前言
在搭建vue-cil项目前,我们需要了解:vue-cil官方会提供一个脚手架,用于快速生成一个vue的项目模版
但在使用脚手架构建项目有一个前提:
需要安装一个Node.js运行环境(Node.js是前端开发的一个环境),可以为前端开发提供服务. npm是Node.js的包管理工具,用来安装各种Node.js的扩展,是JavaScript的包管理工具
安装Node.js过程
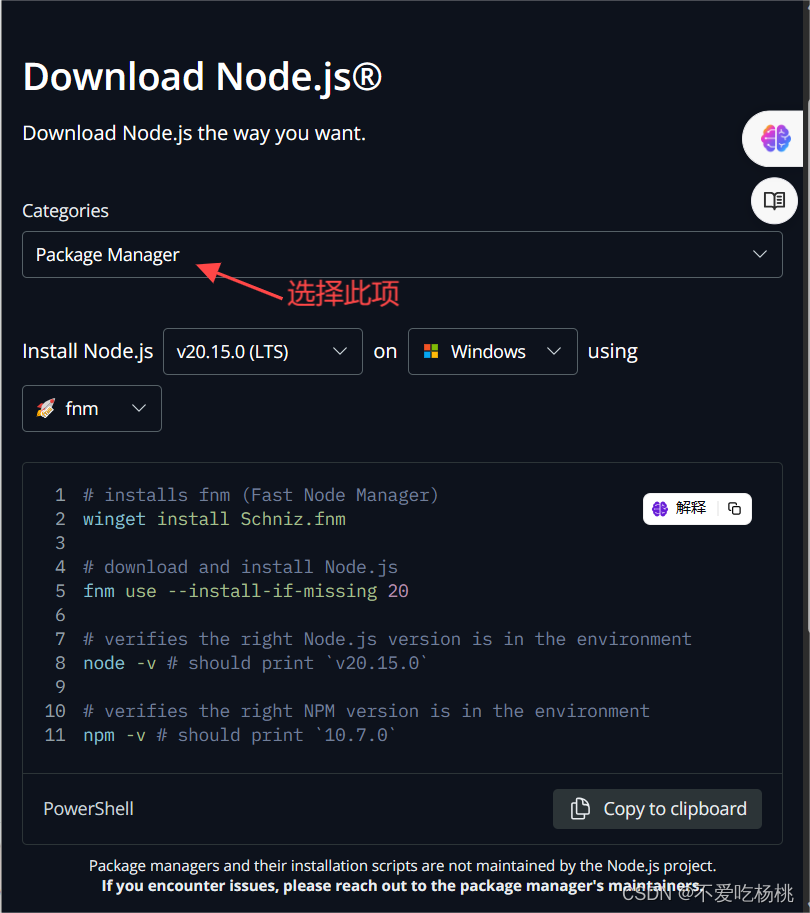
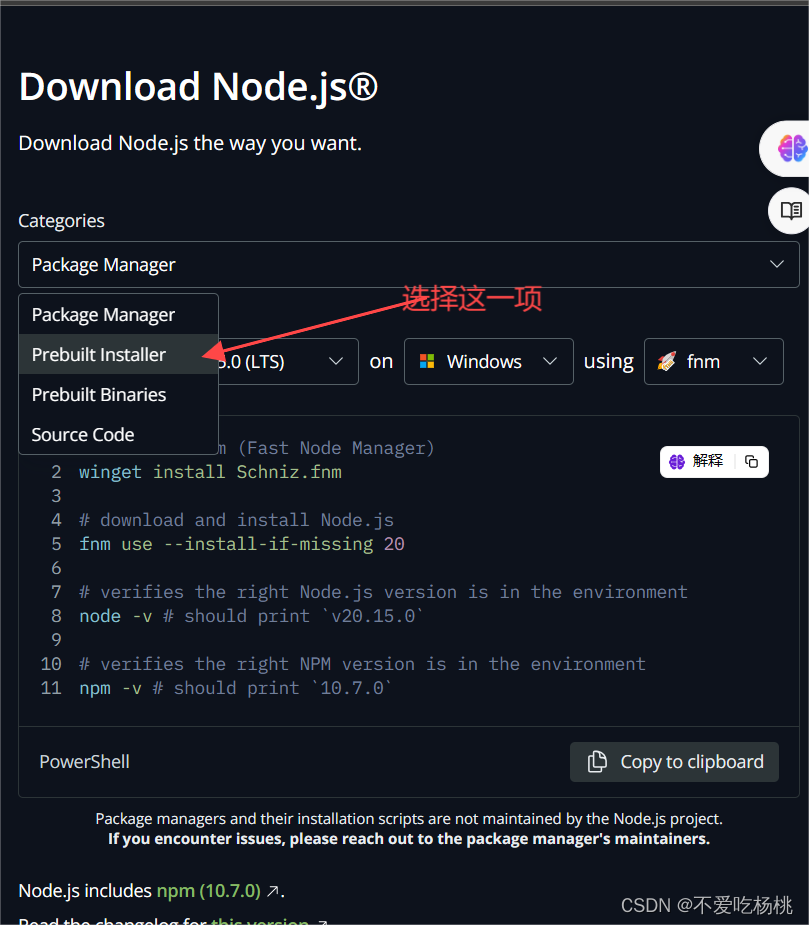
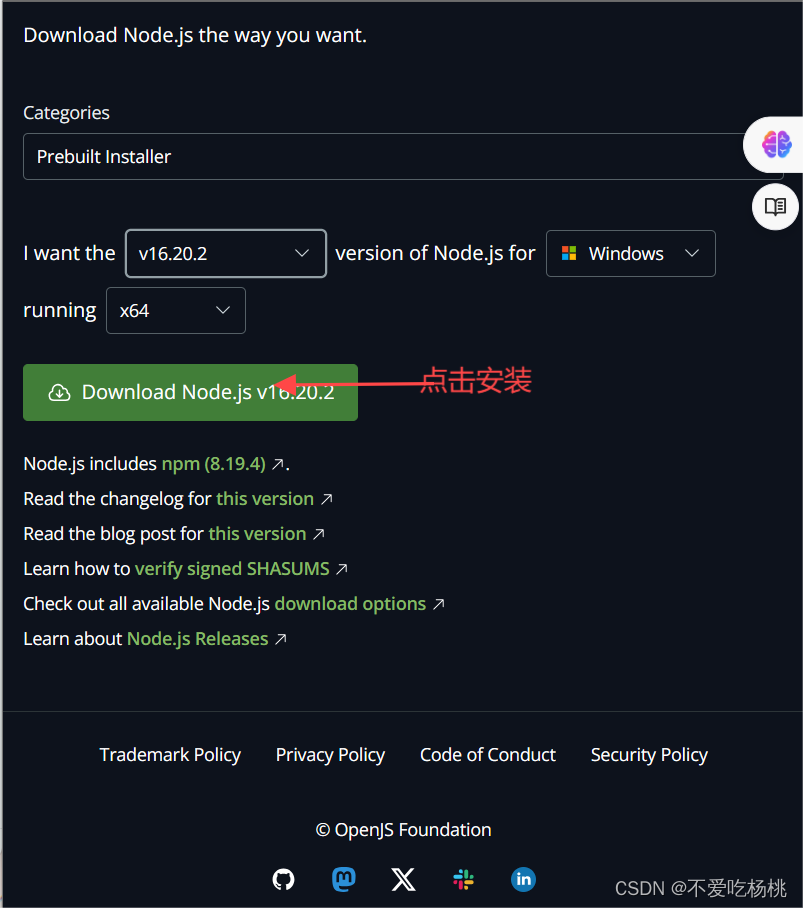
在浏览器中打开
https://nodejs.org/en/download
