目录
一、启动步骤
二、重要的功能点:
1、登录:
流程:
前端:
注册:
2、创建子项目
3、导出
1、后台:
2、前端
三、如何生成代码:
一、启动步骤
- 将sql导入数据库。。。
- 启动redis,无论是windows的还是linux的;如需修改redis的端口、ip、密码等,可以寻找ruoyi-admin\src\main\resources\application.yml文件修改;
- 启动若依后台;
- 启动前端:
- 使用 npm install --registry=https://registry.npmmirror.com 来安装依赖库;
- 使用 npm run dev 启动项目。
二、重要的功能点:
1、登录:
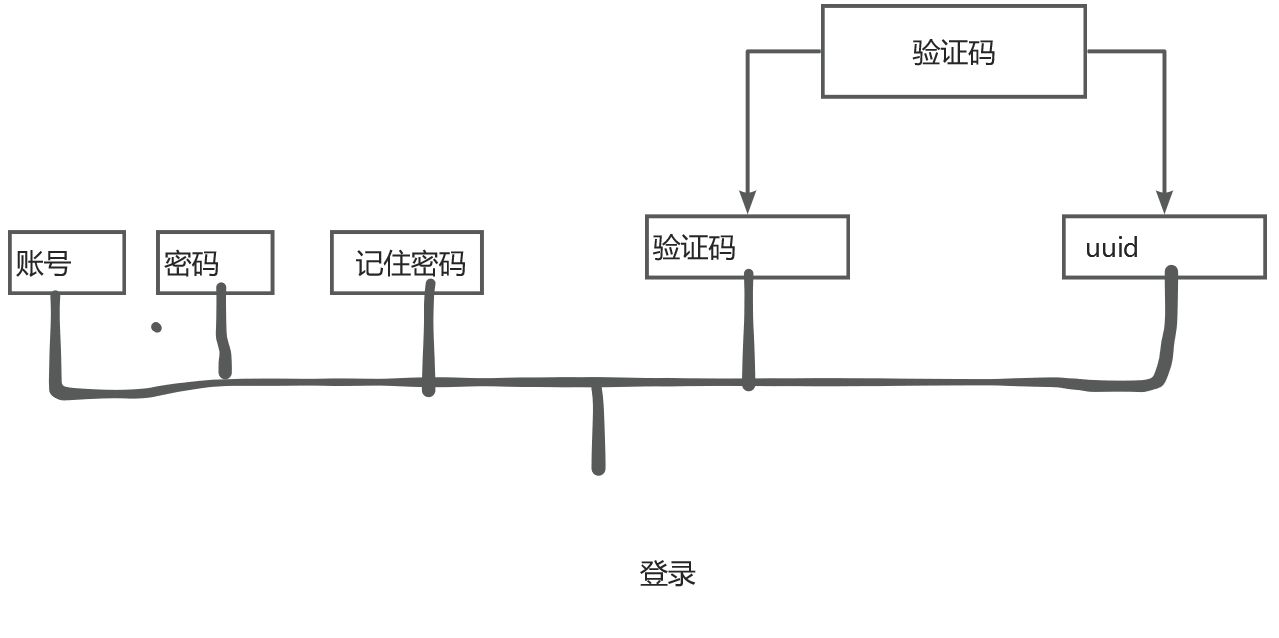
流程:

注:获取验证码时,会返回uuid以及验证码图片的base64码。登录成功后会返回一串token。
前端:
// 这段代码的目的是在用户重新访问页面时,自动填充登录表单的信息(如果这些信息存在于 cookie 中)。
getCookie() {//从 cookie 中获取用户名。const username = Cookies.get("username");const password = Cookies.get("password");const rememberMe = Cookies.get("rememberMe");this.loginForm = {//如果从 cookie 中获取到的 username 是 undefined ,则保持 this.loginForm.username 的原值;否则,使用获取到的 username 。username: username === undefined ? this.loginForm.username : username,//,使用 decrypt(password) 函数解密获取到的 password 。password:password === undefined ? this.loginForm.password : decrypt(password),//如果从 cookie 中获取到的 rememberMe 是 undefined ,则将其设置为 false ;否则,将其转换为布尔值。rememberMe: rememberMe === undefined ? false : Boolean(rememberMe),};
},handleLogin() {this.$refs.loginForm.validate((valid) => {if (valid) {this.loading = true;//判断是否勾选记住我, 执行相对应的cookies操作if (this.loginForm.rememberMe) {Cookies.set("username", this.loginForm.username, { expires: 30 });Cookies.set("password", encrypt(this.loginForm.password), {expires: 30,});Cookies.set("rememberMe", this.loginForm.rememberMe, {expires: 30,});} else {Cookies.remove("username");Cookies.remove("password");Cookies.remove("rememberMe");}// 执行登录操作this.$store.dispatch("Login", this.loginForm).then(() => {this.$router.push({ path: this.redirect || "/" }).catch(() => {});}).catch(() => {this.loading = false;if (this.captchaEnabled) {this.getCode();}});}});},},注册:
1、在 ruoyi-ui/src/views/login.vue 中的data里,修改register 的值为true是显示注册。
2、后台代码需要自己写,。。
2、创建子项目
1、父项目---->右击新建--->子项目--->创建maven项目
注:子项目的路径需要和其他子项目的路径一致。
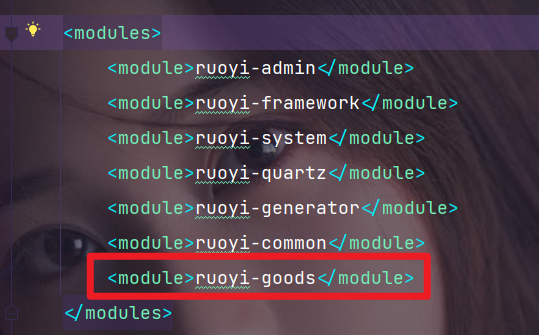
2、子项目创建创建完成后,需要查看父项目的pom.xml文件,是否有子项目写入。

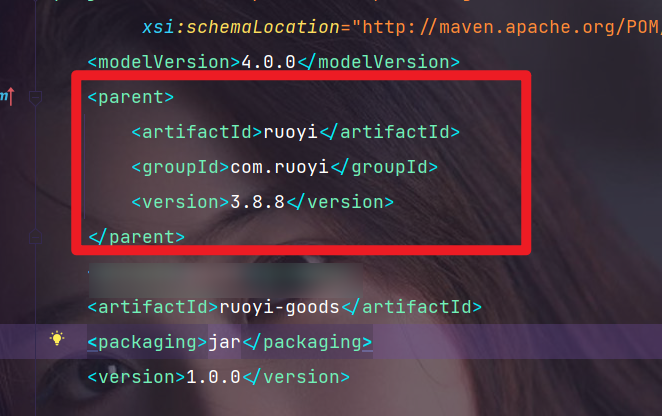
3、 检查子项目的pom.xml是否引入父项目。

3、导出
1、后台:
/*** 导出商品列表* Goods goods 传入的查询条件*/
@PreAuthorize("@ss.hasPermi('goods:goods:export')") //若依的权限 需要走授权
@Log(title = "商品", businessType = BusinessType.EXPORT)
@PostMapping("/export") //post请求
public void export(HttpServletResponse response, Goods goods)
{List<Goods> list = goodsService.selectGoodsList(goods);ExcelUtil<Goods> util = new ExcelUtil<Goods>(Goods.class);util.exportExcel(response, list, "商品数据");
}2、前端
<el-col :span="1.5"><el-buttontype="warning"plainicon="el-icon-download"size="mini"@click="handleExport"v-hasPermi="['goods:goods:export']">导出</el-button>
</el-col>
<script>/** 导出按钮操作 */handleExport() {this.download('goods/goods/export', {...this.queryParams// `goods_${new Date().getTime()}.xlsx` 是导出的表的名称}, `goods_${new Date().getTime()}.xlsx`)}
</script>
三、如何生成代码:
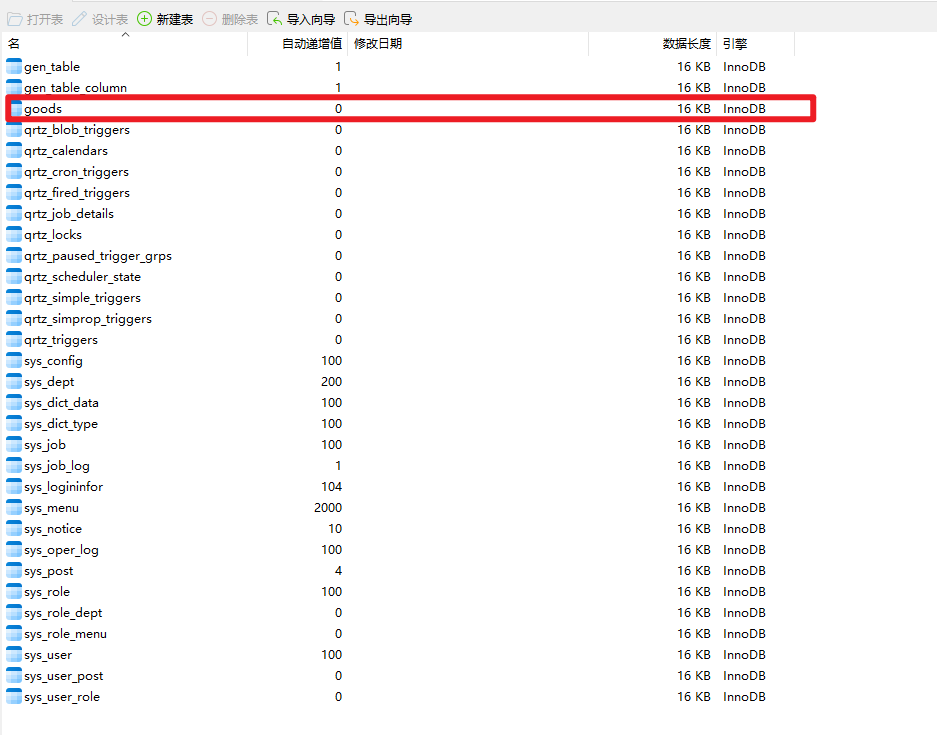
1、首先,在数据库中创建一个新表。

