Ps菜单:文件/自动/PDF 演示文稿
Automate/PDF Presentation
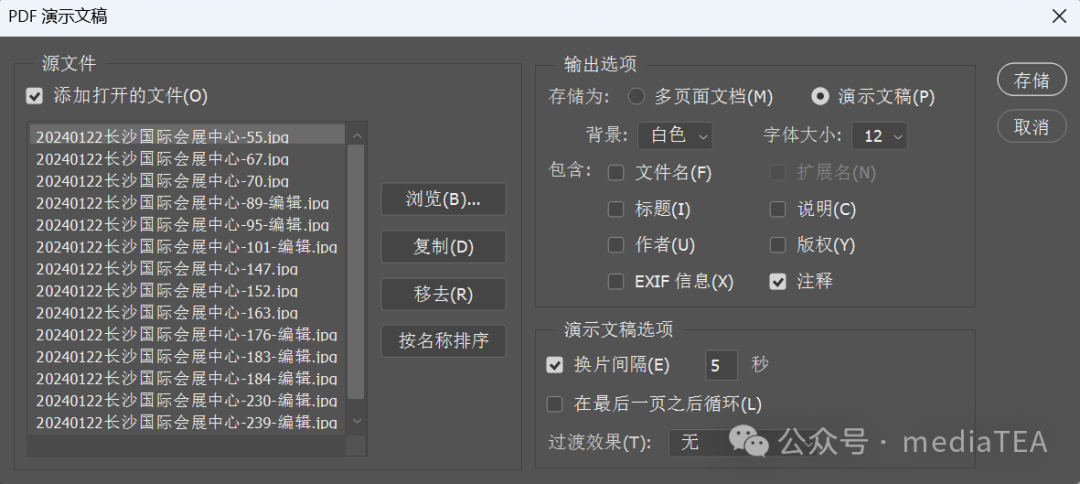
PDF 演示文稿 PDF Presentation命令提供了创建 PDF 演示文稿的多种选项,用户可以添加当前打开的文件或手动选择文件,选择背景颜色、字体大小等,设置演示文稿的页面切换间隔和过渡效果,特别适合制作幻灯片或在线演示文档。
◆ ◆ ◆
命令选项说明

源文件
Source Files
添加打开的文件
Add Open Files
若勾选此选项,会将当前已打开的文件添加到 PDF 演示文稿中。
浏览
Browse
手动浏览并选择要添加到 PDF 演示文稿中的文件。
复制
Duplicate
复制已添加的文件,以生成多个相同文件的副本。
移去
Remove
删除选定的文件,从 PDF 演示文稿中移除该文件。
按名称排序
Sort By Name
按文件名称对已添加的文件进行排序。
输出选项
Output Options
存储为
Save As
--多页面文档
Multi-Page Document
将所有文件合并为一个包含多页的 PDF 文件。
--演示文稿
Presentation
以演示文稿形式导出 PDF,并在打开时自动以幻灯片形式播放。
背景
Background
选择 PDF 演示文稿的背景颜色。可以选择白色或其他颜色作为背景。
字体大小
Font Size
设置注释和文件名等文字的字体大小。
包含
Include
--文件名
Filename
在每个页面上显示文件名。
--标题
Title
在每个页面上显示文件的标题。
--作者
Author
在每个页面上显示文件的作者信息。
--EXIF 信息
EXIF Info
包括文件的 EXIF 信息,如,拍摄日期、相机设置等。
--扩展名
Extension
显示文件的扩展名(如 .psd、.jpg),便于识别文件格式。
--说明
Description
包含文件的描述信息,便于了解文件内容或属性。
--版权
Copyright
包含文件的版权信息,确保文档的所有权或使用许可信息明确。
--注释
Notes
包含文档的注释部分,允许记录与文件相关的补充信息或使用说明。
演示文稿选项
Presentation Options
换片间隔
Advance Every _ Seconds
设置幻灯片的切换间隔,单位为秒。
例如,设置为 5 秒,则每个页面在演示过程中显示 5 秒后自动切换。
在最后一页之后循环
Loop After Last Page
当幻灯片演示达到最后一页后,自动从第一页重新开始播放,实现循环播放。
过渡效果
Transition
选择页面切换的过渡效果。
可以选择“无”过渡或其他视觉过渡效果。
--水平遮帘
Blinds Horizontal
页面从左到右逐渐遮蔽以显示下一个页面。
--垂直遮帘
Blinsa Vertical
页面从上到下逐渐遮蔽以显示下一个页面。
--框入
Box In
新页面从边缘向中心收缩,呈现为框的效果。
--框出
Box Out
页面从中心向外扩展,类似于框的效果。
--溶解
Dissolve
当前页面逐渐溶解到下一个页面。
--向下闪现
Glitter Down
页面快速向下闪现切换到下一个页面。
--向右闪现
Glitter Right
页面快速向右闪现切换到下一个页面。
--向右下闪现
Glitter Right-Down
页面从右下角闪现切换到下一个页面。
--无
None
无过渡效果,页面直接切换。
--随机过渡
Random Transition
在多个过渡效果之间随机选择。
--水平向内拆分
Split Horizontal In
页面从两侧水平向内收缩。
--水平向外拆分
Split Horizontal Out
页面从中心水平向外扩展。
--垂直向内拆分
Vertical Split In
页面从顶部和底部向中间收缩。
--垂直向外拆分
Split Vertical Out
页面从中间向顶部和底部扩展。
--向下划出
Wipe Down
页面从顶部向下滑出显示下一页。
--向左划出
Wipe Left
页面从右侧向左滑出显示下一页。
--向右划出
Wipe Right
页面从左侧向右滑出显示下一页。
--向上划出
Wipe Up
页面从底部向上滑出显示下一页。
--向下推出
Push Down
当前页面被向下推走以显示下一页。
--向左推出
Push Left
当前页面被向左推走以显示下一页。
--向下覆盖
Cover Down
下一页面从顶部向下覆盖当前页面。
--向左覆盖
Cover Left
下一页面从右侧向左覆盖当前页面。
--向下揭开
Uncover Down
新页面从上方揭开,逐渐显示出下一个页面。
--向左揭开
Uncover Left
新页面从右侧揭开,逐渐显示出下一个页面。
--渐隐
Fade
当前页面逐渐消失,显示下一页面。

“点赞有美意,赞赏是鼓励”
