现代 Web 开发全攻略:Node.js、npm、Webpack、Vue.js 和 Element-UI 的实战指南
- 一 . Node.js
- 1.1 什么是 Node.js ?
- 1.2 Node.js 的安装
- 1.3 快速入门
- 1.3.1 控制台输出
- 1.3.2 使用函数
- 1.3.3 模块化编程
- 二 . npm 包管理器
- 2.1 什么是 npm ?
- 2.2 npm 命令
- 2.2.1 初始化工程
- 2.2.2 本地安装 (了解)
- 2.2.3 全局安装
- 2.2.4 批量下载
- 2.2.5 淘宝 npm 镜像
- 2.2.6 运行工程 + 编译工程 (待会使用)
- 三 . Webpack
- 3.1 什么是 Webpack ?
- 3.2 Webpack 安装
- 3.3 打包操作
- 3.3.1 Webpack 原始方式
- 3.3.2 基于 NPM 方式
- 3.4 webpack-dev-server 开发服务器
- 3.4.1 介绍
- 3.4.2 使用
- 四 . vue-cli 脚手架
- 4.1 脚手架介绍
- 4.2 快速入门
- 4.3 基础介绍
- 4.3.1 脚手架设置
- 4.3.2 目录分析
- 4.3.3 路由
- 4.4 小案例
- 五 . Element-UI 组件库
- 5.1 安装
- 5.2 快速入门 : 实现 Element-UI 中的表格
探索现代 Web 开发的世界,我们不可避免地会接触到 Node.js、npm、Webpack、Vue.js 和 Element-UI 这些强大的工具。它们不仅极大地提升了开发效率,还为构建高效、可维护的前端应用提供了坚实的基础。在本文中,我们将深入探讨这些技术的核心概念、安装方法和实际应用,并通过一系列示例和案例分析,来去全面掌握前端开发的新技能。
如果你觉得此专栏对你有帮助的话 , 还可以订阅一下此专栏
https://blog.csdn.net/m0_53117341/category_12778663.html
一 . Node.js
1.1 什么是 Node.js ?
官网 : https://nodejs.org/docs/latest/api/
中文学习网 : http://nodejs.cn/learn
Node.js 是一个开源和跨平台的 JavaScript 运行时环境 . Node.js 在浏览器之外运行 V8 JavaScript 引擎 (Chrome 的内核) , 这使得 Node.js 的性能非常强 .
我们就可以将 Node.js 理解成浏览器即可
前端的底层 HTML、CSS、JavaScript , 这些都不需要编译 , 由 Node.js 内部的浏览器解释运行 (解释型语言)
其实我们可以类比来理解 , 将 Node.js 理解成 Java 的 JDK
其中 , Node.js 还有一个包管理器 npm , 是全球最大的开源库生态系统
小结 : Node.js 是一个开源和跨平台的 JavaScript 运行时环境 , 功能类似于浏览器 .
1.2 Node.js 的安装
番外 2 : Node.js 的安装
1.3 快速入门
1.3.1 控制台输出
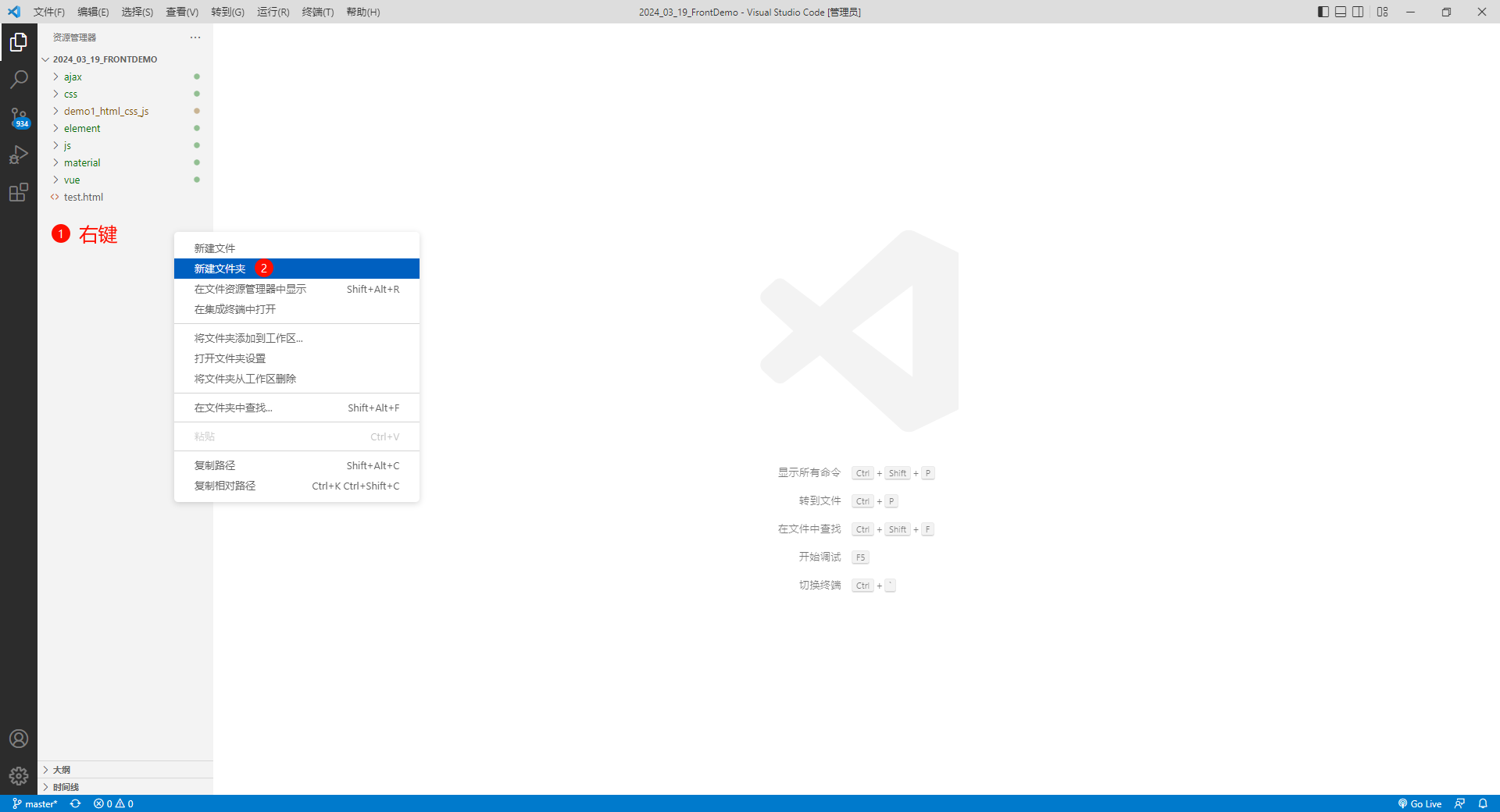
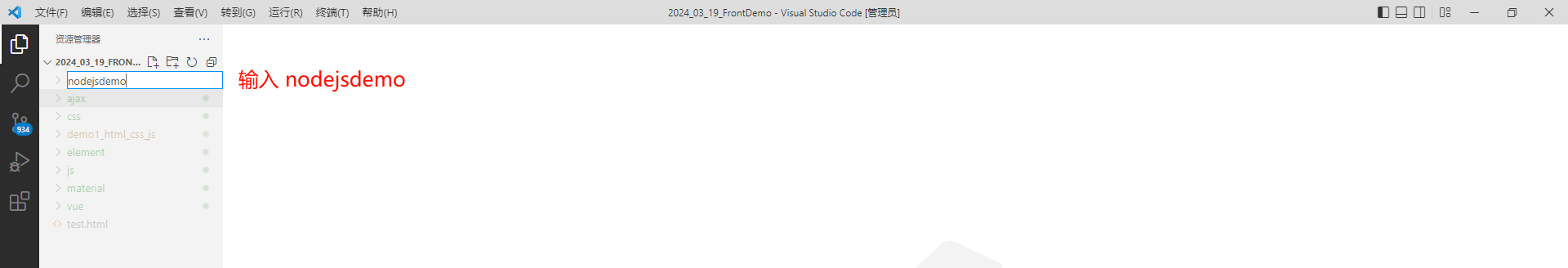
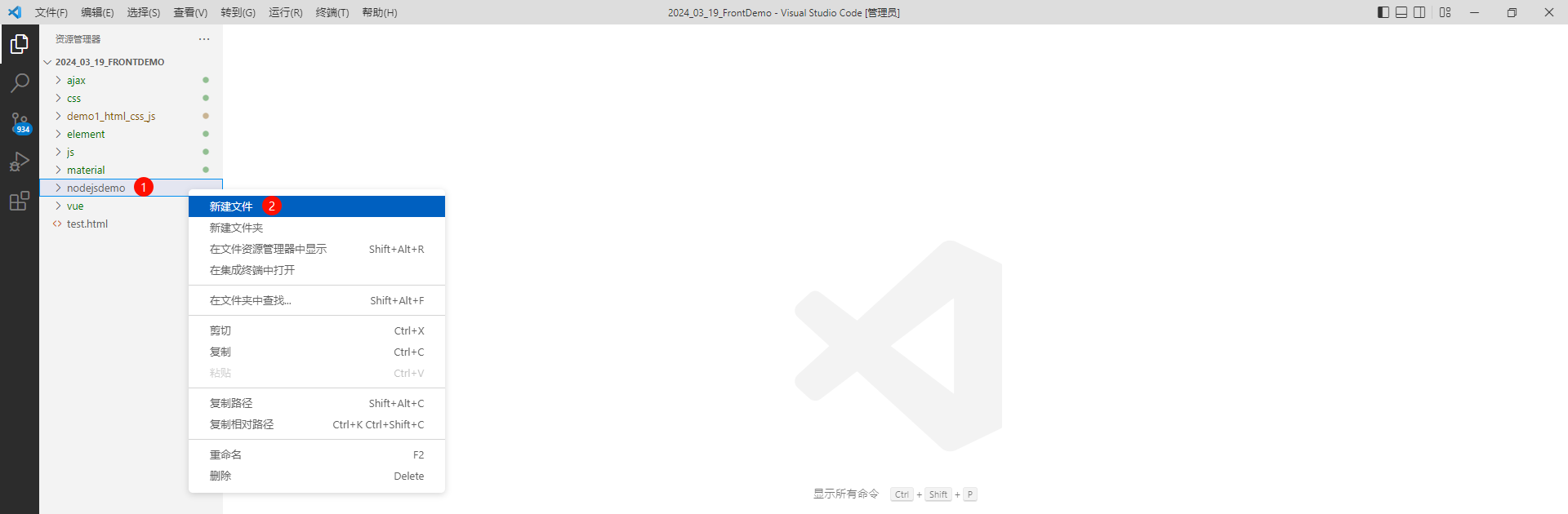
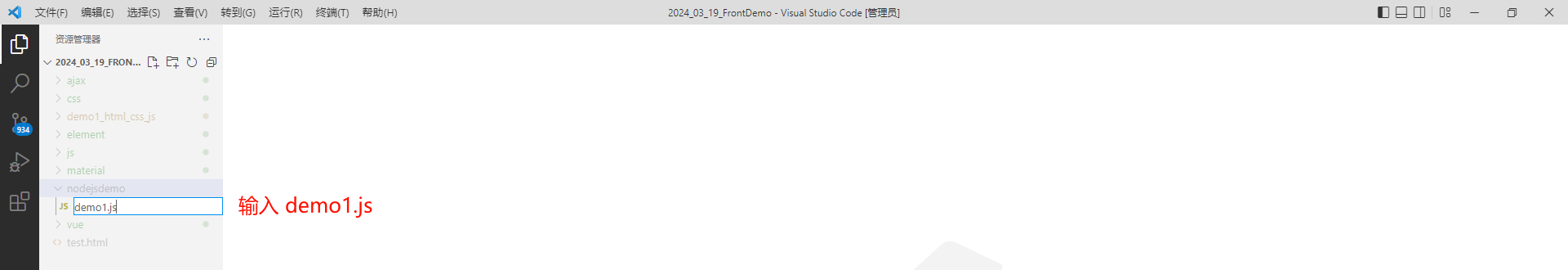
我们创建一个 demo1.js 来进行演示




