严格来说,Border并不是一个布局控件,因为它并不是Panel的子类,而是Decorator装饰器的子类,而Decorator继承于FrameworkElement。我们要先看看它的父类Decorator。
public class Decorator : FrameworkElement, IAddChild
{public Decorator();public virtual UIElement Child { get; set; }protected override int VisualChildrenCount { get; }protected internal override IEnumerator LogicalChildren { get; }protected override Size ArrangeOverride(Size arrangeSize);protected override Visual GetVisualChild(int index);protected override Size MeasureOverride(Size constraint);}
Decorator 装饰器只有一个Child 属性,说明Decorator只能容纳一个子元素(UIElement),也就是Border只能容纳一个子元素。
再看看Border的结构定义:
public class Border : Decorator
{public static readonly DependencyProperty BorderThicknessProperty;public static readonly DependencyProperty PaddingProperty;public static readonly DependencyProperty CornerRadiusProperty;public static readonly DependencyProperty BorderBrushProperty;public static readonly DependencyProperty BackgroundProperty;public Border();public Thickness BorderThickness { get; set; }public Thickness Padding { get; set; }public CornerRadius CornerRadius { get; set; }public Brush BorderBrush { get; set; }public Brush Background { get; set; }protected override Size ArrangeOverride(Size finalSize);protected override Size MeasureOverride(Size constraint);protected override void OnRender(DrawingContext dc);}
- BorderThickness:设置Border边框的厚度(像素宽度)。
- Padding:设置子元素相对于Border边框的距离。
- CornerRadius:设置Border的圆角。
- BorderBrush:设置Border边框的颜色画刷。
- Background:设置Border的背景颜色画刷。
正是因为Border有这么多实用的属性, 所以, 我们通常在布局界面时,Border(装饰器)控件是首选。
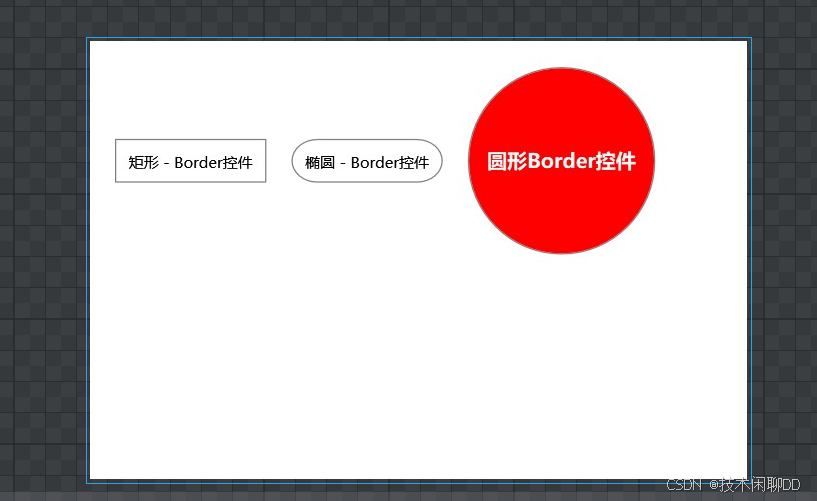
<WrapPanel Margin="10"><Border Height="35" Margin="10" Padding="5" BorderThickness="1" BorderBrush="Gray"><TextBlock Text="矩形 - Border控件" Margin="5" /></Border><Border Height="35" Margin="10" Padding="5" BorderThickness="1" BorderBrush="Gray" CornerRadius="20"><TextBlock Text="椭圆 - Border控件" Margin="5" /></Border><Border Width="150" Height="150" Margin="10" Padding="5" BorderThickness="1" Background="Red" BorderBrush="Gray" CornerRadius="75"><TextBlock Text="圆形Border控件" Margin="5" HorizontalAlignment="Center" FontSize="16" FontWeight="Bold" VerticalAlignment="Center" Foreground="White"/></Border></WrapPanel>

我们分别写了3个Border,第一个Border被设计成矩形,第二个Border增加了圆角属性,第三个Border通过CornerRadius属性,将值设置为宽度或高度的一半,就形成了一个正圆。
GridSplitter分割窗口
GridSplitter控件用来分割窗体的布局,必须放在Grid栅格控件中配合使用,通过鼠标按住GridSplitter进行左右或上下拖动,即可调整行列尺寸。
注意:
- 如果你希望GridSplitter控件可以水平调整左右的Grid列宽时,那么HorizontalAlignment属性必须设置为Stretch或者Center。
- 如果你希望GridSplitter控件可以垂直调整行高,那么VerticalAlignment属性必须设置为Stretch或者Center。
- ShowsPreview属性表示拖动时是否及时绘制调整尺寸。
<Grid><Grid.ColumnDefinitions><ColumnDefinition/><ColumnDefinition Width="auto"/><ColumnDefinition/></Grid.ColumnDefinitions><Border Grid.Column="0" Background="LightBlue"><TextBlock TextWrapping="Wrap" Padding="10" LineHeight="20">1111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111</TextBlock></Border><GridSplitter Grid.Column="1" Width="5" HorizontalAlignment="Center" ShowsPreview="False"/><Border Grid.Column="2" Background="LightCoral"><TextBlock TextWrapping="Wrap" Padding="10" LineHeight="20">222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222</TextBlock></Border></Grid>
最好是为GridSplitter单独分配一行或者一列,同时,GridSplitter需要跨越整行或整列,这样的效果会更好。
如上面的代码所示,我们在Grid中分割了3个单元格(3列),将GridSplitter居在放置,简单设置一下GridSplitter的属性,就可以达到我们的目的了。
