
👨💻个人主页:@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:就业宝典
⭐🅰️推荐专栏⭐
⭐-软件设计师高频考点大全⭐
文章目录
- ⭐前言⭐
- 🎶(==1==)脚本导入
- 🎶(==2==)扣离图层
- 🎶(==3==)坐标设置
- 🎶(==4==)导出
- 🎶(==5==)<font color=green >导入数据到spine
- 🎶(==6==)<font color=green >一个图层是一帧动画
- 🎶(==7==)<font color=green >骨骼绑定
- 🎶(==8==)<font color=green >导出
- ⭐🅰️⭐
⭐前言⭐
Spine是一款针对2D游戏和动画的软件。它由Esoteric Software开发,提供了一个灵活和高效的工具集,用于创建和操纵2D角色和动画。Spine的特点包括可编辑的骨骼系统,可以实现更自然的动画效果,以及支持实时预览和导出动画的功能。它被广泛用于游戏开发和动画制作中,支持多种平台和引擎。

🎶(1)脚本导入

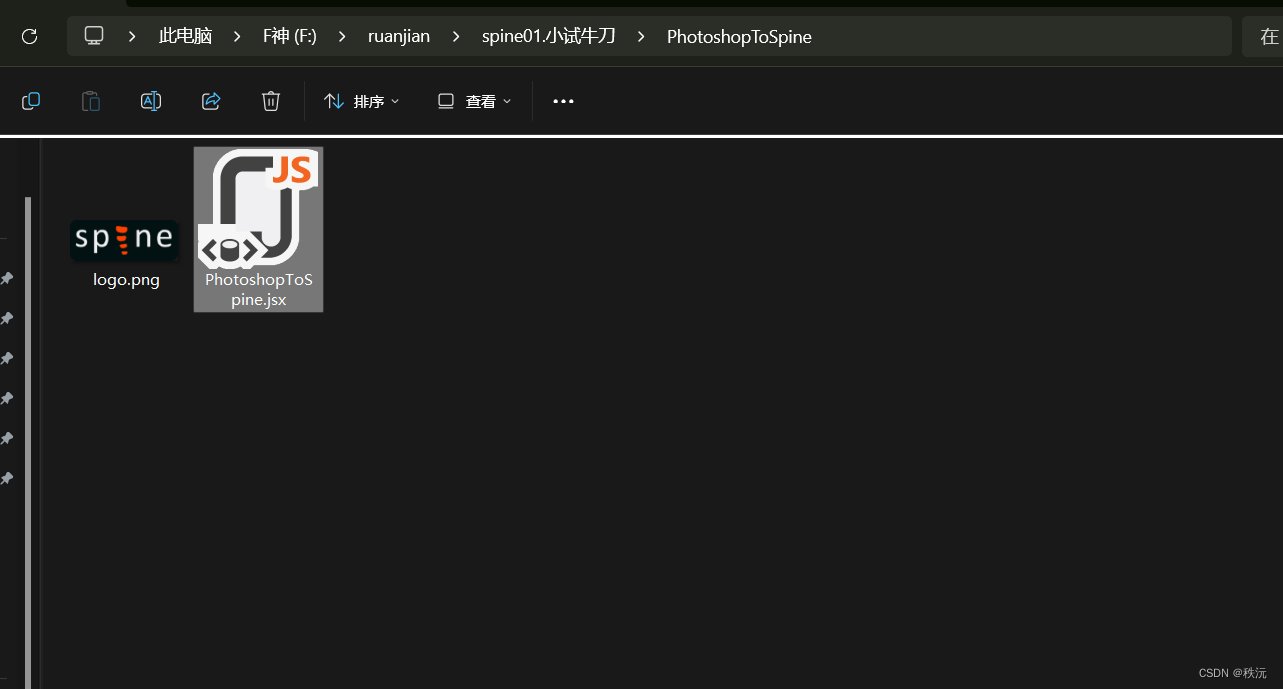
1)>PS > Presets > Scripts,将配置文件拖进去
https://pan.baidu.com/s/1rlkGqRDl2CMYOqh-Q5JKvg?pwd=2233 提取码: 2233
-
即可看到如下PsToSpine功能