然后在里面随便编写一个方法
let a = 10;
let b = 20;console.log(a + b);
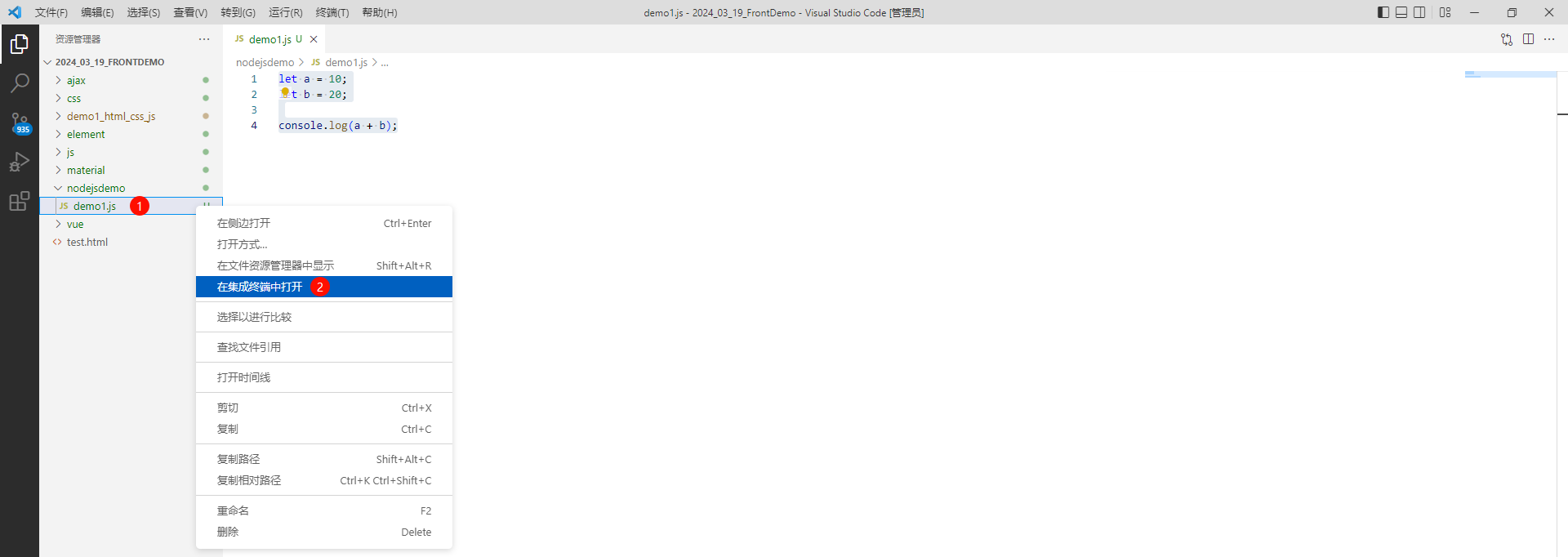
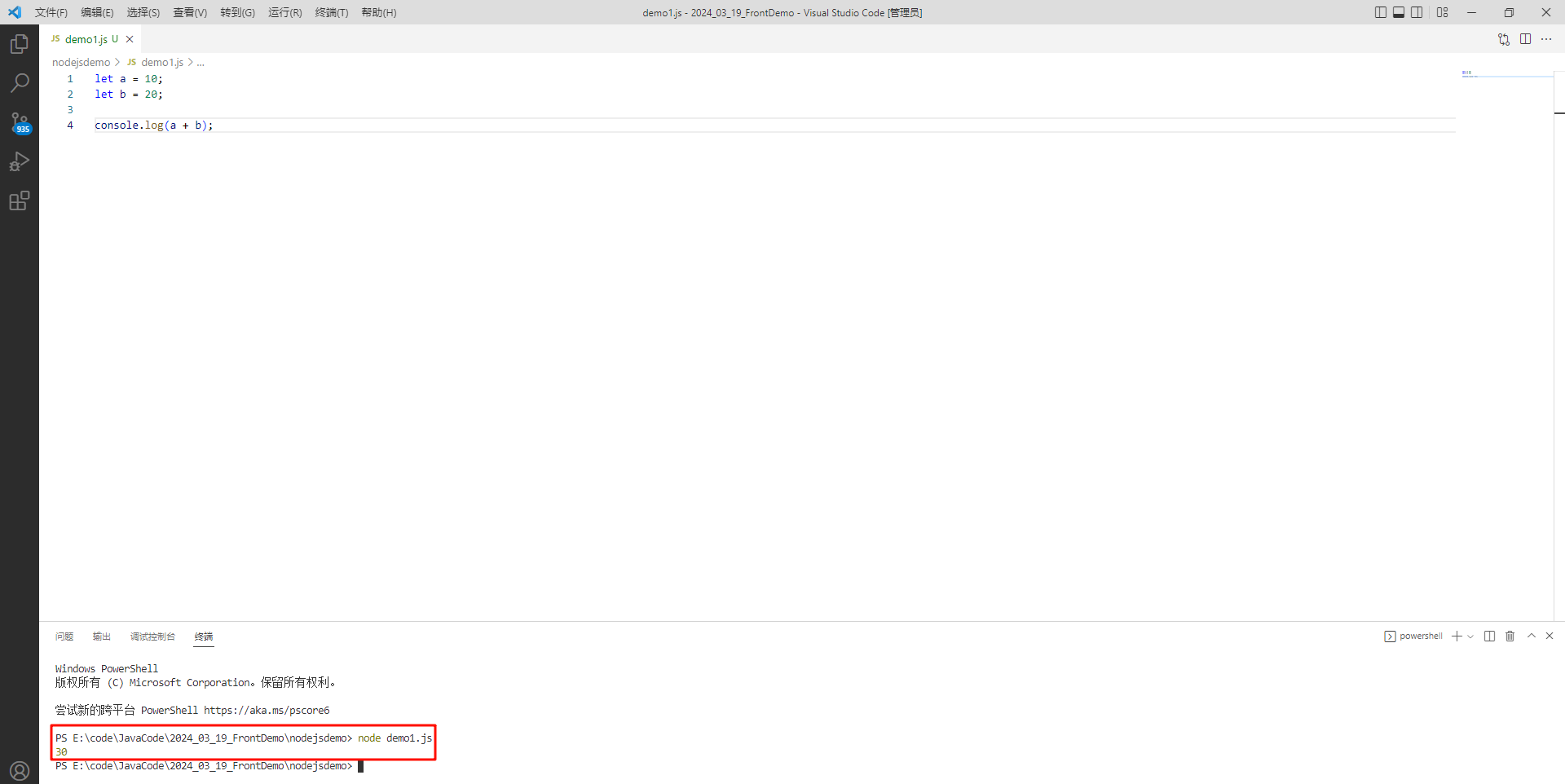
我们可以在控制台利用 Nodejs 来打开

我们执行命令 node demo1.js

1.3.2 使用函数
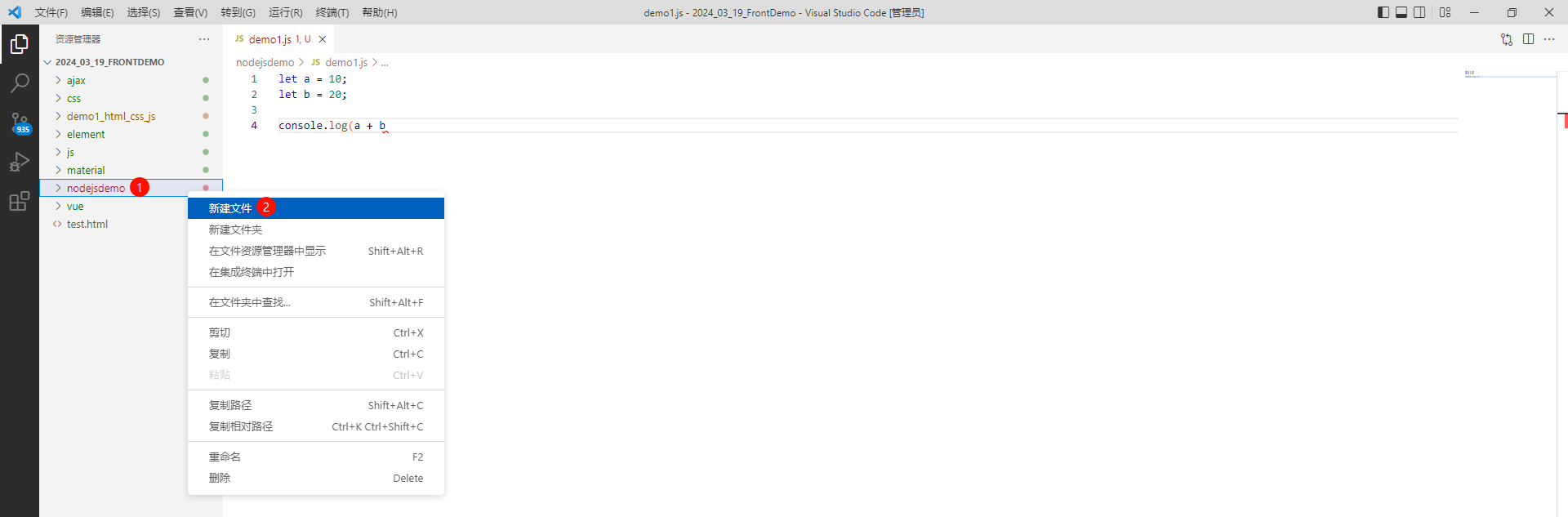
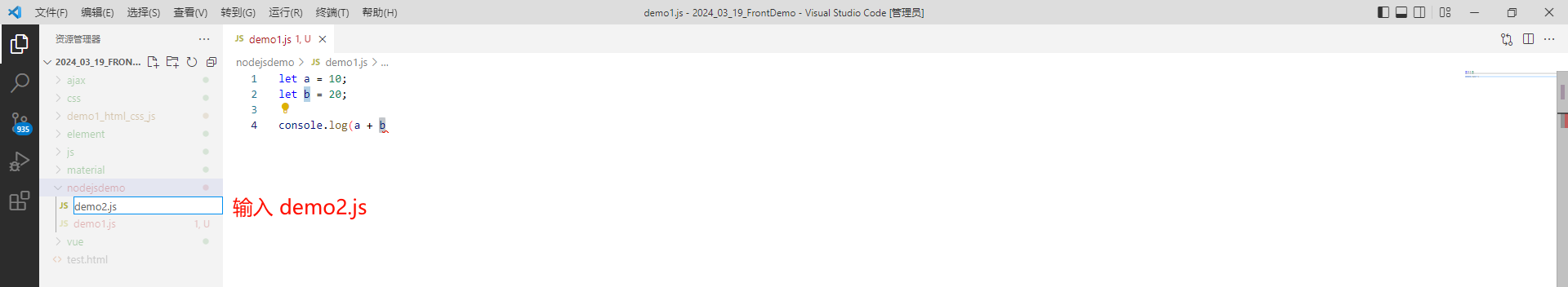
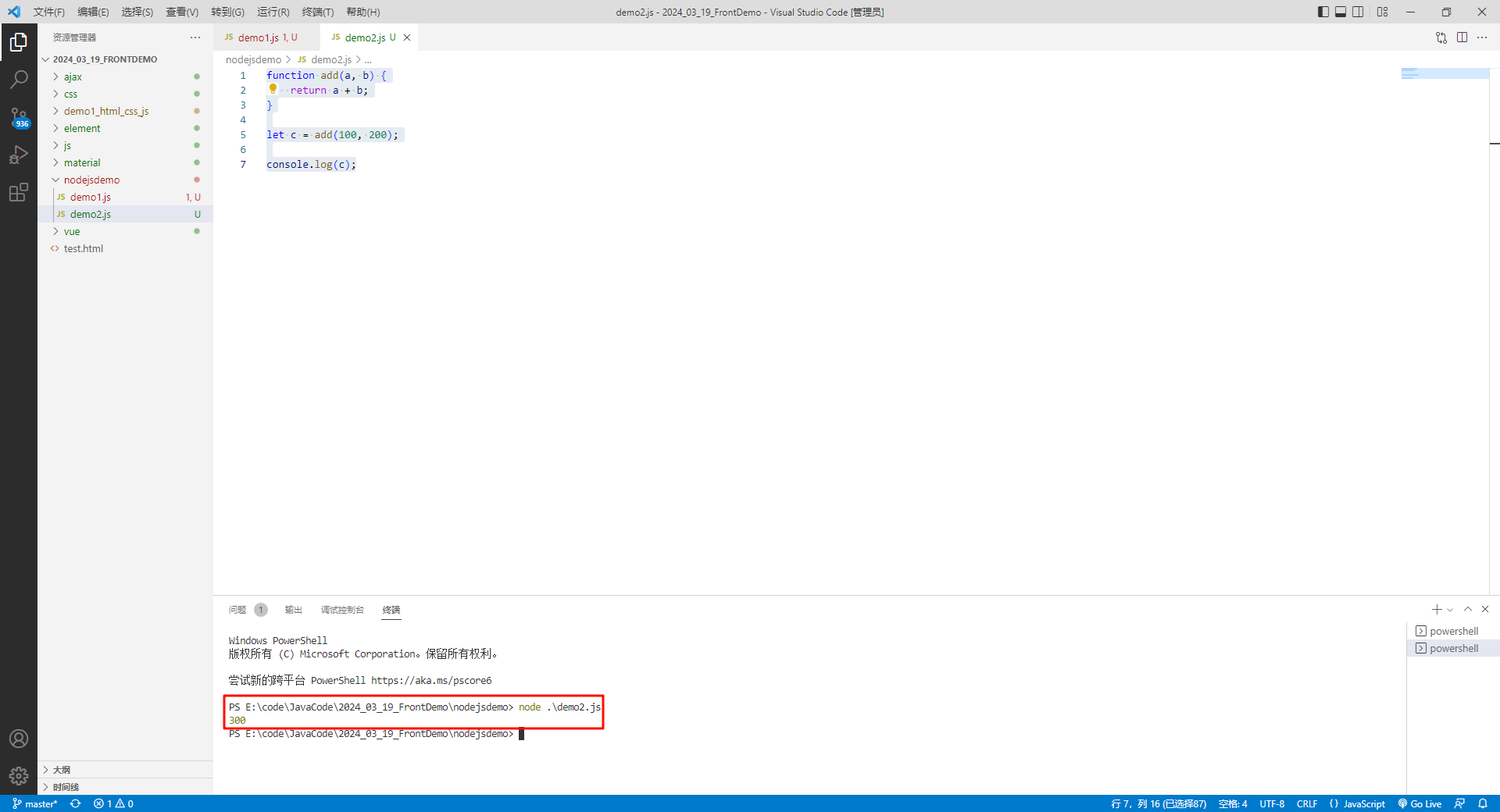
我们创建 demo2.js 文件


