
本文由ScriptEcho平台提供技术支持
项目地址:传送门
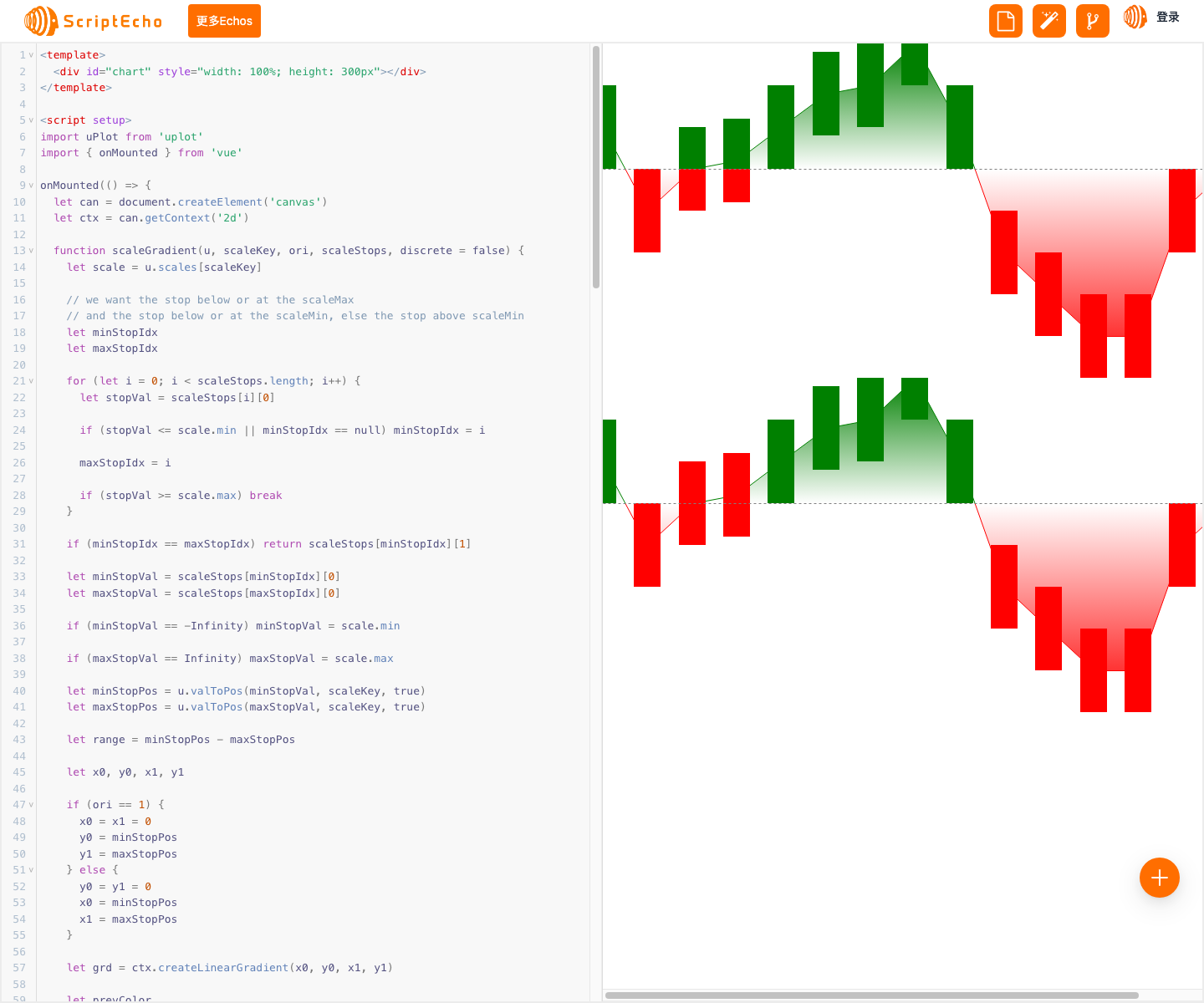
基于 uPlot.js 的分段彩色条形图
应用场景
分段彩色条形图广泛应用于数据可视化领域,用于展示数据的分布和趋势。它可以通过不同的颜色来表示数据的不同范围,帮助用户快速识别和理解数据模式。
基本功能
本代码实现了一个基于 uPlot.js 库的分段彩色条形图,它具有以下基本功能:
- 数据可视化:绘制分段彩色条形图,展示数据分布。
- 颜色分段:根据数据范围将条形图分为不同的颜色段,便于识别。
- 渐变填充:条形图的填充颜色采用渐变效果,使颜色过渡更加平滑。
- 条形图样式:支持自定义条形图的宽度、填充颜色和边框颜色。
功能实现步骤及关键代码分析
- 创建画布和上下文
let can = document.createElement('canvas')
let ctx = can.getContext('2d')
创建画布元素和其对应的 2D 上下文,用于绘制图形。
- 定义颜色分段渐变函数
function scaleGradient(u, scaleKey, ori, scaleStops, discrete = false) {// ...
}
该函数根据给定的数据范围和颜色分段,生成一个线性渐变。u 是 uPlot 实例,scaleKey 是数据对应的刻度,ori 指定渐变方向,scaleStops 是颜色分段,discrete 决定是否在分段处显示分隔线。
- 生成数据
let data = [[1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16],[5, -5, 0, 1, 5, 9, 10, 15, 5, -10, -15, -20, -20, -5, 0, 5],
]
该数据包含两个数组,第一个数组表示 x 轴数据,第二个数组表示 y 轴数据。
- 生成条形图选项
let opts = {// ...
}
该选项对象定义了条形图的各种属性,包括宽高、刻度设置、坐标轴样式和系列样式。
- 创建 uPlot 实例
let u = new uPlot(opts, data, document.getElementById('chart'))
创建 uPlot 实例,并将数据和选项传递给它。
总结与展望
开发经验与收获
- 深入了解了 uPlot.js 库的特性和用法。
- 掌握了分段彩色条形图的实现原理。
- 提高了数据可视化和交互方面的技能。
未来拓展与优化
-
添加交互功能:允许用户通过鼠标或触摸手势与条形图进行交互,例如缩放、平移和数据提示。
-
支持更多数据类型:扩展条形图以支持不同的数据类型,例如时间序列数据或地理空间数据。
-
优化性能:通过使用更有效的算法或缓存技术来优化条形图的渲染性能。
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:

