一、Node.js 环境安装
apt update & apt install nodejs npm
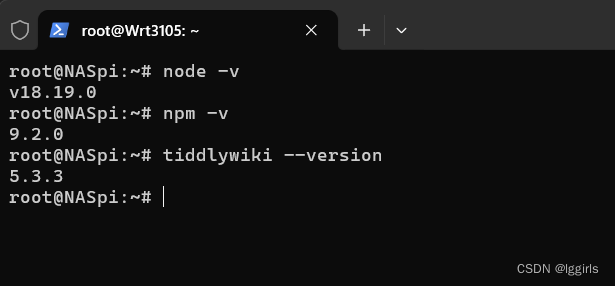
## 查看版本
node -v
npm -v
二、安装Tiddlywiki
npm install -g tiddlywiki## 查看版本号
tiddlywiki --version
三、配置并运行 tiddlywiki
## 在/home 目录自动创建Testwiki文件夹,作为wiki的存储位置
cd /home
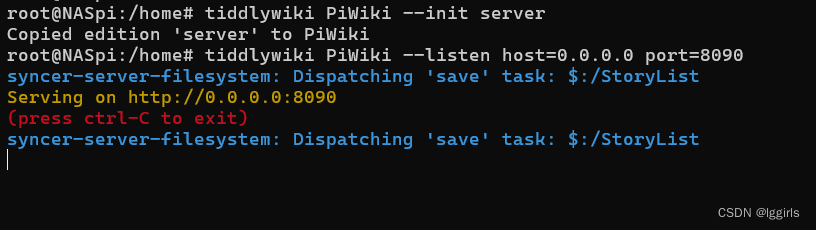
tiddlywiki Testwiki --init server## 启动
tiddlywiki Testwiki --listen host=0.0.0.0 port=8090注意: 在进行 --init 操作后,启动命令要在/home 文件夹执行,也就是 Testwiki 所在的文件加内执行,编写 启动脚本,也要放在 /home 文件夹内。

