上一讲【VSCode实战】Go插件依赖无法安装 – 经云的清净小站 (skycreator.top),开头说到了在VSCode中Golang无法跳转的问题,但文章的最后也没给出解决方案,只解决了安装Go插件的依赖问题。
解决了插件依赖问题,无法跳转的问题也离解决不远了。关于无法跳转的问题,网上的一些方案有些过时,甚至对我攻克难关产生了相反的效果。
先简单说下过时的方法。
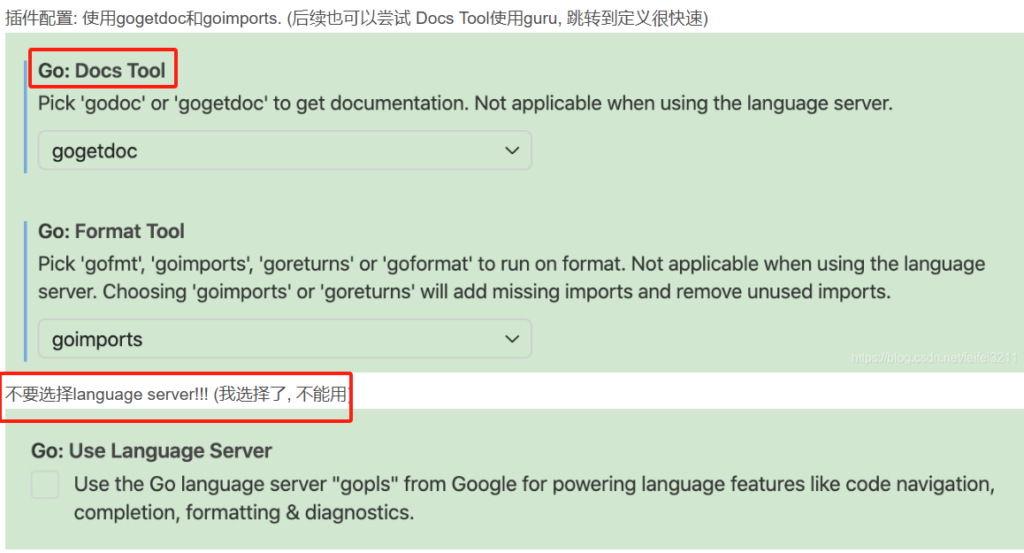
其中一篇文章VSCode Go Golang不能跳转到定义解决办法 (问题排查)_missing $gopath-CSDN博客,这么写的(还有很多类似文章,也都这么说,就不一一粘过来了):

如上图所示,这是Go扩展的扩展设置。
可以通过两种方法打开:

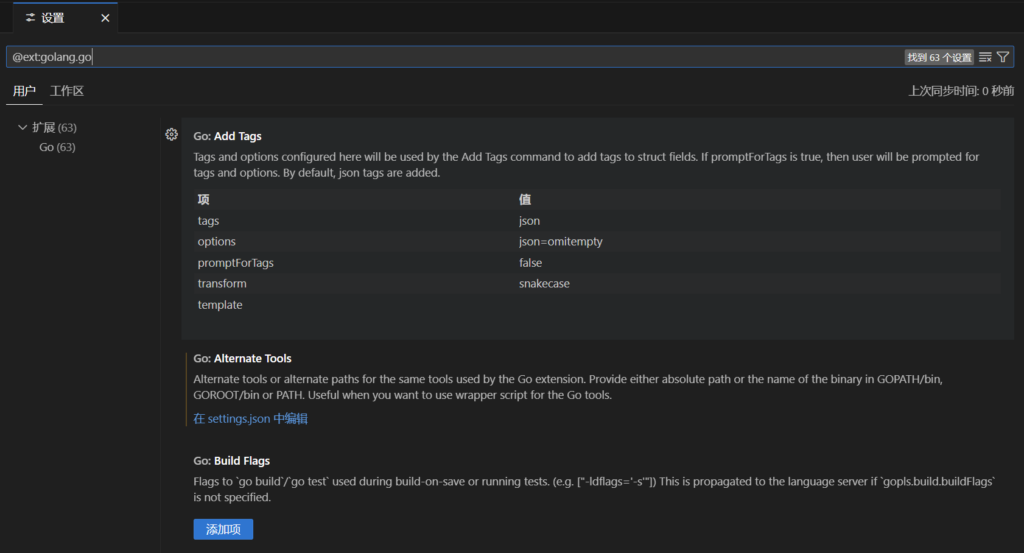
1.文件->首选项->设置,在上面的搜索栏输入@ext:golang.go,可以列出Go的所有设置选项

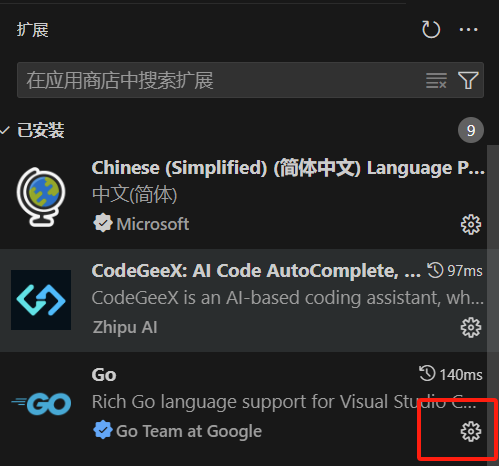
2.在已安装的扩展里面,找到Go扩展,点击右下角的齿轮标记,选择扩展设置,也会打开1的界面。
到今天为止最新的VSCode(1.91.1)和Go扩展(v0.42.0),从上到下,都找不到Go:Docs Tools。
而最关键的是该文章博主说的那句话“不要选择language server!!! (我选择了, 不能用)”。
也正因为此,我走了不少弯路,下载各种依赖工具,依然不管用。直到借助AI的帮忙,让我寻觅到一些蛛丝马迹。那就是,选中这个选项Go: Use Language Server。
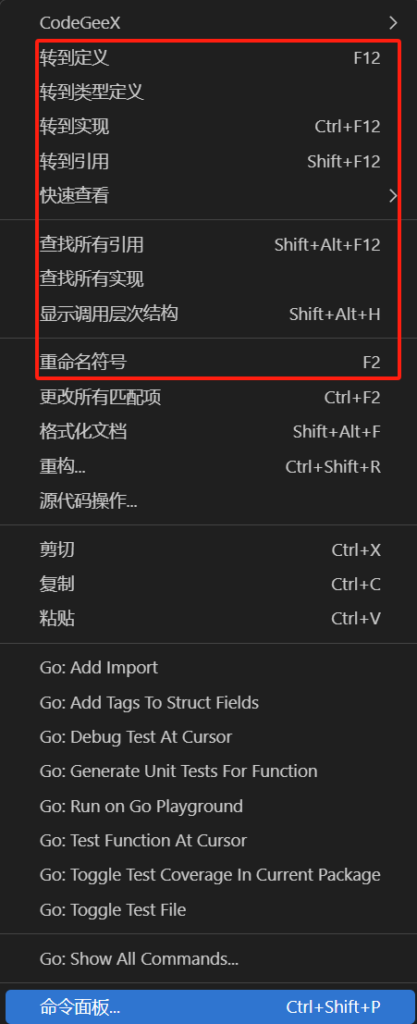
我发现选中并重启VSCode之后,右键菜单转到定义等功能出现了。

这些选项,在之前都是没有的。怀着无比激动的心情,随便找一个函数,选择“转到定义”。
好吧,没效果!果然啊,没那么简单。
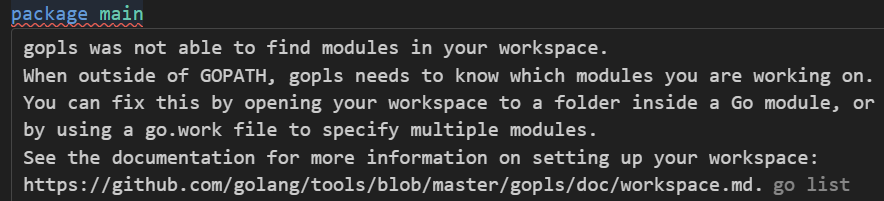
在我的工程目录中,package main的下面出现了红色波浪线,显示

说明了什么问题呢?说明gopls找不到工作空间workspace。
workspace是golang1.18版本引入的新概念,就是VSCode打开的工作目录中,若是有多个mod文件,它会不知道使用哪一个,也就无法定位。但工作目录中,若是只有一个项目,那么它自然可以找到,也就可以正常“转到定义”。

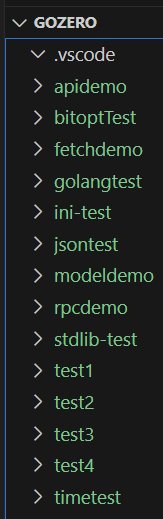
我为了方便,把很多项目放在一个文件夹GOZERO下,如上图所示,因此转到定义不起作用。我如果单独打开其中一个,比如test4,就可以正常转到定义。那么这种多个项目放在一起的情况,怎么使用“转到定义”功能呢?
这就需要正确设置workspace了。
在GOZERO目录下,终端输入命令
go work init [moddir1][moddir2]...会创建go.work文件,然后将moddir1,moddir2…归入其中。
也可以先输入go work init生成空的go.work文件,再通过
go work use [moddir1][moddir2]...来添加。go.work的内容如下所示:
go 1.22.5use (./test4./test3
)其中,./test4,./test3是我加入workspace的mod。再次使用“转到定义”,起作用了!
另外,如果只是让“转到定义”起作用,use中填入一项即可。只要让gopls找到workspace,即可正常跳转。
但如果想要多模块开发,就需要把所有的项目都加入到go.work文件的use列表内。
还有一点需要注意,有时候因为项目依赖,仍然无法挑战,只要使用命令
go work vendor就可以生成依赖到vendor文件夹下,这样就可以跳转了。
关于workspace相关内容,具体可以看tools/gopls/doc/workspace.md at master · golang/tools · GitHub,也可以参考咱们国人的文章GO语言 | go work 神一般的管理 多个module没烦恼-CSDN博客
这里就不再过多赘述了。无法跳转的问题,其实还是很简单的,只是被网上各种冗余信息误导了。
