一般我们调试代码时,用的最多的应该就是console.log方式了,还有的是使用Chrome DevTools 通过在对应的
sourcemap代码位置打断点进行调试,除了上面两种方式外还有一种更好用的调试方式: VSCode Debugger。
VSCode Debugger可以直接在你的项目源码打断点,进行一步一步的调试,就像下面这样。

接下来,我以React项目为例,使用 VSCode Debugger 进行代码调试
1 配置VSCode Debugger 的launch.json文件
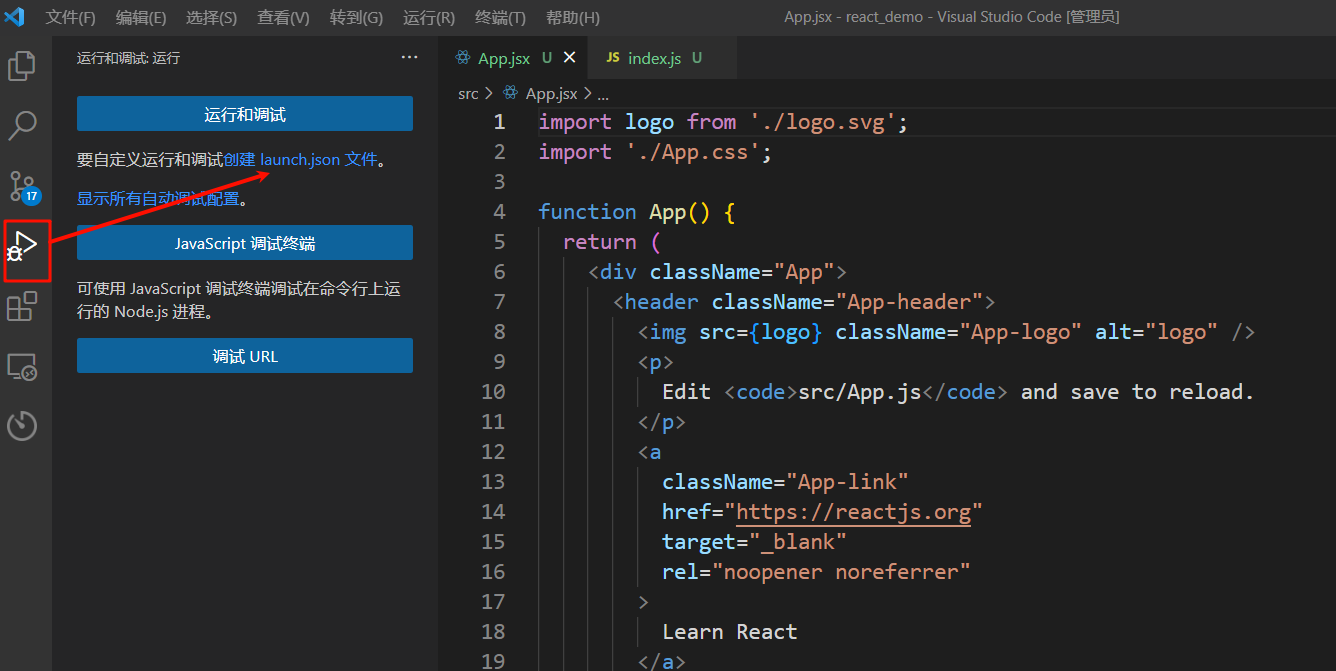
点击VSCode左侧菜单栏的 运行和调试 按钮,之后点击 创建launch.json文件,会弹出一个弹窗,选择Web 应用(chrome)表示使用chrome浏览器进行调试,如果你想使用Edge浏览器,就选择Web 应用(Edge)选项即可,我这里使用chrome进行调试

创建的launch.json文件文件内容如下
{"version": "0.2.0","configurations": [{"name": "调试React项目","request": "launch","type": "chrome","url": "http://localhost:8080","webRoot": "${workspaceFolder}"},]
}其中,
name字段表示调试你这个调试脚本的名字,你可以自定义
url字段比较重要,你需要把url地址改为你的本地项目运行的地址,否则,你将无法调试你的项目
其实,你会发现,你做完上面的操作后,会在项目的根目录创建一个.vscode的文件夹,里面存放着launch.json文件,所以,你其实完全可以在你的项目根目录创建一个.vscode的文件夹,存放launch.json文件即可。

