文章目录
- 背景
- 解决方案
- 1.IDE配置
- 2.alias(别名)配置
- webpack
- vue-cli
- vite
- 3.检查 jsconfig.json 或 tsconfig.json
- 写在最后
前往闪闪の小窝以获得更好的阅读和评论体验
背景
Vue3在我自学Vue的时候看过一点,实操过一点,但是太久没用很多知识点都已经忘光光了,uniapp主要是以前学过微信小程序所以其实这些大部分知识点都相通所以没什么迁移门槛……我习惯用webstorm,方法、组件之间可以跳转,有类似这种写法可能造成死循环之类的问题提示,比起VS Code、HBulider X这种文本编辑器来说还是好用很多,效率也高很多(前端因为用VS Code造成的各种问题详见这篇博文,简单讲就是我认为一款好用的IDE可以提高一些编码习惯不好的同学提高TA编码质量的下限)
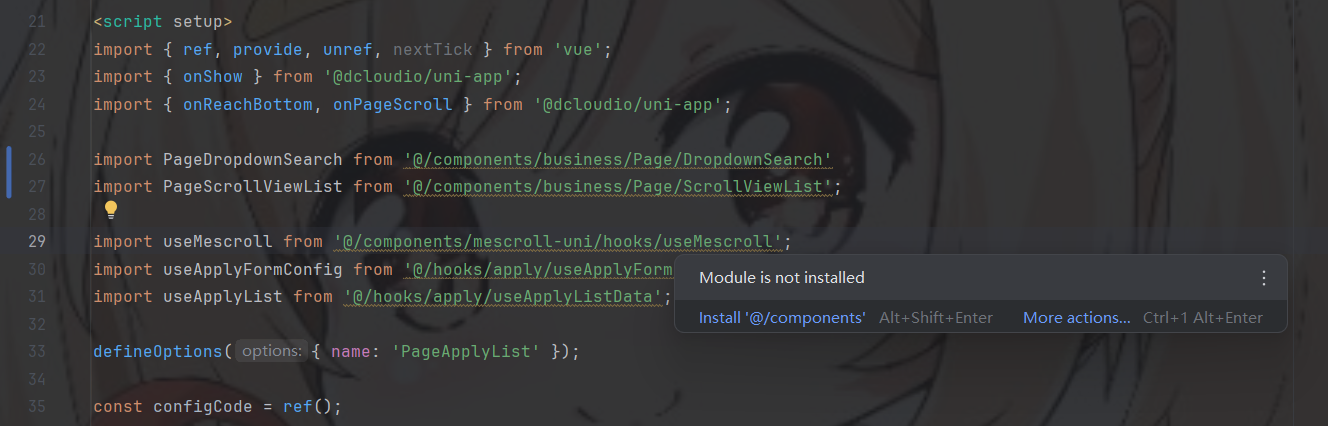
这次就是因为我加入了一个uniapp项目,用webstorm打开发现许多方法或组件都无法正确跳转过去,在写代码的时候有点难受,最终决定进行排查,但是百度搜出来的解决方案和chatGPT给出的解决方案都不太对,最终还是翻了好多文章给了chatGPT足够的前置条件后找到了原因

