文章目录
- 核心属性、方法、信号
- 模拟点餐
- 文件加载
核心属性、方法、信号
QComboBox表示下拉框
核心属性:
| 属性 | 说明 |
|---|---|
| currentText | 当前选中文本 |
| currentIndex | 当前选中的条目下标 |
| editable | 是否允许修改 设置为true时, QComboBox的行为就非常接近于QLineEdit,也可以设置为validator |
| iconSize | 下拉图标的大小 |
| maxCount | 最多允许有多少个条目 |
核心方法:
| 核心方法 | 说明 |
|---|---|
| addItem(const QString&) | 添加一个条目 |
| currentIndex() | 获取当前条目的下标: 从0开始计算,如果当前没有条目被选中,值为-1 |
| currentText() | 获取当前条目文本内容 |
核心信号:
| 核心信号 | 说明 |
|---|---|
| activated(int) activated(const QString& text) | 当用户选择了一个选项时发出 这个时候相当于用户点开下拉框,并且鼠标划过某个选项 此时还没有确认做出选择 |
| currentIndexChanged(int) currentIndexChanged(const QString& text) | 当前选项改变时发出 此时用户已经明确一个选项 用户操作或者通过程序操作都会触发这个信号 |
| editTextChanged(const QString& text) | 当编辑框中的文本改变时发出 (editable为true时有效) |
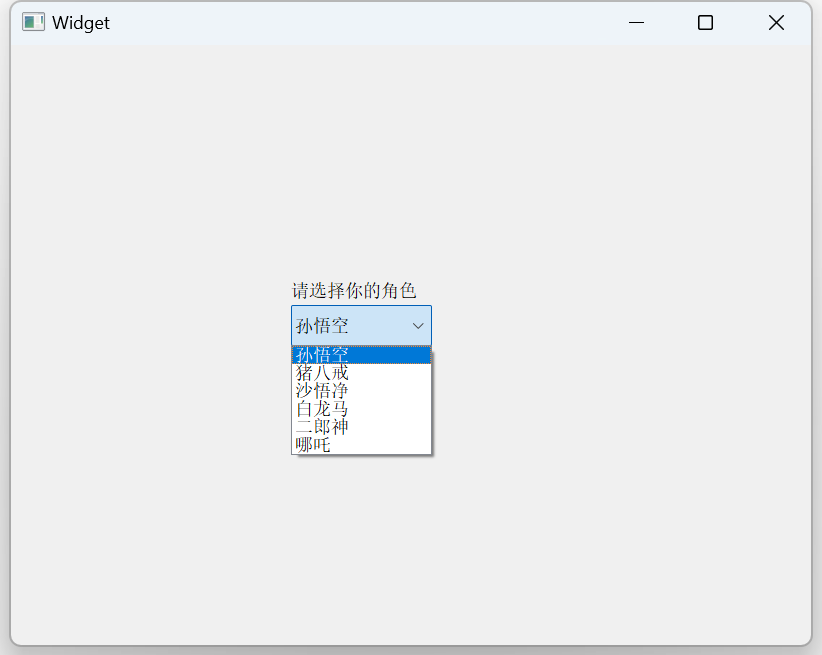
模拟点餐