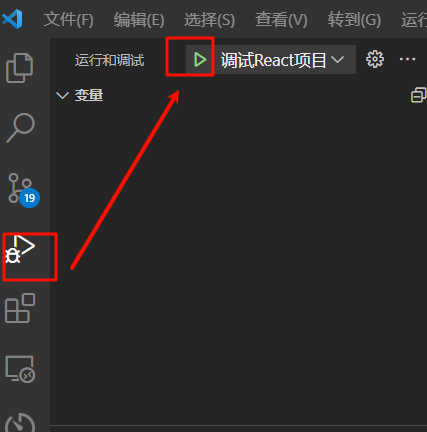
2 进入Debug窗口,启动调试

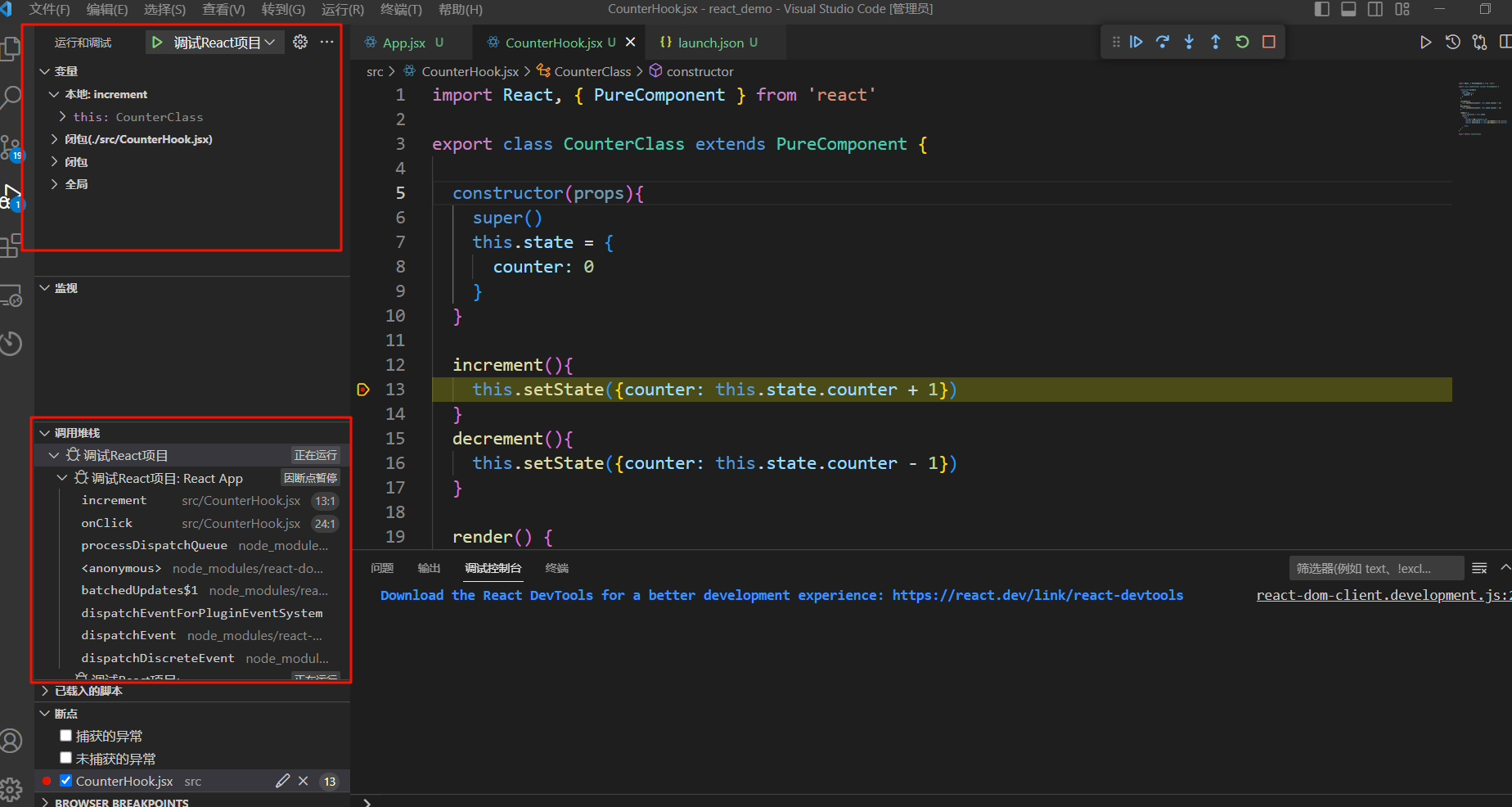
你会看到,这里显示的是 调试React项目,这个就是launch.json中的name字段,你完全可以自定义该字段
你会发现它启动了浏览器,并打开了这个 url:

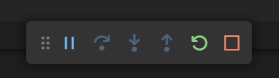
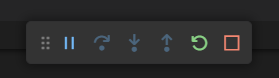
VSCode 里还会有一排控制执行的按钮:

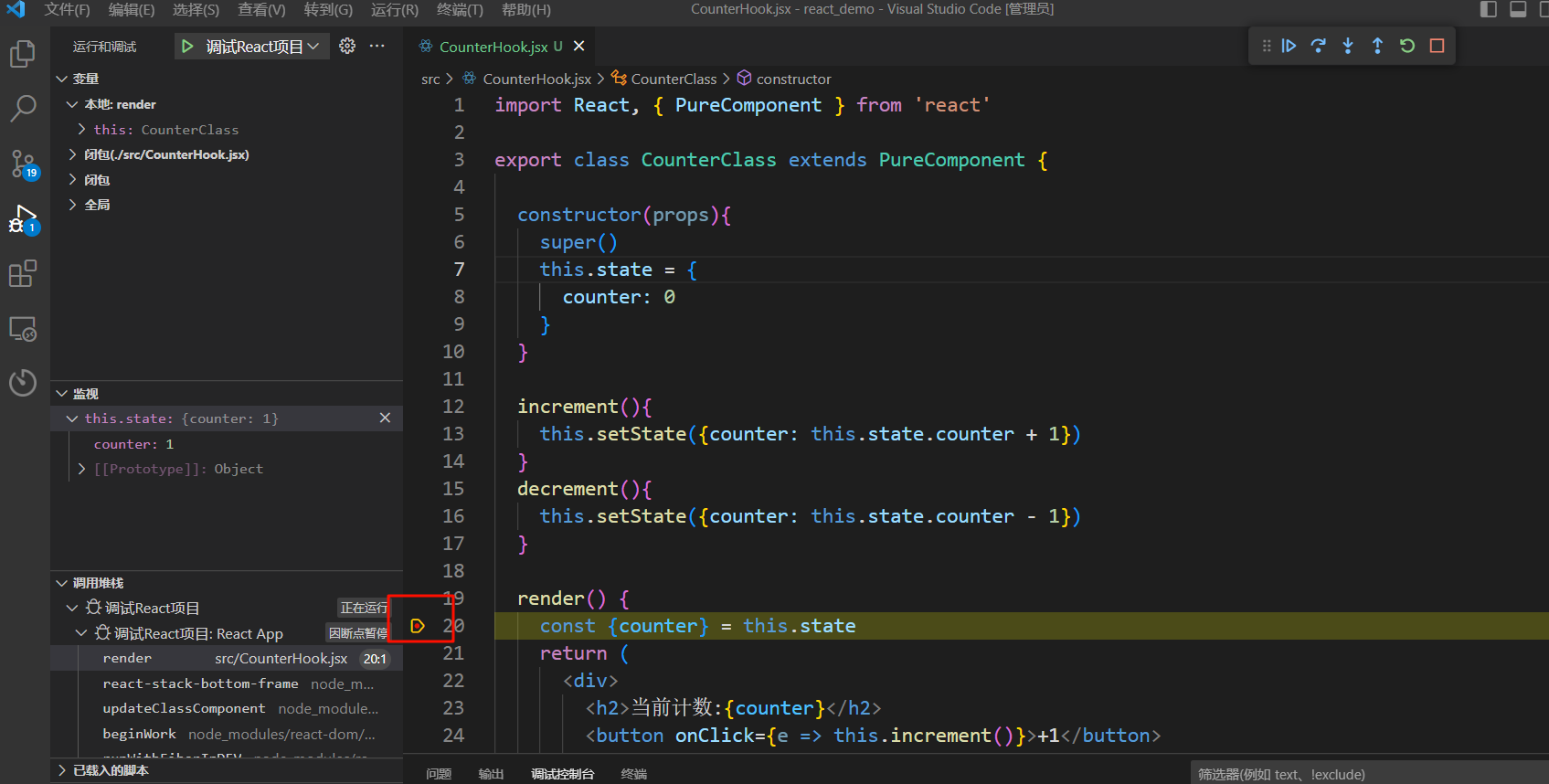
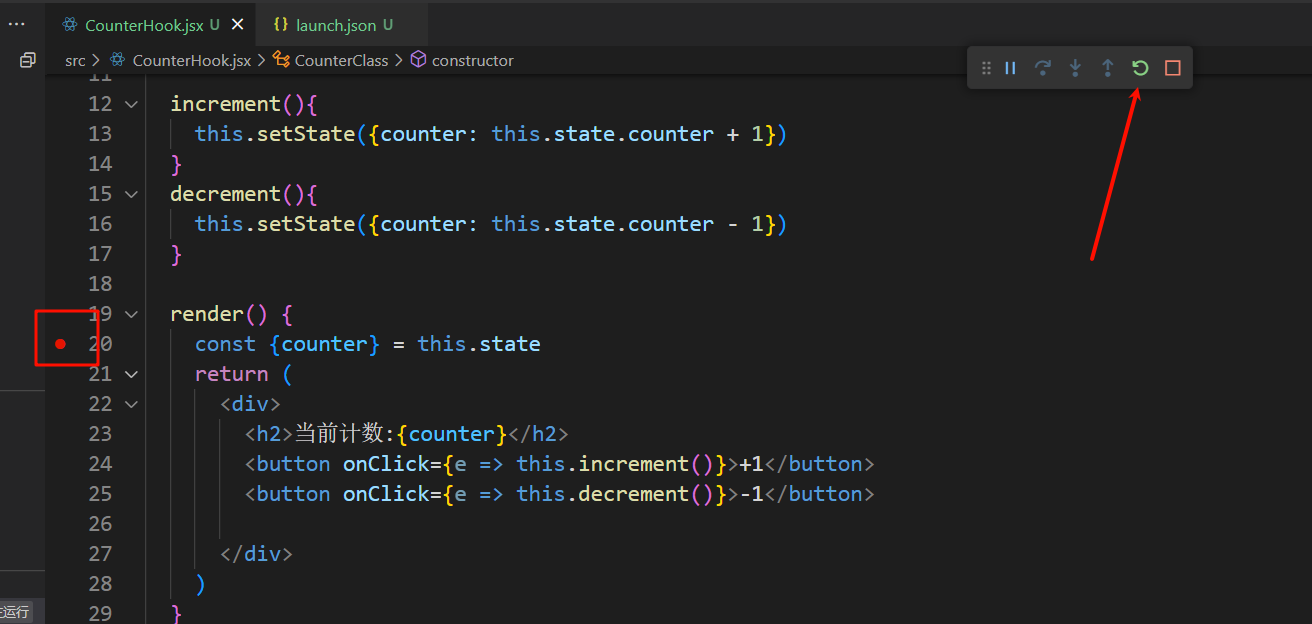
在代码打个断点,然后点击

