什么是自适应?
指能使网页自适应显示在不同大小终端设备上新网页设计方式及技术.简单的来说自适应就是让同一个页面自动适应不同大小的设备,从而解决为不同设备提供不同版本的页面问题。
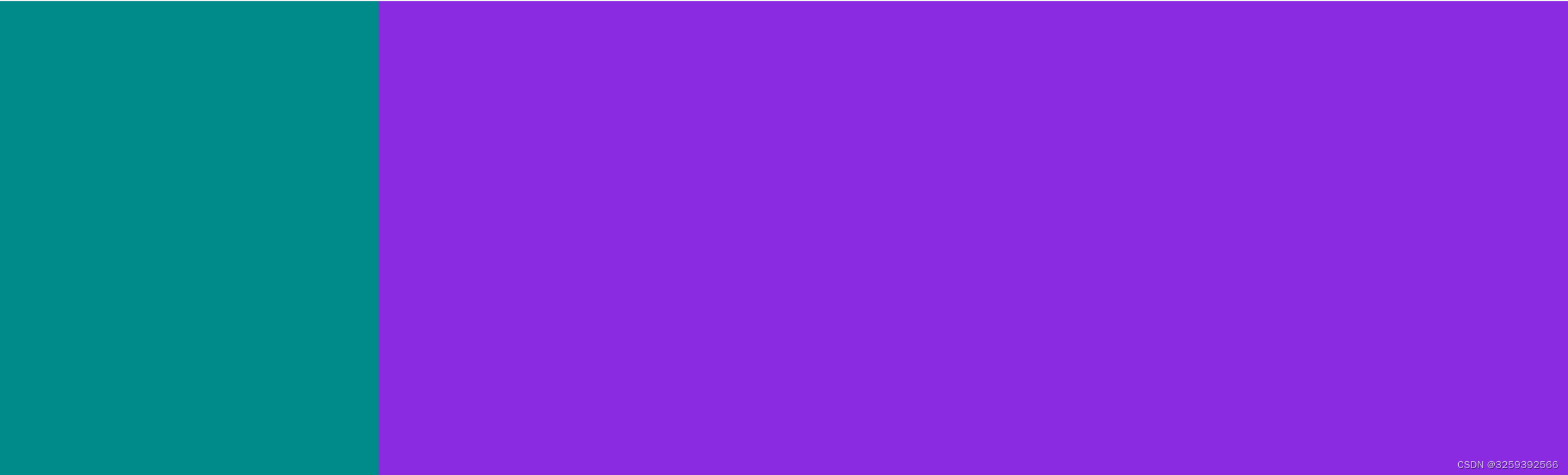
1.两列自适应
两列自适应布局是指左侧固定宽度,右侧自适应宽度。
左右两个盒子,左边固定宽度,右边设置 100%;
左侧盒子设置position:absolute;
右侧盒子中添加子盒子设置padding-left,值为左侧盒子的宽度;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{padding: 0%;margin: 0%;}.left{width: 400px;height: 500px;background-color: darkcyan;position: absolute;}.right{width: 100%;height: 500px;background-color: blueviolet;}.box{height: 500px;padding-left: 400px;}</style>
</head>
<body><div class="left"></div><div class="right"><div class="box"></div></div>
</body>
</html>
2.圣杯布局
经杯布局和双飞翼布局都是为了实现左右两栏固定宽度,中间部分自适应的三栏布局,不过两者实现的原理有所不同。以下是圣杯布局实现思路。
1、将三者都float:left,再加上一个position:relative;
2、middle 部分 width:100%占满;
3、此时middle占满了,所以要把left拉到最左边,使用margin-left:-100%;
4、这时left 拉回来了,但会覆盖middle内容的左端,要把middle内容拉出来,所以在外围container加上padding:0 220px 0 200px;
5.middle 内容拉回来了,但 left 也跟着过来了,所以要还原,就对 left 使用相对定位 left:-200px 同理,right 也要相对定位还原right:-220px;
6.到这里大概自适应就好了,如果想container高度要保持一致就可以给left middle right都加上min-height130px;
html代码:

以下的就是CSS代码:
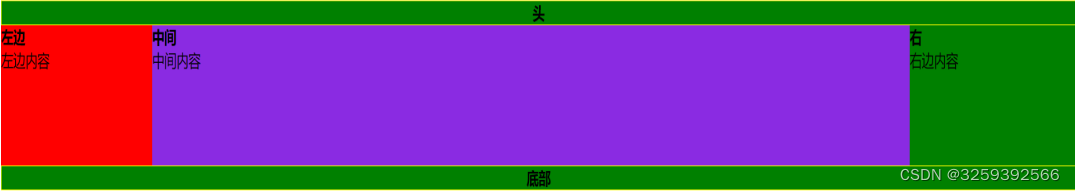
<style>*{margin: 0;padding: 0;}body{min-width: 700px;}.header,.footer{border: 1px solid yellow;background:green;text-align: center;}.left,.middle,.right{position: relative;float: left;min-height: 130px;}.container{padding: 0 220px 0 200px;overflow: hidden;}.left{margin-left: -100%;left: -200px;width: 200px;background: red;}.right{margin-left: -220px;right: -220px;width: 220px;background: green;}.middle{width: 100%;background: blueviolet;word-break: break-all;}.footer{clear: both;}</style>下面是显示出来的效果:

3.双飞翼布局
双飞翼布局,始于淘宝 UED。如果把三栏布局比作一只鸟,可以把 main 看成是鸟的身体,left 和 right 则是鸟的翅膀。这个布局的实现思路是,先把最重要的身体部分放好,然后再将翅膀移动到适当的地方。
左翼left 设置200px,右翼right 设置 220px 身体 main 自适应。
1、html 代码中,main 要放最前边,然后是left right;
2、将main left right 都float:left;
3、将main 占满 width:100%;
4、此时main占满了,所以要把left拉到最左边,使用margin-left:-100%,同理right使用margin- left:-220px;
5、main 内容被覆盖了吧,除了使用外围的padding,还可以考虑使用margin;给main增加一个内层div--main-inner,然后margin:0220px0 200px;
6、main 正确展示。
HTML 代码:

CSS代码:
style>*{margin: 0;padding: 0;}body{min-width: 700px;}.header,.footer{border: 1px solid yellow;background:green;text-align: center;}.left,.main,.right{float: left;min-height: 130px;}.left{margin-left: -100%;left: -200px;width: 200px;background: red;}.right{margin-left: -220px;width: 220px;background: green;}.main{width: 100%;background: orange;}.main-inner{margin-left: 200px;margin-right: 220px;min-height: 130px;}.footer{clear: both;}</style></head>接下来还是看一下效果~