-
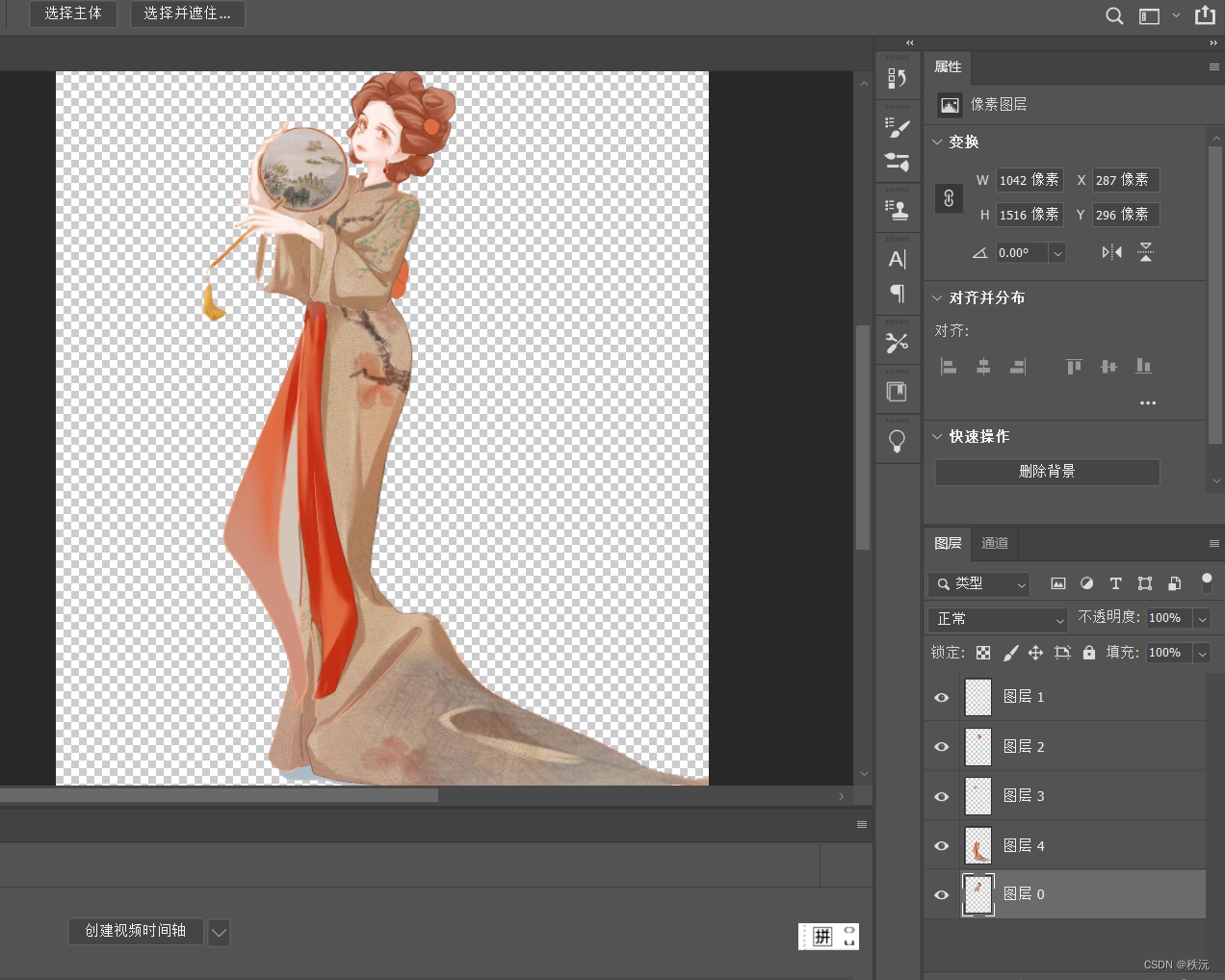
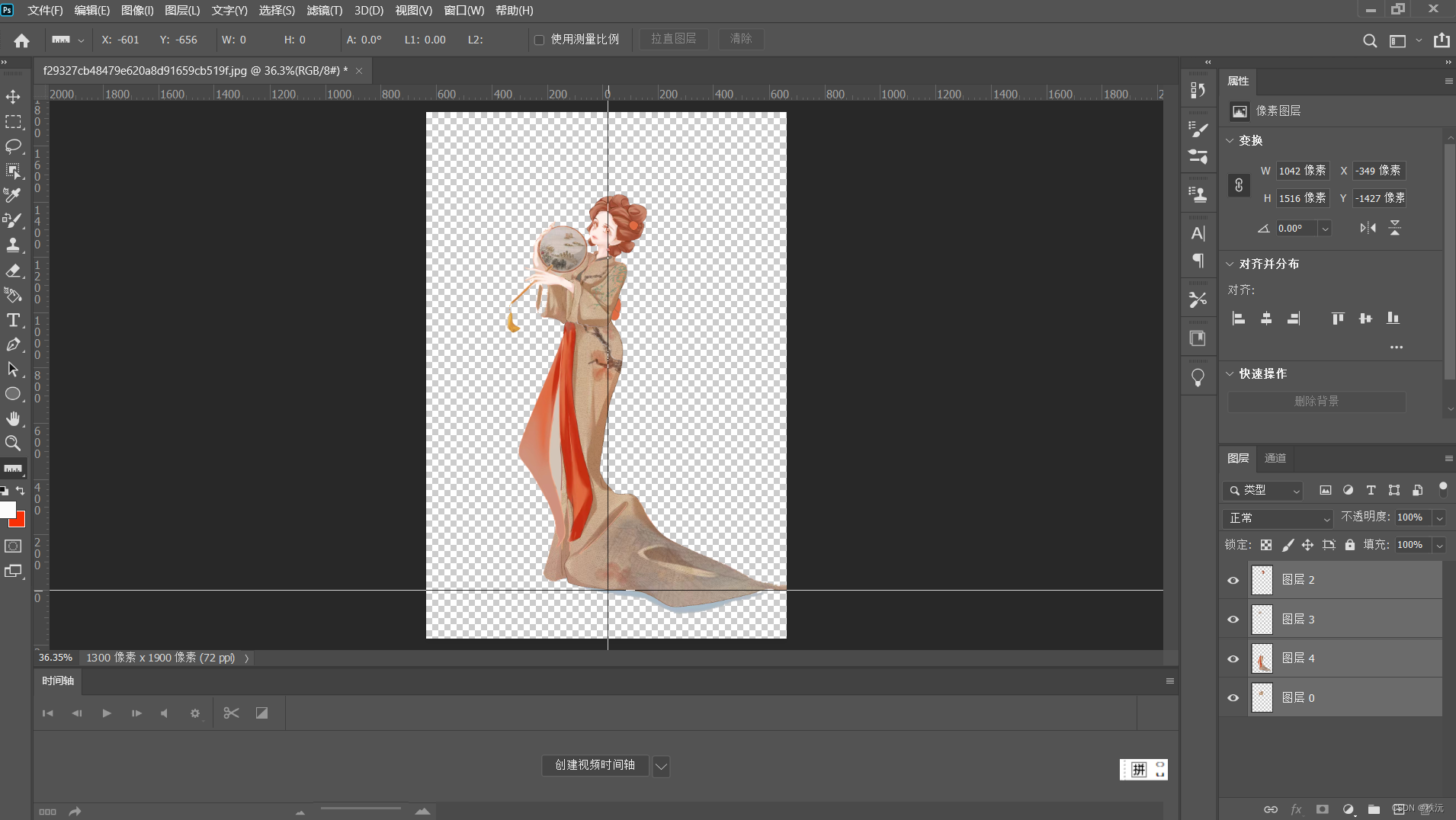
第二步:打开准备好的psd文件
检查图层信息,不要重名
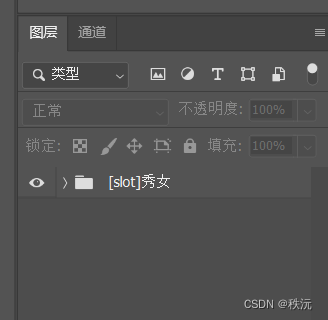
- 第三步:组名前添加[slot]前缀—为了方便导入Spine

