深圳创业贷款条件申请及流程_重庆市建设工程信息网特种作业_优化站点_北京口碑最好的教育机构
2025/2/25 15:22:00
来源:https://blog.csdn.net/play_big_knife/article/details/144596666
浏览:
次
关键词:深圳创业贷款条件申请及流程_重庆市建设工程信息网特种作业_优化站点_北京口碑最好的教育机构
深圳创业贷款条件申请及流程_重庆市建设工程信息网特种作业_优化站点_北京口碑最好的教育机构
鸿蒙项目云捐助第十八讲云捐助我的页面下半部分的实现
在一般的应用app中都会有一个“我的”页面,在“我的”页面中可以完成某些设置,也可以完成某些附加功能,如“修改密码”等相关功能。这里的鸿蒙云捐助也有一个“我的”功能页面。这里对“我的”功能页面进行布局设置。
这里的“我的”页面分为上下两部分。
一、“我的”页面大致规划
这里参考公益类捐助的上半部分,如下图所示。

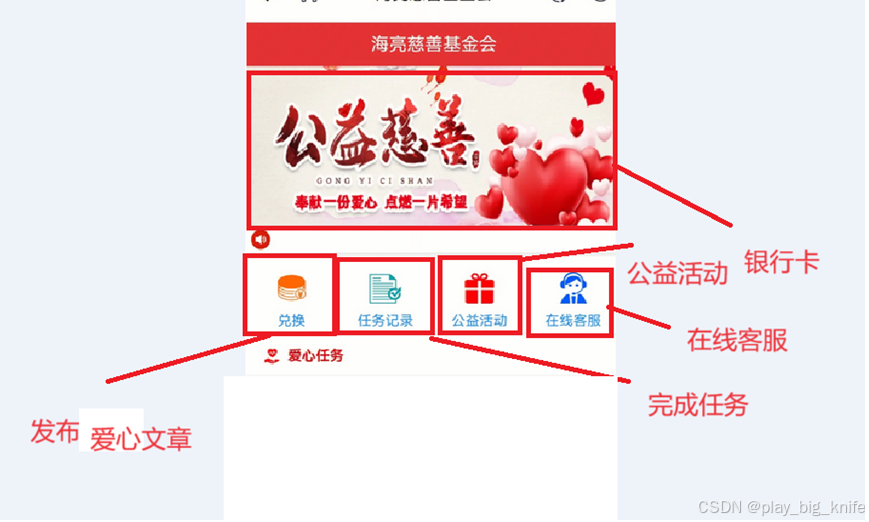
一般在我的页面的下半部分会展示某些功能。这里大多采用豆腐块布局。如下图所示。

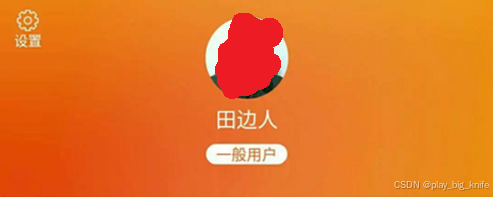
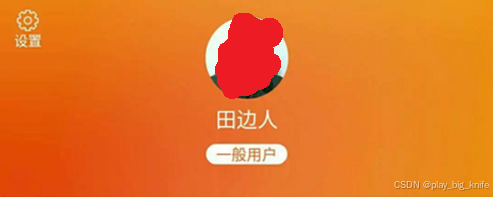
在“我的”页面的最上面还可以加入用户名的显示,如下图所示。

这里由于是捐助项目,可以在用户名的下面设置绑定的一张银行卡或者爱心卡。如下图所示。

通过分析大致的布局分为四部分,这里分别介绍。
之前介绍了第一部分和第二部分,这时开始实现第三部分。
二、第三部分爱心任务布局
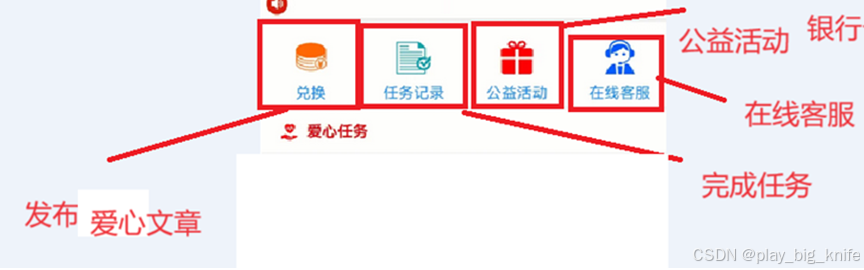
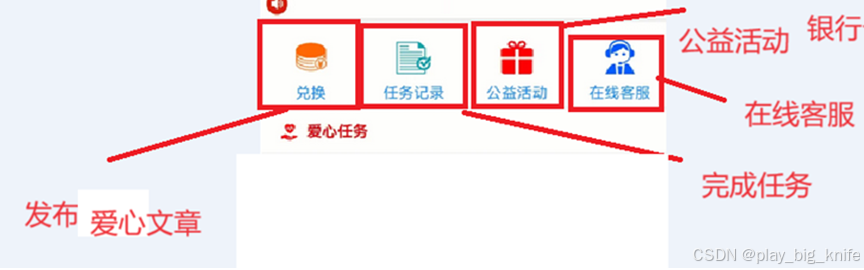
这里实现爱心任务的豆腐块布局部分,形如下图所示的模板。

