设置flex布局
父元素添加display: flex
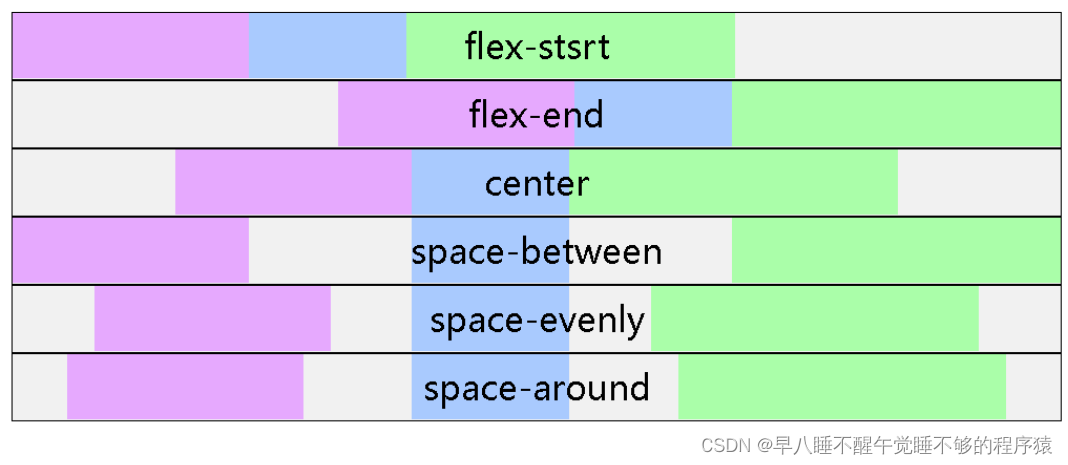
使用justify-content调节元素在主轴的对齐方式
给父元素添加justify-content属性,取值如下
用于调节子元素在主轴方向(水平方向)的对齐方式


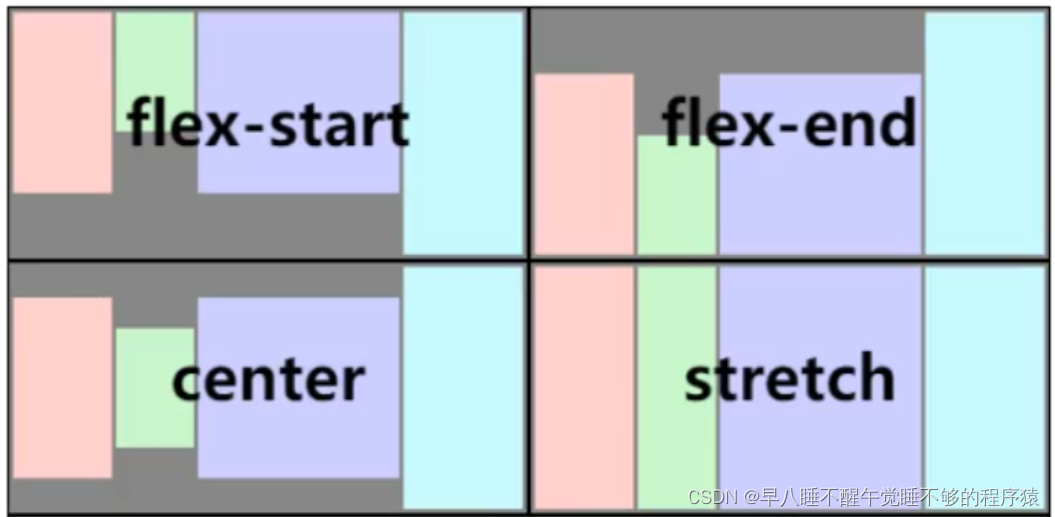
使用align-items调节元素在侧轴的对齐方式
给父元素添加align-items属性,取值如下
用于调节子元素在侧轴方向(垂直方向)的对齐方式


align-self: 控制某个弹性盒子在侧轴的对齐方式
注意:align-self是给子元素添加的属性,用于单独控制该元素在侧轴的对齐方式
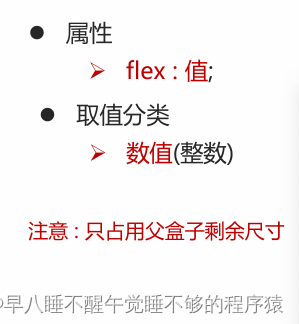
使用flex属性修改弹性盒子伸缩比

