一.介绍
web 3D可视化技术的发展与应用展开,学习web 3D技术,包括利用js库进行项目搭建,学习图形学知识,掌握web 3D基础概念如点、线、面等,以及深入探讨渲染技术如PBR,材质贴图和环境光等。内容还涉及了与物理引擎的交互,利用着色器语言控制GPU渲染,实现动态效果和复杂动画的制作。最后强调了与页面元素互动的重要性,并提及了建模技术和动画制作软件的应用,旨在打造逼真的3D可视化页面。与应用展开,系统学习web 3D技术,包括利用js库进行项目搭建,学习图形学知识,掌握web 3D基础概念如点、线、面等,以及深入探讨渲染技术如PBR,材质贴图和环境光等。内容还涉及了与物理引擎的交互,利用着色器语言控制GPU渲染,实现动态效果和复杂动画的制作。最后强调了与页面元素互动的重要性,并提及了建模技术和动画制作软件的应用,旨在打造逼真的3D可视化页面。
1,Web 3D可视化技术概述:
1.Web 3D技术使企业网站能以更直观、立体方式展现给客户,打破传统平面展示模式。
2.数字孪生、智慧城市等新基建项目广泛应用3D可视化技术。
2,学习Web 3D可视化技术的方法
1.从学习JS库入手,利用JS和GLSL两种语言进行开发。
2.掌握3D图形学基础知识,如点、线、面、几何体、材质、物体、场景、相机、渲染器等。
3.通过官网文档深入了解属性和概念,加强材质和几何体的理解。
4.学习PBR(基于物理的渲染),掌握环境贴图、凹凸贴图等高级技术。
5.通过实例学习,如绘制雨雪落叶星河,增强3D渲染的逼真感。
3,高级3D效果与着色器编程
1.学习如何创建动态飘扬的旗帜、烟雾、乌云等高级3D效果。
2.掌握着色器编程,实现节日烟花等酷炫效果。
4,场景后期加工与特效制作
1.对场景进行后期加工,如打造生化危机风格的画面或成就感十足的雪花效果。
2.通过编写着色器实现水底观看效果。
5,CSS 3D渲染器与建模技术
1.掌握CSS 3D渲染器进行对应的渲染,实现页面元素与场景的3D互动。
2.学习建模技术,如使用Blender软件搭建模型并进行优化输出到网页中。
二. 本地搭建threejs官方网站
1.Three.js官方文档的访问与问题
1.官方文档是学习Three.js的重要资源,但直接访问可能因网络限制而缓慢。
2.推荐使用最新官方文档,但因位于国外,访问可能不稳定。
3.通过搭建本地官网,可以显著提升访问速度,包括案例和资源的加载速度。
2.Three.js官方文档的访问与问题
1.官方文档是学习Three.js的重要资源,但直接访问可能因网络限制而缓慢。
2.推荐使用最新官方文档,但因位于国外,访问可能不稳定。
3.通过搭建本地官网,可以显著提升访问速度,包括案例和资源的加载速度。
3.本地官网的功能与资源
1.除了文档外,本地官网还提供了可视化编辑器,便于实践和学习。
2.通过编辑器,可以创建和编辑Three.js场景,实时预览效果。
3.编辑器支持添加和调整各种三维物体,如立方体、球体等,并可进行位置和属性的调整。
三.使用parcel搭建three.js开发环境
1.使用Parcel搭建Three.js开发环境
1.Parcel是一个打包工具,可以帮助开发者更高效地编写和预览代码。
2.Parcel的特点包括零配置开发、急速打包和直接在浏览器预览效果。
3.通过Parcel,开发者可以实现模块化开发,利用自动补全功能提高编写效率。
2.Parcel的基本使用
1.初始化项目并安装Parcel作为开发依赖。
2.配置Parcel命令,包括开发模式下的使用。
3.创建打包入口文件,指定源码位置和输出目录。
4.引入CSS和JavaScript文件,进行资源打包。