这里豆腐块对应的布局项目有“发布文章”,“完成任务”,”,“绑定银行卡”,“在线客服”四个选项。
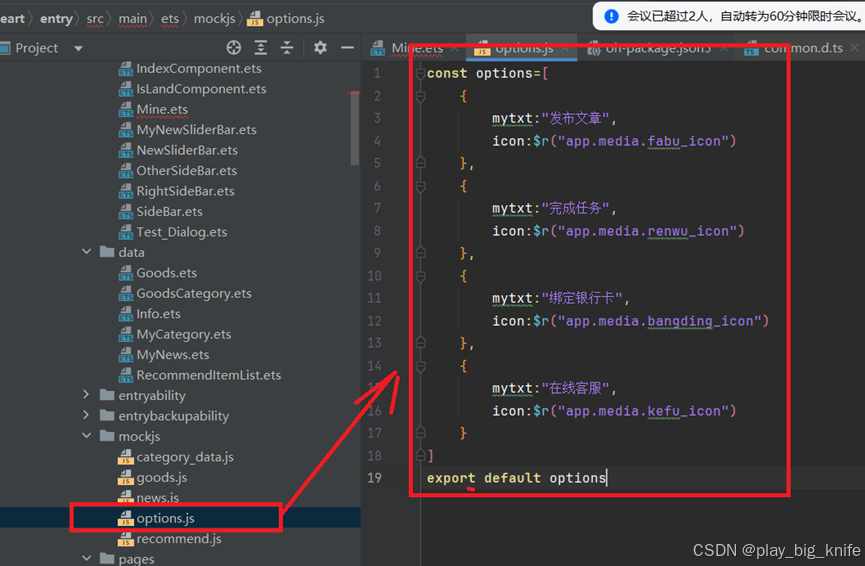
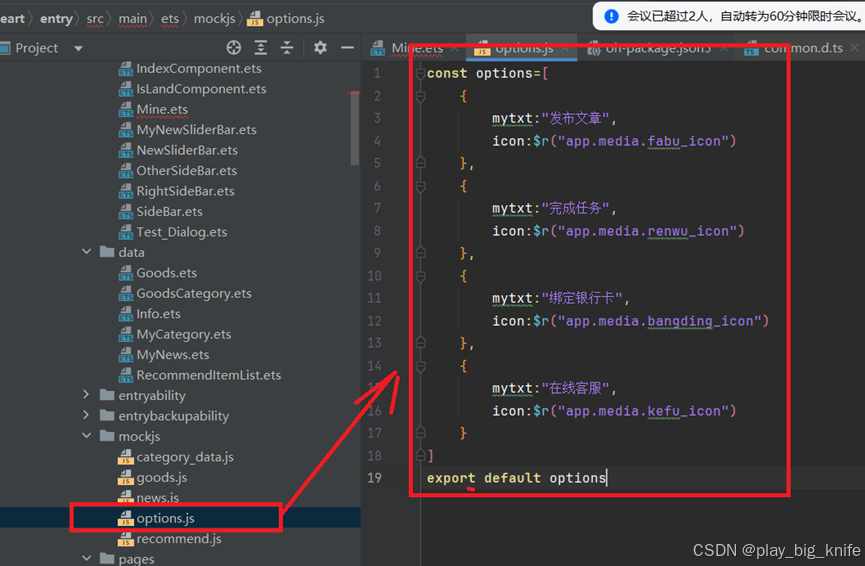
这里由于是4个选项数据,还有4个选项图片,可以通过模拟数据的方式进行。首先在mockjs的目录中模抉options.js的数据,代码如下图所示。

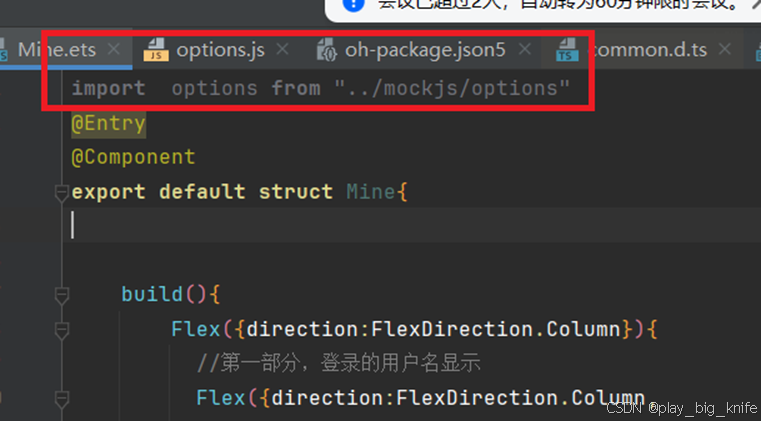
由于爱心任务的部分豆腐块布局是由图标和文本产生的,因此模拟数据中包括mytxt的文本信息和icon的图片信息。在进行爱心任务的豆腐块布局时可以通过循环出所有数据进行布局,这里首先在Mine.ets组件中导入数据,如下图所示。

