本文学习并分析App.Hosting项目中后台管理页面的按钮管理页面。
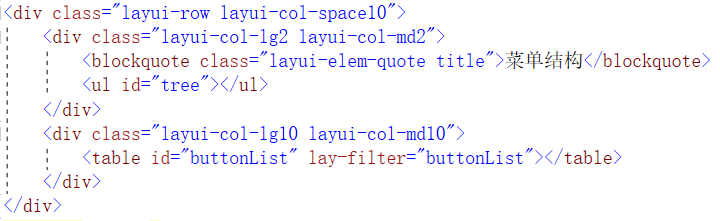
按钮管理页面用于显示、新建、编辑、删除页面按钮数据,以便配置后台管理页面中每个页面的工具栏、操作栏、数据列中的按钮的事件及响应url。按钮管理页面附带一新建及编辑页面,以支撑新建和编辑按钮信息。整个页面使用了layui中的栅格布局、树组件、表格、表单等样式或模块,并未使用独立的js文件,而是直接在页面内嵌js代码,并调用SystemManage/ButtonController的相关函数处理数据。

按钮管理页面的左侧显示后台管理页面中的一级和二级菜单树,点击某一二级菜单,会在右侧以表格形式显示当前菜单对应页面中全部按钮数据。

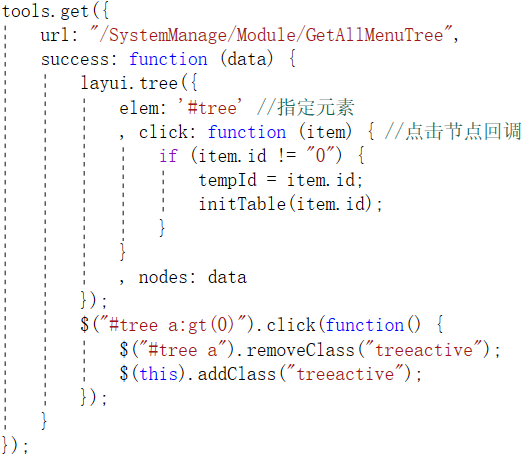
按钮管理页面内置的js代码在页面初始化过程中调用SystemManage/ModuleController的GetAllMenuTree函数获取按钮管理菜单树并初始化页面左侧的菜单树。

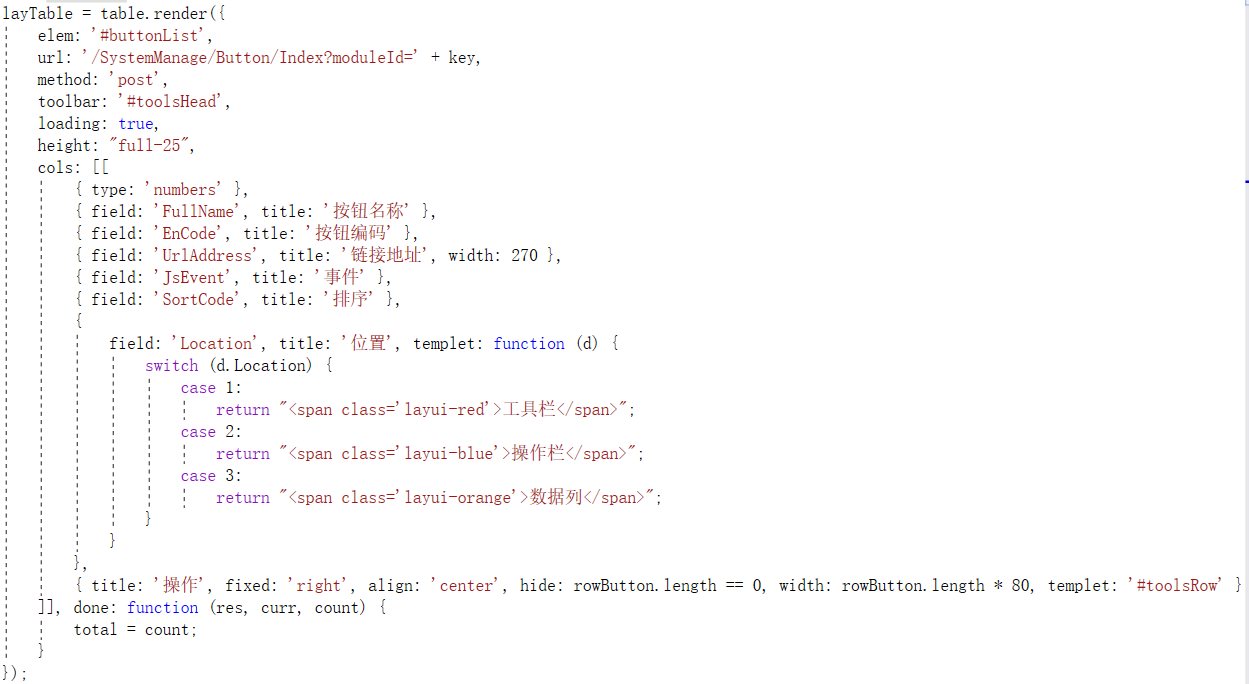
点击树组件中的某一菜单,会调用initTable函数初始化右侧表单组件数据,函数内部调用layui的table.render函数设置表格样式,主要包括:
1)用elem属性设置表格容器元素,同时用url设置调用SystemManage/ButtonController的Index函数获取当前选中菜单对应页面的所有按钮数据;
2)用toolbar属性设置头部工具栏,指定的元素id定义在_AminLayout.cshtml内,且根据不同的页面显示不同的工具栏内容,在本页面中工具栏中有添加按钮(按钮在系统管理->按钮管理中配置);
3)用cols属性设置表格显示列,其中第一列采用type:‘number’设置为序号列,其它列对应Index函数返回值的属性,位置列(对应字段Location)采用templet属性以模版函数方式设置列显示样式,最后一列用templet属性以模版选择器形式指定_AminLayout.cshtml文件中定义的按钮模版(按钮在系统管理->按钮管理中配置)。

除上述设置之外,还定义了工具栏、操作按钮响应函数,其余的添加、编辑和删除按钮中,删除按钮的事件处理函数逻辑为调用SystemManage/ButtonController的Delete函数删除数据,然后使用table.reload重载页面数据。
新建和编辑按钮数据使用的同一页面,位置为SystemManage\Views\Button\Form.cshtml页面,使用layui的表单组件设置样式。如果是新建按钮数据,则直接弹出页面,主页面会通过url传递total参数以初始化新数据的默认顺序号,而编辑数据的话,主页面会通过url传递key参数,在编辑页面中调用SystemManage/ButtonController的GetForm函数获取按钮数据初始化编辑页面的对应元素数据。新建或编辑完成后,主页面的js中设置了回调函数,最终调用SystemManage/ButtonController的Form函数新增或更新数据。

参考文献:
[1]https://gitee.com/miss_you/Blog
[2]https://layui.dev/docs/2/