网页内容显示










测试
按window+R 打开窗口 输入cmd


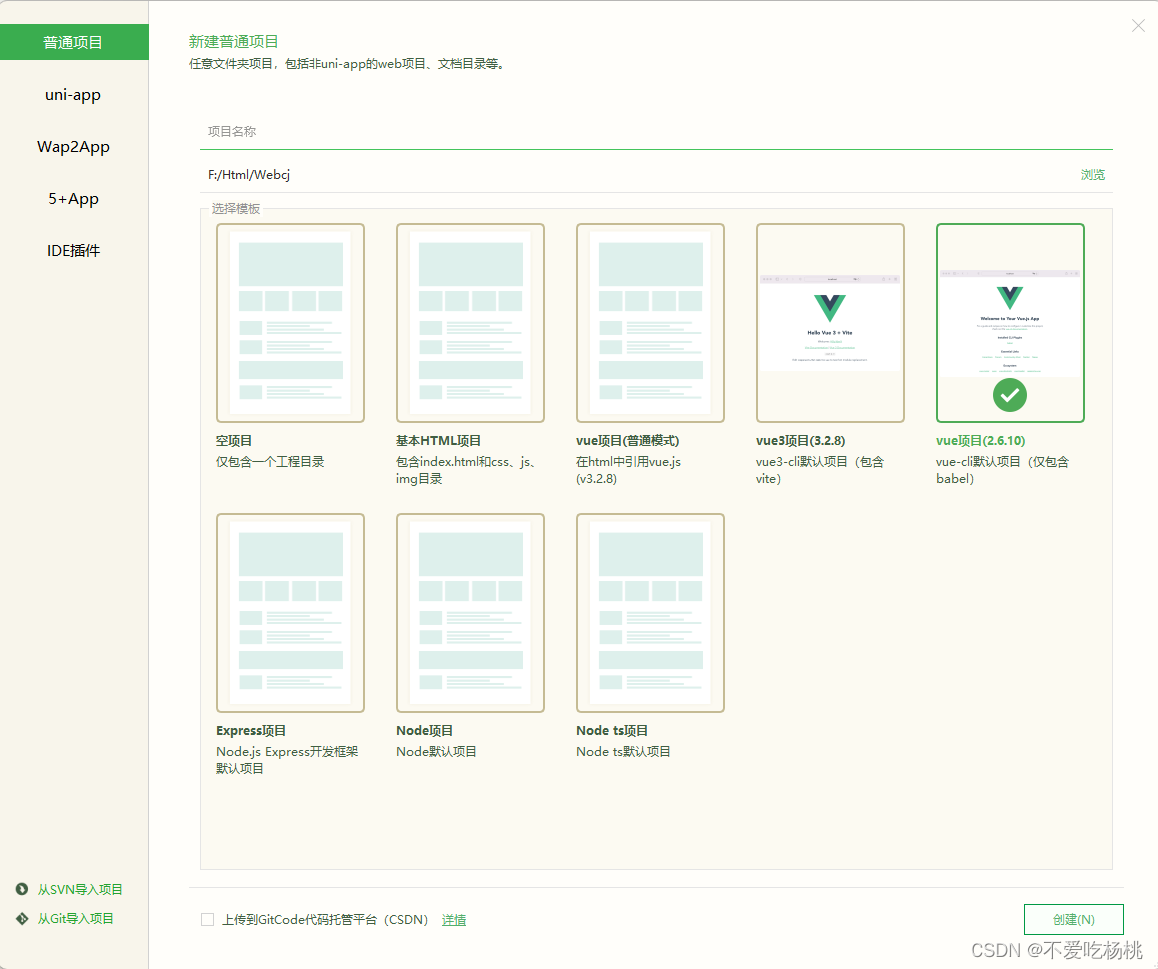
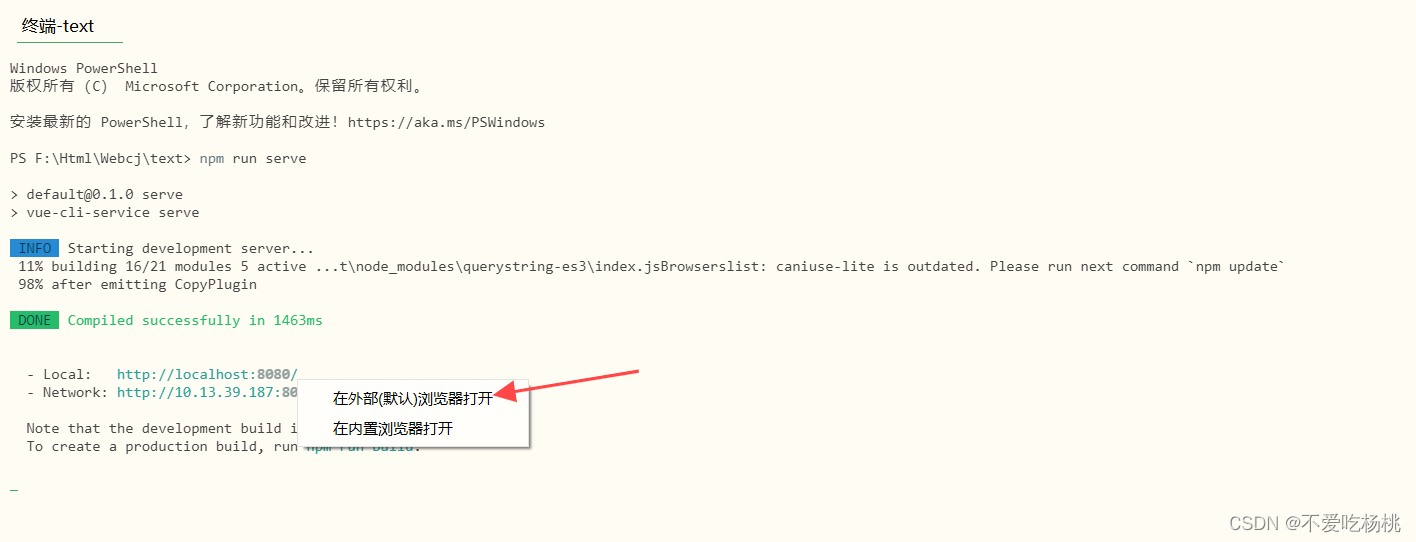
创建项目








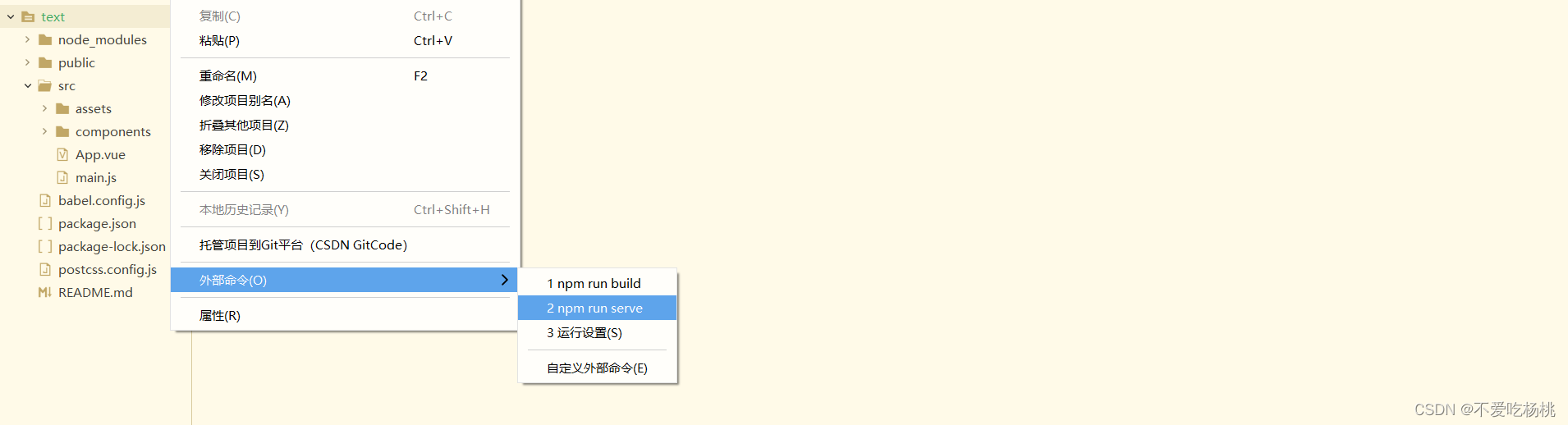
对项目结构的解读

常用命令
npm run serve
该命令是用来运行项目的,在创建项目中有演示
Ctrl + C
在终端按Ctrl + C ,选择是否结束该运行项目

npm install
