模拟接口响应和网页内容
通过本地覆盖可以模拟接口返回值和响应头,无需 mock 数据工具,比如(Requestly),无需等待后端支持,快速复现在一些数据下的 BUG 等。在 DevTools 可以直接修改你想要的 Fetch/XHR 接口数据,还可以修改响应头,解决跨域等问题,不仅可以覆盖 Fetch/XHR,JS、CSS 等资源也可以。
本地覆盖其实在之前的版本就已经有了,需要在本地手动创建目录,步骤麻烦。Chrome 117 对本地覆盖功能简化,现在可以直接在 Network 面板快速模拟远程资源的内容和响应头!
设置本地覆盖步骤:
- 打开 DevTools,导航至 Network 网络面板,右键单击要覆盖的请求,从下拉菜单中选择 Override content 或 Open in Sources panel。

如果是首次使用,未设置过本地覆盖文件目录,DevTools 会在顶部的操作栏中提示您选择一个文件夹来存储覆盖文件,并 “允许” 授予 DevTools 对其的访问权限(在 window 下选择了系统盘的文件夹测试发现用不了,可能是权限问题,建议选个非系统盘的文件夹)。
-
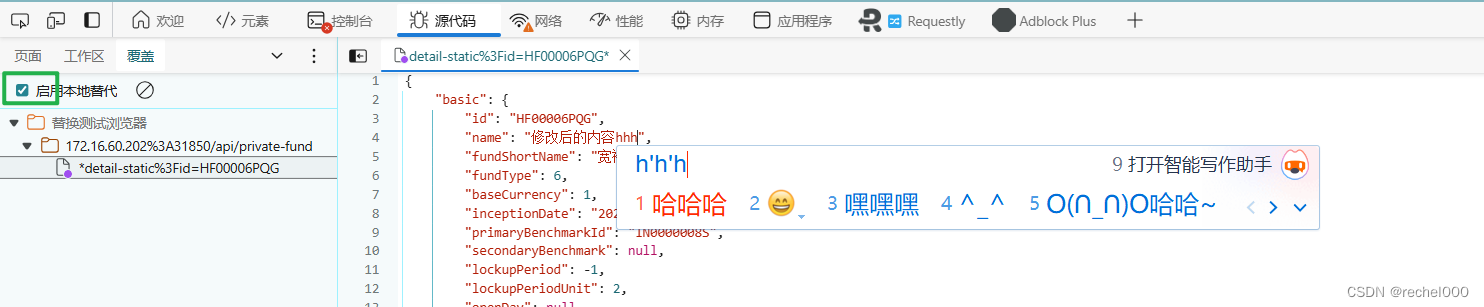
在 Sources 面板中修改数据,完成后按 Ctrl + S 保存,刷新页面,即可看见修改后的数据(被覆盖的资源在图标右下角会有个紫色的圆点)。

-
若要恢复使用服务上的数据,请导航到 Sources > Overrides,可以点击取消 “Enable local overrides” 复选框,或者点击旁边的 Clear 图标,或者如上图演示中的单个删除。
-
工作原理
当你在 DevTools 中进行更改时,DevTools 会将修改后的文件的副本保存到您指定的文件夹中。当你重新加载页面时,DevTools 会提供本地修改后的文件,而不是网络资源。所以在旧版本支持 Override 的版本中,也可以手动创建一个文件来覆盖内容。