然后输入这段代码
function add(a, b) {return a + b;
}let c = add(100, 200);console.log(c);
之后我们依然通过刚才的方式 , 运行这段代码

执行 node demo02.js 命令

1.3.3 模块化编程
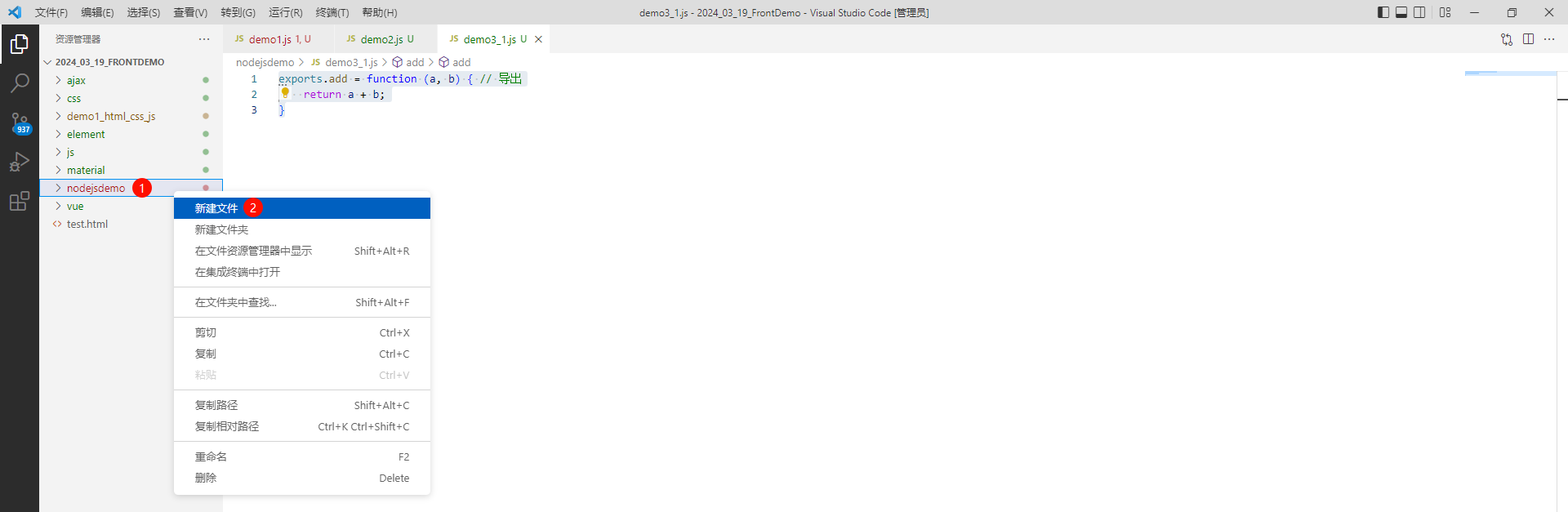
我们先创建一个 demo3_1.js 文件


然后将该模块的内容进行导出
exports.add = function (a, b) { // 导出return a + b;
}
实际上就是将 let 关键字替换成 exports.
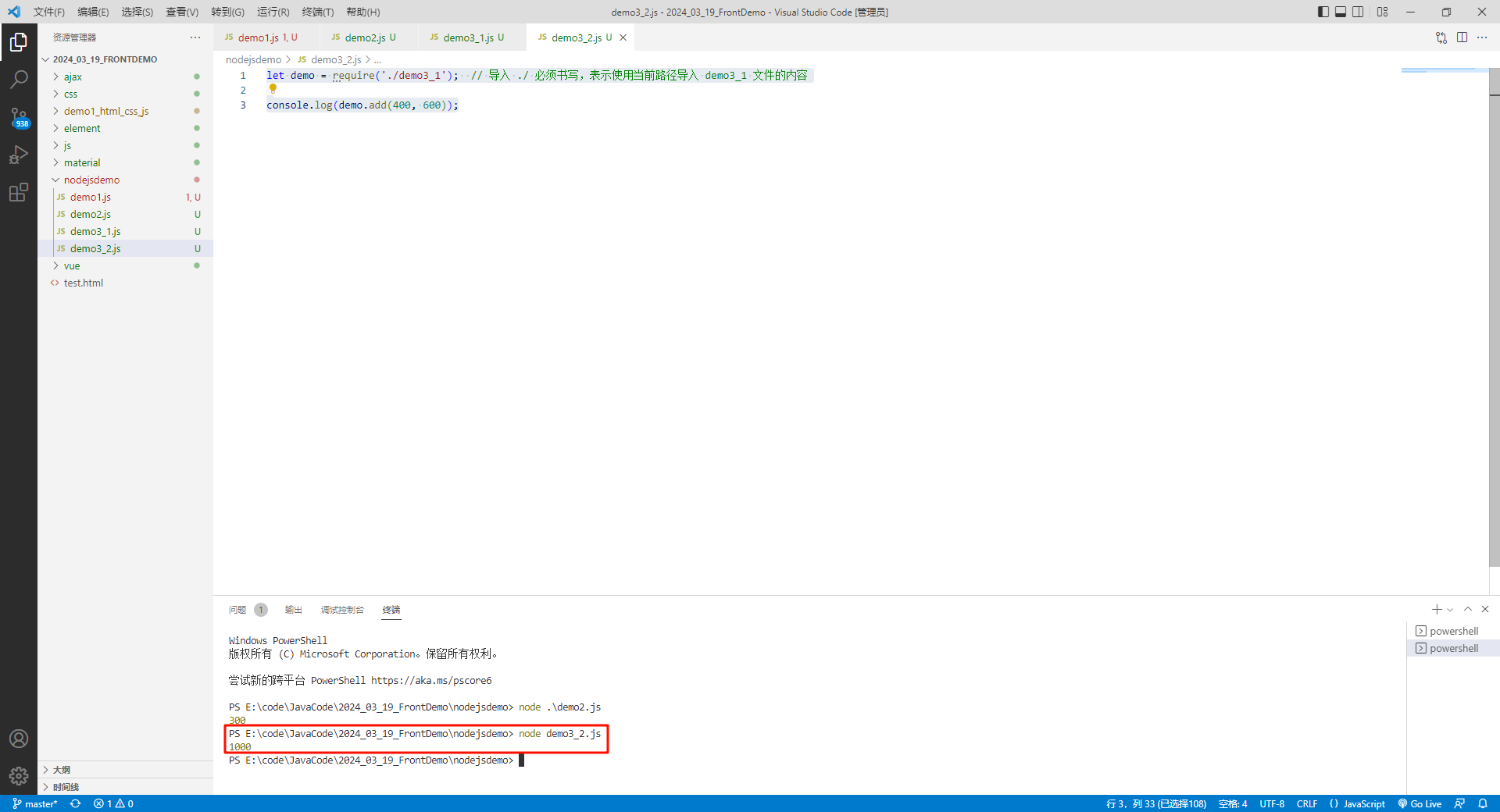
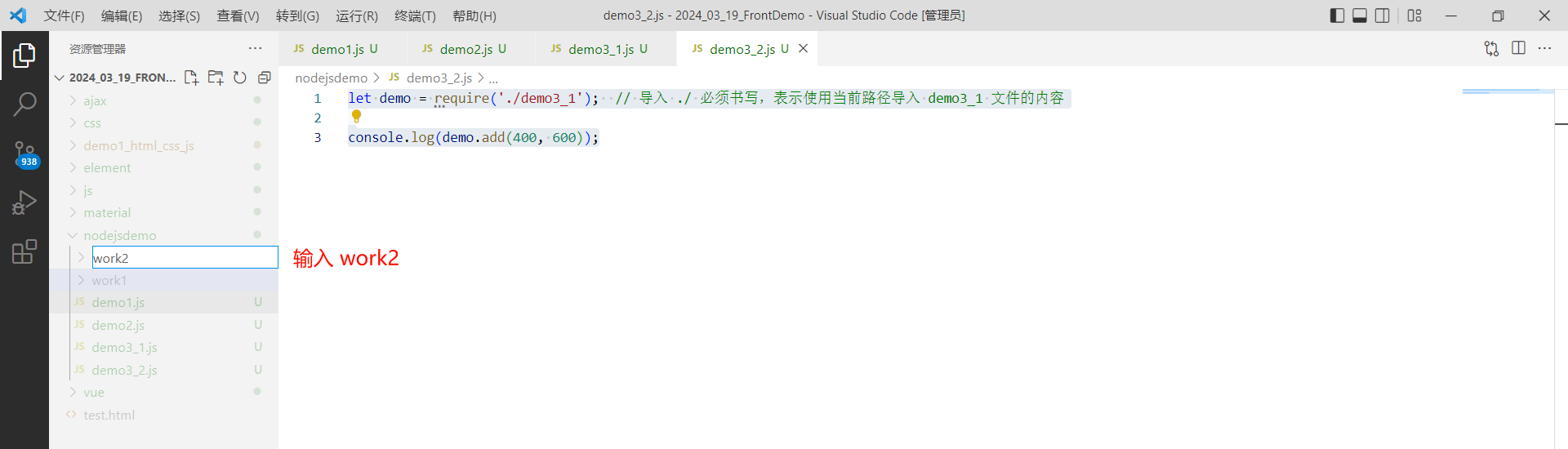
之后我们再创建 demo3_2.js 文件