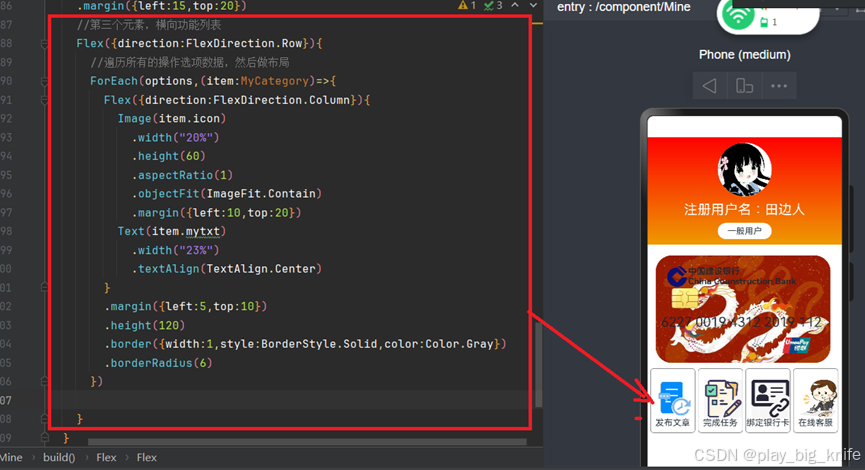
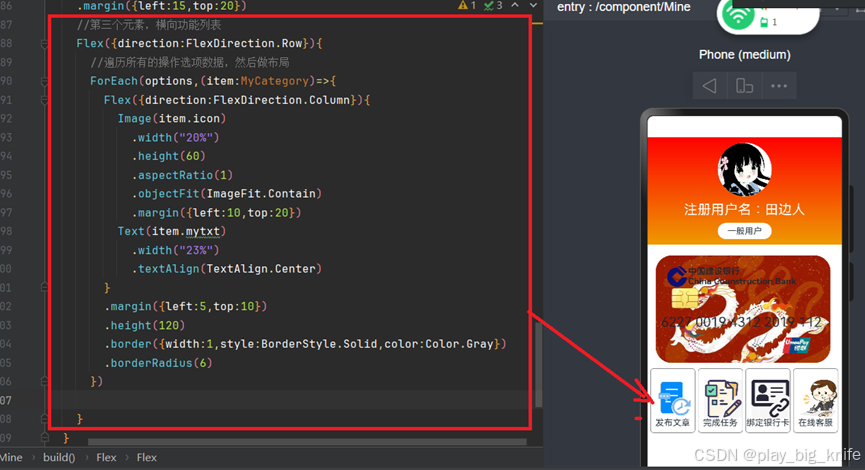
导入数据后在组件中循环遍历数据,然后进行图片Image组件和文字Text组件中每个块的上下布局。代码如下图所示。

这里通过首先定义大的弹性盒子Flex,属性direction其值为FlexDirection.Row的横向布局,在横向布局的弹性盒子Flex中通过ForEach循环数据,循环数据进行UI布局,这里使用弹性盒子Flex,属性direction其值为FlexDirection.Column的竖向排列,并且整体带border边框属性,设置一个灰色的实线边框,边框borderRadius设置其圆角属性,在竖向排列的弹性盒子Flex中,Image图像组件和Text文本组件进行上下排列,其中Image图像组件显示每一个爱心任务的图标,定义aspectRatio的拉伸大小为1,定义ObjectFit整体对图片大小的调整,这里设置其参数为ImageFit.Contain,使图标充满Image组件的宽width和高height,Image组件下面是Text文本组件,显示爱心任务的各个文本内容项。
第三部分布局成功后,进行第四部分的布局。
三、第四部分捐助功能模块布局
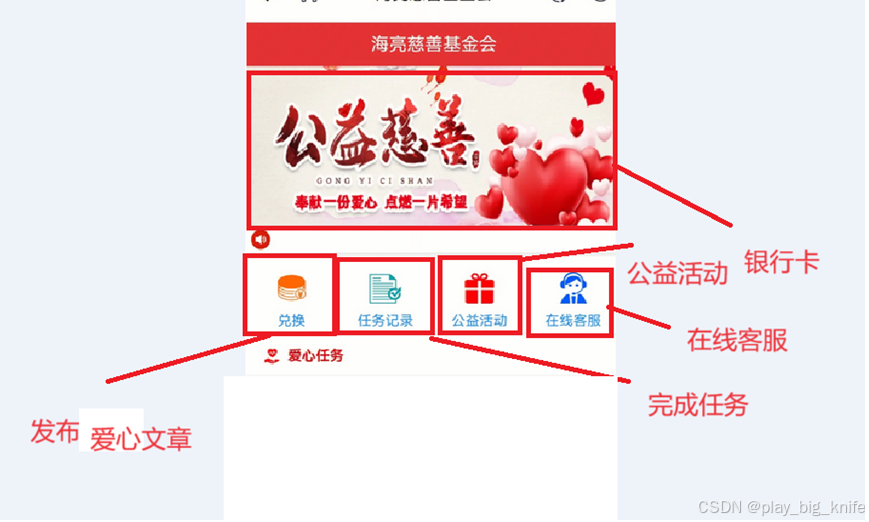
第四部分的模板样图如下图所示。