解决方案
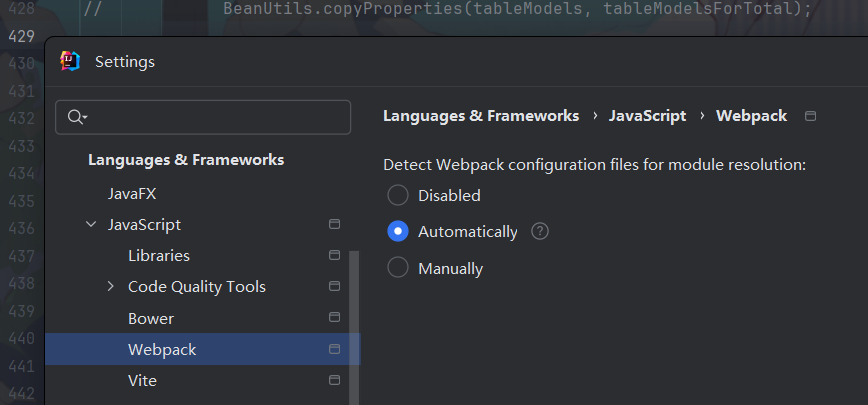
1.IDE配置
首先,这个问题的根本原因是IDE没识别到@指定的路径是哪个,通常,在项目的配置文件中会默认配置alias,因此,我们需要去确认一下当前项目的配置
有些说法是说IDE的设置这边没有设置正确的配置文件路径会导致就算配置都正确,也找不到对应路径

但是新版的idea或webstorm都支持自动识别了,所以如果你用新版还有这样的问题就可以先排除是IDE的问题了

2.alias(别名)配置
接下来我们继续检查项目配置中是否有包含alias配置,不同的打包配置工具对应的打包配置文件名跟写法也不太一样
webpack
``
const path = require('path');module.exports = {// ...resolve: {alias: {'@components': path.resolve(__dirname, 'src/components/'),'@styles': path.resolve(__dirname, 'src/styles/'),// 你可以根据需要添加更多别名},},// ...
};
vue-cli
vue-cli1,vue-cli2项目的写法(实测cli4也能正常使用)vue.config.js中是这样配置的:
// vue.config.js
module.exports = {chainWebpack(config) {...config.resolve.alias.set('@', resolve('./src')).set('components', resolve('./src/components')).set('utils', resolve('./src/utils'))...}
}
vue-cli3,vue-cli4项目的写法:
// vue.config.js
module.exports = {configureWebpack: {resolve: {alias: {'@': path.resolve(__dirname, 'src'), // 将'@'设置为项目src目录的别名'components': path.resolve(__dirname, 'src/components'), // 将'components'设置为src/components目录的别名// 可以继续添加更多别名}}}
}
vite
vite.config.js
import path from 'path';
import { defineConfig, loadEnv } from 'vite';
import vueJsx from '@vitejs/plugin-vue-jsx';
import uni from '@dcloudio/vite-plugin-uni';import injectEnvVarPlugin from './src/plugins/vite/inject-env-var-plugin';
import autoImportWdCmpPlugin from './src/plugins/vite/auto-import-wd-cmp-plugin';// https://vitejs.dev/config/
export default defineConfig(({ mode }) => {const env = loadEnv(mode, process.cwd());return {plugins: [autoImportWdCmpPlugin(), uni(), vueJsx(), injectEnvVarPlugin(env)],resolve: {alias: {'@': path.resolve(__dirname, 'src')}}};
});3.检查 jsconfig.json 或 tsconfig.json
检查jsconfig.json或tsconfig.json
如果你的项目中还没有这两个文件,可以创建一个jsconfig.json文件,内容如下:
{"compilerOptions": {"baseUrl": ".","paths": {"@/*": ["src/*"]}},"include": ["src/**/*"]
}包含jsconfig.json后,IDE就会在你写的js中识别到配置信息,ts同理,如果你有写ts,记得创建一个tsconfig.json,内容一样即可。
原因如下:
在前端项目中,像jsconfig.json或tsconfig.json文件的作用是帮助开发工具(如 WebStorm、VSCode)理解项目的目录结构、路径别名等配置。虽然 Vite 本身能处理路径别名(如 @ 指向 src),但 IDE 并不直接读取 Vite 的配置,而是依赖于jsconfig.json或tsconfig.json来解析别名。有些工具会使用不同的配置来解析路径(如 Webpack、Vite、Babel 等)。添加jsconfig.json或tsconfig.json统一了路径解析的方式,确保所有工具都遵循同样的规则,减少路径冲突的可能。
写在最后
哥们毕竟不是专业前端,有错误的地方还请见谅