然后就可以导入刚才的模块
let demo = require('./demo3_1'); // 导入 ./ 必须书写,表示使用当前路径导入 demo3_1.js 文件的内容console.log(demo.add(400, 600));
那接下来就可以运行了 , 使用 node demo3_2.js 命令来去运行

二 . npm 包管理器
2.1 什么是 npm ?
npm 全称是 Node Package Manager , 是 Node.js 标准的软件包管理器 .
它起初是作为下载和管理 Node.js 包依赖的方式 , 但是现在也已经成为前端 JavaScript 中使用的方式 .
npm 就可以理解成 Maven
2.2 npm 命令
2.2.1 初始化工程
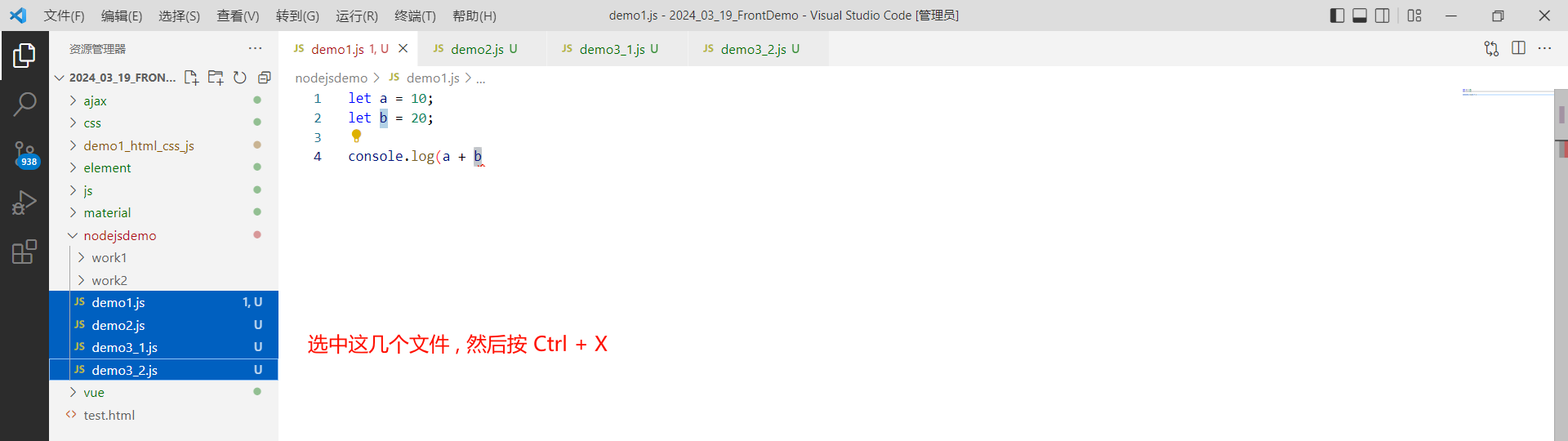
我们先进行这样的操作 : 在当前目录中创建两个文件夹 work1 和 work2 , 然后将我们之前写好的几个 demo 文件移动到 work1 目录下