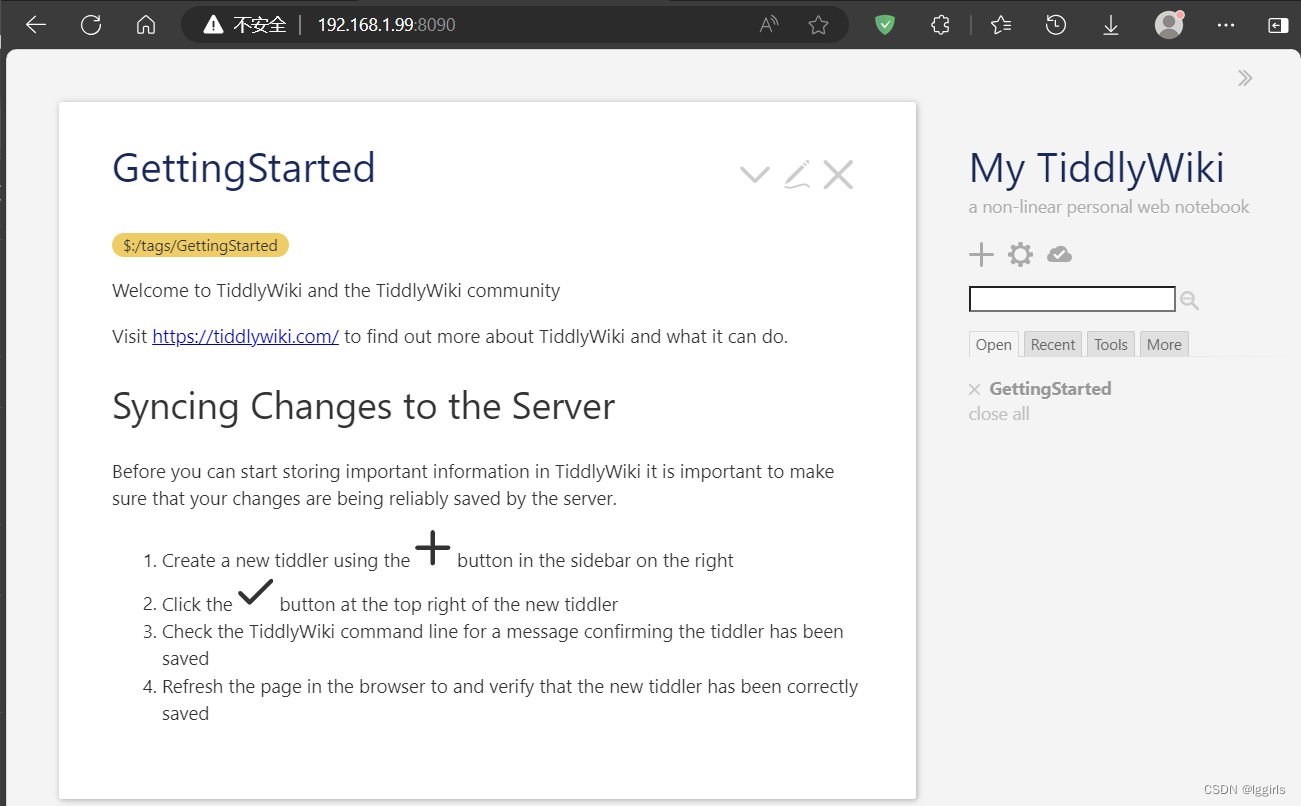
在浏览器输入 http://your-server-ip:8090
注: 如果设置了用户管理插件,配置了用户,添加 /login-basic 即可显示登录对话框

四、设置账号密码
使用服务端并放在公网时会有一个问题,就是任何人都可以修改你的 Wiki 。因此,我们需要 新建配置文件 users.csv ,包含所有用户的用户名和密码,形如:
cat /etc/wiki/users.csvusername,password
TestA,Test13579
TestB,Test24680
TestC,Test336699
TestD,Test224477
再次启动,设定为允许任意用户查看,但需要用户名单内的账号登录才能编辑:
tiddlywiki Testwiki --listen host=0.0.0.0 port=8090 credentials="/etc/wiki/users.csv" "readers=(anon)" "writers=(authenticated)"编写启动脚本,以便快速启动用
cat /home/wiki.shnohup tiddlywiki Testwiki --listen host=0.0.0.0 port=8090 credentials="/etc/wiki/users.csv" "readers=(anon)" "writers=(authenticated)" &可以使用 systemd 服务,来启动该wiki.sh 具体操作可参考我的文章:
systemd 配置自动挂栽包含小数点和中文字符的文件夹的问题_挂载点文件夹 能用中文吗-CSDN博客
五、配置中文界面
5.1 通过官方插件库来安装中文插件
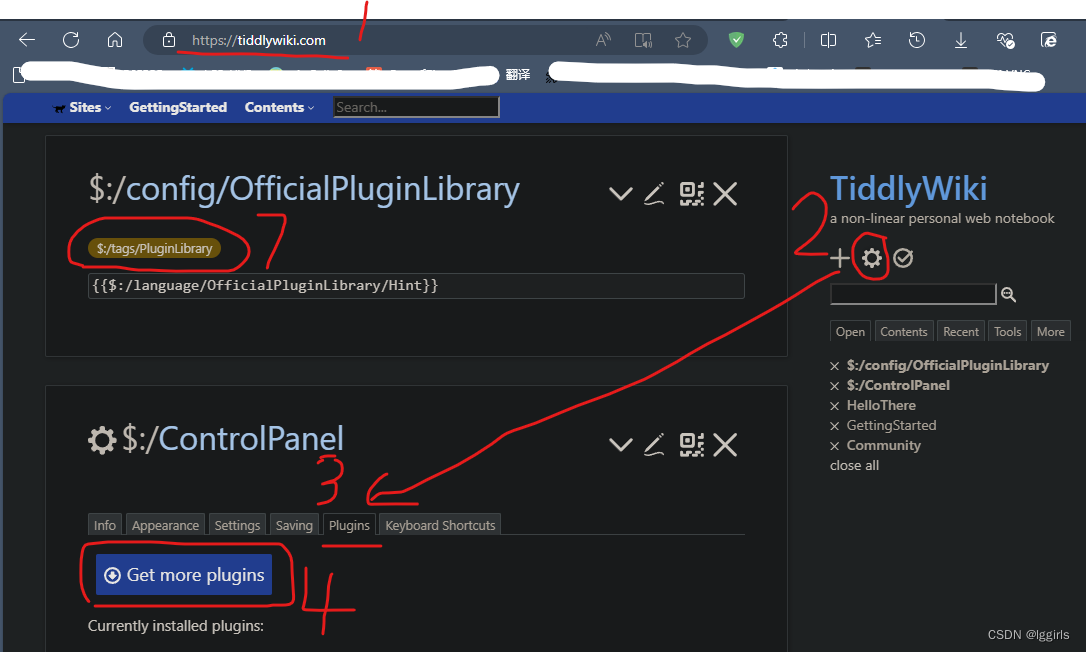
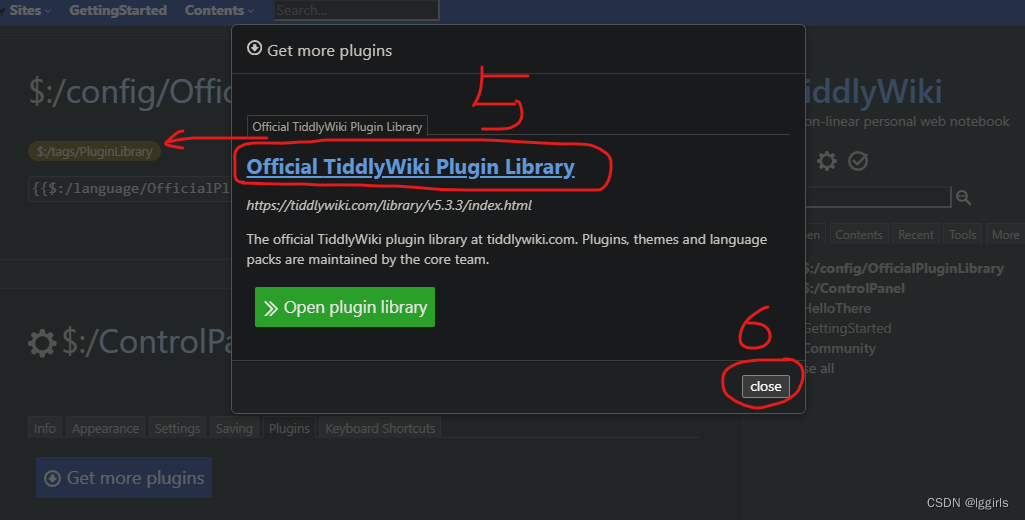
打开官网→点击右侧的⚙符号,打开 ControlPanel→点击下面的 Plgins菜单→点击 Get more plugins→点击 Offical TiddlyWiki Plugin Library→点击 close关闭弹出窗→将 黄色的标签(图中7处) 拖到自己的wiki中。


以上就将官方插件库添加到了你的wiki中。
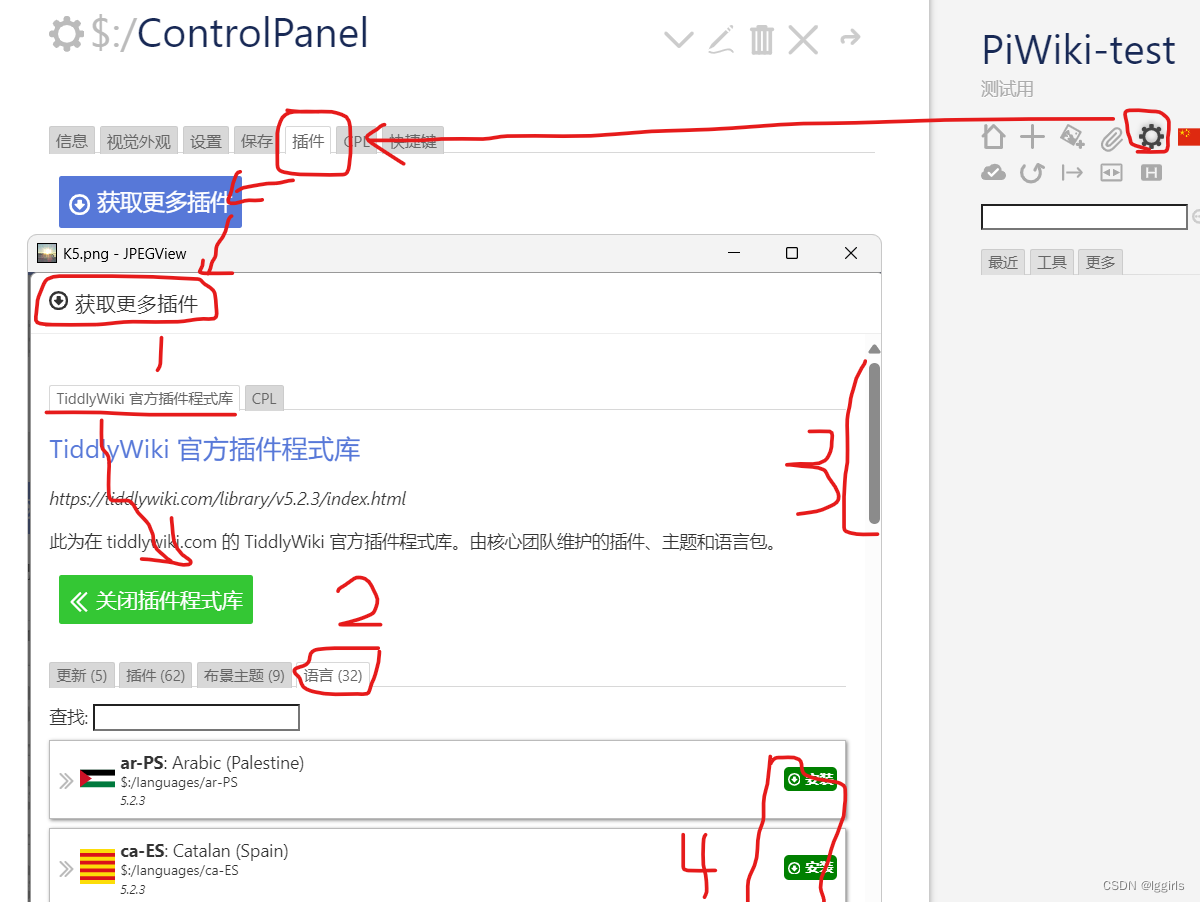
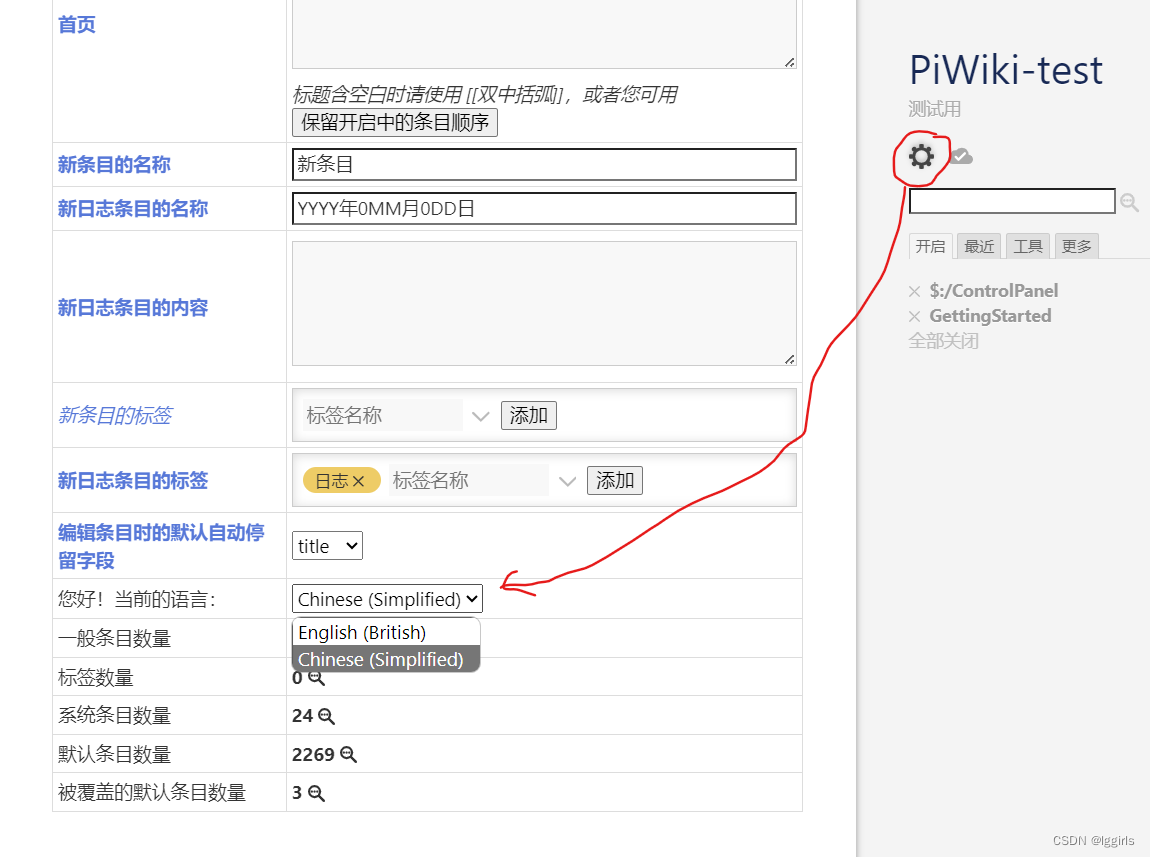
下面打开上图中的 绿色按钮 Open plugin library→点击Languages 标签,下拉,选择 zh-Hans →点击后面的install即可.