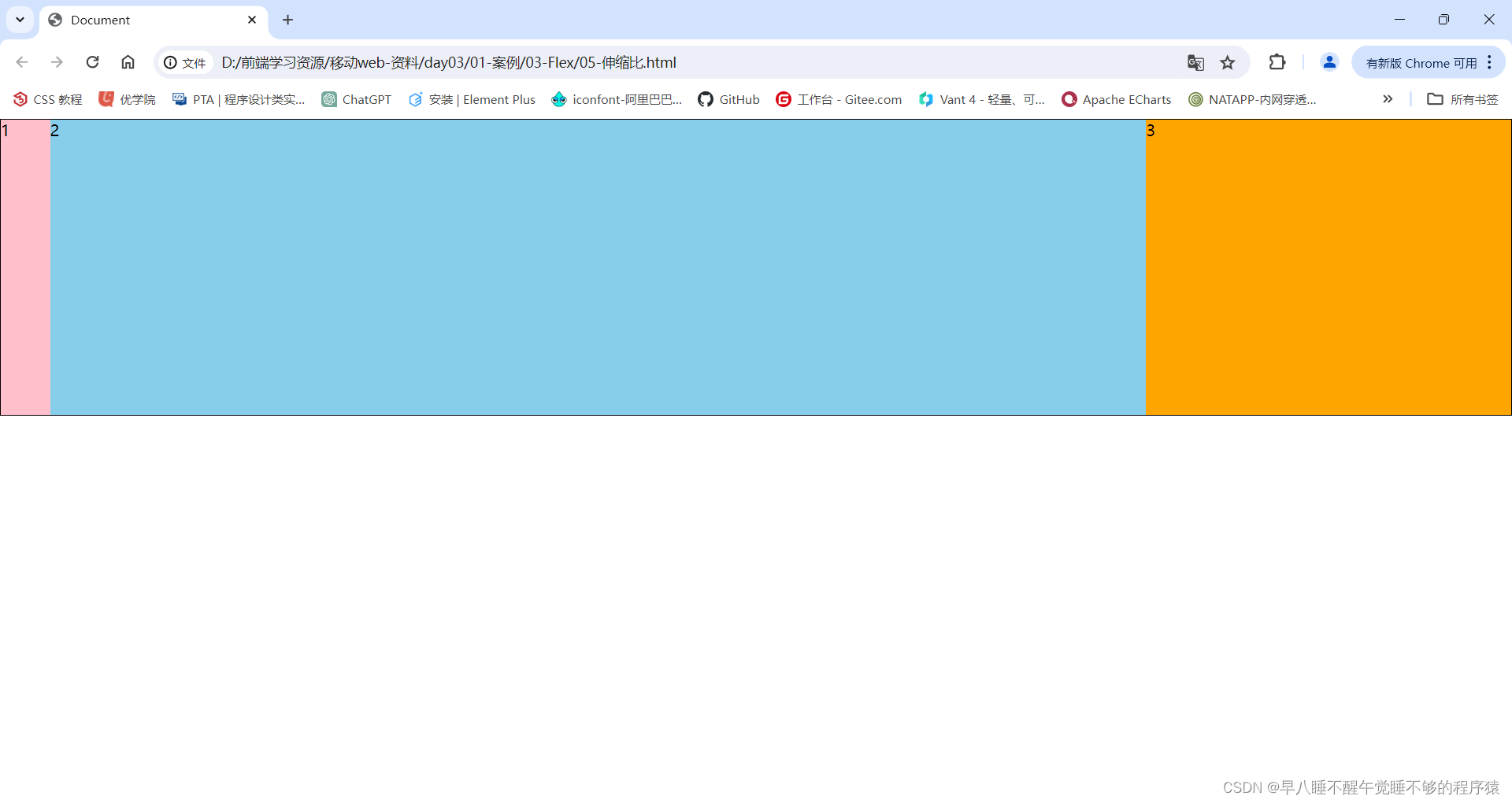
代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.box {display: flex;height: 300px;border: 1px solid #000;}.box div {height: 300px;}.box div:nth-child(1) {width: 50px;background-color: pink;}.box div:nth-child(2) {/* 占用父级剩余尺寸的3/4 */flex: 3;background-color: skyblue;}.box div:nth-child(3) {/* 占用父级剩余尺寸的1/4 */flex: 1;background-color: orange;}</style>
</head>
<body><div class="box"><div>1</div><div>2</div><div>3</div></div>
</body>
</html>浏览器预览效果

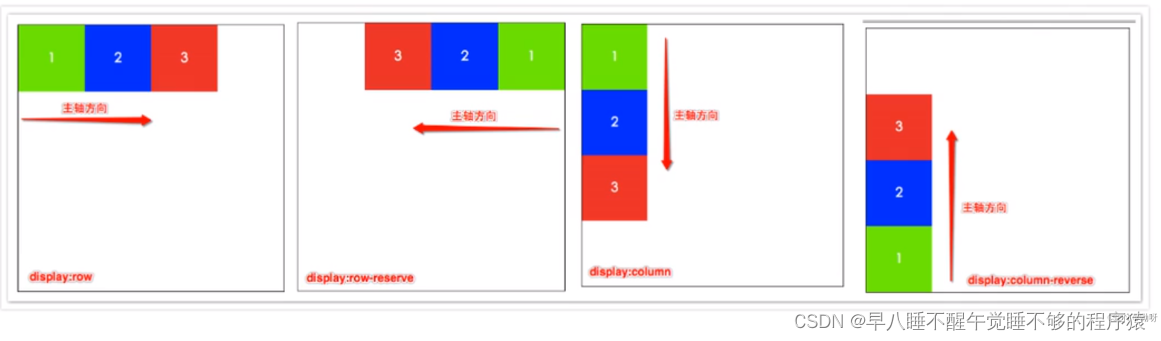
使用flex-direction改变元素排列方向
主轴默认是水平方向, 侧轴默认是垂直方向
修改主轴方向属性: flex-direction


使用flex-wrap实现弹性盒子多行排列效果
弹性盒子换行显示: flex-wrap: wrap;
调整侧轴方向的对齐方式:align-content(取值与justify-content基本相同 )
align-item和align-content的区别:
align-items 用于单行内部的对齐,而 align-content 用于多行之间的对齐
如果你的 flex 容器只有一行,那么 align-content 将不会产生任何效果