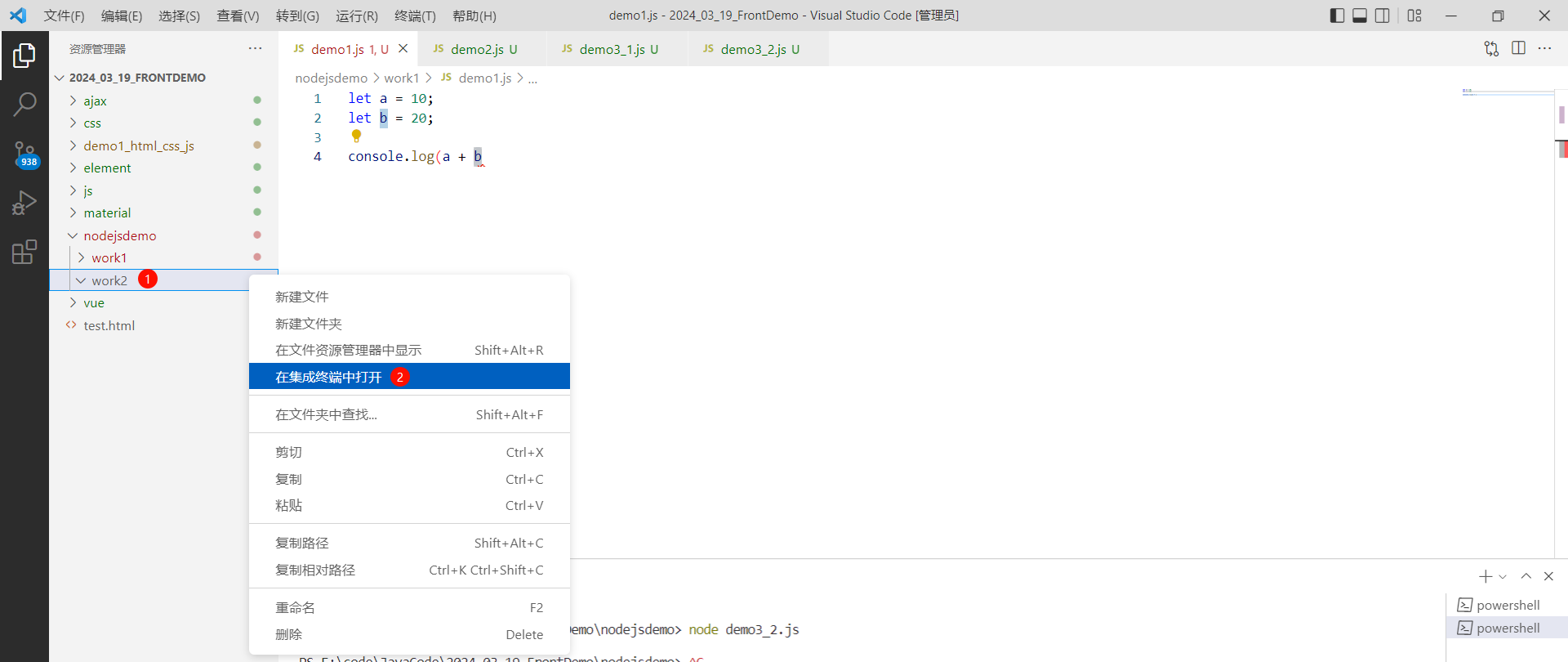
那接下来 , 我们就针对 work2 文件夹进行初始化工程操作

那接下来执行此命令
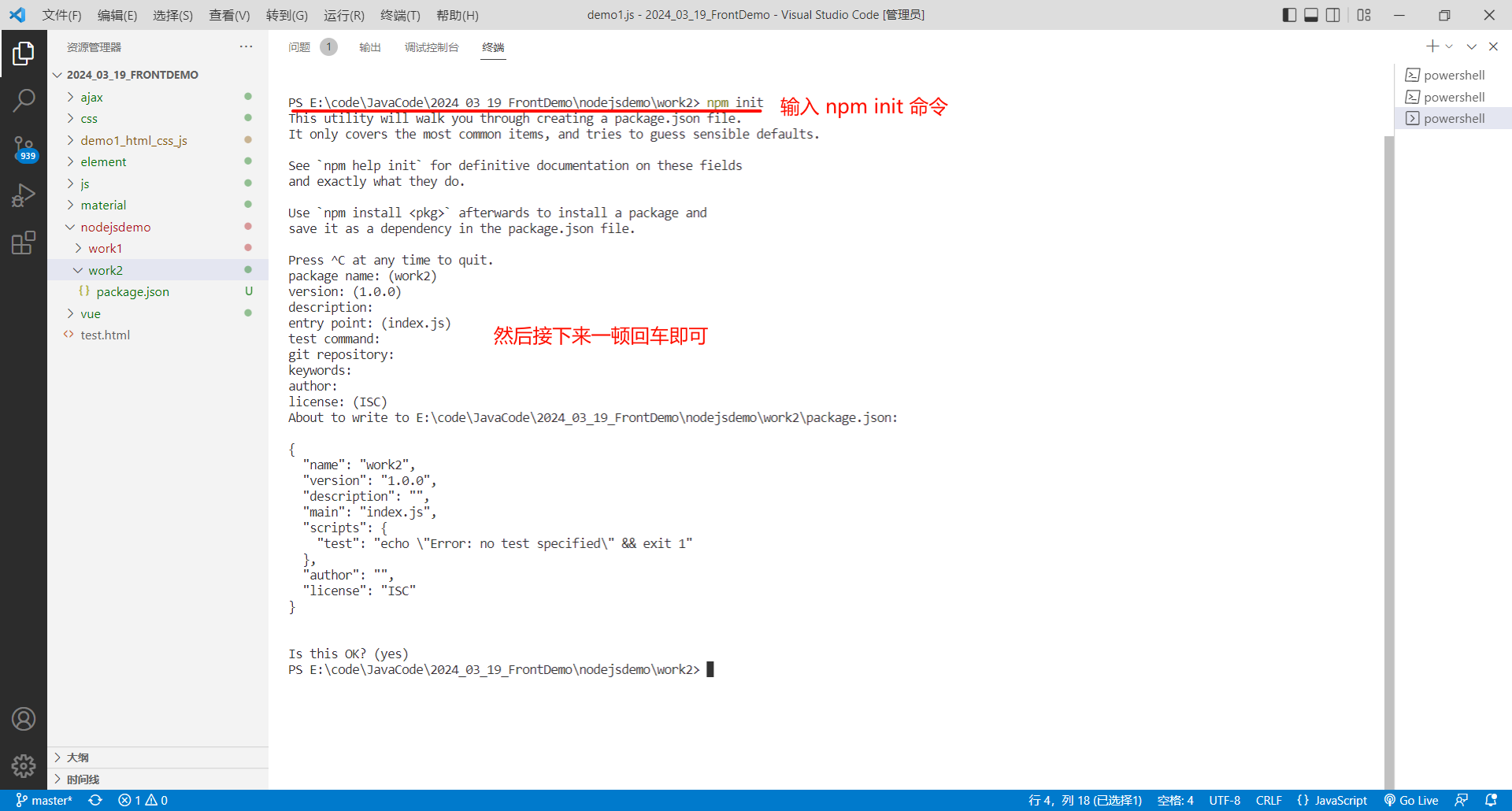
npm init

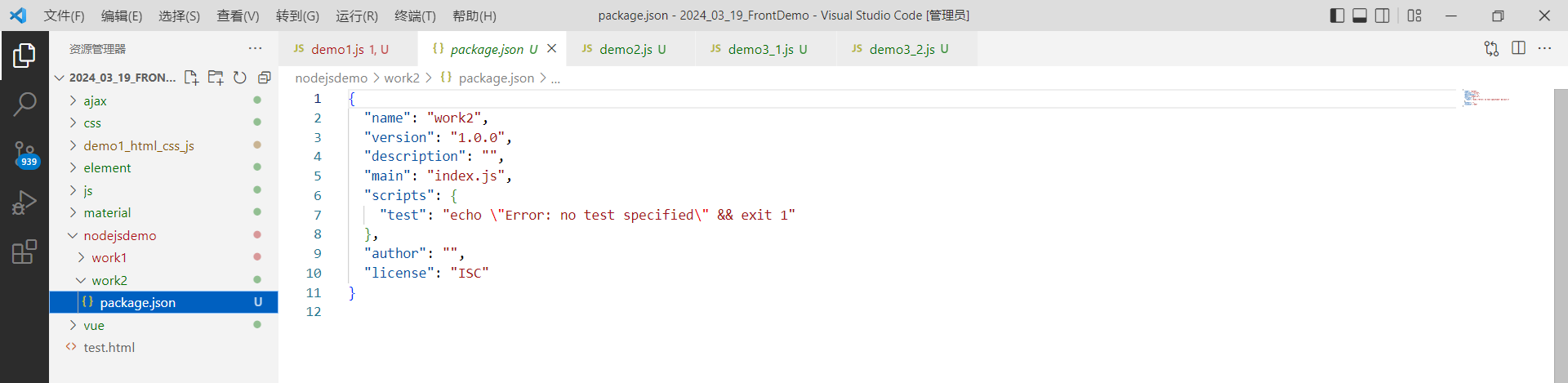
此时我们可以看到 , 生成了一个 package.json 文件

我们后续根据需要也可以对这个文件进行修改
2.2.2 本地安装 (了解)
我们可以尝试安装 express 框架 (Node 的 Web 框架)
npm install express

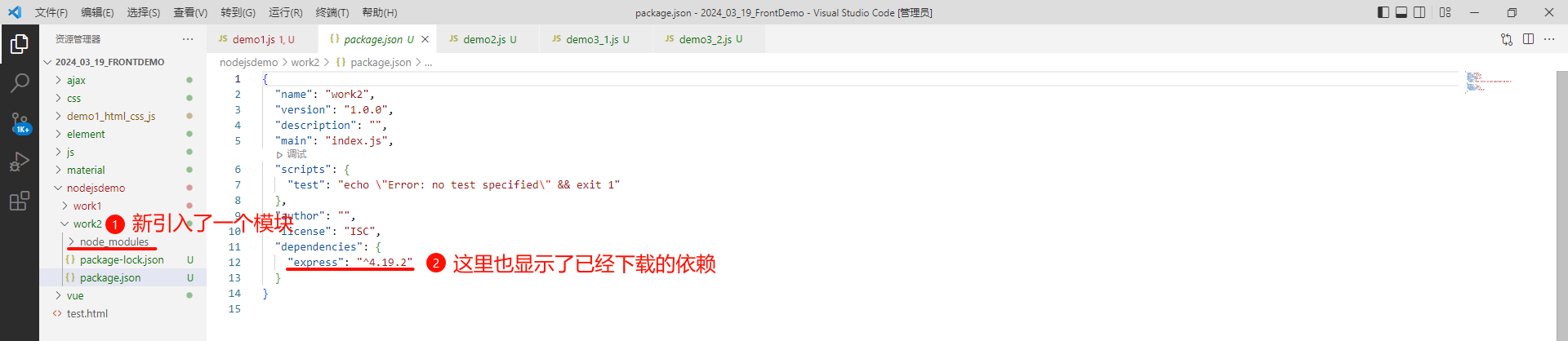
下载完毕之后 , 我们可以看到几处变化

node_modules 文件夹用于保存下载的 js 库 (就相当于 Maven 的本地仓库) .
package-lock.json 是当 node_modules 或者 package.json 发生变化的时候 , 自动生成的文件 .
package.json 中的 dependencies
关于版本号的定义 :
- 指定版本 : 比如
1.2.2, 遵循 “大版本.次要版本.小版本” 的格式规定 , 安装时只安装指定版本 .- 波浪号 + 指定版本 : 比如 ~1.2.2 , 表示安装 1.2.x 的最新版本 (不低于 1.2.2) , 但是不安装 1.3.x , 也就是说安装时不改变大版本号和次要版本号
- 插入号 + 指定版本 : 比如 ˆ1.2.2 , 表示安装 1.x.x 的最新版本 (不低于 1.2.2) , 但是不安装 2.x.x , 也就是说安装时不改变大版本号 . 需要注意的是 , 如果大版本号为 0 , 则插入号的行为与波浪号相同 , 这是因为此时处于开发阶段 , 即使是次要版本号变动 , 也可能带来程序的不兼容 .
- latest : 安装最新版本 .
2.2.3 全局安装
我们刚才介绍的本地安装 , 会将 js 库安装在当前目录 (node_modules) , 那只对当前工程有效 , 而使用全局安装会将库安装到全局目录下 .
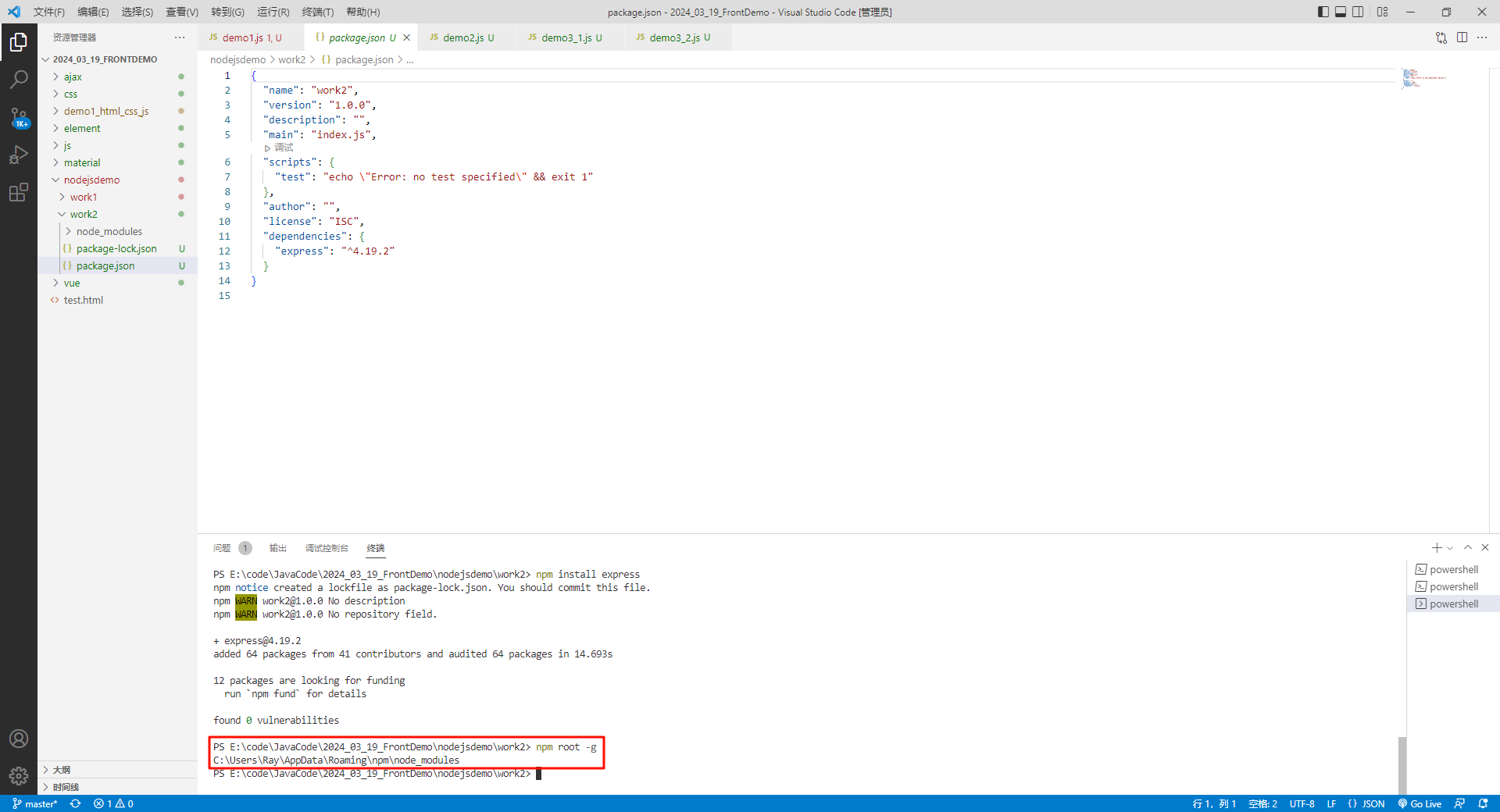
我们可以通过命令查询全局目录在哪里
npm root -g

