form-create-designer 是一款开源的低代码表单设计器,通过数据驱动表单渲染。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。并广泛应用于在政务系统、OA系统、ERP系统、电商系统、流程管理等领域。
项目采用 Vue 和 ElementPlus/ElementUI 进行页面构建,内置多语言解决方案,支持二次扩展开发,支持自定义组件扩展。兼容 Vue2 和 Vue3 版本。
帮助文档 | 在线演示 | Github | Gitee
特点
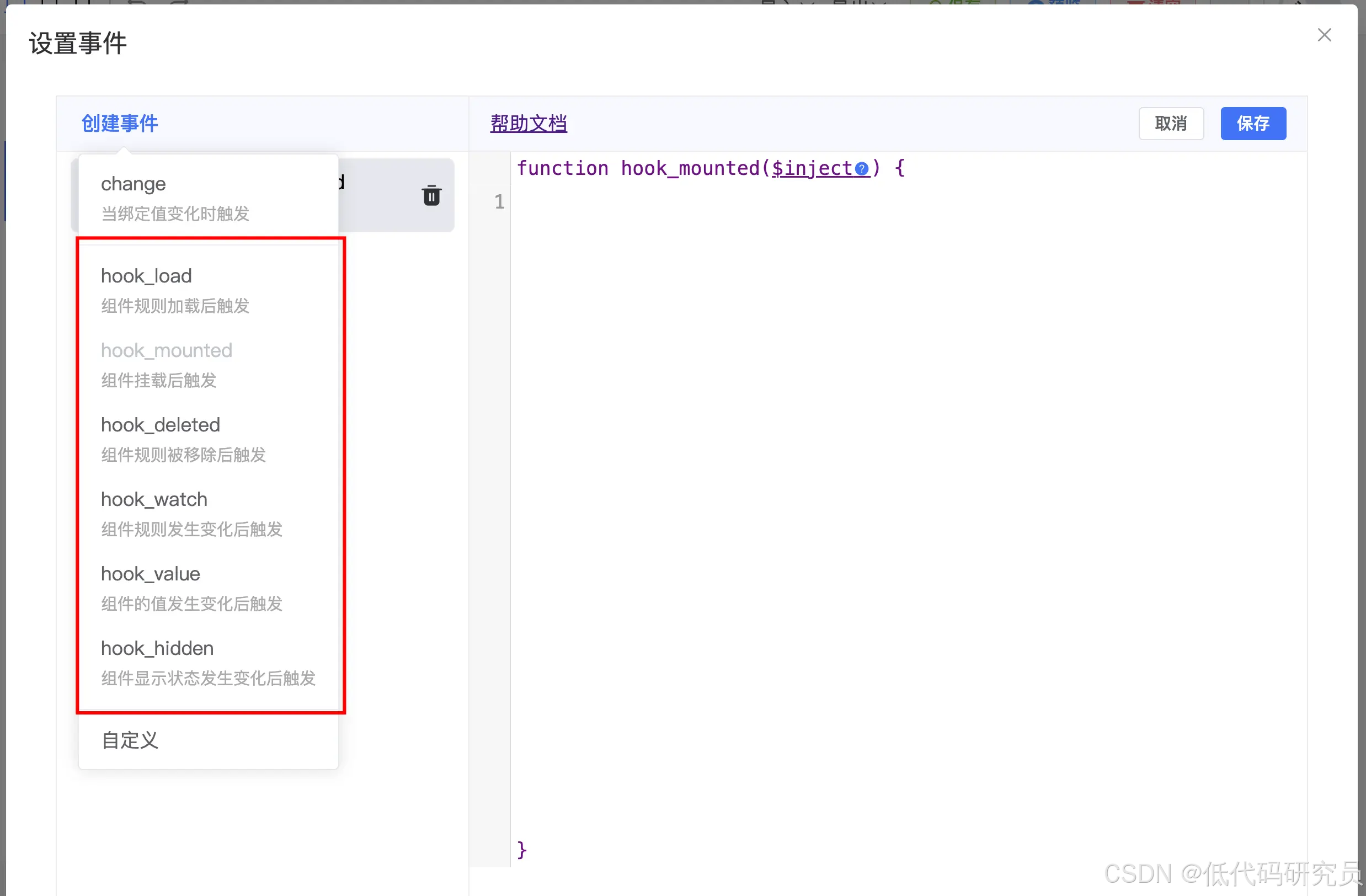
- 支持事件配置
- 支持样式配置
- 支持表格布局
- 支持表单验证
- 支持表单多语言
- 使用JSON数据生成表单
- 支持扩展自定义组件
- 内置30+常用的表单组件和布局组件
- 提供丰富的表单操作API
- 支持子表单和分组
v3.2.9 版本更新内容
-
使用新版图标,我们专门为低代码设计器产品制作了系列图标。