🎶(2)扣离图层

将循环图层放到一个组里,组名前加上[slot]的插槽英文前缀。

🎶(3)坐标设置
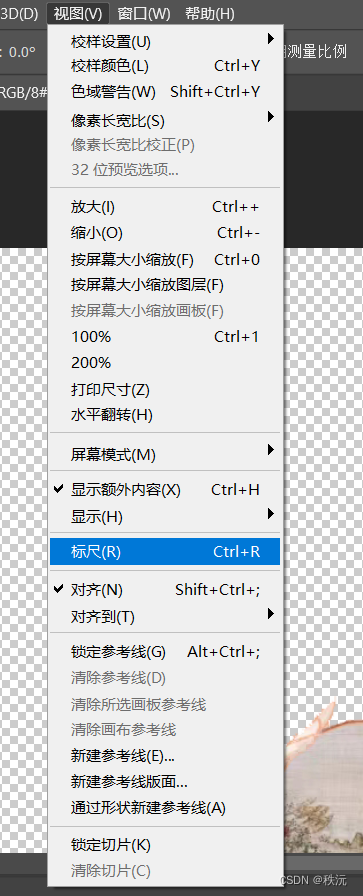
- 第四步:将坐标原点拖至图片中心

打开标尺,把鼠标挪到左上角,也就是xy轴的坐标起点,单击长按并拖到图片中心,一会这个图导进spine里时,也会是这个位置。
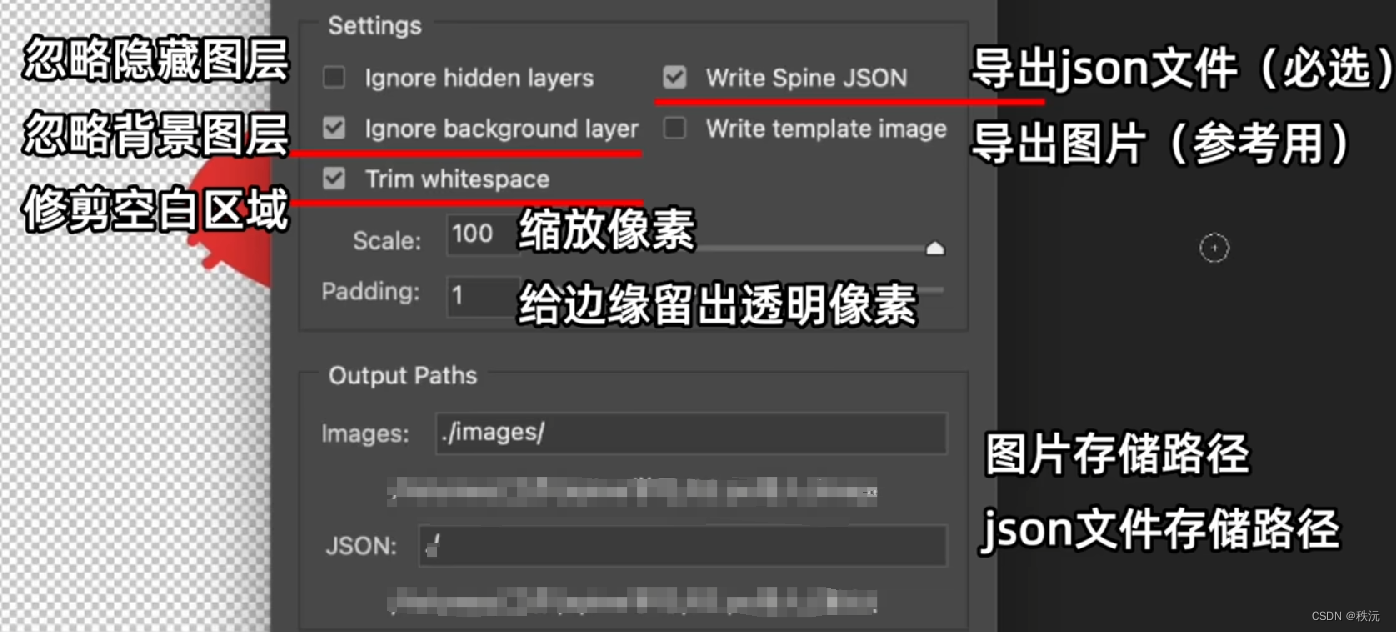
🎶(4)导出
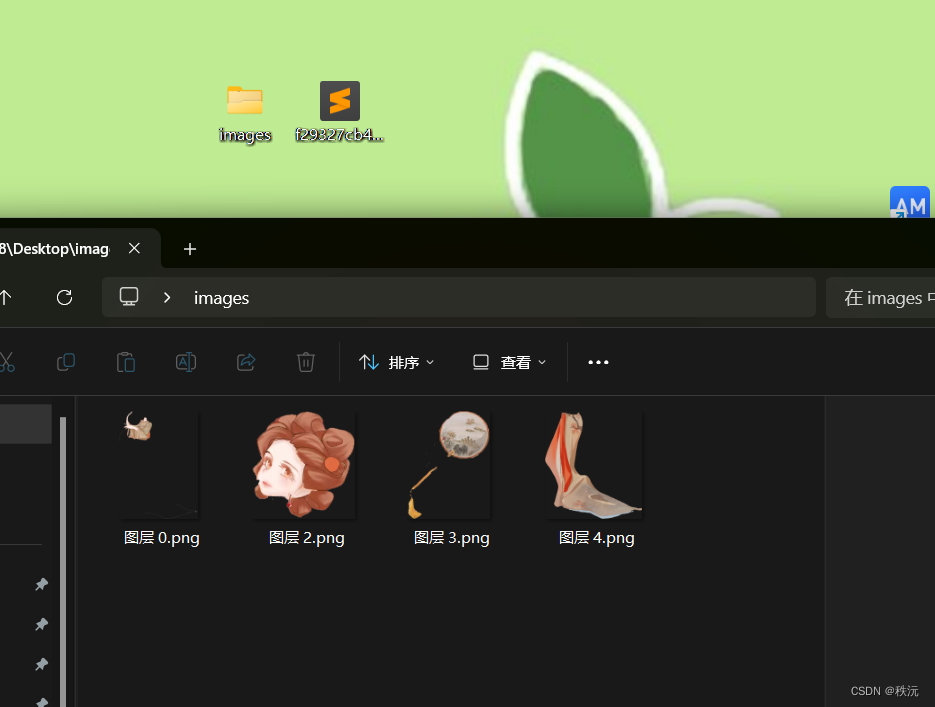
第五步:导出json文件

