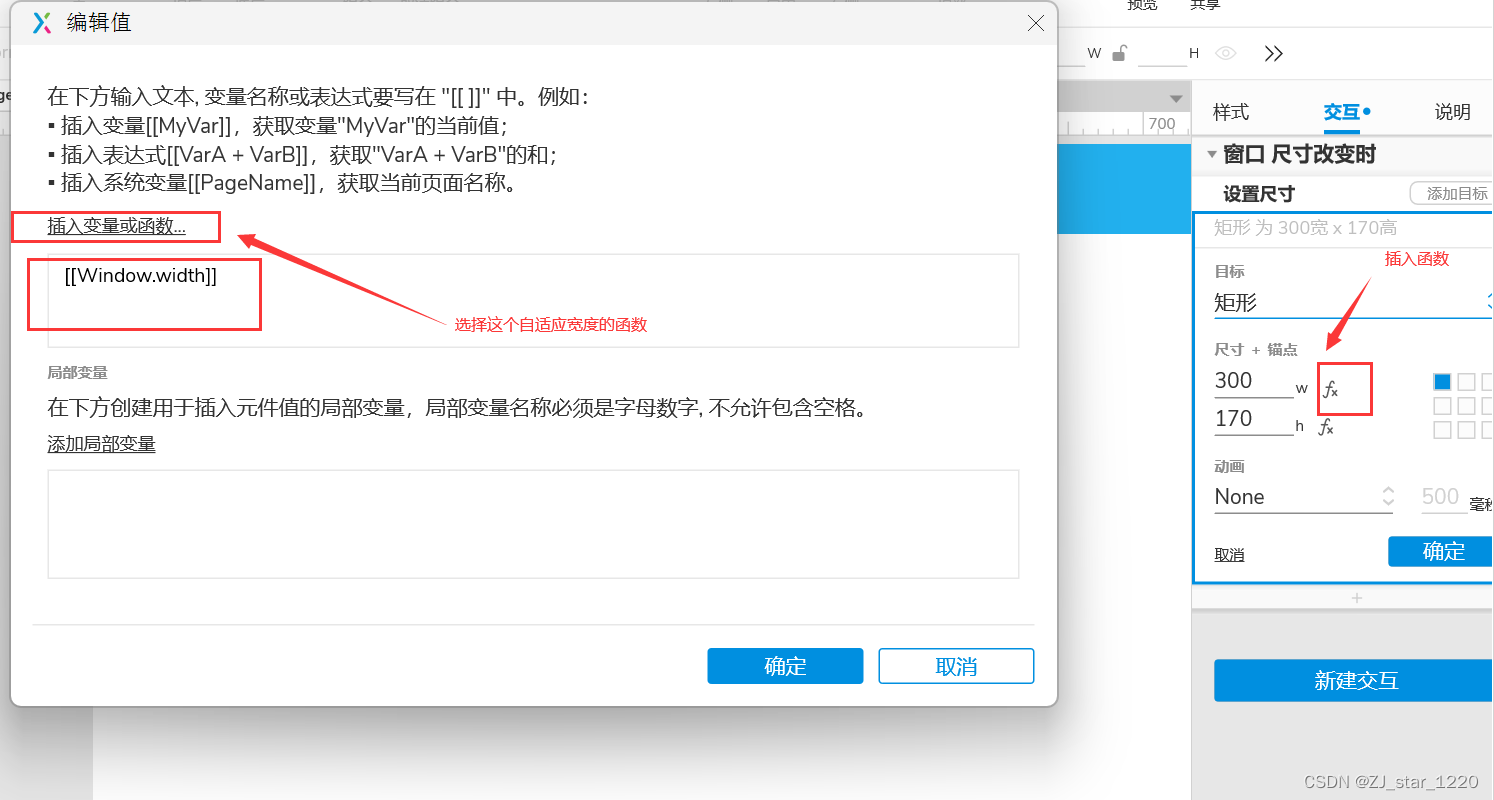