5.2 直接配置 /home/Testwiki/tiddlywiki.info
vim /home/Testwiki/tiddlywiki.info##在 "themes" 配置小节下添加下面的内容"languages": ["zh-Hans"], 
六、调整显示界面的宽度
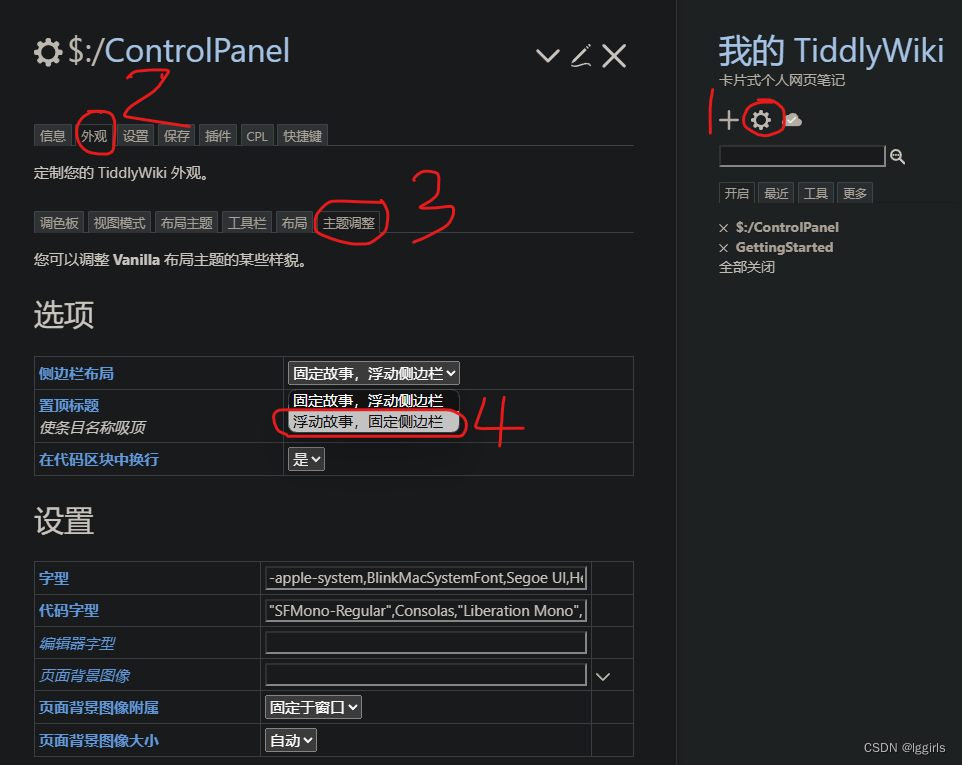
如下图所示,在ControlPanel中,选择外观→主题调整→浮动故事,固定侧边栏 即可做到主体界面随窗口大小而自动变宽。