- 因为我导出的路径在桌面所以可以在桌面看到

🎶(5)导入数据到spine
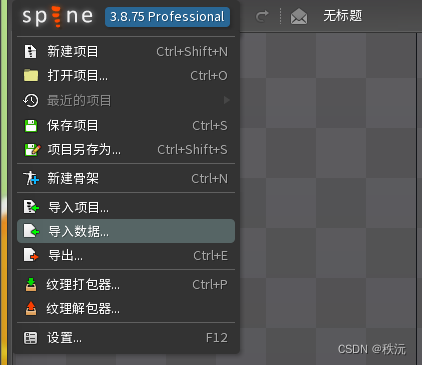
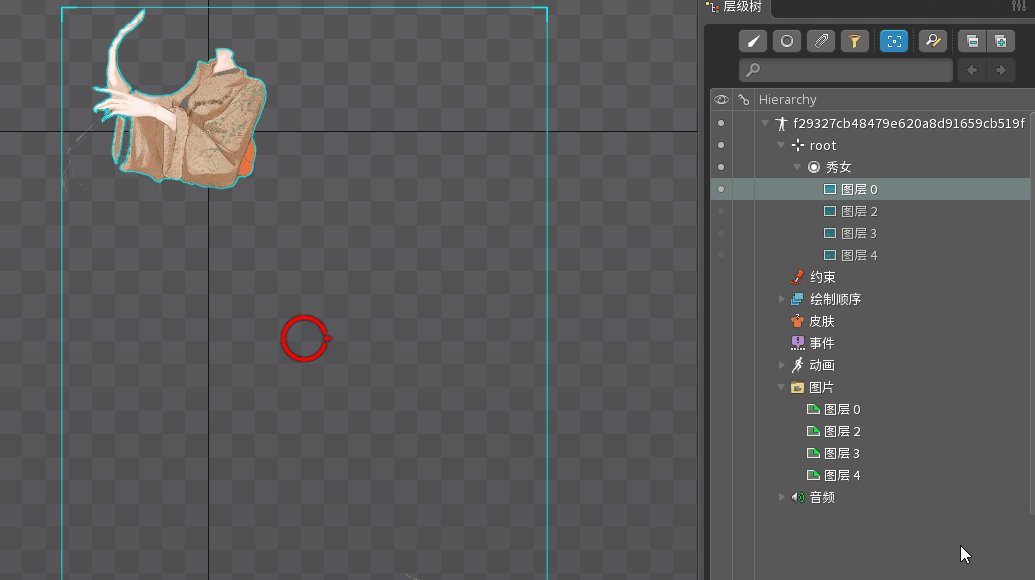
第六步:导入数据(Json文件夹)


