文章目录
- 1、React中的事件绑定
- 1.1 基础事件绑定
- 1.2 使用事件对象参数
- 1.3 传递自定义参数
- 1.4 同时传递事件对象和自定义参数
- 2、React中的组件
- 3、useState
1、React中的事件绑定
1.1 基础事件绑定
语法:on + 事件名称 = { 事件处理程序 },整体上遵循驼峰命名法
function App() {const handleClick = () => {console.log("button被点击了")}return (<button onClick={handleClick}> click here</button>);
}

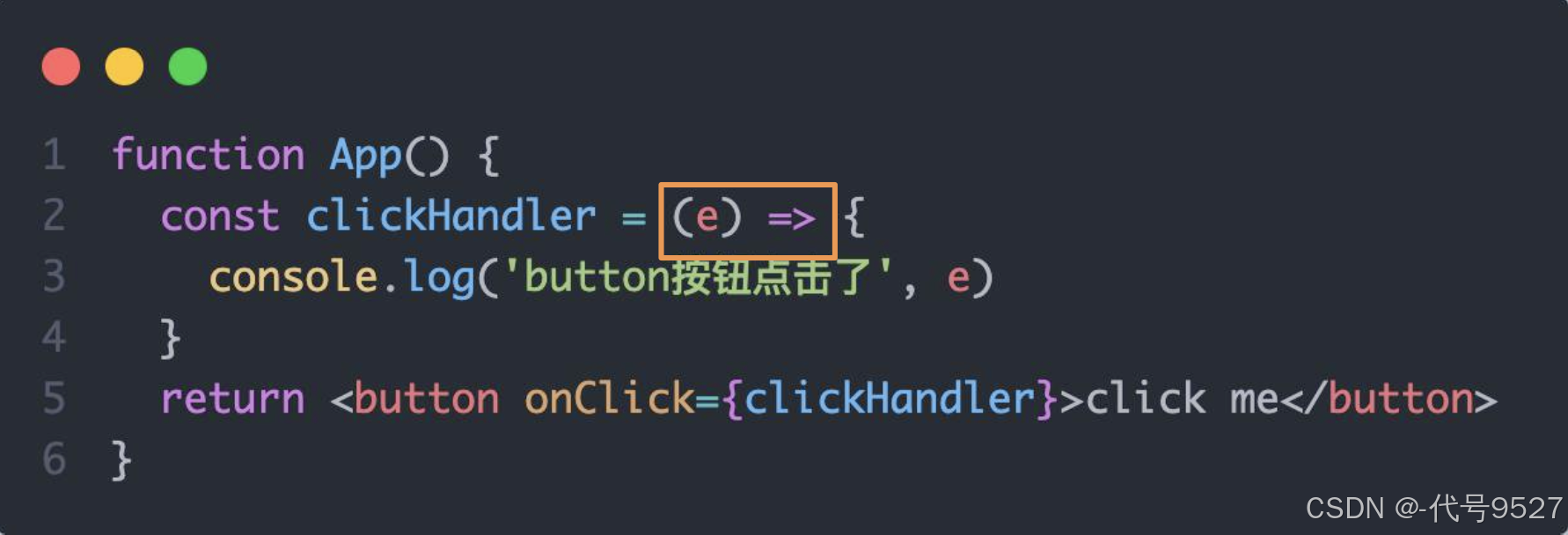
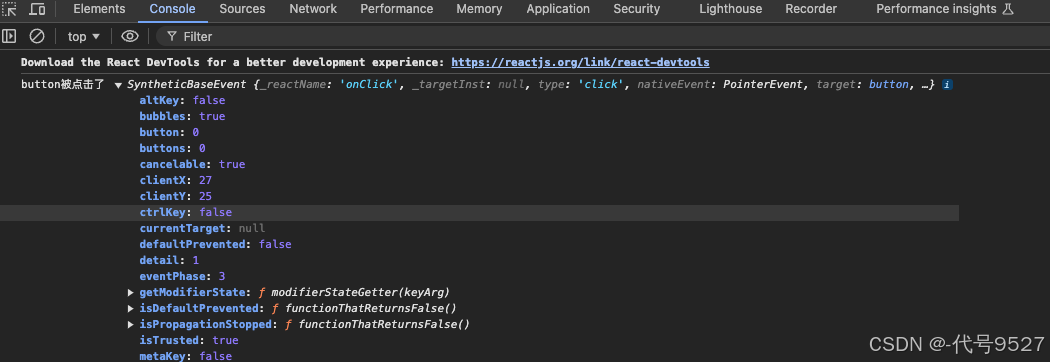
1.2 使用事件对象参数
语法:在事件回调函数中设置形参e