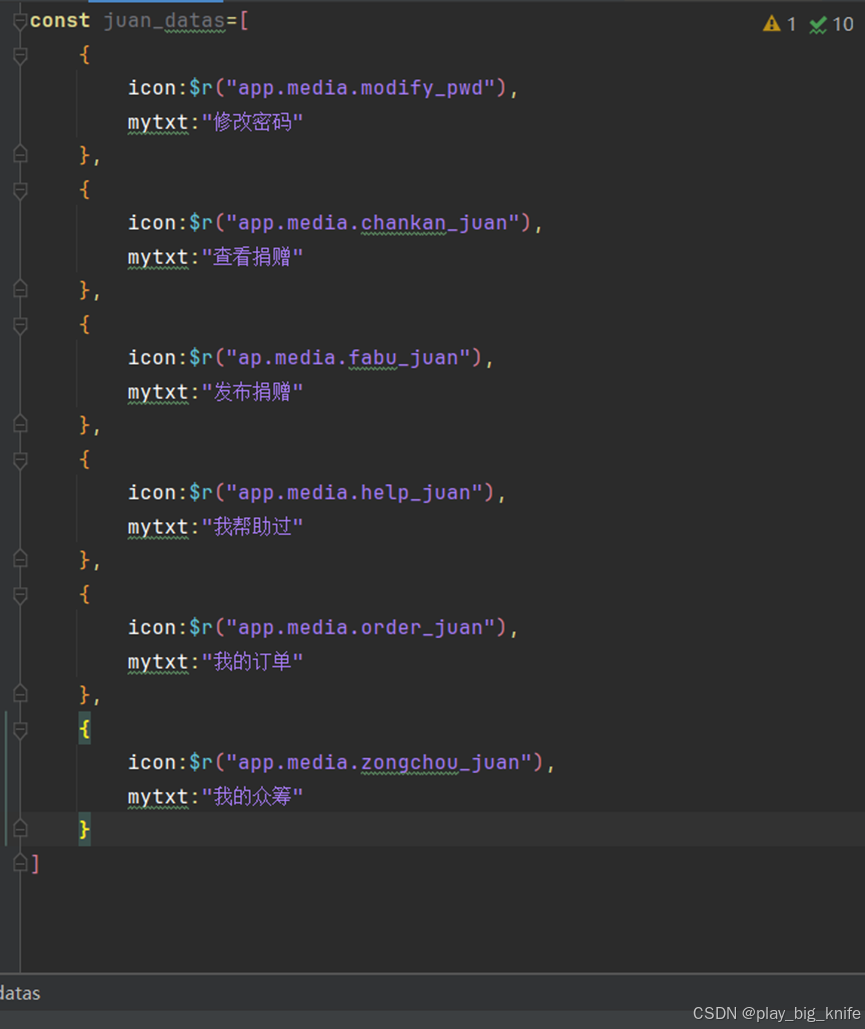
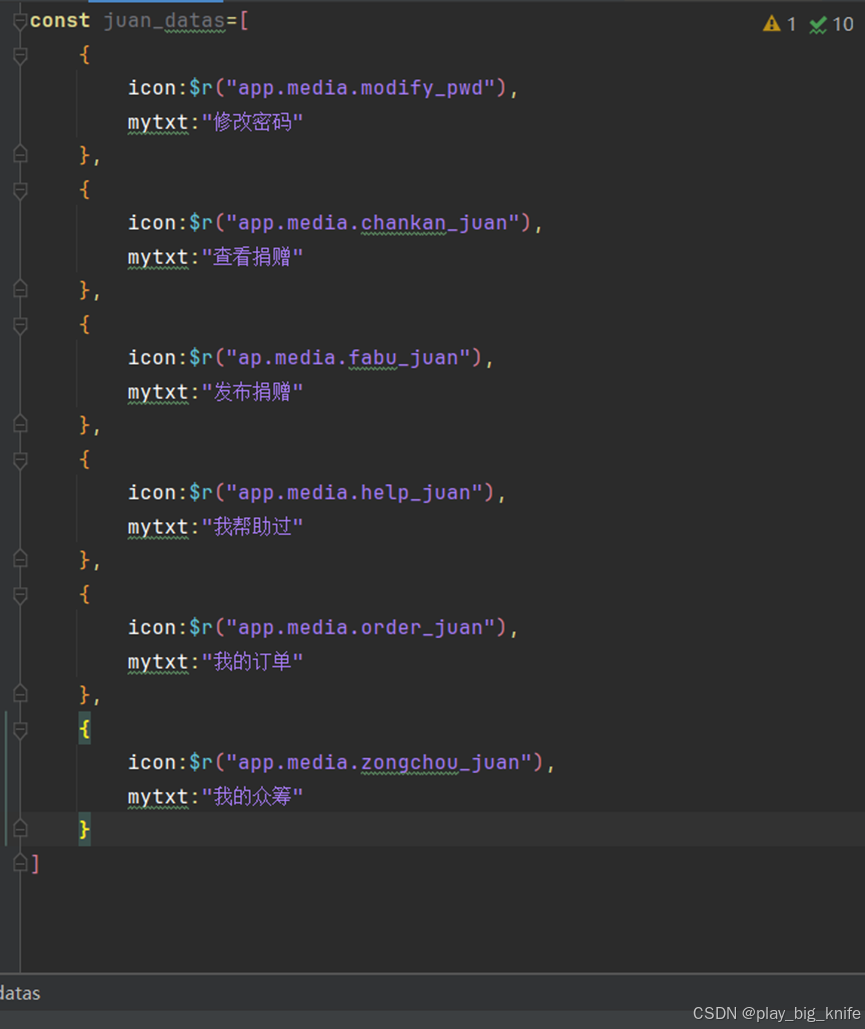
这里显示6个操作子项,也是通过文本和图片的组合形成豆腐块布局,首先需要在mockjs文件夹中建立模拟数据。模抉数据的代码如下图所示。

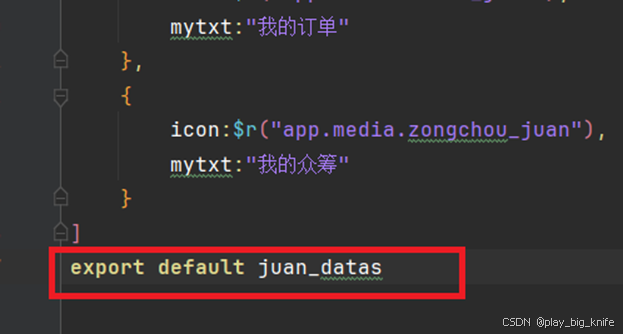
这里模拟数据是由icon图标和mytxt文本组成json数据的功能集合,这里的功能设置为“修改密码”,“查看捐赠”,”,“发布捐赠”,“我帮助过””,“我的订单”,”,“我的众筹”几个子项目组成的。模拟数据定义完成后需要导出才可以被组件使用,这里在最后使有export default导出数据。如下图所示。