下载并安装项目依赖,即node_modules 。由于我们项目的大小90%都是项目依赖所占用,所以通常在给别人发送我们的代码时不用发送node_modules文件夹,对方在接收后通过在终端输入npm install命令进行手动下载项目依赖。
npm config set package-lock false
npm run build
用来打包项目,生成一个dist文件夹 ,类似于maven的打包功能
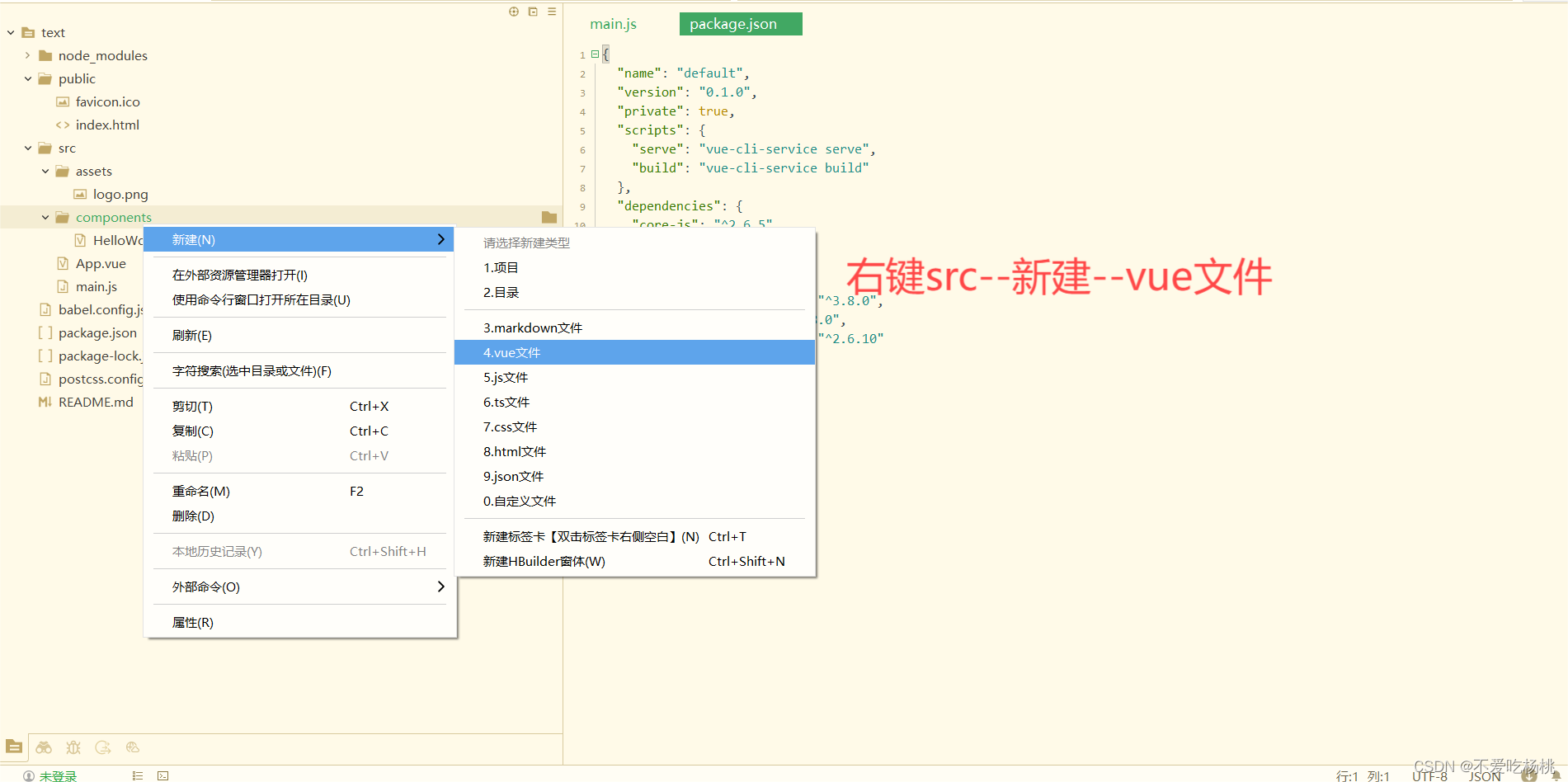
创建组件过程

组件常用模版
<template>
<!-- 我们之前的html代码写在<template>标签中 -->
<div>
<!-- 组件中必须有一个跟标签 -->
</div>
</template>
<script>
// 这里不能new vue对象,要先导出组件(export)
