1.什么是puppeteer?
Puppeteer是一个Node库,它提供了一个高级API来通过DevTools协议控制Chromium或Chrome。 可以使用Puppeteer来自动化完成浏览器的操作,官方给出的一些使用场景如下:
- 生成页面PDF
- 抓取 SPA(单页应用)并生成预渲染内容(即“SSR”(服务器端渲染))
- 自动提交表单,进行 UI 测试,键盘输入等
- 创建一个时时更新的自动化测试环境,使用最新的JavaScript和浏览器功能直接在最新版本的Chrome中执行测试
- 捕获网站的timeline trace,用来帮助分析性能问题
- 测试浏览器扩展
与Selenium比较
说起浏览器自动化操作,很容易联想到另一个自动化框架:Selenium。 但是Puppeteer与Selenium使用的协议却不一样! Puppeteer使用DevTools协议与Chome(或Chromium)进行交互,而Selenium却使用WebDriver协议与浏览器进行交互。 另外,他们各自的API在使用风格上也相差很多。
2.代码工程
实验目的:
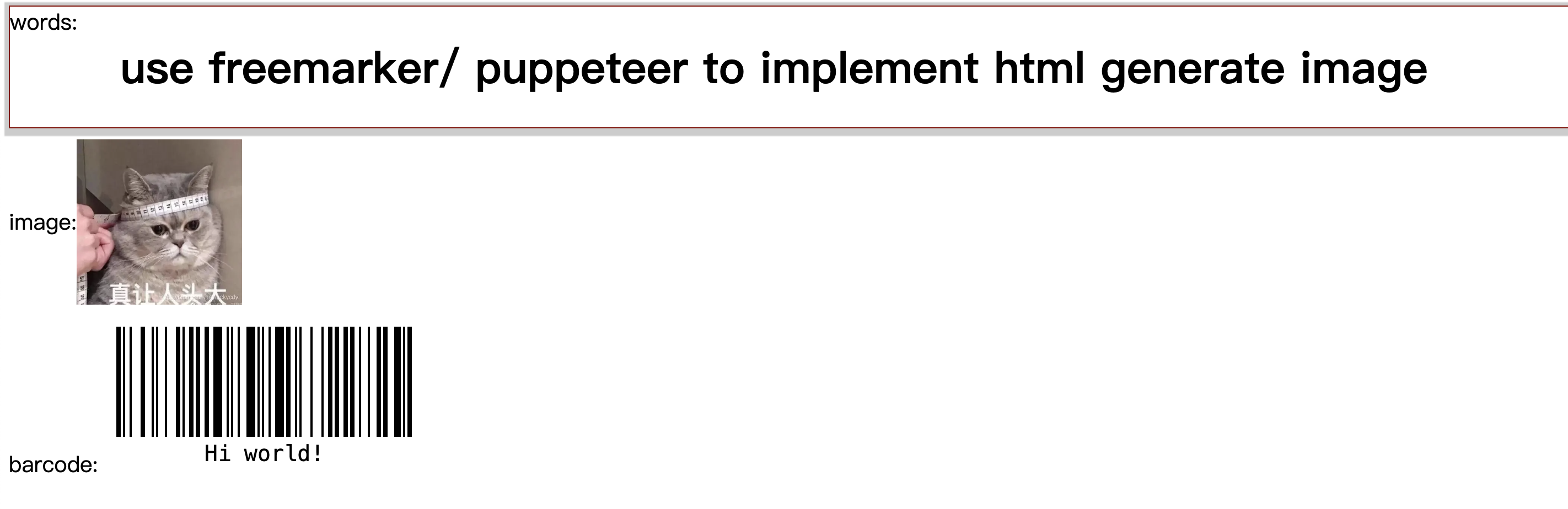
实现html生成图片
pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><parent><artifactId>springboot-demo</artifactId><groupId>com.et</groupId><version>1.0-SNAPSHOT</version></parent><modelVersion>4.0.0</modelVersion><artifactId>Puppeteer</artifactId><properties><maven.compiler.source>8</maven.compiler.source><maven.compiler.target>8</maven.compiler.target></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-autoconfigure</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-freemarker</artifactId></dependency></dependencies>
</project>controller
package com.et.puppeteer.controller;import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.HashMap;
import java.util.Map;@Controller
public class HelloWorldController {@RequestMapping(value = "/ftest")public String test(Model model) {model.addAttribute("msg", "use freemarker/ puppeteer to implement html generate image");model.addAttribute("img", "https://img1.baidu.com/it/u=3764156347,3722190225&fm=253&fmt=auto&app=138&f=JPEG?w=440&h=419");return "f01";}}模版
<!DOCTYPE html>
<html lang="en">
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/><title>freemarker</title><script src="https://cdn.jsdelivr.net/npm/jsbarcode@3.11.5/dist/JsBarcode.all.min.js"></script>
</head>
<body style="font-size: 20px;">
<div style="display: flex;align-items: flex-start;border: 1px solid darkred;box-shadow: 1px 2px 1px 5px #cccccc;"
><div style="display:flex;flex-shrink: 0;width:100px;">words:</div> <h1>${msg}</h1>
</div>
<div style="display: flex;align-items: center;margin: 10px 0px;"><div>image: </div><img style="width: 150px;height: 150px;" src="${img}" />
</div>
<#--<div style="display: flex;align-items: flex-end;">-->
barcode: <svg id="barcode"></svg>
<#--</div>-->
</body>
<#--load js-->
<script>let e = document.getElementById("barcode");JsBarcode(e, "Hi world!");
</script>
</html>html转图片
安装puppeteer
npm i puppeteer获取html并生成图片
// index.js
const puppeteer = require('puppeteer');
async function test () {const browser = await puppeteer.launch();const page = await browser.newPage();await page.setViewport({width: 960,height: 760,deviceScaleFactor: 1,});// await page.setContent(imgHTML);await page.goto('http://localhost:8088/ftest');await page.evaluate(() => {let e = document.getElementById("barcode");JsBarcode(e, "Hi world!");});await page.screenshot({path: "./example.png"});await browser.close();
}
test()
To capture a full page, we need to add a fullPage:true option for page.screenshot()
await page.screenshot({path: 'example.png',fullPage: true});3.测试
- 启动Spring Boot程序
- 执行
node index.js

4.引用
- Take a screenshot with Puppeteer - DEV Community
- 利用puppeteer将html网页生成图片 | Harries Blog™
- Puppeteer | Puppeteer