导出数据后,可以在Mine.ets中导入数据。如下图所示。

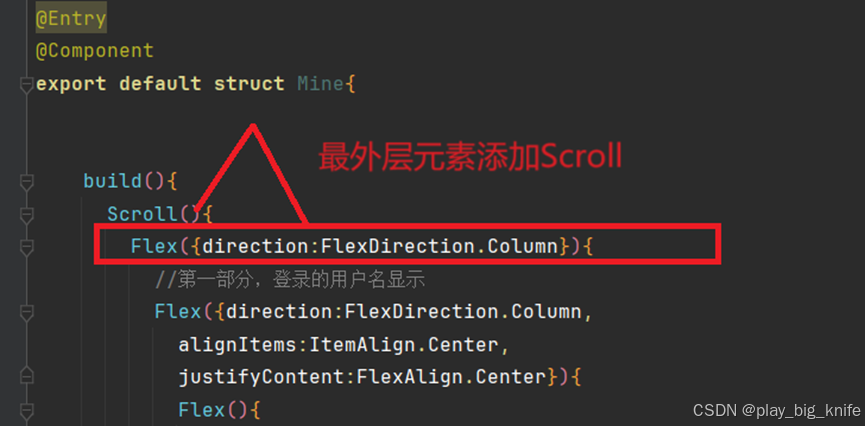
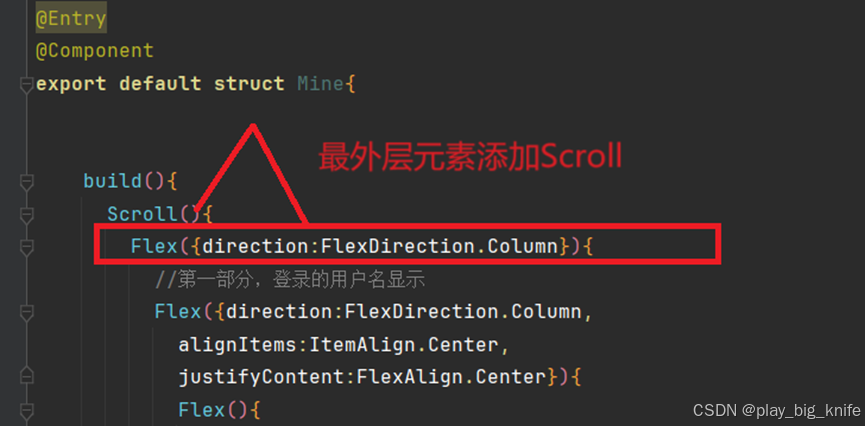
“我的”页面经过3个部分的布局已超过一屏,可以在最外层加入Scroll组件。如下图所示。

整个build()方法中以Scroll组件把所有的元素包括在内,这样可以实现滑动滚屏。
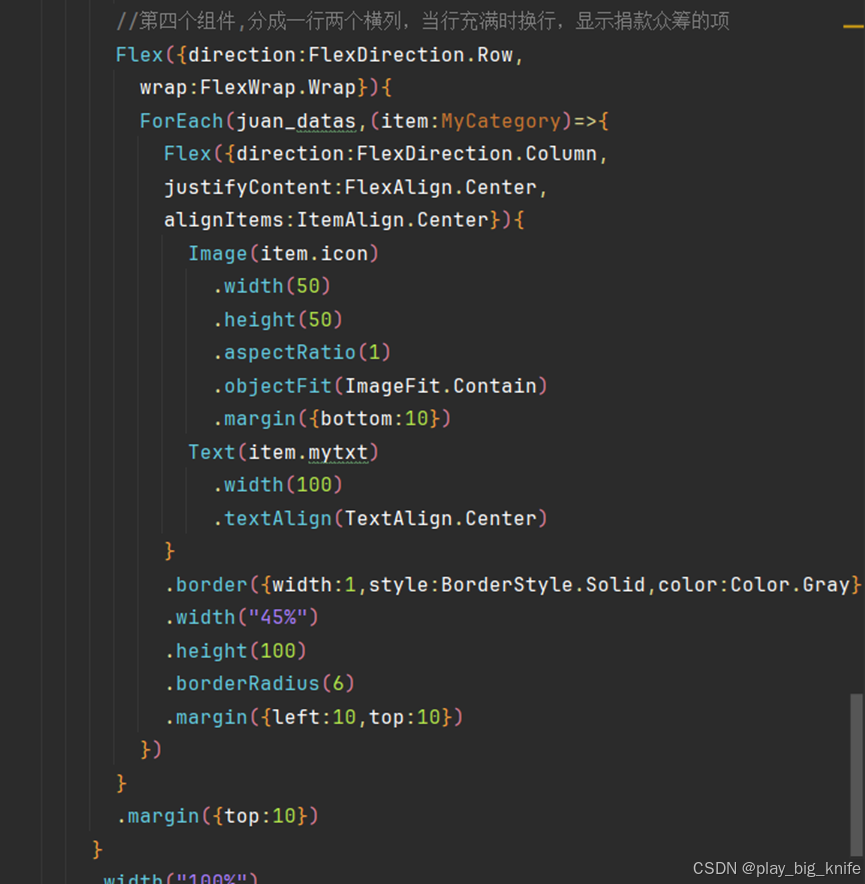
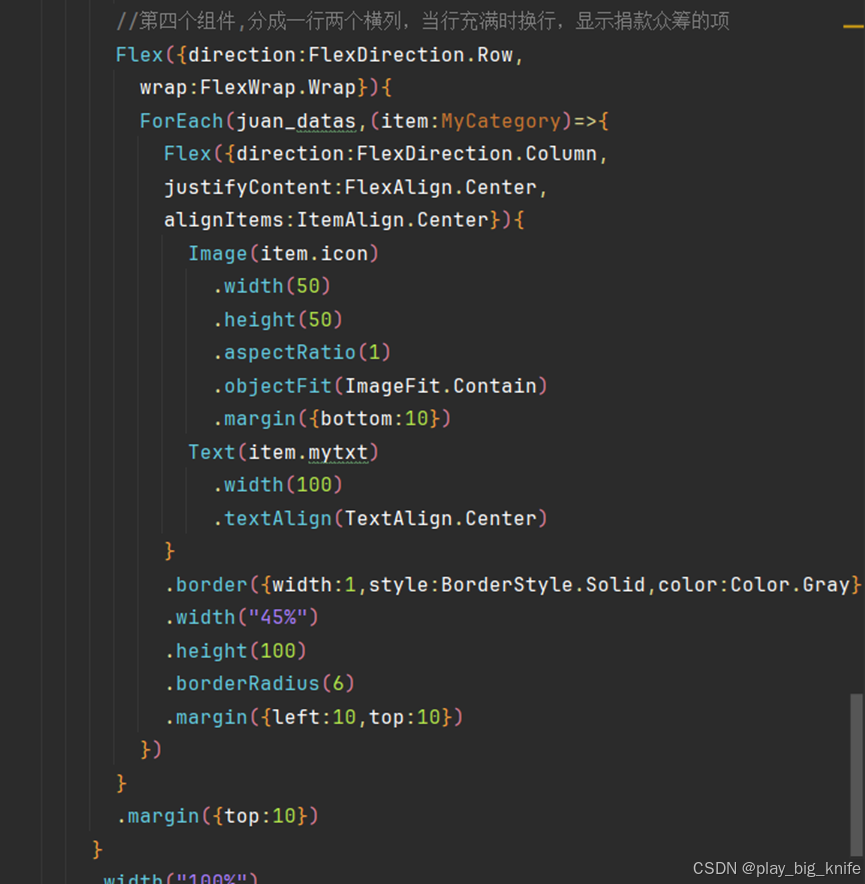
第四部分捐款功能代码如下图所示。

