文章目录
- 方法 1:全局修改样式
- 示例:修改 `ElMessage` 的背景色和字体颜色
- 方法 2:修改特定类型的 `ElMessage` 样式-全局-不需要穿透
- 示例:修改 `ElMessage` 成功类型的样式
- 方法 3:通过 Scoped CSS 在组件内部修改-局部-不需要穿透
- 方法 4:使用 JavaScript 动态修改样式-不需要穿透
- 方法 5:通过组件的API配置修改 `ElMessage` 的默认样式-不需要穿透
- 哪些情况需要使用/deep/, :deep()等方式来穿透
- 什么时候需要使用 `/deep/` 或 `:deep()`?
- 总结
在 Element UI 中,有时我们需要改写某些组件的样式,比如
ElMessage,
el-form等。
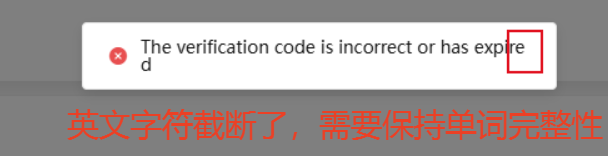
比如下面的需求:

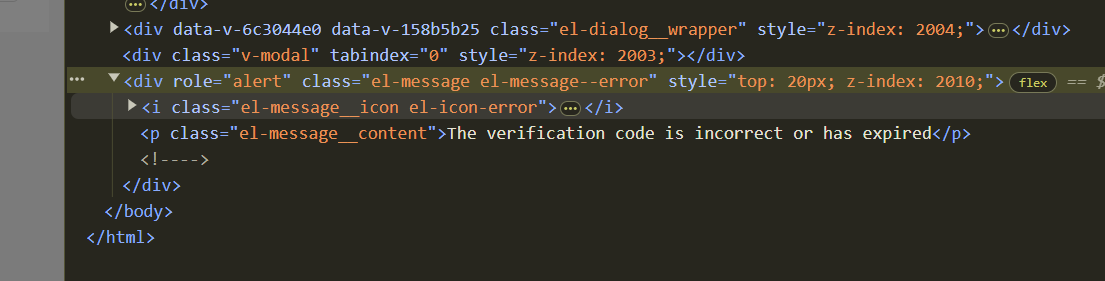
它渲染后的DOM结构为:

我这里总结了5种修改任意UI库组件的方法。也就是除了elementUI,也适用于antd,vant等UI库。
方法 1:全局修改样式
你可以在全局的 CSS 中,比如common.css等在main.js中导入的css文件中,直接根据渲染后的elementUI的组件样式来修改。
示例:修改 ElMessage 的背景色和字体颜色
如上图,ElMessage组件渲染后的结构,有个class='ell-message',可以直接在全局样式中改写规则。
/* 在 common.css等公共样式 或组件的 <style> 中添加 */
.el-message {background-color: #f0ad4e !important; /* 更改背景颜色 */color: white !important; /* 更改字体颜色 */border-radius: 5px !important; /* 可选:修改圆角 */font-size: 16px !important; /* 可选:修改字体大小 */
}
注意,可以通过!important; 来重置样式。