#include "widget.h"
#include "ui_widget.h"
#include<QtDebug>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->comboBox_stapleFood->addItem("米饭");ui->comboBox_stapleFood->addItem("面条");ui->comboBox_stapleFood->addItem("馒头");ui->comboBox_stapleFood->addItem("大饼");ui->comboBox_dishes->addItem("鱼香肉丝");ui->comboBox_dishes->addItem("清炒时蔬");ui->comboBox_dishes->addItem("辣子鸡");ui->comboBox_dishes->addItem("回锅肉");ui->comboBox_soup->addItem("老母鸡汤");ui->comboBox_soup->addItem("西红柿鸡蛋汤");ui->comboBox_soup->addItem("紫菜汤");ui->comboBox_soup->addItem("排骨玉米汤");}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_clicked()
{qDebug() << ui->comboBox_stapleFood->currentText() << ", " << ui->comboBox_dishes->currentText() << ", " << ui->comboBox_soup->currentText();
}
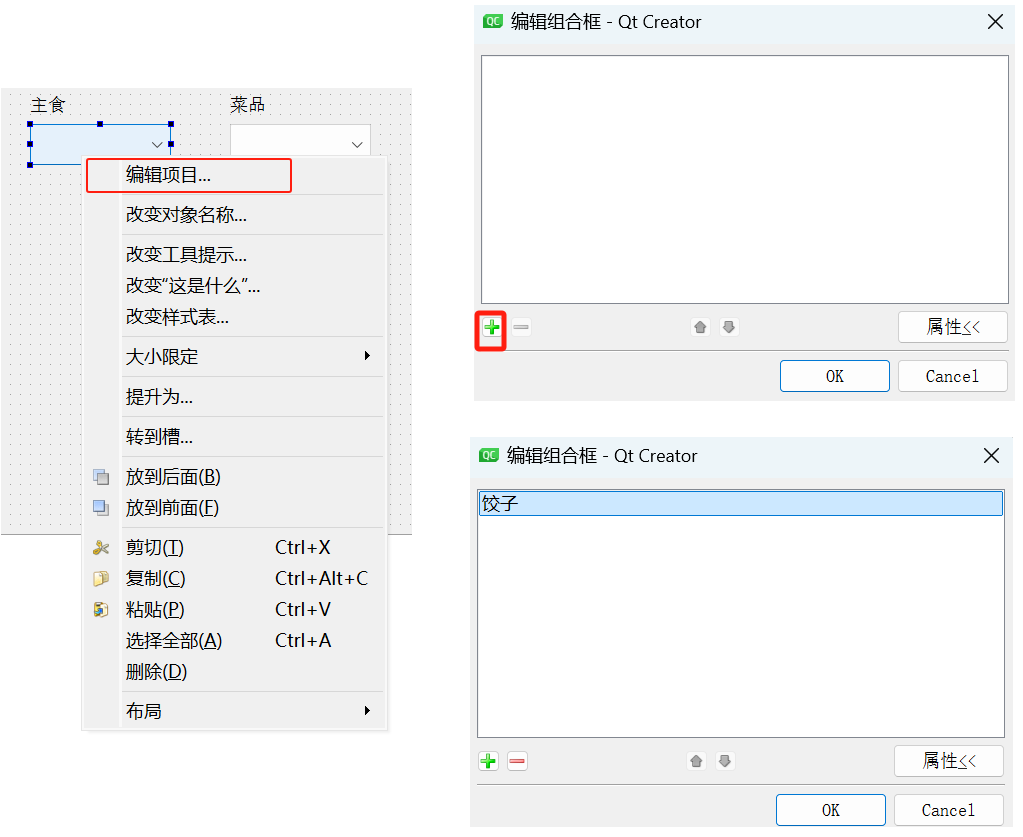
也可以通过图形化界面的方式编辑下拉框内容:

文件加载
下拉框里面的内容,一般都不是写死的,而是从文件/网络当中加载获得,下面以文件加载作为示例。
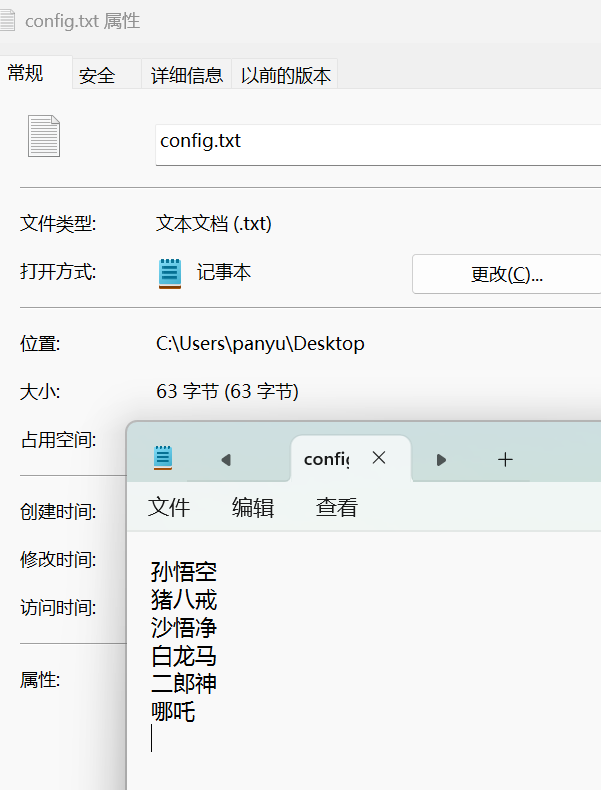
准备config文件:

#include "widget.h"
#include "ui_widget.h"
#include<fstream>
#include<QDebug>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//读取文件内容,提取每一行的内容std::ifstream file("C:/Users/panyu/Desktop/config.txt");if(!file.is_open()){qDebug() << "open file error";return;}//按行读取std::string line;while(std::getline(file, line)){//接受参数为QString 需要转换一下//ui->comboBox->addItem(line);ui->comboBox->addItem(QString::fromStdString(line));}
}Widget::~Widget()
{delete ui;
}