坐标系介绍
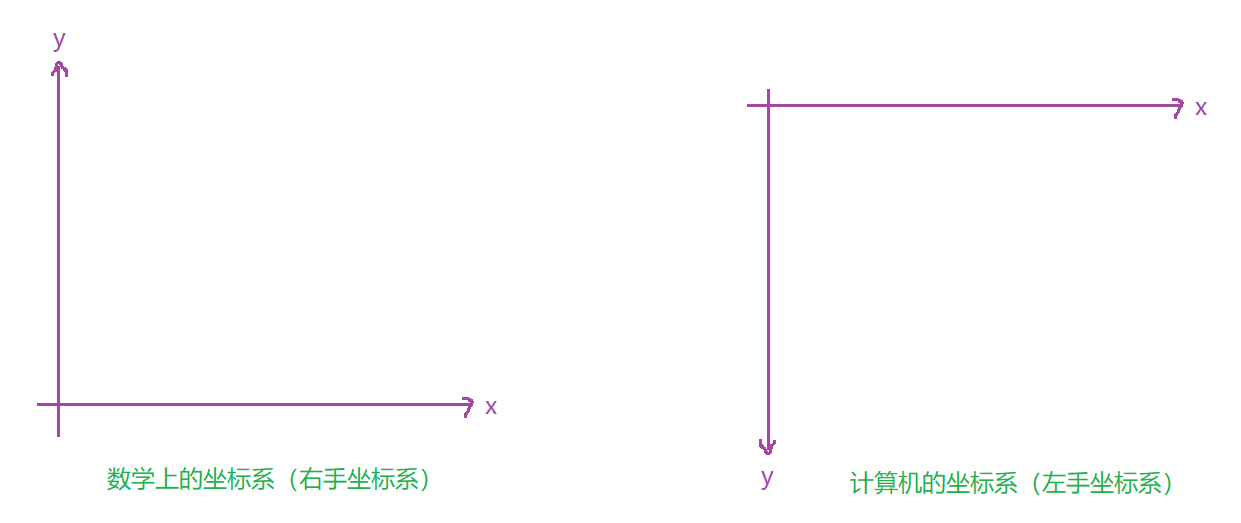
以前学习数学时候的坐标系,叫直角坐标系(笛卡尔坐标系)
但计算机当中的坐标系不一样:

这里的原点(0,0)就是屏幕的左上角/窗口的左上角
给
Qt的某个控件设置位置,就需要指定坐标系,对于控件来说,坐标系原点就是相对于父窗口/控件的
代码演示
#include "widget.h"
#include "ui_widget.h"
#include<QPushButton>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QPushButton* button = new QPushButton(this);button->setText("按钮1");
}Widget::~Widget()
{delete ui;
}
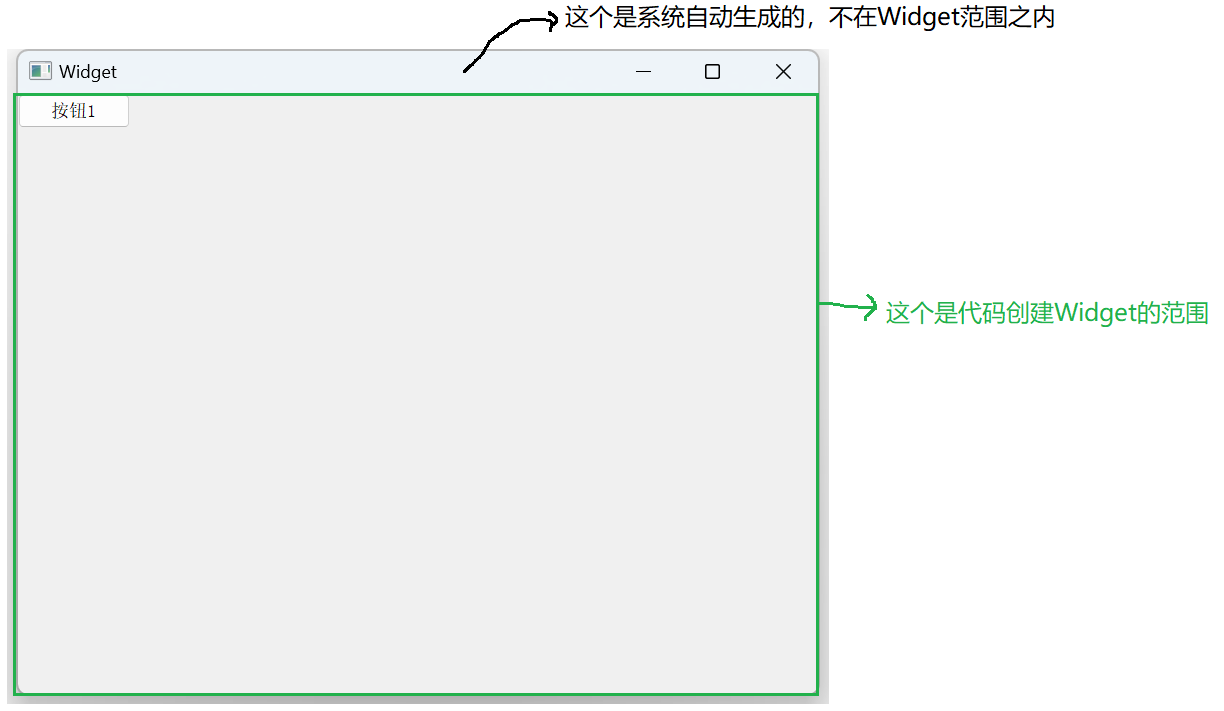
默认情况按钮在(0, 0)位置:

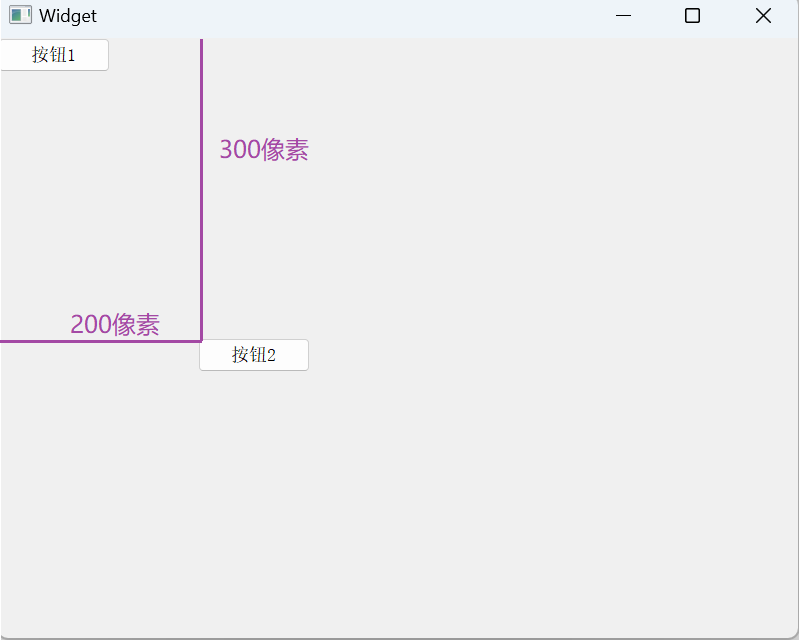
使用move函数设置按钮位置:
#include "widget.h"
#include "ui_widget.h"
#include<QPushButton>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QPushButton* button1 = new QPushButton(this);QPushButton* button2 = new QPushButton(this);button1->setText("按钮1");button2->setText("按钮2");//设置坐标button2->move(200,300);
}Widget::~Widget()
{delete ui;
}

当然,也可以给Widget设定坐标
#include "widget.h"
#include "ui_widget.h"
#include<QPushButton>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QPushButton* button1 = new QPushButton(this);QPushButton* button2 = new QPushButton(this);button1->setText("按钮1");button2->setText("按钮2");button2->move(200,300);this->move(100, 0);
}Widget::~Widget()
{delete ui;
}