这里最外层使用Flex的弹性盒子,定义direction方向为FlexDirection.Row横向排列,对其中的元素横向排列的,超出一行的使用{wrap:FlexWrap.Wrap}进行换行处理,在Flex弹性盒子中,使用ForEach遍历juan_datas中的的捐款功能模块数据,循环数据进行UI布局,这里使用弹性盒子Flex,属性direction其值为FlexDirection.Column的竖向排列,并且整体带border边框属性,设置一个灰色的实线边框,边框borderRadius设置其圆角属性,遍历出的每一项建立图片Image组件和文字Text组件的上下排列,Image图片组件使用图标,定义aspectRatio的拉伸大小为1,定义ObjectFit整体对图片大小的调整,这里设置其参数为ImageFit.Contain,使图标充满Image组件的宽width和高height,Image组件下面是Text文本组件,显示捐赠任务的各个文本内容项。
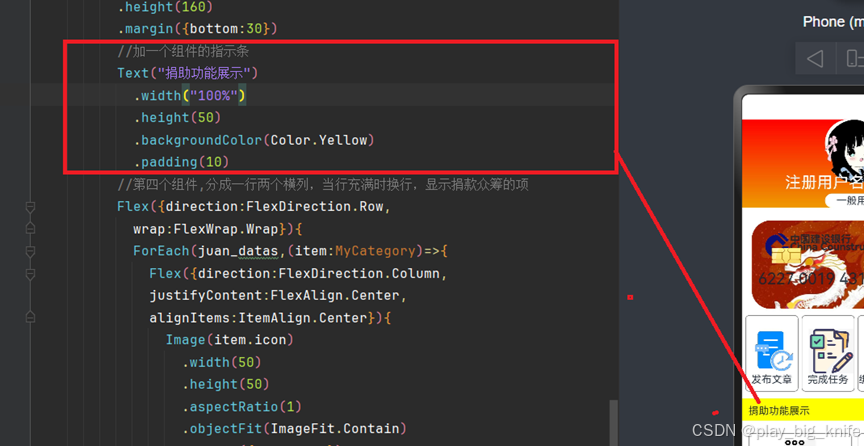
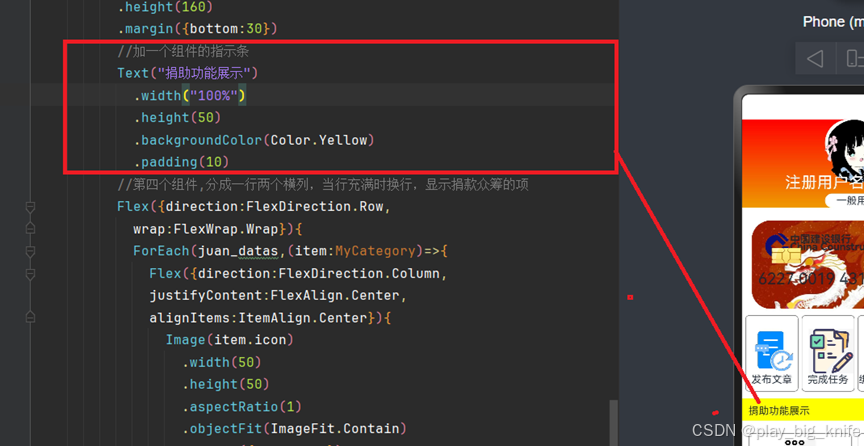
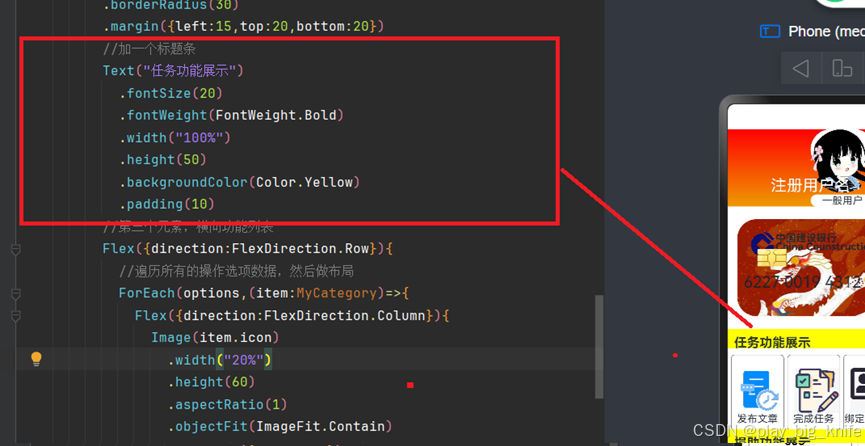
这里把第四个捐赠功能的组件上面加一个标题条,代码如下图所示。