七、安装/卸载插件
7.1 安装和卸载的操作
方法一、如上面添加中文的做法,打开插件库,加载,搜索,点击后面的 install 即可安装
方法二、打开其他人的wiki,点开对方的插件列表,将你需要的插件条目拖进自己的wiki,确定导入即可。 这样就可以从其他你喜欢的tiddlywiki站点将有特色的插件都加到自己的站点里面了
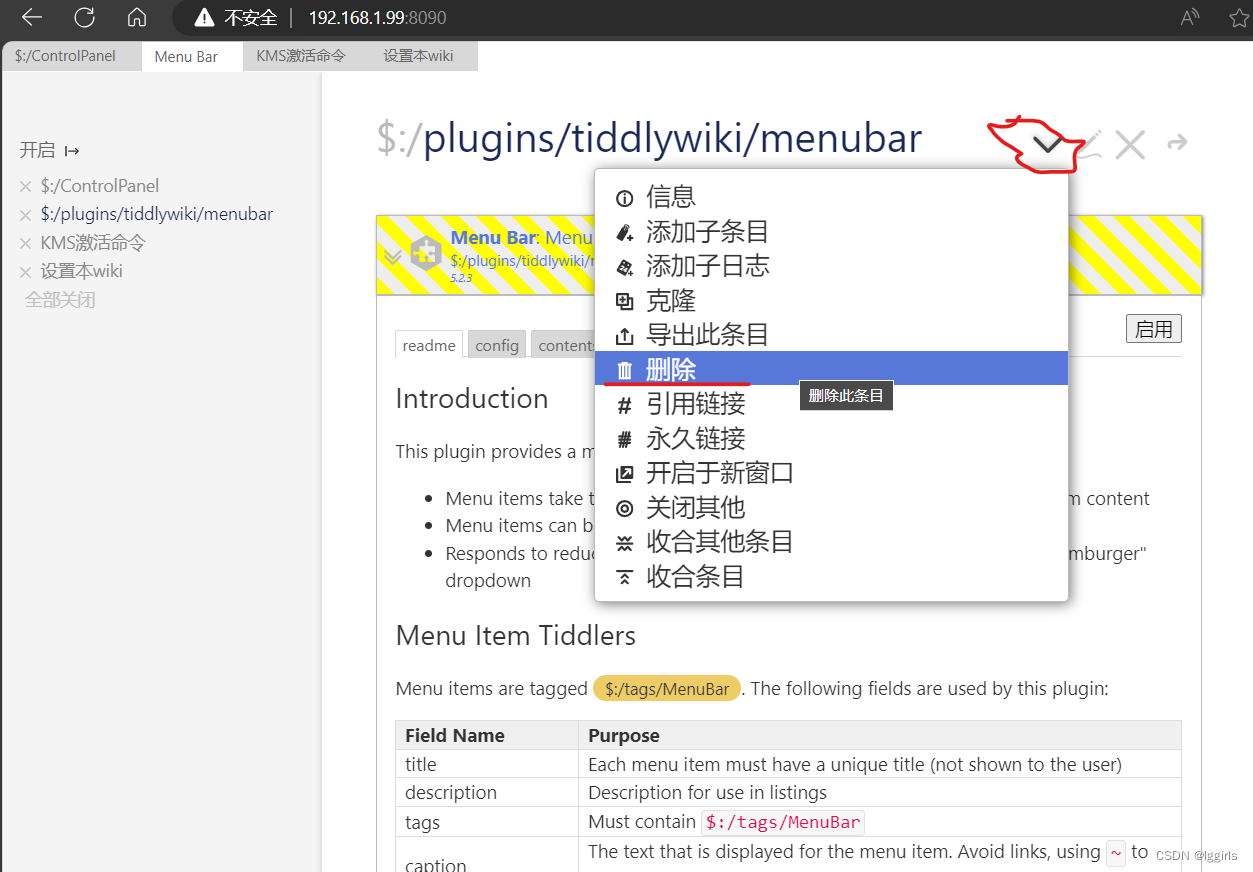