export default{
data(){
return{
}
},
methods:{
}
}
</script>
<style>
/* css内容 */
</style>
组件路由
组件路由简单理解就是组件之间可以相互进行切换
而vue router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建
npm i vue-router@3.5.3
下载成功后我们可以在项目的package.json文件中看到 "vue-router" : "^3.5.3" ,表示下载成功

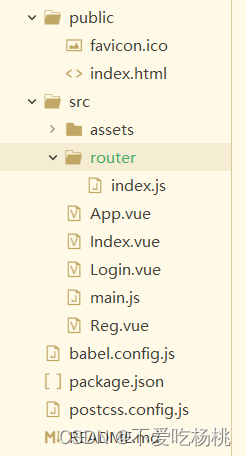
在src目录下创建一个router包,并创建一个index.js文件

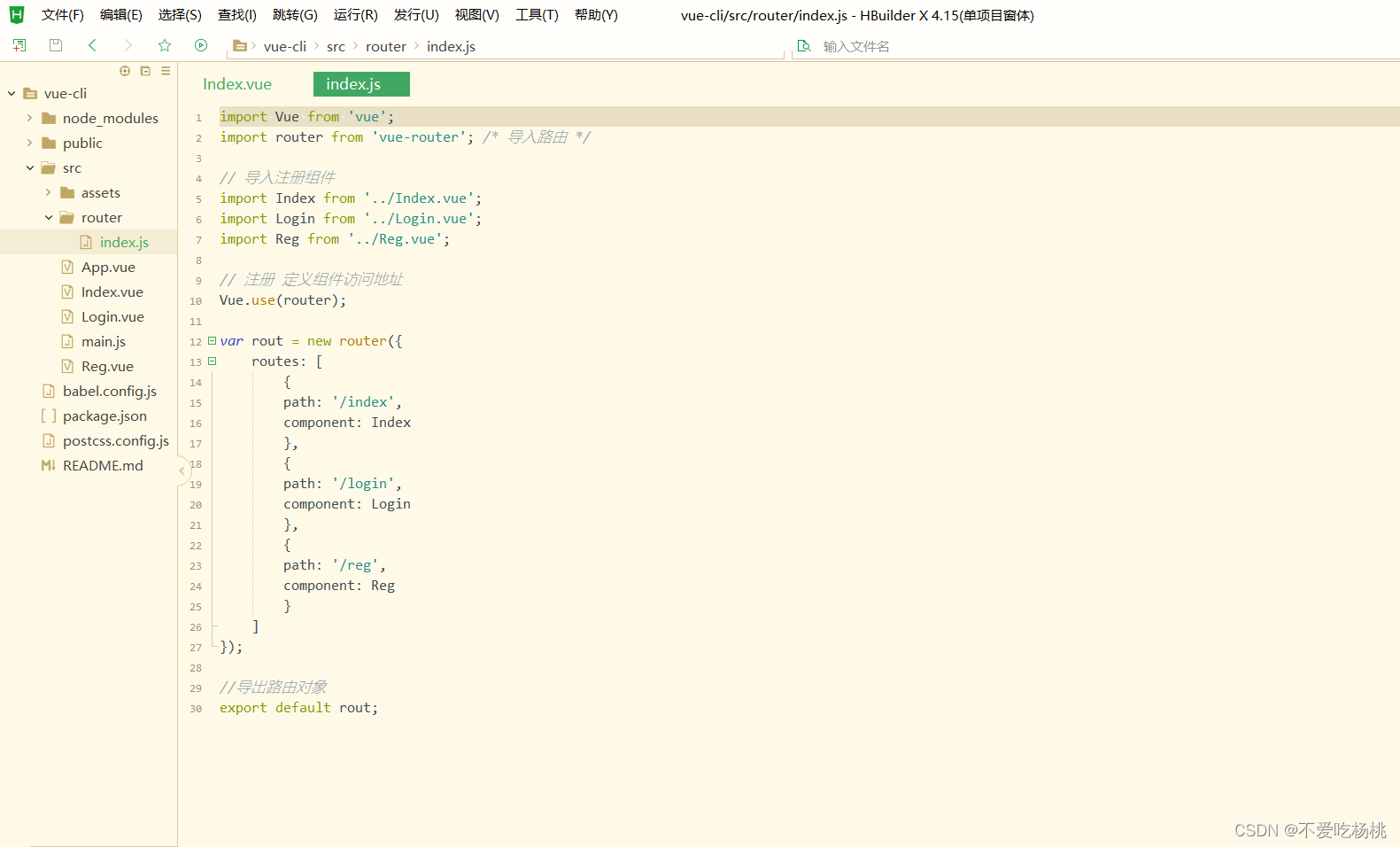
在index.js中配置路由

在这里我创建了三个vue组件,分别是Index.vue , Login.vue , Reg.vue 要实现组件路由需要再index.js 中导入这三个组件,并分别为每一个组件定义一个访问地址,由path和component两个部分组成,path用来定义component所绑定的组件地址。component后的组件名必须和import后的名字对应相同。
import Vue from 'vue';
import router from 'vue-router'; /* 导入路由 */// 导入注册组件