-
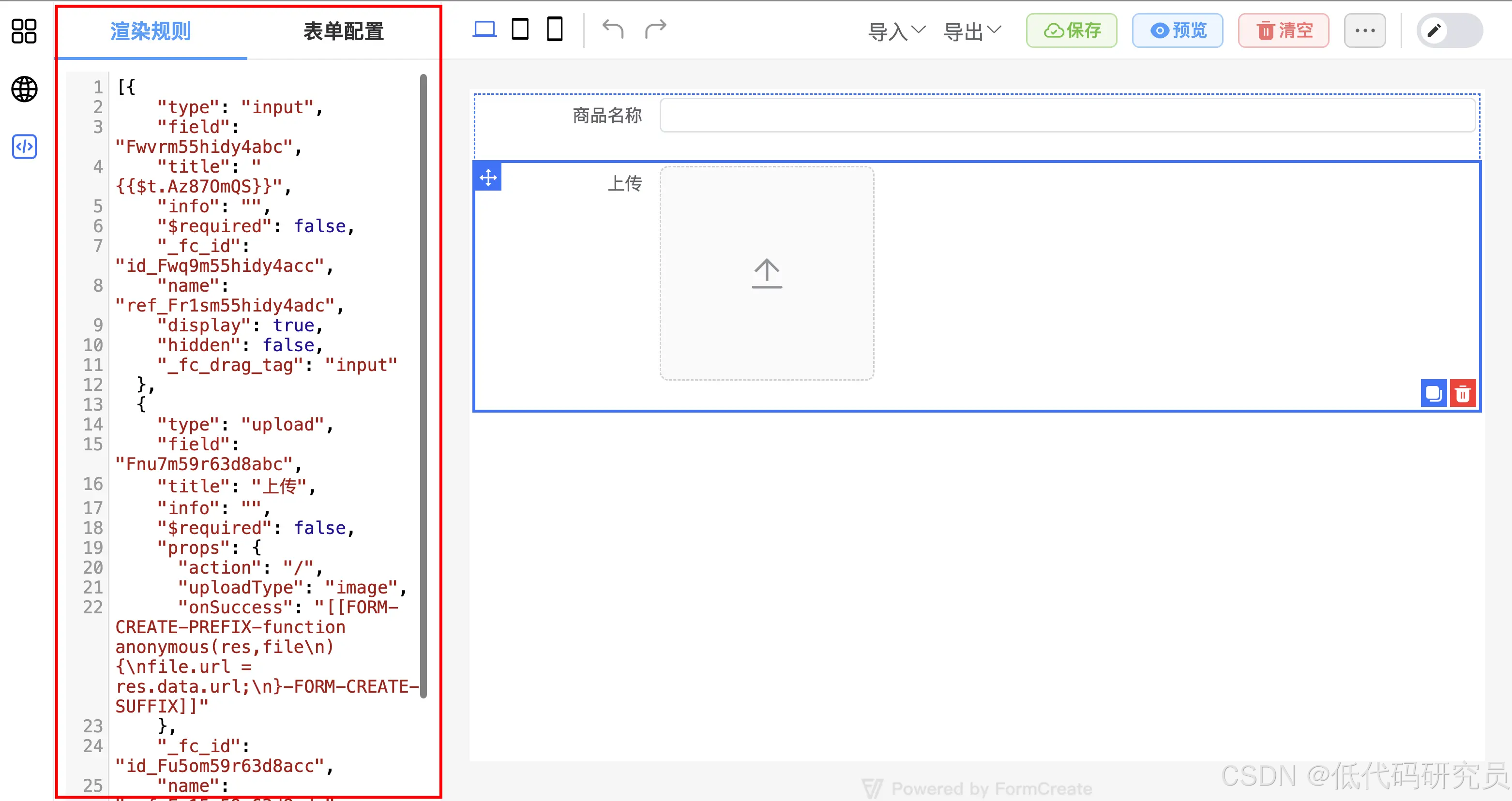
新增 增加图片组件
-
新增 增加标签页组件,表格表单组件 (Vue2版本)
-
新增 增加updateDefaultRule配置项, 设置组件的初始化规则
-
新增 完善表单事件,增加表单重置事件和重载事件
-
新增 事件列表增加说明