1.3 传递自定义参数
语法:事件绑定的位置改造成箭头函数的写法,在执行clickHandler实际处理业务函数的时候传递实参

注意:不能直接写函数调用,这里事件绑定需要一个函数引用 () =>
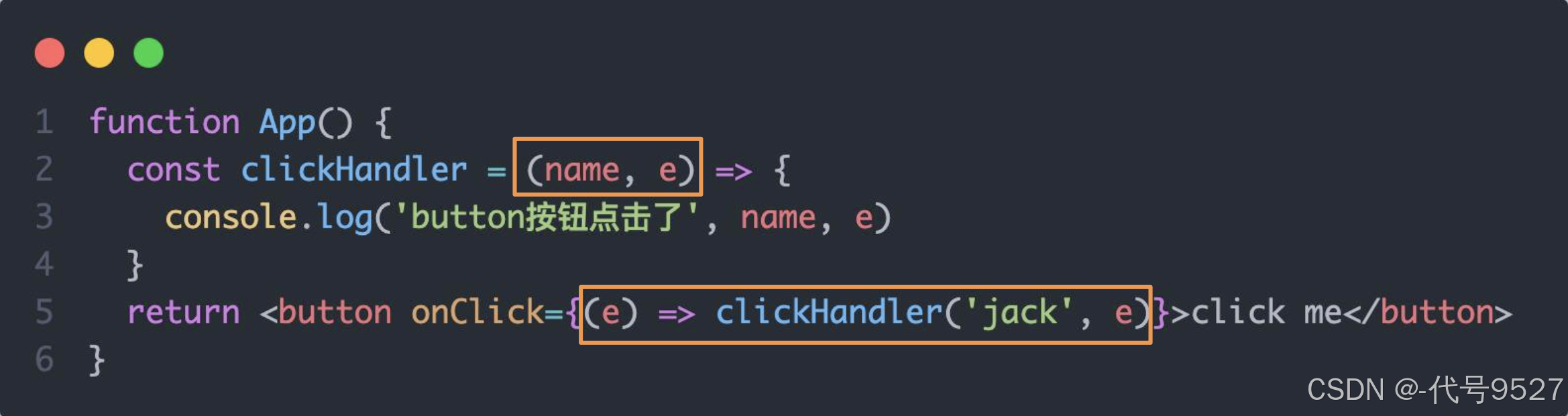
1.4 同时传递事件对象和自定义参数
语法:在事件绑定的位置传递事件实参e和自定义参数,clickHandler中声明形参,注意顺序对应

2、React中的组件
一个组件就是用户界面的一部分,它可以有自己的逻辑和外观,组件之间可以互相嵌套,也可以复用多次。如一个资讯类的网页,组件化之后:

组件化开发可以让开发者像搭积木一样构建一个完整的庞大的应用

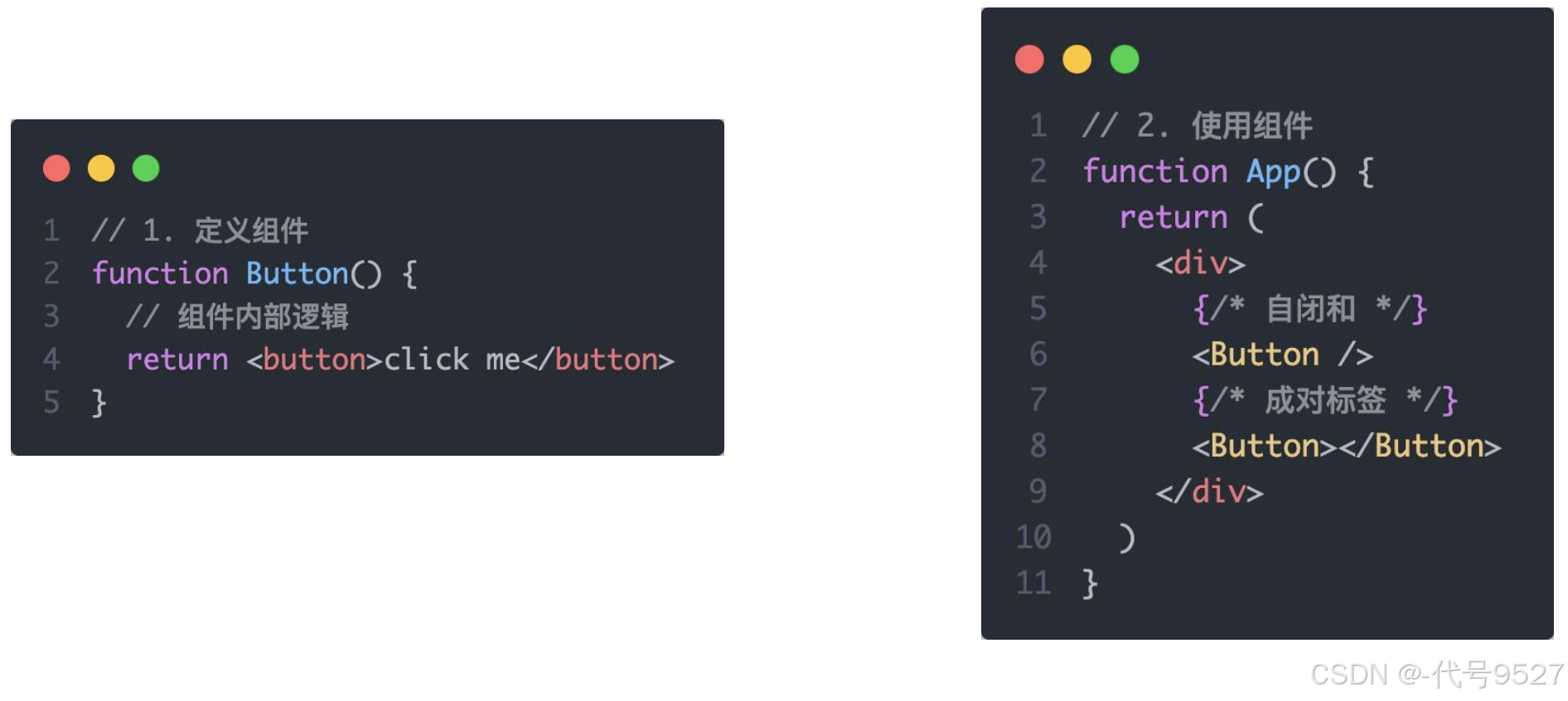
// function定义组件
function Button() {// 组件内部的逻辑return <button>click here!</button>
}// 箭头函数也可以定义组件
const Button2 = () => {// 组件内部的逻辑return <button>click here!</button>
}
function App() {return (<div className="App">{/*组件的使用方式一:自闭和*/}<Button/><Button2/>{/*组件的使用方式二:成对标签*/}<Button></Button><Button2></Button2></div>)
}效果:

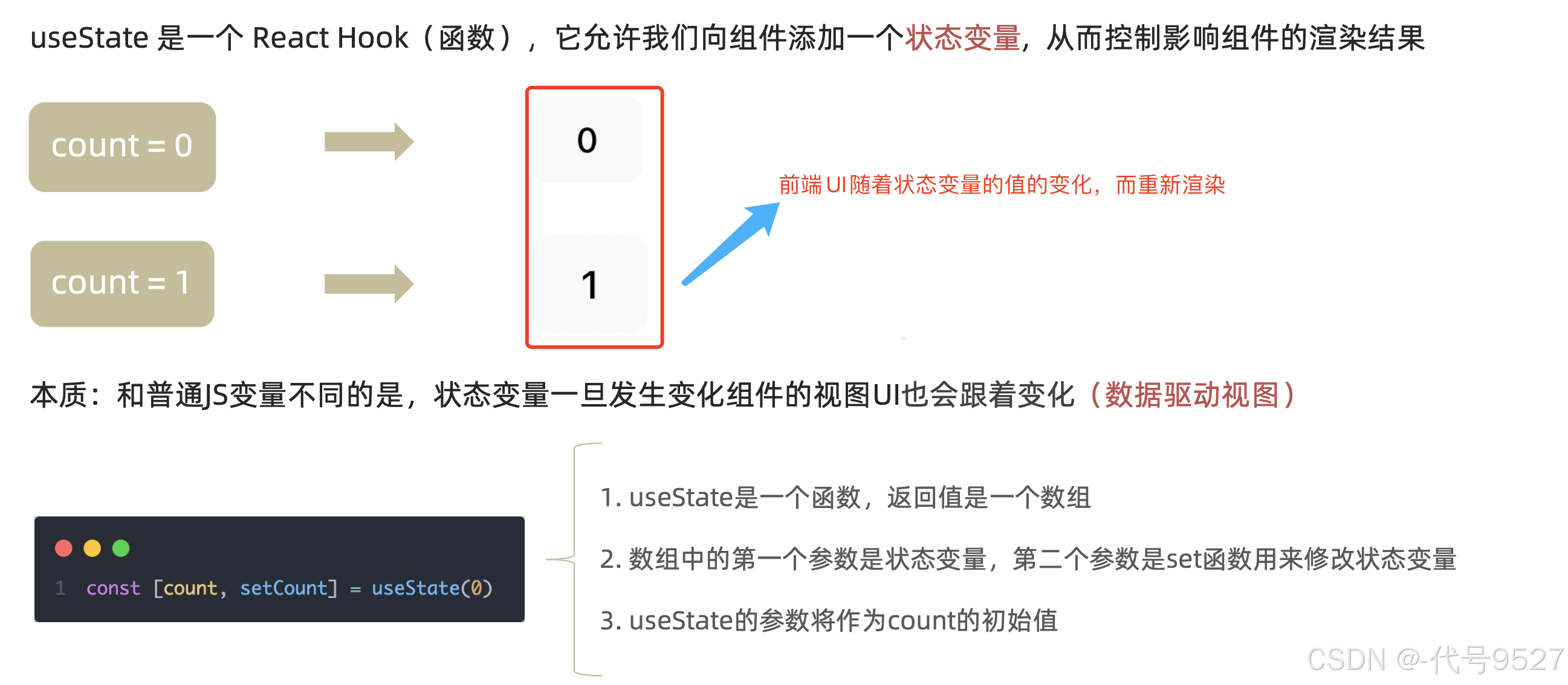
3、useState
关键点:
- 调用useState函数,可以添加一个状态变量
- 修改状态变量的值,视图就会重新渲染

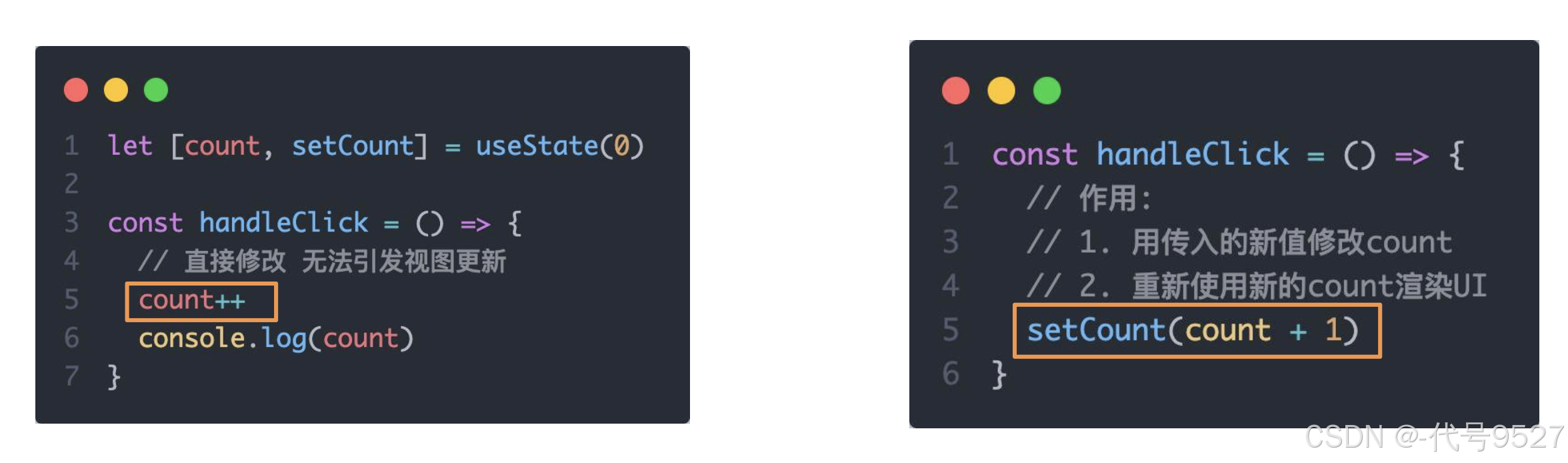
使用useState实现一个计数器按钮:重点体会useState重新使用新的count渲染UI的亮点
import {useState} from "react";function App() {// 1. 调用useState定义一个变量,并初始化为0// count即状态变量// setCount即状态变量的更新函数const [count, setCount] = useState(0)// 2.定义点击事件回调函数const handleClick = () => {// 使用setCount,一来修改count值,二来重新使用新的count渲染UIsetCount(count + 1)}return (<div className="App"><button onClick={handleClick}>{count}</button></div>)
}

在React中,状态被认为是只读的,我们应该始终替换它而不是修改它,直接修改状态不能引发视图更新,必须是调用useState的setCount方法

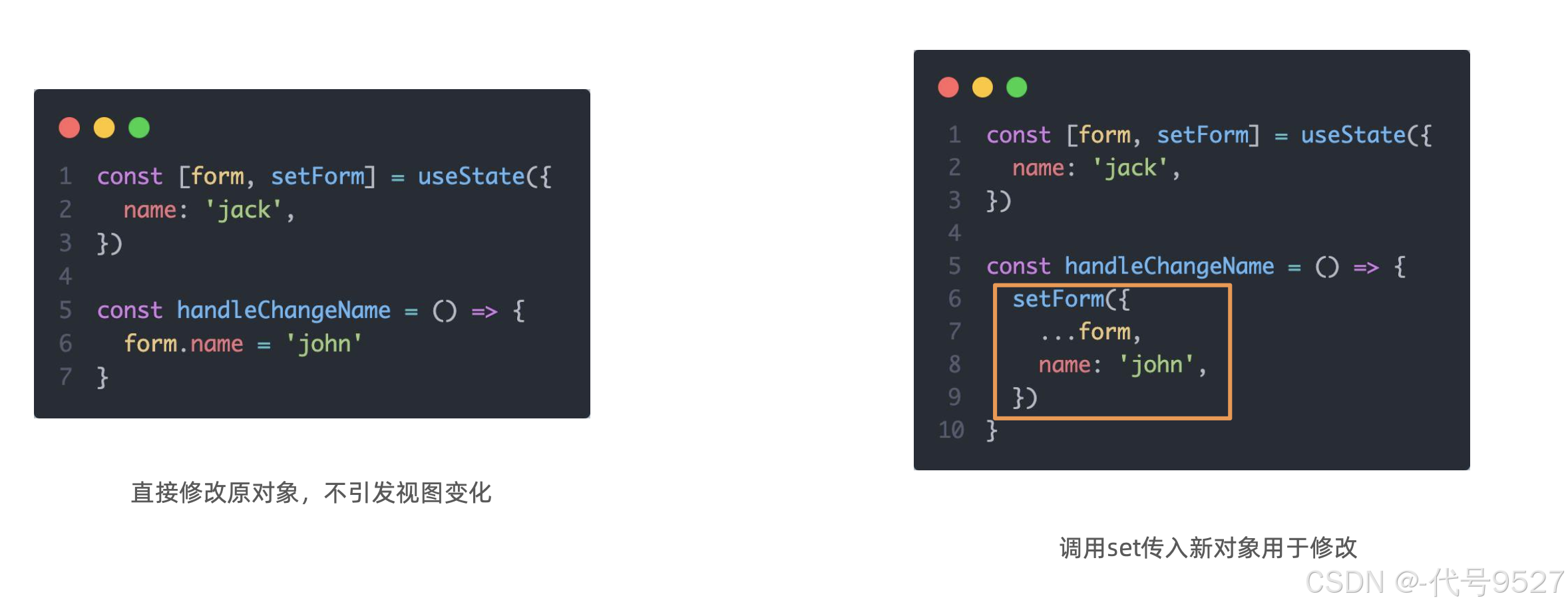
同理,对于一个对象类型的状态变量,应该始终传给set方法一个全新的对象来进行修改

// 错误示范
function App() {const [form, setForm] = useState({name: 'Jack'})const changeForm = () => {form.name = 'Tom'}return (<div className="App"><button onClick={() => changeForm}>{form.name}</button></div>)
}
修改:
const changeForm = () => {// 错误写法,直接修改//form.name = 'Tom'// 正确写法,setForm传入一个全新的对象setForm({...form,name: 'Tom'})
}