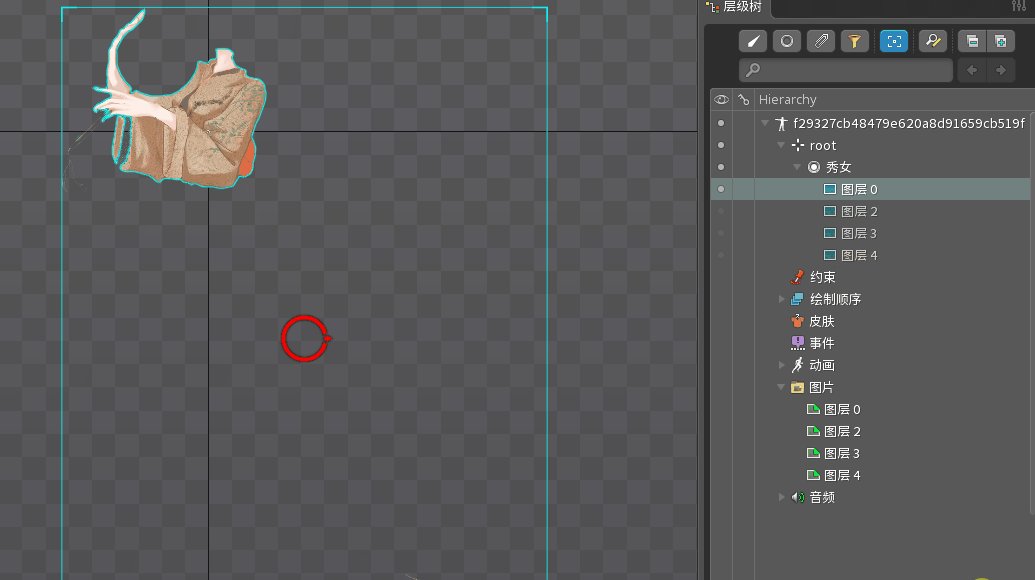
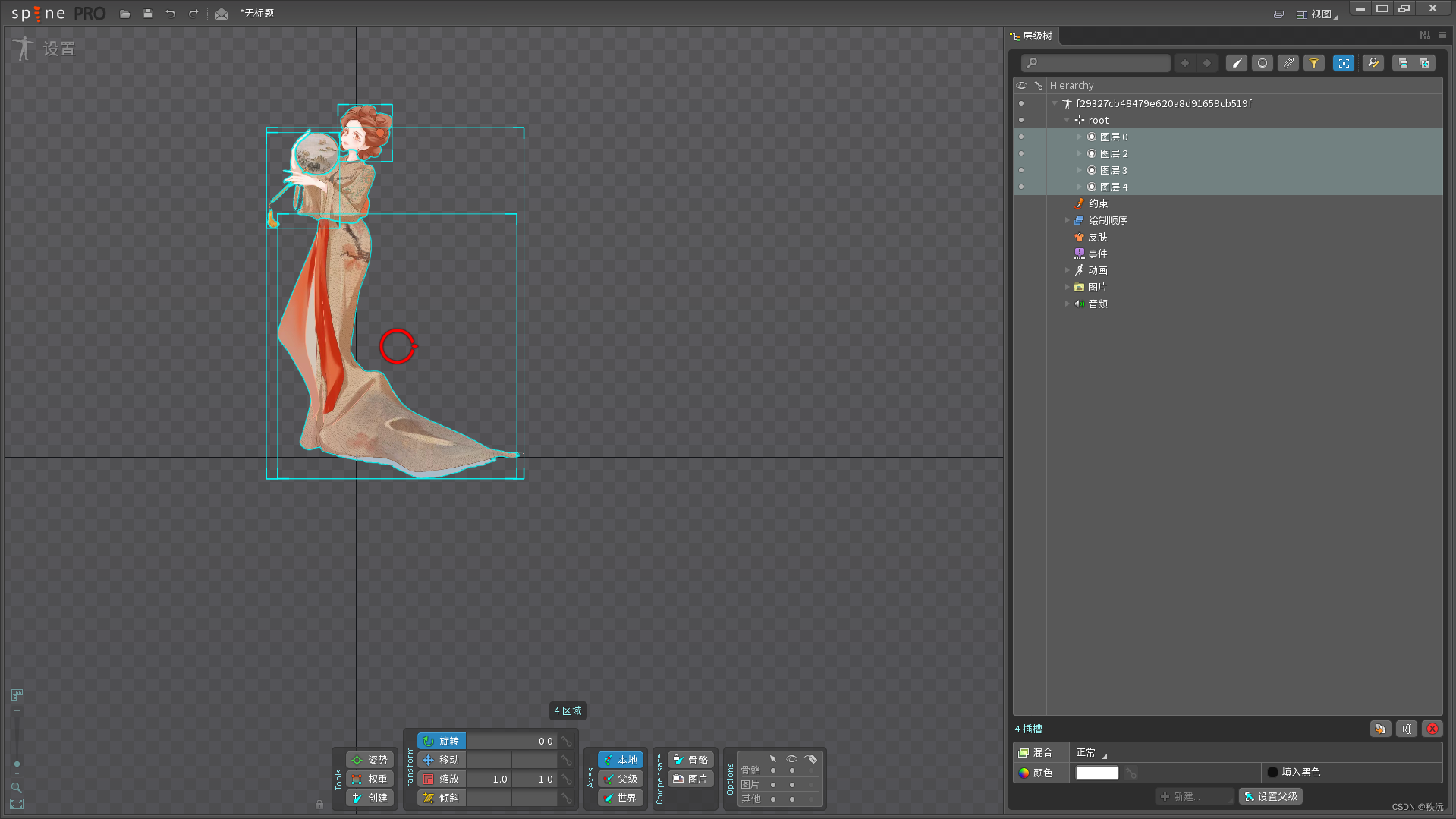
打开spine>主菜单>导入数据>检查层级树。
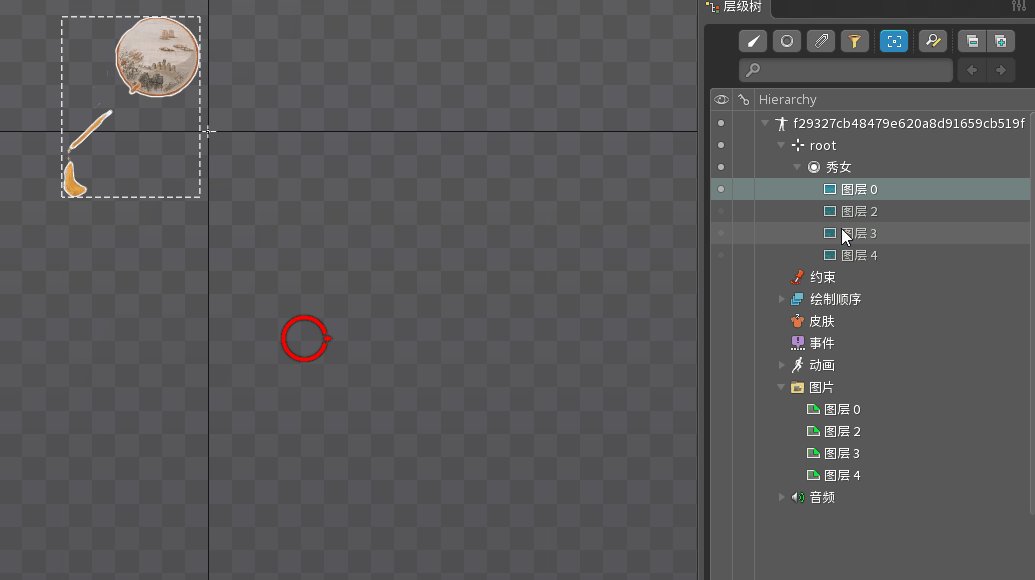
知识点:一个插槽可以拥有多个附件或者图片
但每次只能显示1个。
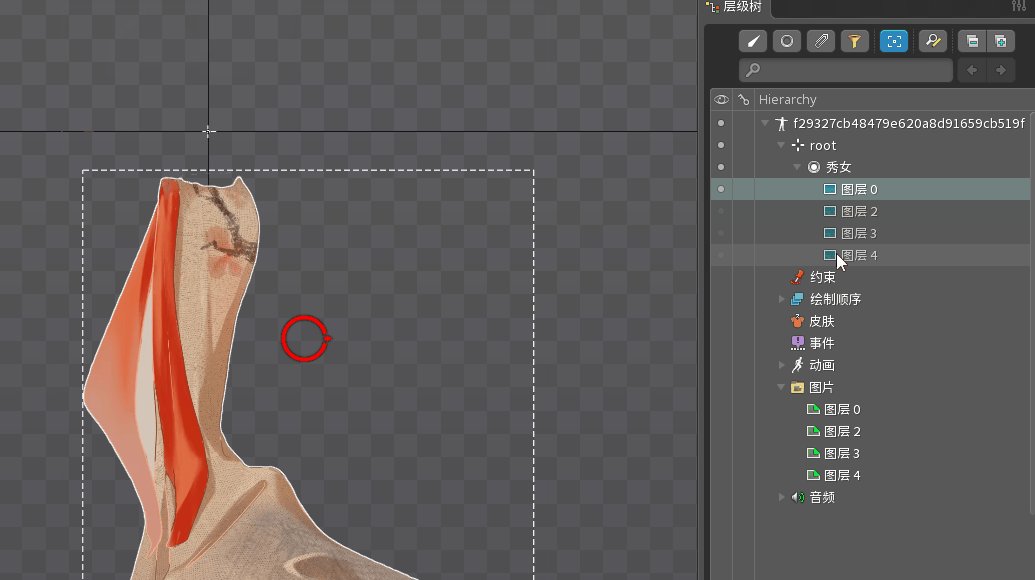