这里定义的标题栏就是Text组件,设置其backgroundColor背景颜色为Color.Yellow的黄色,设置宽width和高height。
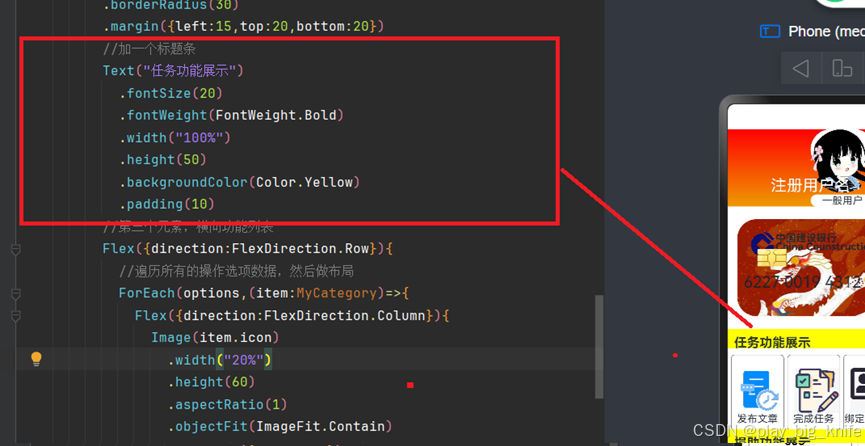
根据这个思想继续为第三个爱心模块功能上面添加一个标题条,代码如下图所示。

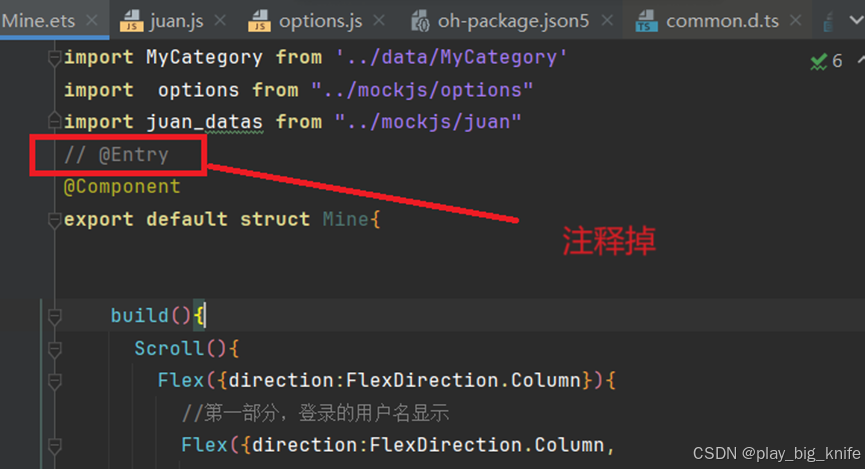
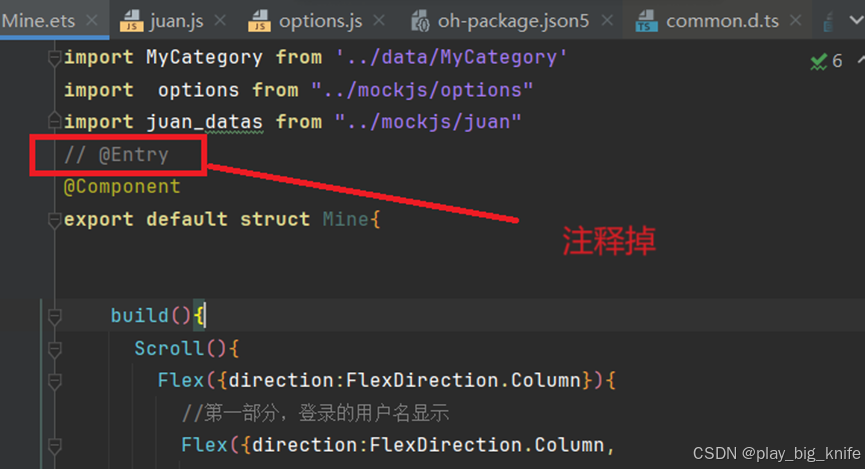
这里就完成了“我的”页面布局,这个组件需要导出才可以在主页index.ets中调用,导出时把@Entry的入口注解注释掉。