卸载: 卸载的操作和删除条目一样。 首先打开插件列表,点击打开这个插件,然后点击下拉列表,找到 删除 将该插件的条目删除即可

7.2 推荐的插件:
CPL 源的插件
Slate Write 所见即所得编辑器
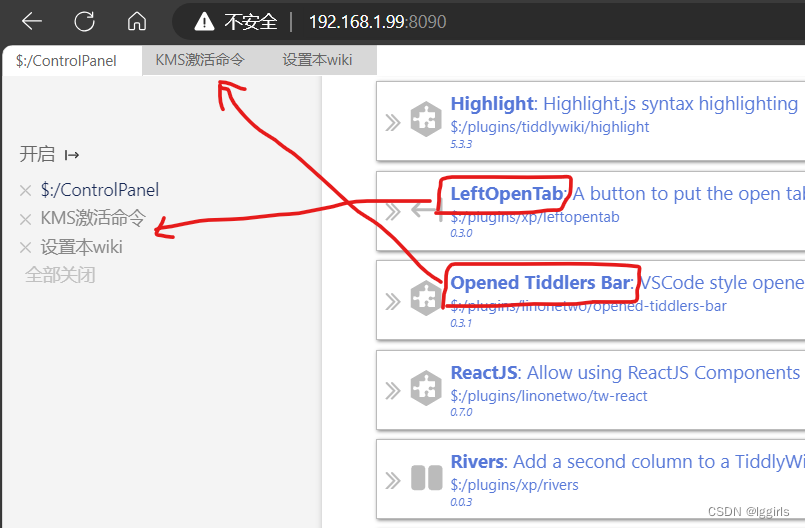
Opened Tiddlers Bar 在顶部显示你所打开的条目
LeftOpenTab 在内容的左侧,显示当前打开的条目

官方源的插件
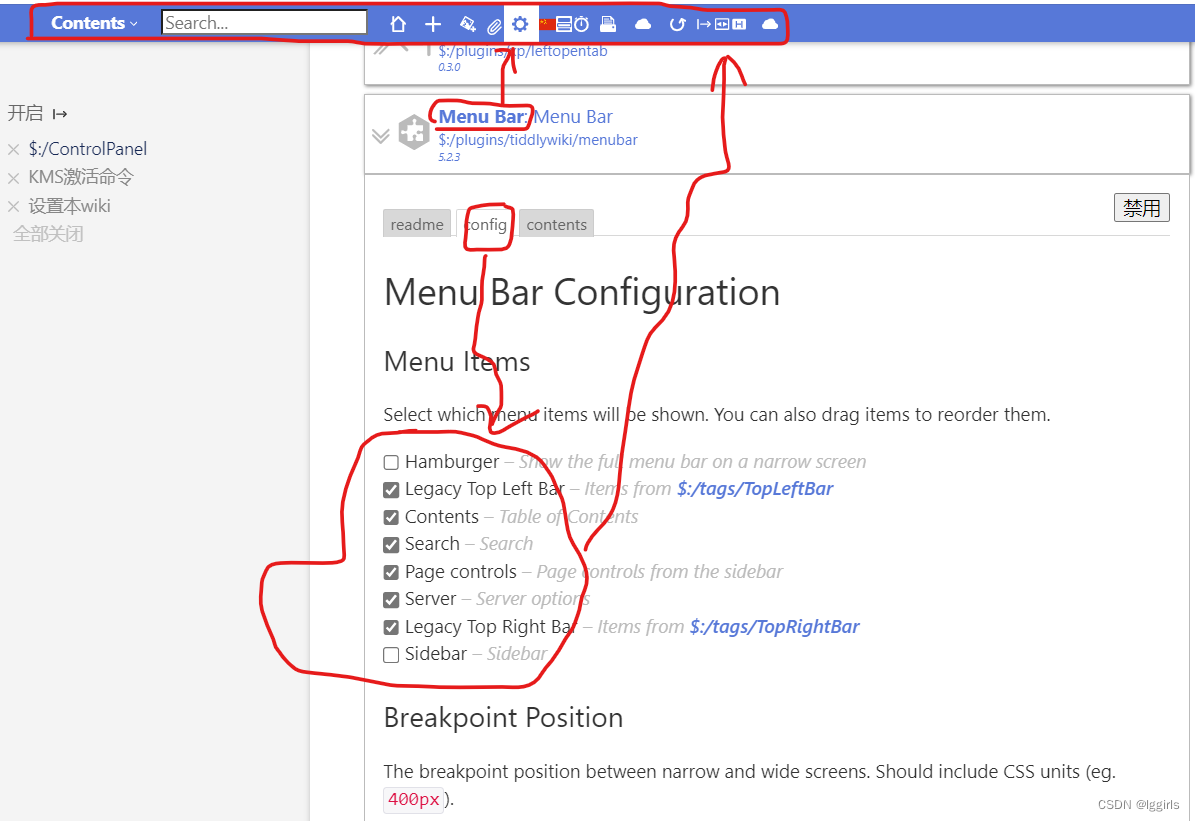