🎶(6)一个图层是一帧动画
第七步:打开动画模式,打开摄影表,打开自动关键帧
第八步:一帧点击一张图
0帧,点开第一张图
4帧,点开第二张图
8帧,点开第三张图
12帧,点开第四张图
16帧,点开第五张图
第九步:导出gif动图文件
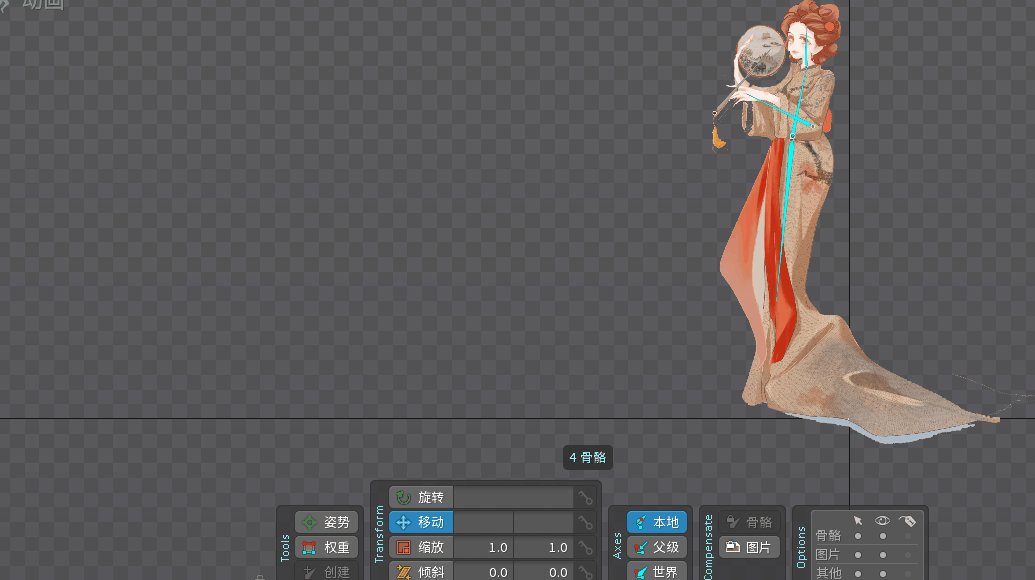
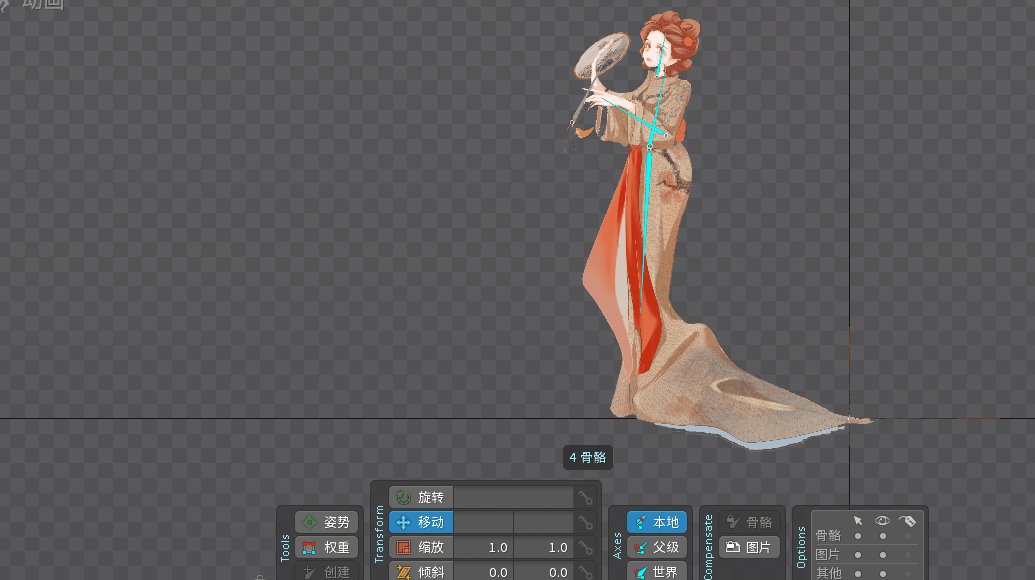