刷新:

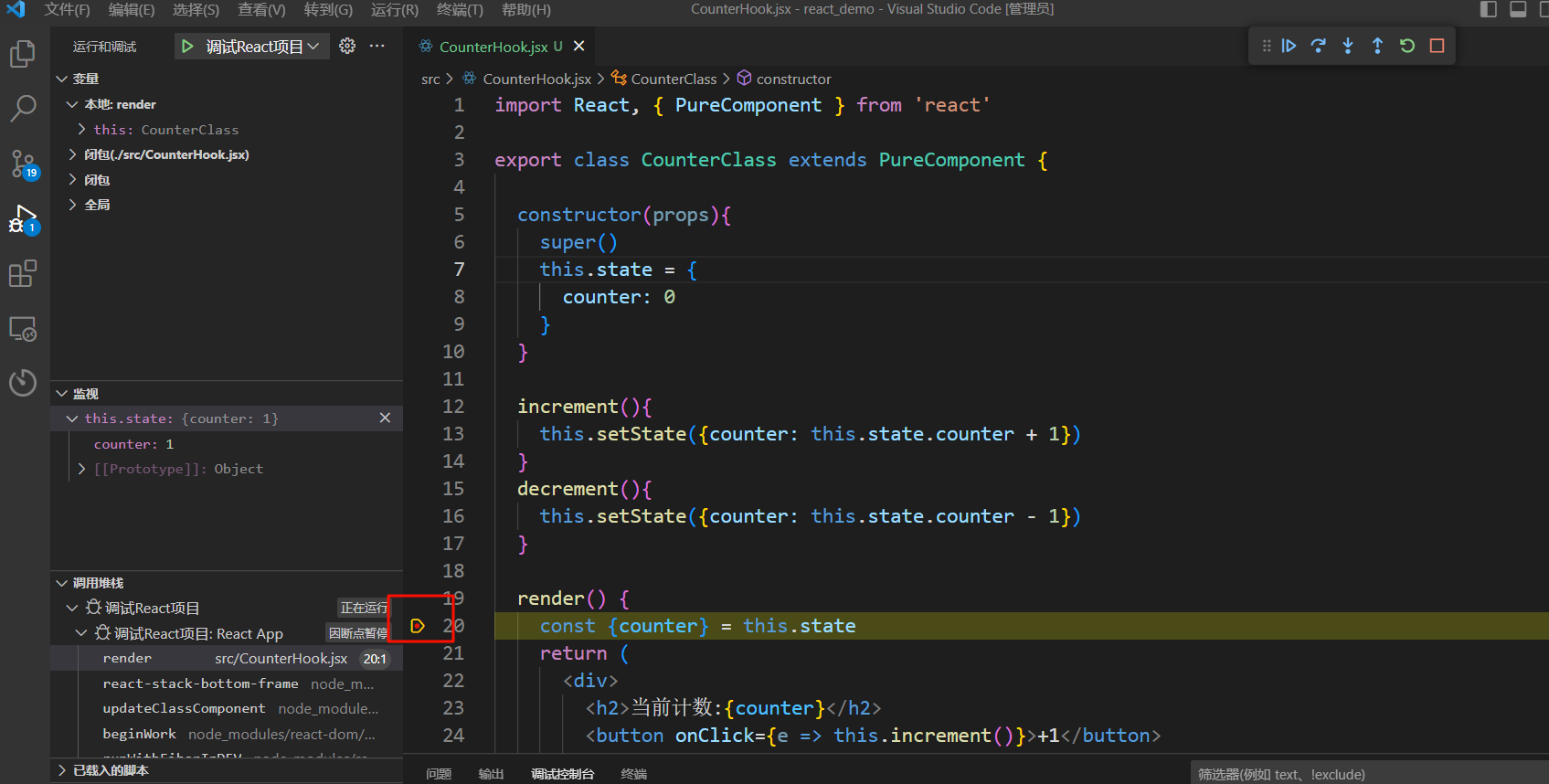
代码会执行到断点处断住,本地和全局作用域的变量,调用栈等都会展示在左边:


上面的控制按钮分别对应暂停、单步执行、进入函数调用、跳出函数调用,这个和 Chrome DevTools 一样:

还多了刷新和停止的按钮。
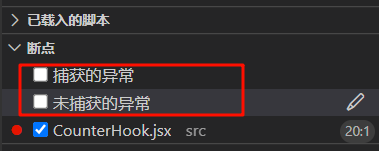
那异常断点的按钮呢?在窗口的左下角

可以在被 catch 的异常处断住,也可以在没有被 catch 的异常处断住。
看起来和 Chrome DevTools 里调试差不多呀,在 VSCode Debugger 里调试有啥好处么?
好处是不用切换工具呀,之前是调试在 Chrome DevTools,写代码在 VSCode,而现在写代码和调试都可以在 VSCode 里,可以边调试边写代码。
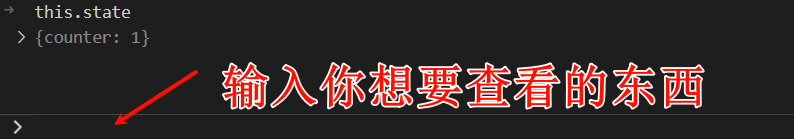
比如我想访问 this 的某个属性,可以在 Debug Console 里输入 this 看下它的值,然后再来写代码:

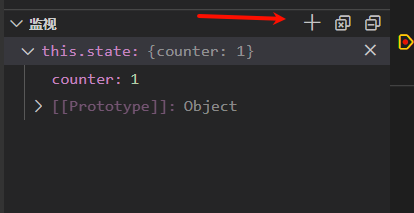
也可以在监视窗口输入你想要监视的内容

这样就实现了和 Chrome DevTools 一样的调试功能。
如果你还没用过 VSCode Debugger,不妨就从今天开始用起来吧。