Menu Bar 在顶部显示 菜单,也就是右侧区域的内容,会被 Opened Tiddlers Bar 覆盖 
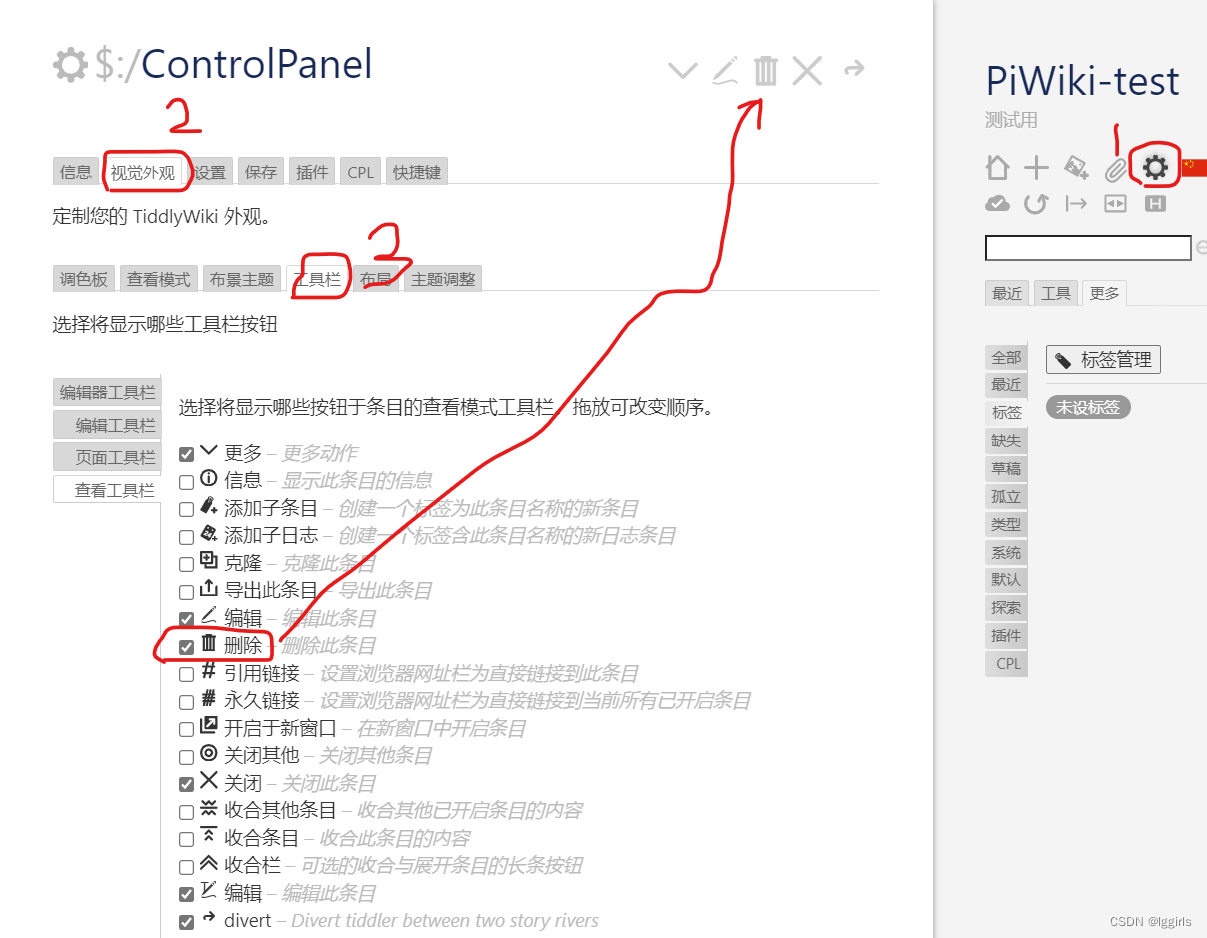
八、调整编辑器的快捷按钮

九、将自己的wiki发布到公网
这里推荐使用frp,把你的wiki组为网站来对待进行域名指向。具体操作可参考我的文章:
通过二级域名与frp实现不同web服务的聚合透传_nginx + frp + 二级域名-CSDN博客