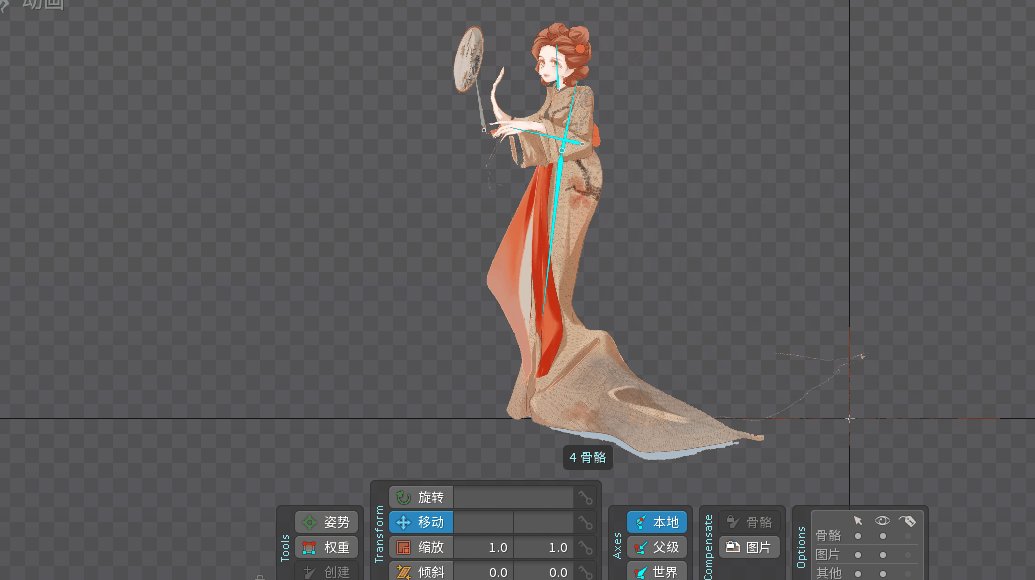
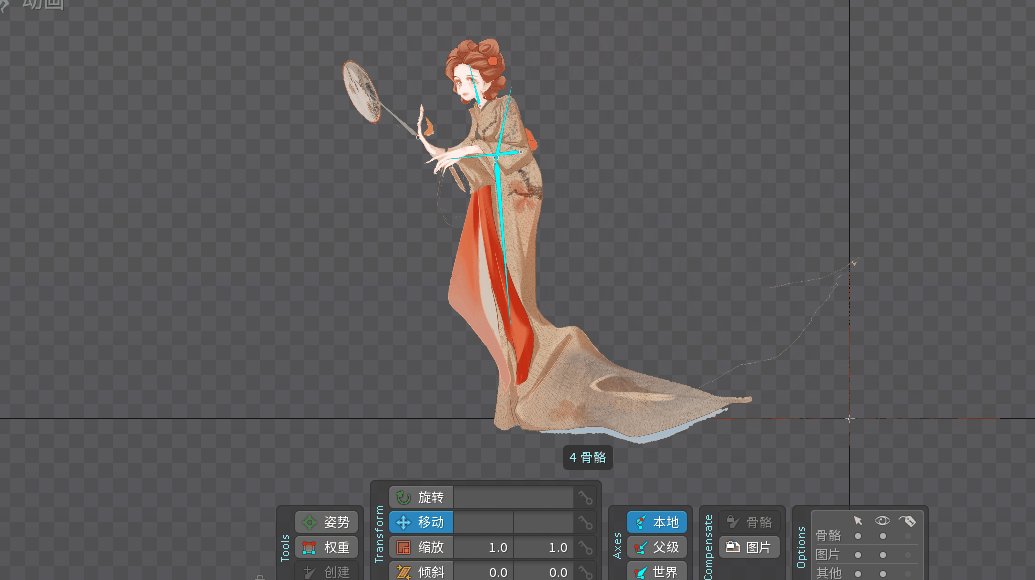
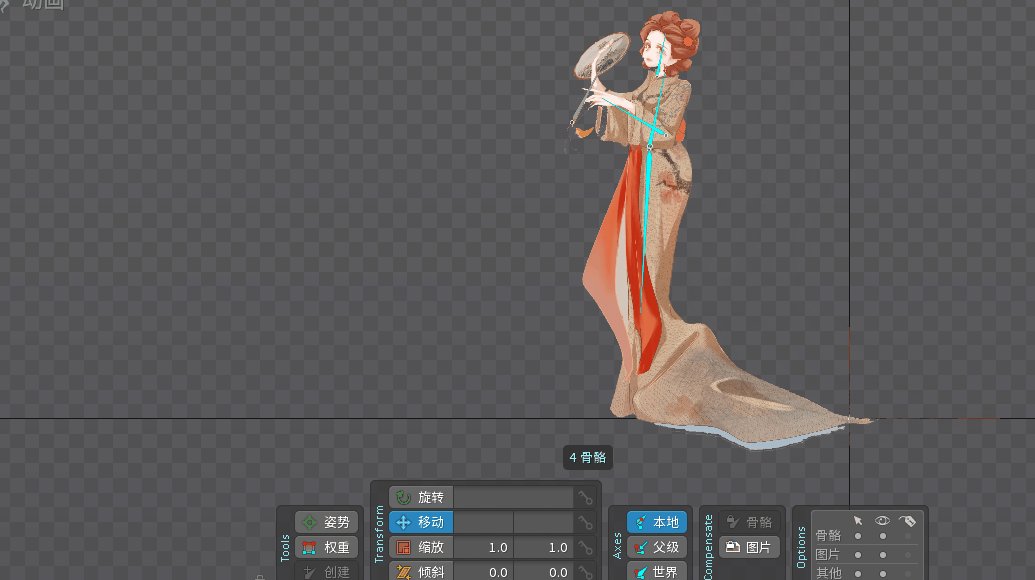
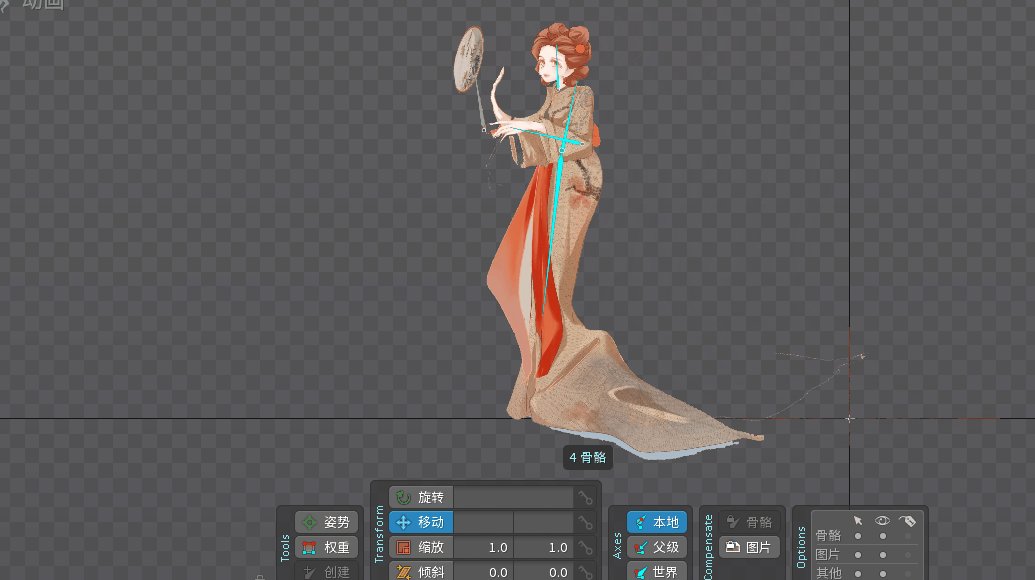
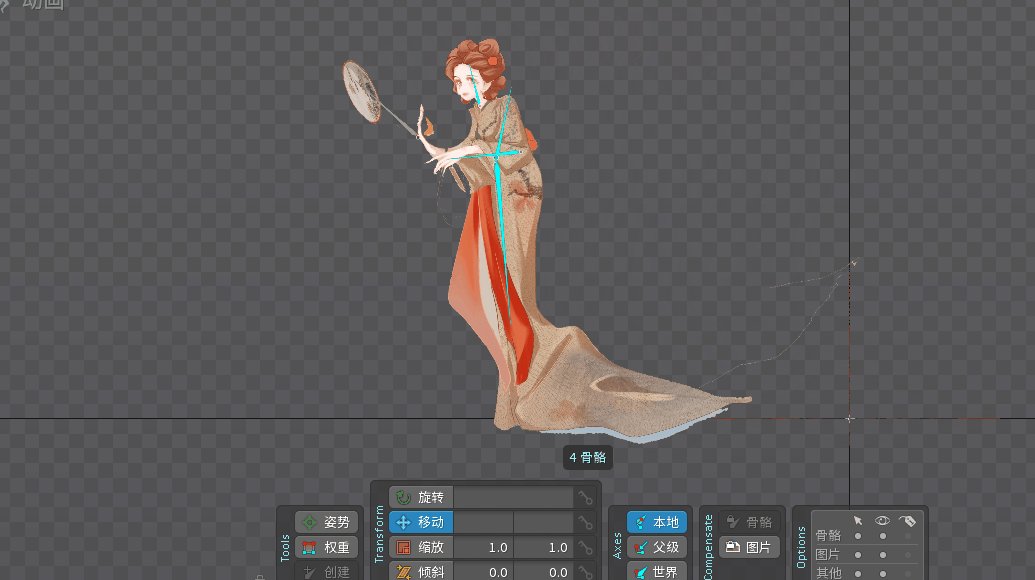
🎶(7)骨骼绑定
- 此时不需要编组,此时显示的便是全部的图层