import Index from '../Index.vue';
import Login from '../Login.vue';
import Reg from '../Reg.vue';// 注册 定义组件访问地址
Vue.use(router);var rout = new router({
routes: [
{
path: '/index',
component: Index
},
{
path: '/login',
component: Login
},
{
path: '/reg',
component: Reg
}
]
});//导出路由对象
export default rout;
我们默认首次启动项目访问的是index.vue组件,在index.vue组件中使用<router-link>组件来创建 Login.vue 和 Reg.vue组件的链接

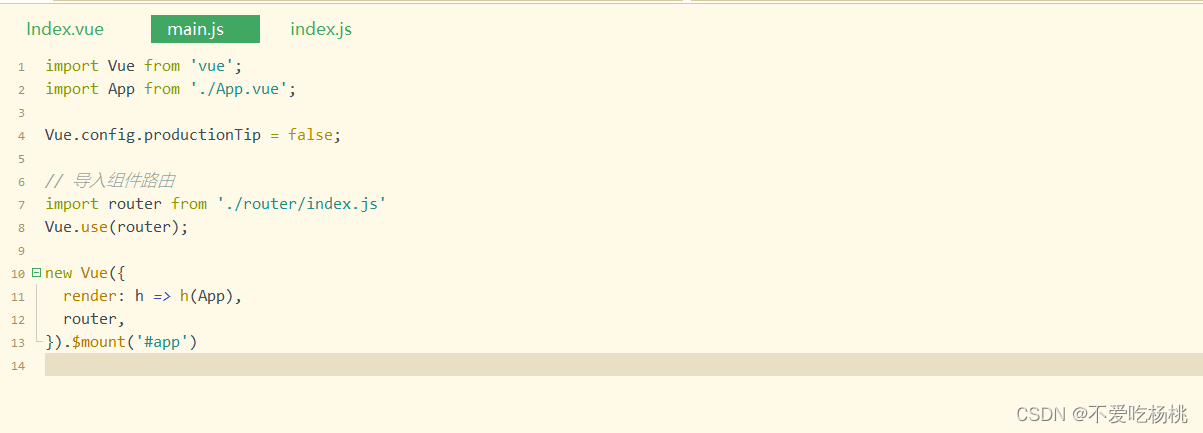
在main.js中配置路由

import router from './router/index.js'Vue.use(router);new Vue({el: '#app',router,render: h => h(App)})
需要着重注意的部分
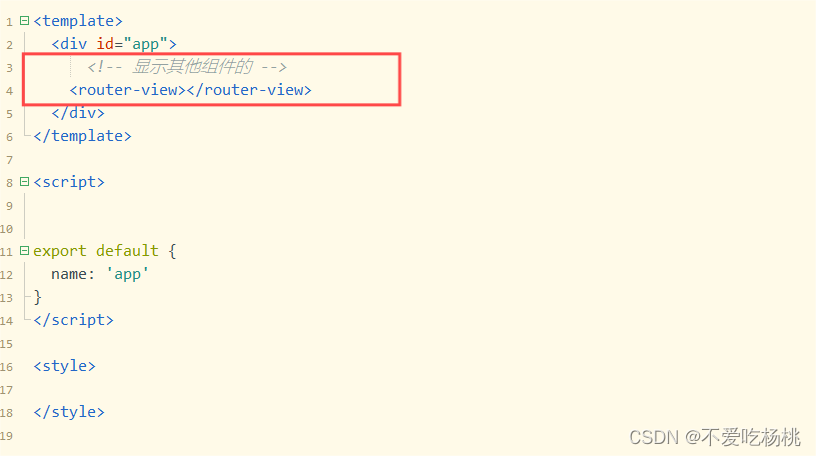
 最后通过在App.vue文件中添加<router-view>组件来展示对应的组件内容
最后通过在App.vue文件中添加<router-view>组件来展示对应的组件内容

最终得到的效果