我的目录 : C:\Users\Ray\AppData\Roaming\npm\node_modules
那我们可以进行全局安装 vue , 命令如下 (先别执行 , 后续有其他方案)
npm install vue -g
2.2.4 批量下载
我们之前介绍过 , 在 package.json 文件中 , 有一个 dependencies 部分

这一部分是用来存储我们所需要的依赖的 , 那我们就可以将需要的依赖标注到这里 , 然后进入到 package.json 所在的目录 , 执行命令
npm install
此时 , npm 就会自动下载 package.json 中依赖的 js 库 .
2.2.5 淘宝 npm 镜像
请查看 番外 3 : cnpm 报错解决方案
2.2.6 运行工程 + 编译工程 (待会使用)
# 开发阶段测试运行
npm run dev
# 构建编译工程
npm run build
三 . Webpack
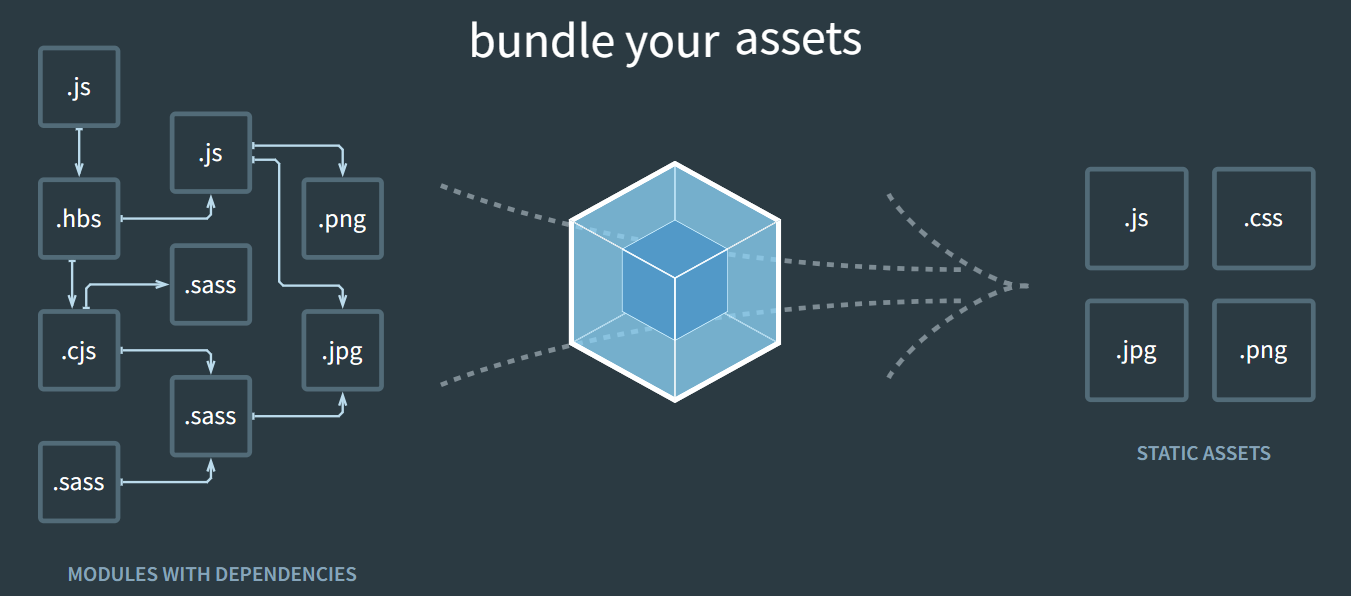
3.1 什么是 Webpack ?
Webpack 是一个现代的 JavaScript 应用程序的静态模块打包器 , 我们接下来要学的 vue-cli 脚手架环境 , 就集成了 Webpack , 才能对各类文件进行打包处理
官网如下 : https://webpack.js.org/

Webpack 我们只需要关注他是一个静态模块打包器即可
3.2 Webpack 安装
执行这两条命令即可
我们需要先配置好淘宝 npm 镜像
cnpm install webpack@4.41.5 -g
cnpm install webpack-cli@3.3.12 -g


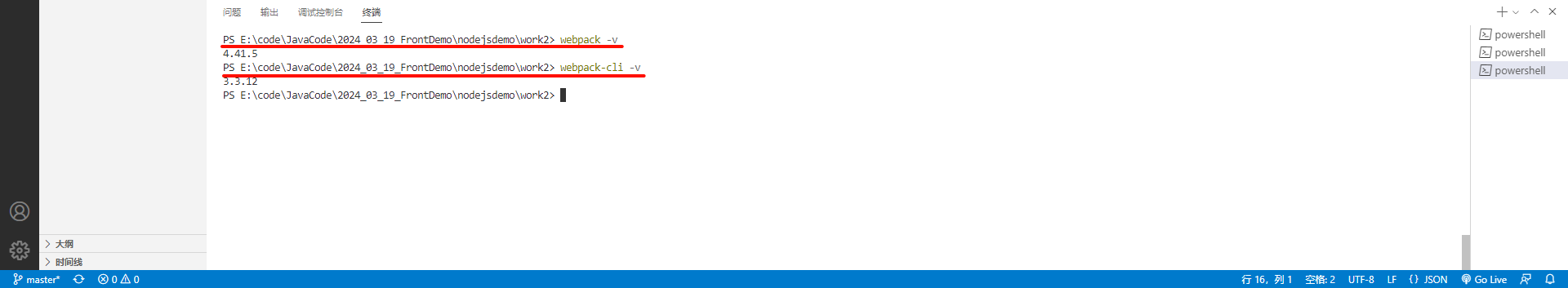
安装之后我们可以查看对应的版本号
webpack -v
webpack-cli -v