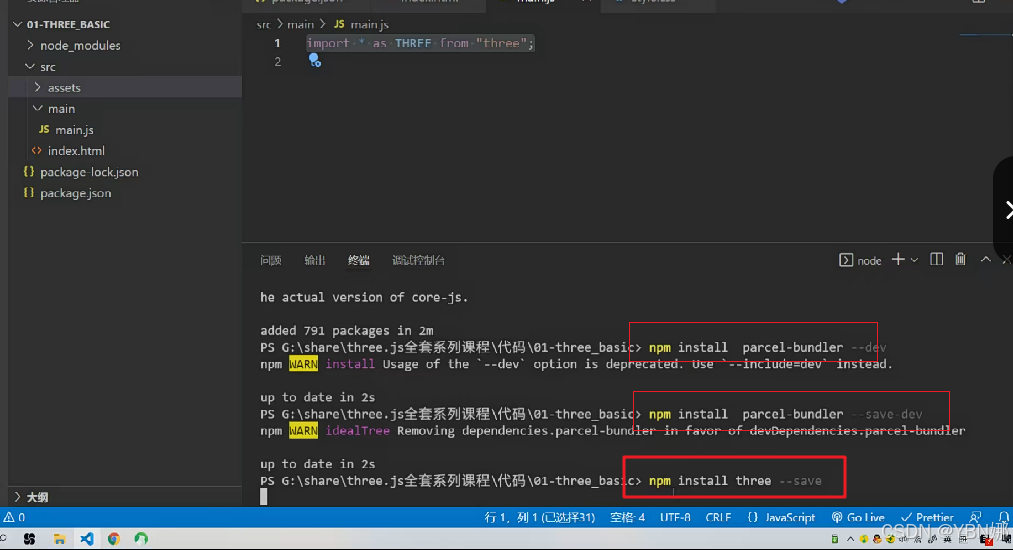
四.关于运行搭建three出现的问题
1.解决Three.js运行搭建中的问题
1.问题描述:在安装Three.js时,可能会遇到'general runtime is not defined'的问题。
2.解决方案:
1)删除各种缓存,包括node models和lock文件。
2)更新到最新版本的Three.js,推荐使用v2版本。
3)通过官网提供的安装指南进行安装,确保使用正确的依赖项。
4)根据项目需求安装必要的依赖项,如gSAP和getGUI。
5)启动项目,检查是否成功解决了问题。



编辑器:

五.使用three.js渲染第一个场景和物体
1.three.js基础概念介绍
1.three.js中创建基本场景需元素:相机、场景、物体。
2.相机决定视角,场景提供三维空间,物体如盒子、圆、环形等。
3.渲染器负责最终渲染,包括设置渲染尺寸和将渲染内容添加到画布。