-
新增 增强样式配置, 增加尺寸相关配置

-
新增 增加取消当前选中组件的按钮

-
新增 远程数据支持配置
query和dataType参数,处理数据回调中支持获取api和rule

-
新增 事件模块中增加规则相关内置事件

-
新增 支持给组件配置自定义
props

-
新增 内置
JSON预览模块

-
新增 增加表单多语言配置

-
新增 支持通过updateConfigOnBlur 配置项控制组件右侧配置项的更新方式
-
新增 增加configFormOrder配置项,控制组件右侧配置表单的顺序
-
完善 upload组件配置
-
完善 选择项支持配置多种数据类型

-
优化 复制时自动刷新name, 使用autoResetName配置项控制,默认开启 (不向下兼容,配置为false后和之前版本一致)
-
优化 内置函数导出
-
优化 页面滚动条显示
-
优化组件操作,支持不选中组件即可操作组件

PC端设计器
CDN:
<link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css"></link>
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/element-plus/dist/index.full.js"></script>
<script src="https://unpkg.com/@form-create/element-ui@next/dist/form-create.min.js"></script>
<script src="https://unpkg.com/@form-create/designer@next/dist/index.umd.js"></script>
NodeJs:
npm install @form-create/designer@next
npm install @form-create/element-ui@next
npm install element-plus
import FcDesigner from '@form-create/designer'
import ELEMENT from 'element-plus';
import 'element-plus/dist/index.css';app.use(ELEMENT);
app.use(FcDesigner)
app.use(FcDesigner.formCreate)
使用
<fc-designer ref="designer"/>
移动端设计器
CDN:
<link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css"></link>
<link rel="stylesheet" href="https://unpkg.com/vant@4/lib/index.css"/>
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/element-plus/dist/index.full.js"></script>
<script src="https://unpkg.com/vant@4/lib/vant.min.js"></script>
<script src="https://unpkg.com/@form-create/element-ui@next/dist/form-create.min.js"></script>
<script src="https://unpkg.com/@form-create/vant@next/dist/form-create.min.js"></script>
<script src="https://unpkg.com/@form-create/vant-designer@next/dist/index.umd.js"></script>
NodeJs:
npm install @form-create/vant-designer@next
npm install @form-create/element-ui@next
npm install @form-create/vant@next
npm install element-plus
npm install vant
import FcDesignerMobile from '@form-create/vant-designer'
import ELEMENT from 'element-plus';
import vant from 'vant';
import 'vant/lib/index.css';
import 'element-plus/dist/index.css';app.use(ELEMENT)
app.use(vant)
app.use(FcDesignerMobile)
app.use(FcDesignerMobile.formCreate)
使用
<fc-designer-mobile ref="designer"/>
表单渲染
在使用设计好的规则进行表单设计和回显时,正确地处理 JSON 数据格式是至关重要的。以下文档详细介绍了如何渲染表单,并包含了动态加载和保存表单配置的高级用法示例。
挂载 formCreate 示例
//从设计器中导入 formCreate
import {formCreate} from '@form-create/designer';
//挂载 formCreate
app.use(formCreate);
表单渲染示例
以下示例演示如何获取后端存储的表单规则,并通过 formCreate 渲染表单。