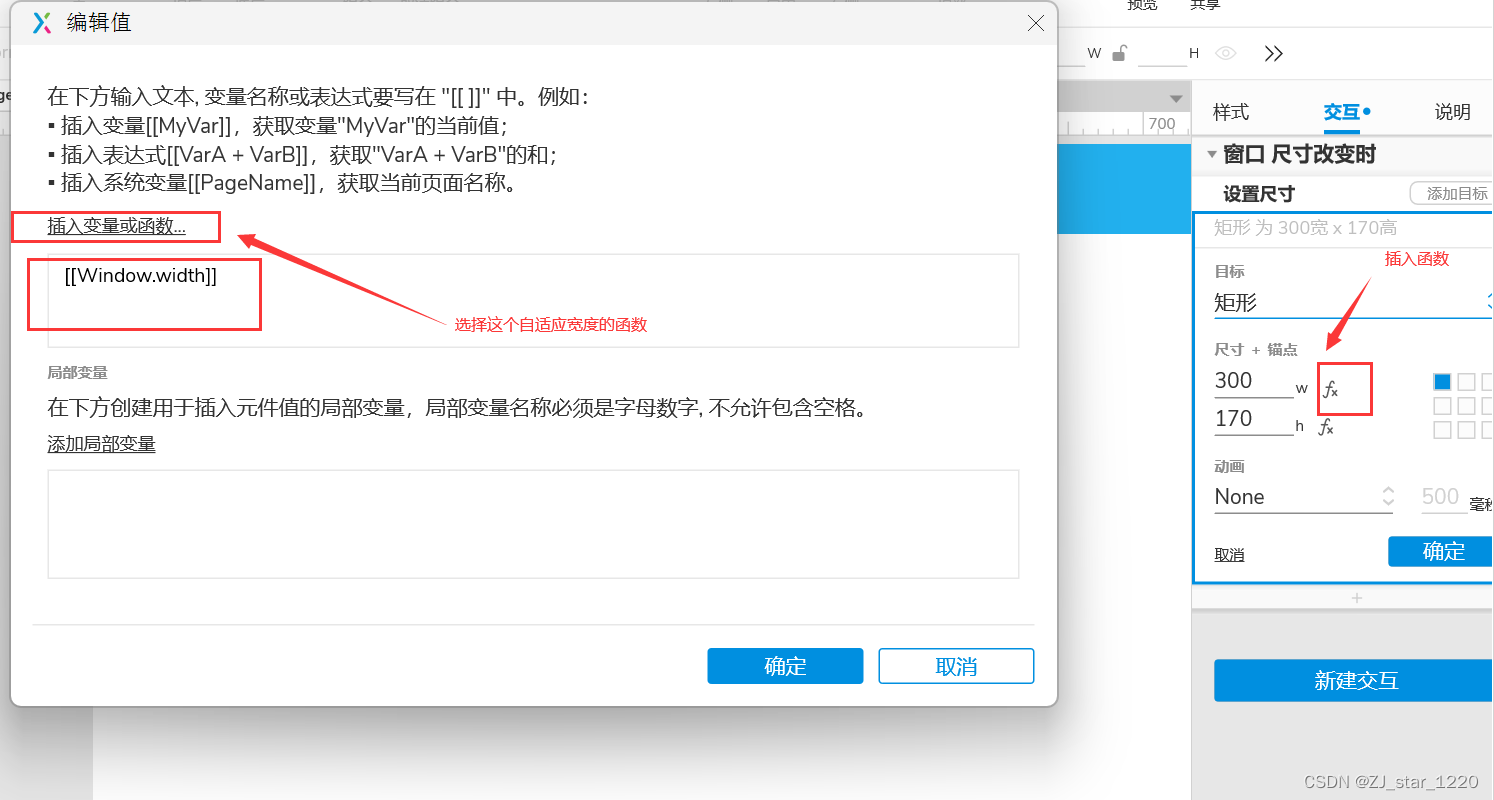
5.选择函数