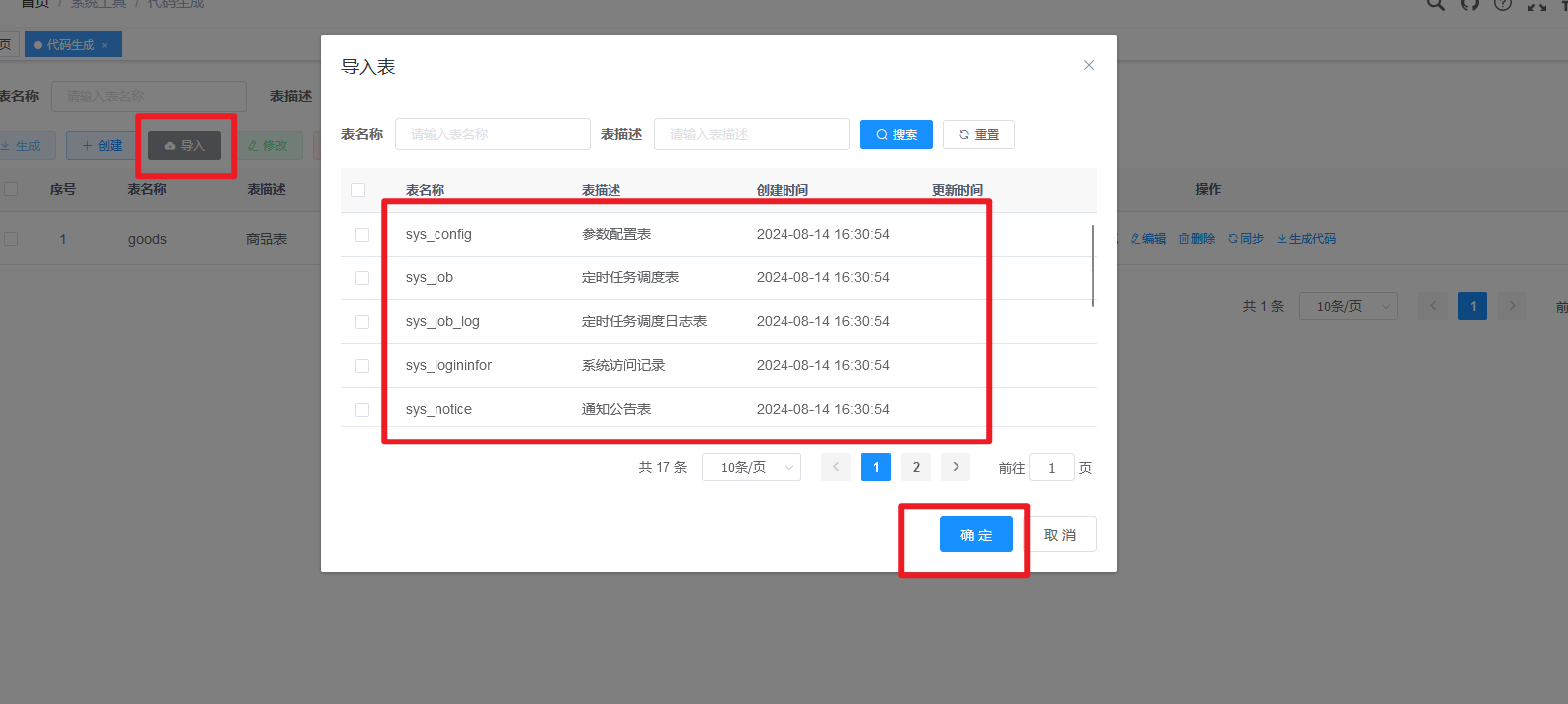
2、启动若依项目---->系统工具--->代码生成

3、进入代码生成页面后---->导入--->选择需要生成的表---->确定。

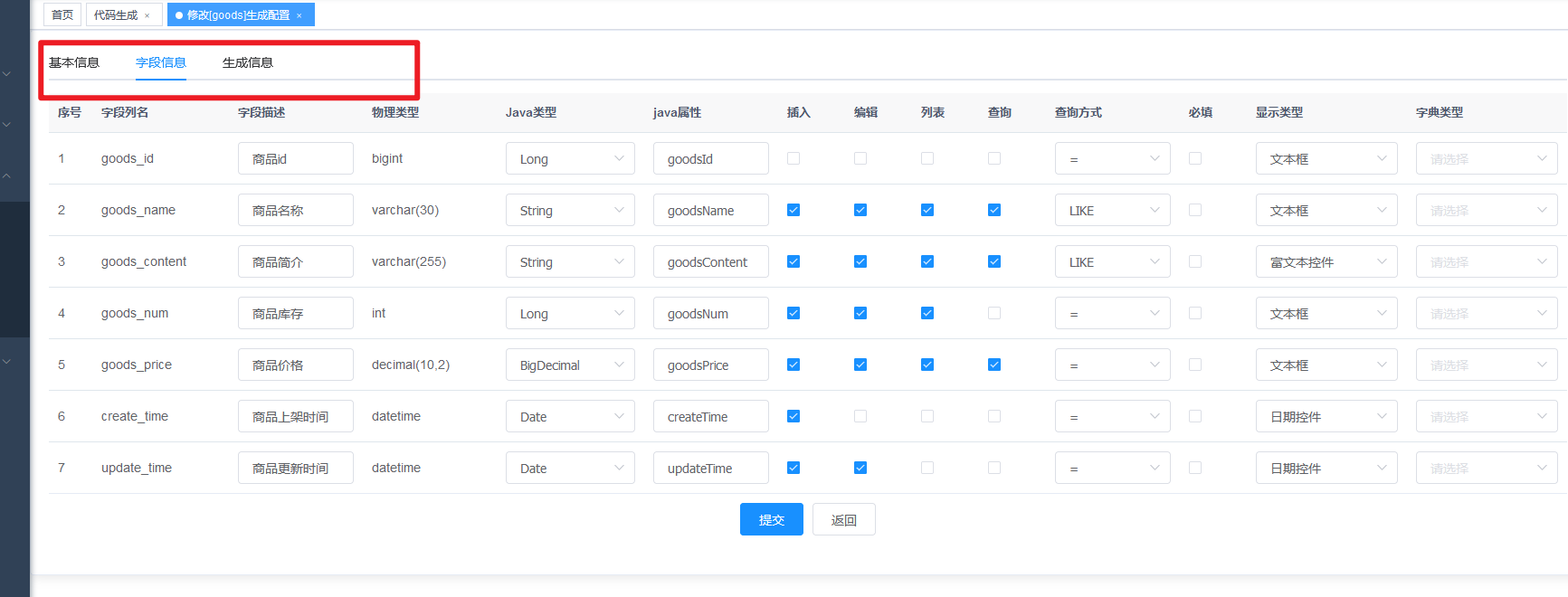
4、点击编辑--->根据项目需要修改生成信息。

5、点击提交---->生成---->代码包就会通过浏览器下载到本地。
6、将代码分别复制到项目中去。
