前段时间在公司做项目的时候遇到了一个功能需要使用TCP-Socket连接硬件设备进行通信,查了很多资料也只是关于HTTP-Socket相关的,没法满足项目的要求,后来查到一个相关的插件,现在有时间和大家分享一下。
项目简单介绍:uniapp + vue2开发的一款App
插件地址:Moe TCP通讯插件(客户端) - DCloud 插件市场
文档使用流程
引入方式:
const moeTcpClient = uni.requireNativePlugin("moe-tcp-client");建立连接:
// 文档的
MoeTcpClient.connect({ip: 'xxx.xxx.xxx.xxx',port: 6900
}, result => {// 连接结果 // {"code":1,"msg":"连接成功","data":""}// {"code":0,"msg":"连接失败","data":""}
})
判断是否处于连接
MoeTcpClient.isConnected(res => {// true or false
});该值只能判断连接失败、或者连接成功后主动断连等场景下的状态。 对于被动断开的场景,比如服务端突然离线、空闲时间过久等场景导致的断连。可通过“发送消息”方法,判断返回的发送结果。一般发送失败基本都是已经断连导致的。主动断开连接
MoeTcpClient.disconnect();发送字符串消息、Hex字符串消息
/*** 发送字符串消息* @return boolean 发送是否成功*/
MoeTcpClient.sendStr({message: '发送的内容'
});/*** 发送Hex字符串消息* @return boolean 发送是否成功*/
MoeTcpClient.sendHexStr({message: '发送的内容'
});监听服务端消息
MoeTcpClient.onReceive(res => {});注:服务端消息单次最大支持8192字节的数据
监听通讯断连
MoeTcpClient.onDisconnect(res => {});注:主动断连会触发该事件,被动断连可参照上面“判断是否处于连接”下的处理办法
服务端消息res返回值示例说明
{"code": 1,"data": "FF001122CCDD","dataBinary": "RkYwMDExMjJDQ0REDQo=","msg": "收到消息"
}| 字段 | 字段类型 | 解析备注 |
| code | int | 错误码:1正常、0失败 |
| msg | String | 消息反馈 |
| data | String | 消息数据(字节流UTF8编码后的字符串) |
| dataBinary | String | 消息数据原始字节流(uniapp会自动编码为Base64字符串) |
如果服务端消息是文本消息,使用data即可;如果服务端消息是十六进制数据,为防止编码问题,可直接使用dataBinary转换。
给出一个常用的base64字符串转Hex字符串的方法
/*** base64字符串转Hex字符串* @params base64Str*/
let base64ToHexStr = function(base64Str){let binaryStr = atob(base64Str);let hexStr = '';for (let i = 0; i < binaryStr.length; i++) {let hex = binaryStr.charCodeAt(i).toString(16);hexStr += ('0' + hex).slice(-2);}return hexStr;
}具体可以查阅插件地址。
实际项目中使用:
建立连接
// 项目中实际使用的
openConnect() {uni.showLoading({title: '连接中',icon: 'none'});this.moeTcpClient.connect({ip: '192.168.31.49', // 本地测试地址 port: 5678, // 本地测试端口号}, this.tcpOnConnect);},/** 连接成功 */
tcpOnConnect(res) {// 检测是否连接this.moeTcpClient.isConnected(res => {// true or falseconsole.log(res);uni.hideLoading()});
},主动断开连接
this.moeTcpClient.disconnect();发送消息
couldWork() {this.moeTcpClient.sendStr({message: {"cmdId": 103}});
}// 在需要发送指令的地方调用该函数接收消息(项目中实际接收到的是字符串,所以做了处理)
listenRecive() {this.moeTcpClient.onReceive(res => {console.log(res);if (typeof(res) == 'string') { // 接收数据处理 string ---> objectconst jsonData = JSON.parse(res);} else {// console.log(res);}});
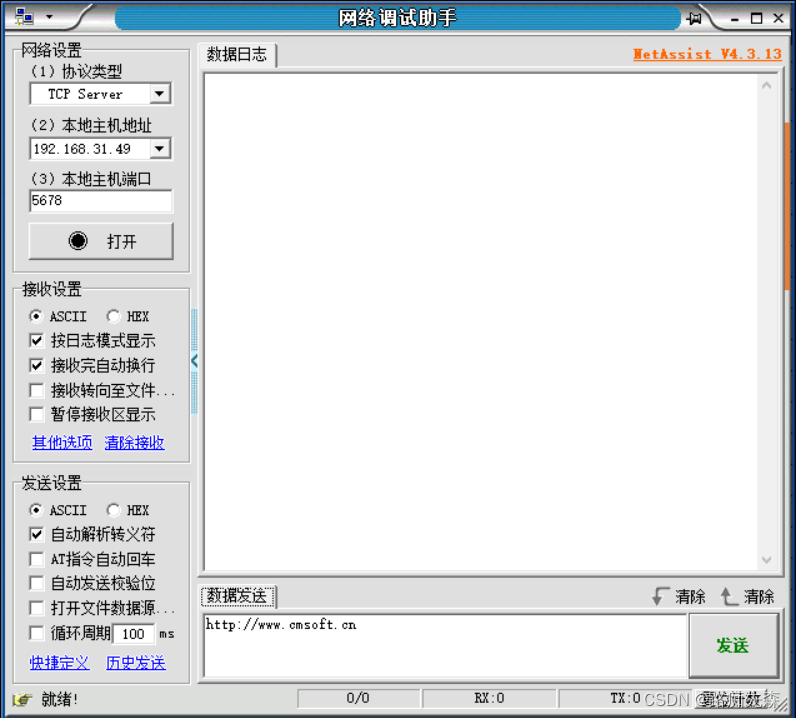
},这里也给大家推荐一个可以在本地测试的工具(NetAssist),需要的话可以私信,看到之后会回复。