然后回到index.ets中,把“我的”组件在这里进行调用,如下图所示。

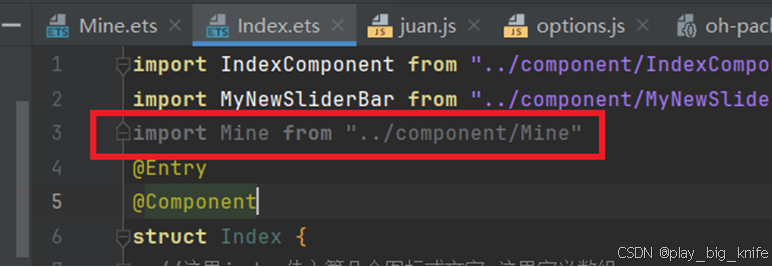
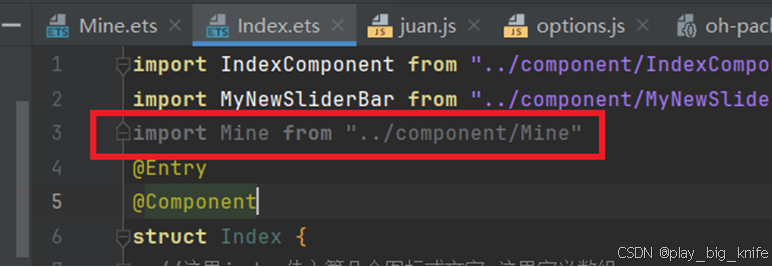
这时点击index.ets首页界面后,在index.ets中导入“我的”组件Mine,如下图所示。

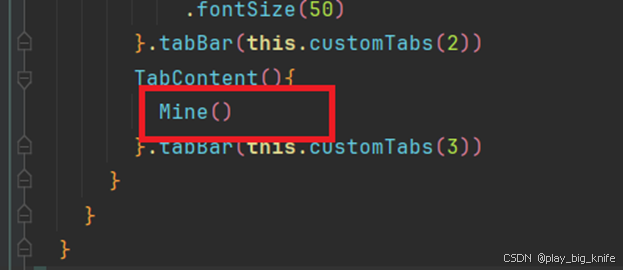
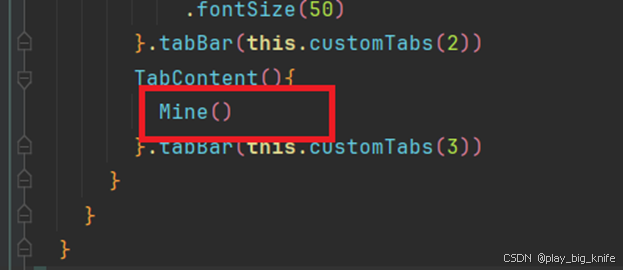
导入Mine组件后,在Tabs的导航组件中进行调用,代码如下图所示。

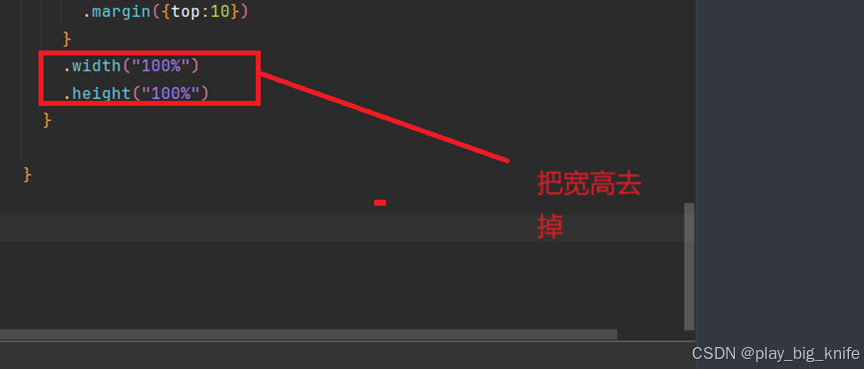
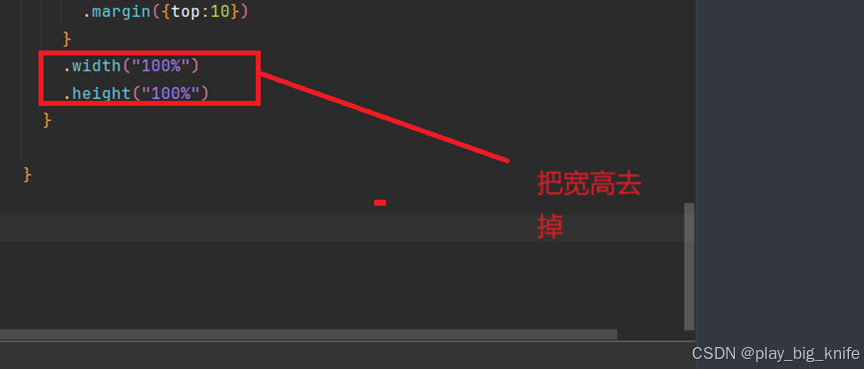
显示出现Scroll的滑动异常,这里需要在原有的Mine.ets组件中云掉宽和高,代码如下图所示。

这里完成了“我的”页面搭建,并实现了整合。
后续会带来云捐助项目云使用的技术和不同的精彩,欢迎关注。