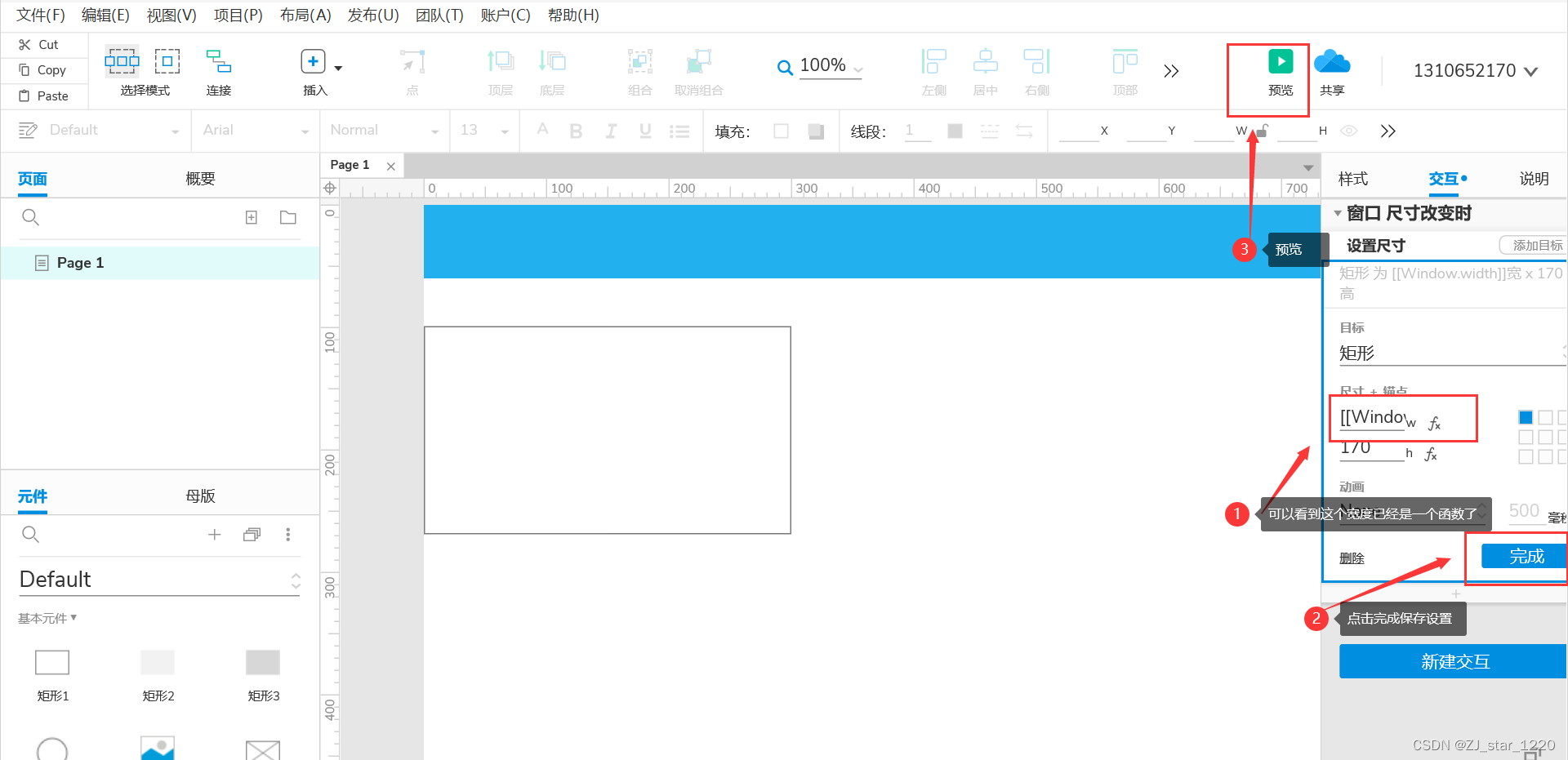
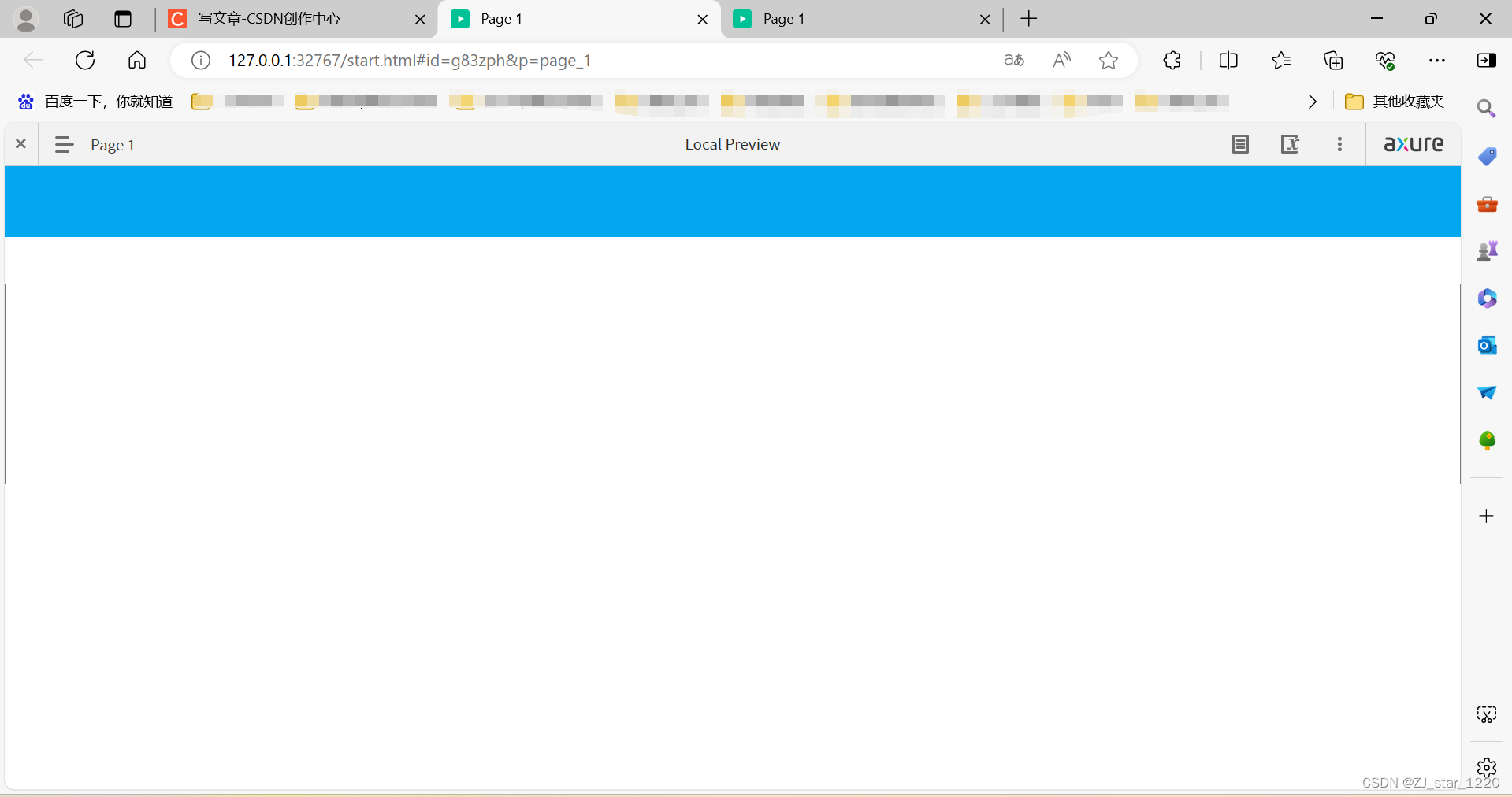
6.保存设置并预览


问题:预览时不展示下方的滚动条

1.在页面上创建一个矩形

2.右键-转化为动态面板

3.双击进入动态面板设置

4.设置动态面板矩形的颜色

5.删除原来的矩形

6.关闭动态面板,点击预览

7.此时可以发现底部没有滚动条了
1.添加矩形到页面

2.点击画布,然后添加交互,选择【页面】-【窗口尺寸改变时】

3.添加动作-选择【设置尺寸】

4.选择对象,就是第二次创建的矩形

5.选择函数

6.保存设置并预览


版权声明:
本网仅为发布的内容提供存储空间,不对发表、转载的内容提供任何形式的保证。凡本网注明“来源:XXX网络”的作品,均转载自其它媒体,著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处。
我们尊重并感谢每一位作者,均已注明文章来源和作者。如因作品内容、版权或其它问题,请及时与我们联系,联系邮箱:809451989@qq.com,投稿邮箱:809451989@qq.com