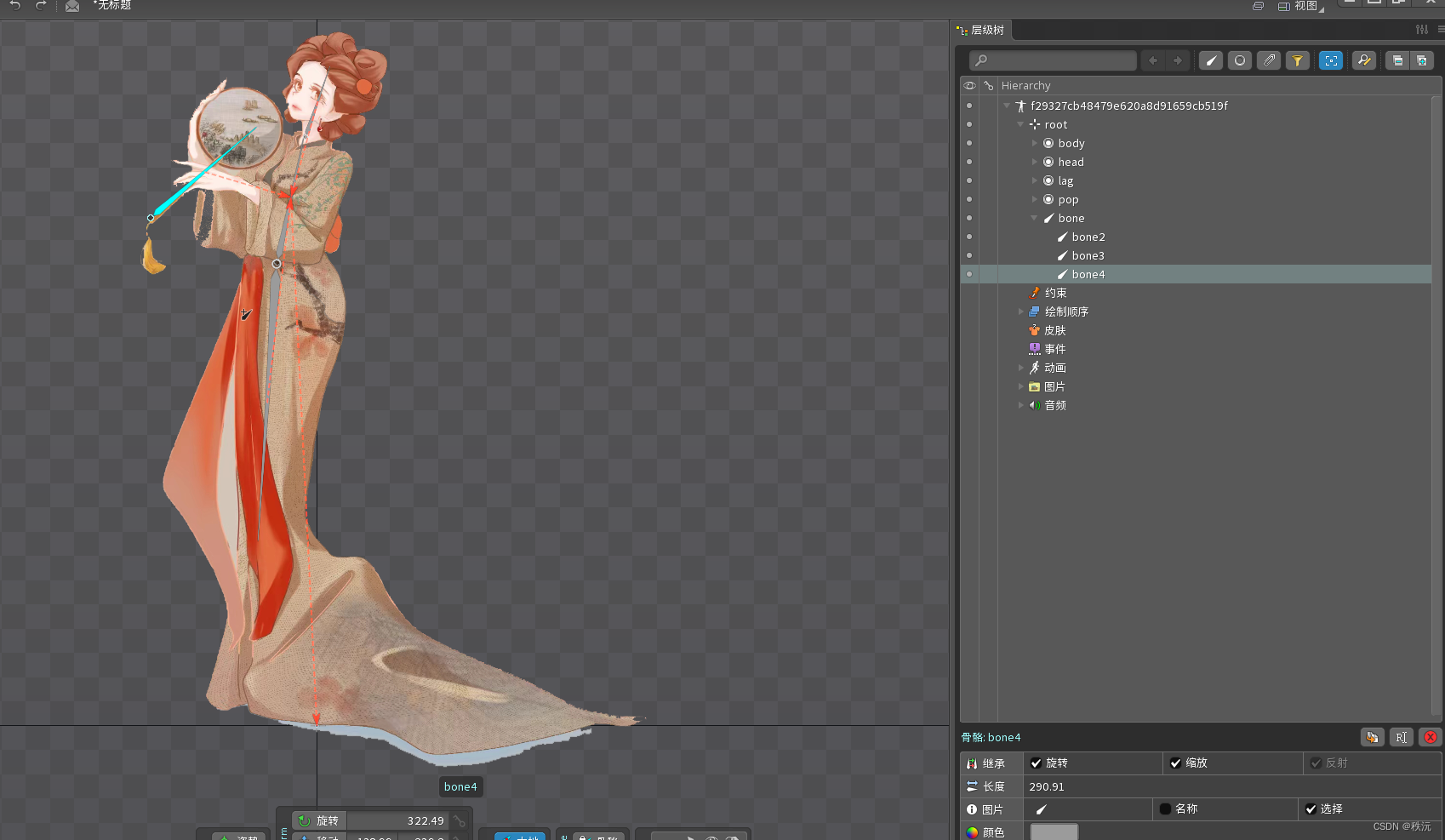
- 点击骨骼创建,创建第一个躯干


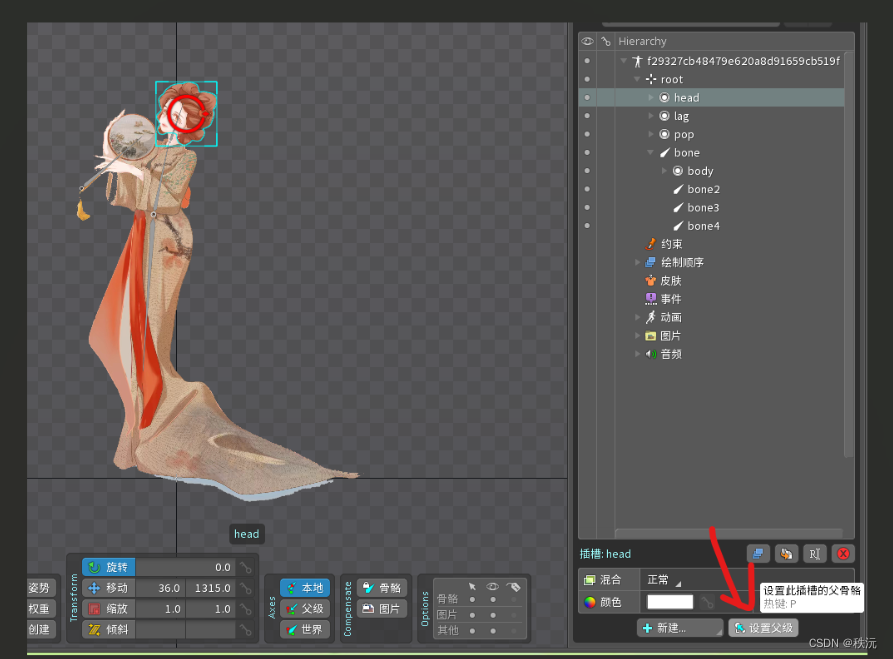
- 取消创建,然后点击对应的图片,选择设置父级,而后再点击对应的骨骼,该图层就会自动依附在你点击的骨骼下面

- 制作过程

🎶(8)导出

⭐🅰️⭐
⭐【Unityc#专题篇】之c#进阶篇】
⭐【Unityc#专题篇】之c#核心篇】
⭐【Unityc#专题篇】之c#基础篇】
⭐【Unity-c#专题篇】之c#入门篇】
⭐【Unityc#专题篇】—进阶章题单实践练习
⭐【Unityc#专题篇】—基础章题单实践练习
⭐【Unityc#专题篇】—核心章题单实践练习
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!、