<template><div id="app"><form-create v-if="rule.length" v-model="formData" v-model:api="fApi" @sumbit="handleSubmit" :rule="rule":option="option"></form-create></div></template><script setup>import {formCreate} from '@form-create/designer';const rule = ref([]);const options = ref({});const fApi = ref(null);//表单数据const formData = ref({});function handleSubmit(formData) {// 模拟提交表单数据到后端axios.post('/api/submitFormData', formData).then(response => {console.log('提交成功:', response.data);}).catch(error => {console.error('提交失败:', error);});}onMounted(() => {// 模拟从后端加载表单JSON规则axios.get('/api/getFormRules').then(response => {const {ruleJson, optionsJson, formData} = response.data;rule.value = formCreate.parseJson(ruleJson);options.value = formCreate.parseJson(optionsJson);formData.value = formData;}).catch(error => {console.error('加载表单规则失败:', error);});});</script>
注意事项
- 确保从后端返回的 JSON 数据格式正确,以保证
formCreate.parseJson的正常工作。 - 在实际实现时,根据你的 API 结构调整请求URL和数据字段名称。
通过这些示例和说明,开发者可以在 Vue 应用中实现动态表单渲染与数据持久化提交,高效管理表单的设计和使用。
保存规则
提供了保存表单设计的功能,使开发者能够持久化存储表单设计,以便用户在页面刷新或重载后能够恢复先前的状态。这对于复杂表单的管理和持久化至关重要。
必须使用 formCreate.parseJson 代替 JSON.stringify 方法,使用 formCreate.toJson 代替 JSON.parse 方法来转换 JSON 数据,以确保数据格式正确。
显示保存按钮
设计器中内置了一个保存按钮,通过 config.showSaveBtn 配置项来控制其显示。此功能允许用户在表单设计完成后方便地触发保存操作。

以下代码展示了如何在配置中启用保存按钮:
{config: {showSaveBtn: true}}
保存数据
当用户点击保存按钮时,会触发 save 事件。开发者可以自定义处理该事件以实现保存功能,将设计好的表单规则和配置发送到服务器或本地存储。
保存数据示例
以下是保存数据的一个简单实现示例:
<template><fc-designer ref="designer" @save="handleSave" :config="config"/></template><script setup>const config = {showSaveBtn: true}function handleSave ({ruleJson, optionsJson}) {// 示例:调用后端接口保存表单规则和配置axios.post('/api/saveForm', {rules: ruleJson,options: optionsJson}).then(response => {// 处理保存成功的逻辑console.log('表单保存成功', response.data);}).catch(error => {// 错误处理console.error('表单保存失败', error);});}</script>
通过上述代码,当用户点击保存按钮时,表单的规则和配置以 JSON 格式发送到指定的 API 接口。
回显数据
为了在加载页面时回显之前设计的表单,需要从存储中加载之前保存的 JSON 规则和配置,将其应用到设计器中。
回显数据示例
以下是回显数据的实现示例:
<template><fc-designer ref="designer" @save="handleSave" :config="config"/></template><script setup>const designer = ref(null)onMounted(() => {try {// 示例:从服务器端获取保存的JSON规则const { data } = await axios.get('/api/getForm');const { ruleJson, optionsJson } = data;// 回显设计的表单designer.value.setOptions(optionsJson);designer.value.setRule(ruleJson);} catch (error) {console.error('加载表单数据失败', error);}});</script>
在以上代码中,应用程序会在组件挂载后立即从服务器加载之前保存的数据,并将其应用到当前的设计器实例以恢复表单状态。