2.创建three.js场景
1.初始化场景,使用3D场景类进行创建。
2.创建相机对象,透视相机提供真实感,正交相机适合卡通风格。
3.设置相机角度和宽高比,以及渲染距离。
3.场景中的物体添加
1.立方体作为示例物体,使用Box几何体创建。
2.设置物体材质,如基础材质或自定义颜色。
3.将几何体和材质结合创建可渲染物体,并添加到场景中。
4.渲染器和渲染过程
1.初始化渲染器,设置渲染尺寸。
2.使用渲染器进行渲染,将场景和相机对象传入渲染函数。
步骤总结:
1. 初始化Three.js环境:导入Three.js库。
2.构建场景:创建场景、相机和立方体网格模型。
3.配置渲染器:创建WebGL渲染器并设置其尺寸。
4.渲染场景:将渲染结果附加到页面上并执行渲染。
基础代码:
import * as THREE from "three";// 目标:了解three.js最基本的内容// 1、创建场景
const scene = new THREE.Scene(); // 创建一个新的场景对象// 2、创建相机
const camera = new THREE.PerspectiveCamera( // 创建一个透视相机75, // 视野角度window.innerWidth / window.innerHeight, // 宽高比0.1, // 近裁剪面1000 // 远裁剪面
);// 设置相机位置
camera.position.set(0, 0, 10); // 设置相机位置
scene.add(camera); // 将相机添加到场景中// 添加物体
// 创建几何体
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1); // 创建一个立方体几何体,尺寸为1x1x1
const cubeMaterial = new THREE.MeshBasicMaterial({ color: 0xffff00 }); // 创建一个材质对象,颜色为黄色
// 根据几何体和材质创建物体
const cube = new THREE.Mesh(cubeGeometry, cubeMaterial); // 使用几何体和材质创建网格模型
// 将几何体添加到场景中
scene.add(cube); // 将网格模型添加到场景中// 初始化渲染器
const renderer = new THREE.WebGLRenderer(); // 创建WebGL渲染器
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight); // 设置渲染器的输出尺寸与浏览器窗口匹配
// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement); // 将渲染器生成的Canvas元素附加到HTML文档的body中// 使用渲染器,通过相机将场景渲染进来
renderer.render(scene, camera); // 使用渲染器渲染场景
六.轨道控制器查看物体 
1.轨道控制器的引入与应用
1.轨道控制器允许相机围绕目标物体360度旋转,以更好地观察三维物体。
2.通过导入轨道控制器,可以实现对场景中物体的控制查看。
3.轨道控制器的使用需要传递相机和渲染器等参数,以确保正确运行。
2.控制器的基本设置与渲染循环
1.控制器设置包括指定相机、渲染器和用于事件监听的HTML元素。
2.渲染循环通过请求动画帧函数实现,确保每一帧都重新渲染场景。
3.通过渲染循环,可以实现场景的持续更新和动画效果。
总结:
- 初始化渲染器:创建一个WebGL渲染器对象,并设置渲染的尺寸大小与当前窗口的宽高一致。然后将渲染器生成的canvas元素添加到页面的body中。
- 创建轨道控制器:通过OrbitControls库创建一个轨道控制器对象,用于控制相机在场景中的视角。
- 添加坐标轴辅助器:创建一个坐标轴辅助器对象,并设置长度为5,将其添加到场景中,用于显示坐标轴以便于观察场景的空间关系。
- 渲染场景:通过render函数调用渲染器的render方法,将场景和相机作为参数传入,使场景在页面中渲染显示。使用requestAnimationFrame方法递归调用render函数,以持续渲染场景。
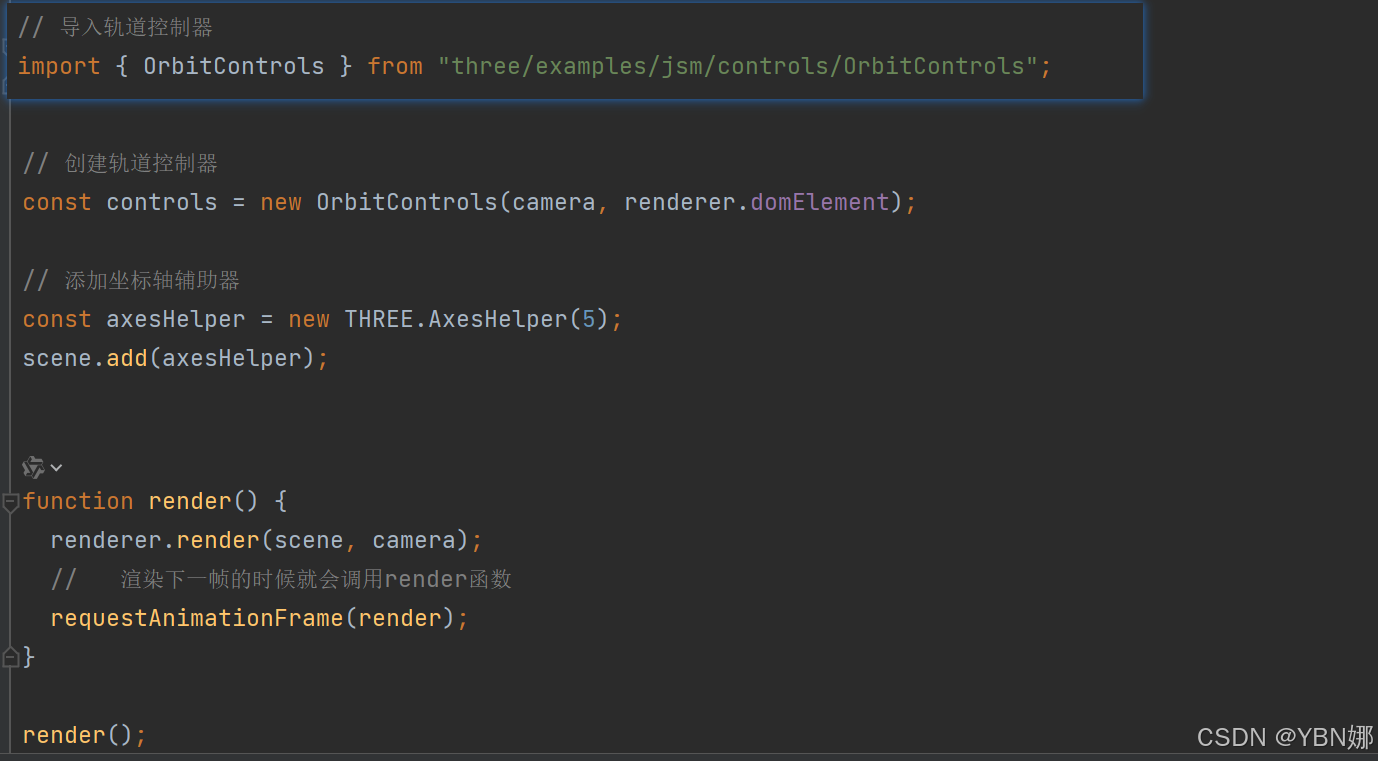
主要代码:

import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";// console.log(THREE);// 目标:使用控制器查看3d物体// 1、创建场景
const scene = new THREE.Scene();// 2、创建相机
const camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight,0.1,1000
);// 设置相机位置
camera.position.set(0, 0, 10);
scene.add(camera);// 添加物体
// 创建几何体
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1);
const cubeMaterial = new THREE.MeshBasicMaterial({ color: 0xffff00 });
// 根据几何体和材质创建物体
const cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
// 将几何体添加到场景中
scene.add(cube);// 初始化渲染器
const renderer = new THREE.WebGLRenderer();
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);
// console.log(renderer);
// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement);// // 使用渲染器,通过相机将场景渲染进来
// renderer.render(scene, camera);// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);function render() {renderer.render(scene, camera);// 渲染下一帧的时候就会调用render函数requestAnimationFrame(render);
}render();