全局目录中也成功显示

3.3 打包操作
3.3.1 Webpack 原始方式
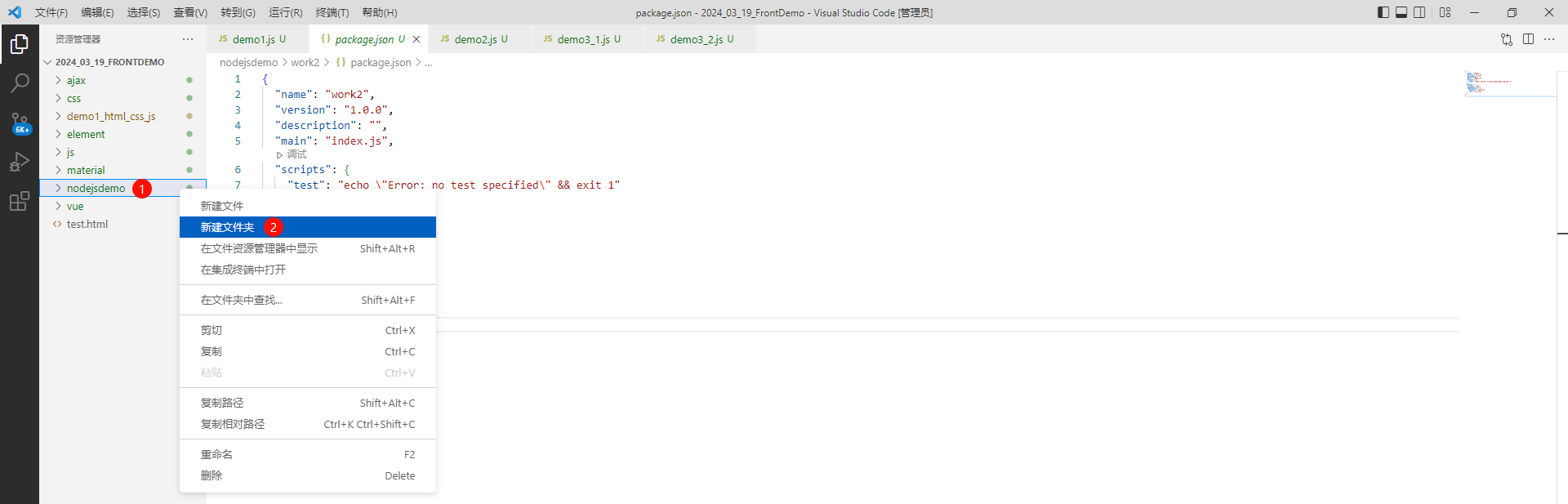
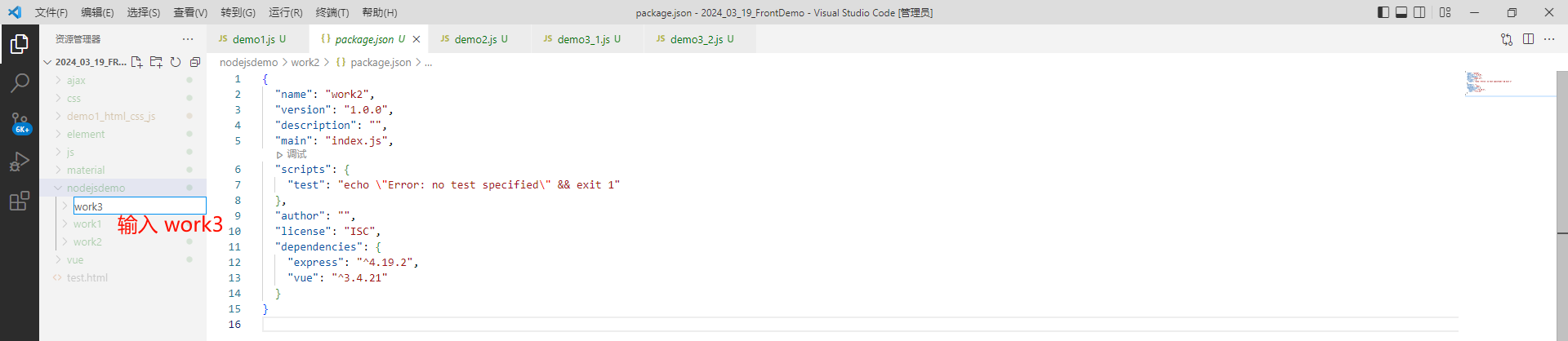
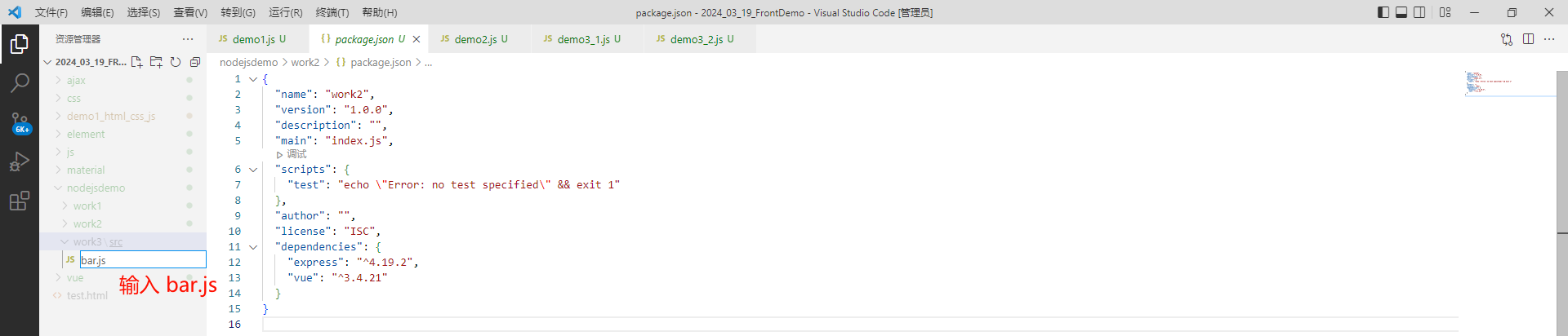
我们新创建一个文件夹 work3 , 然后在该文件夹下创建 src 文件夹




然后我们先在 src 文件夹创建 bar.js


然后编写一个函数 , 将这个函数导出
// 导出 info 函数
exports.info = function (str) {document.write(str);
}
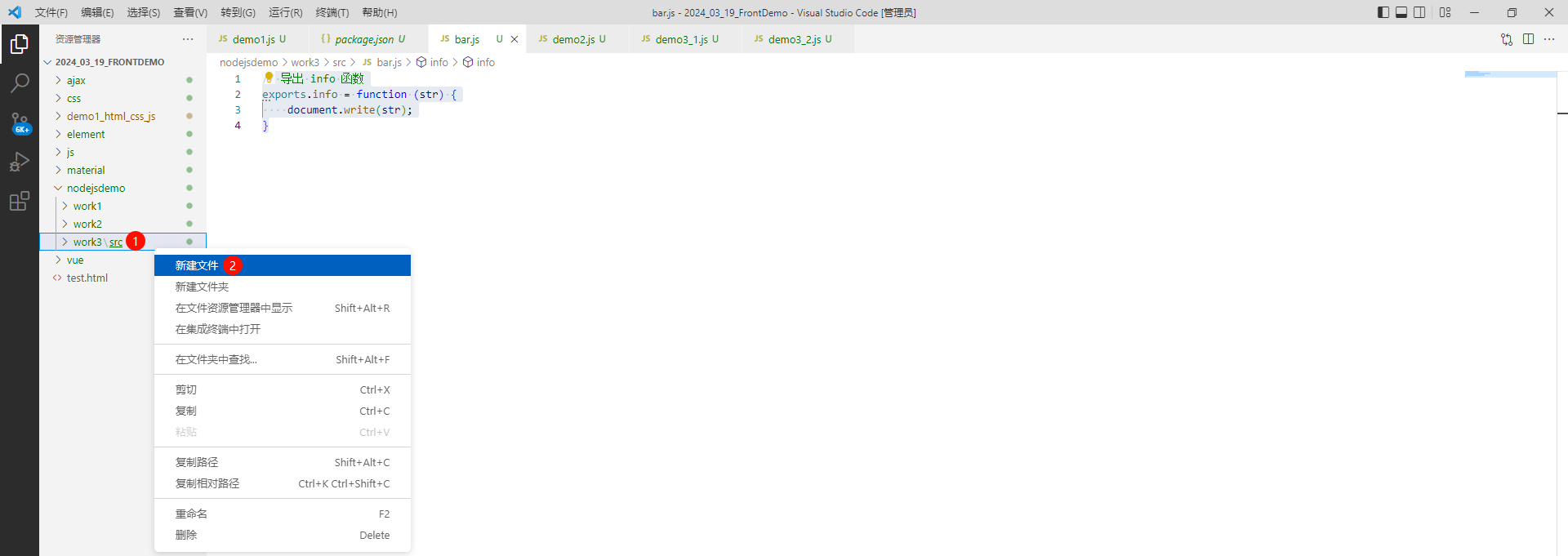
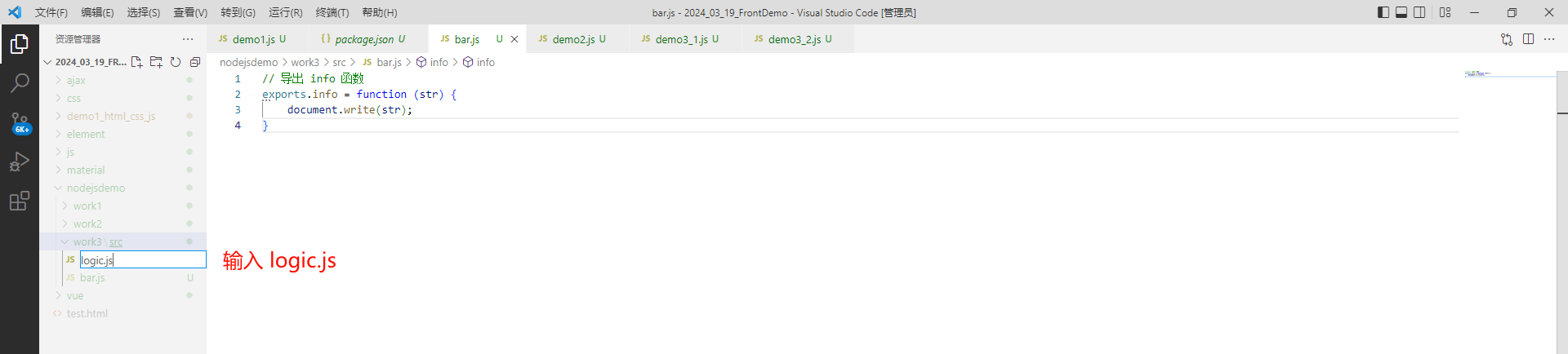
接下来 , 继续在 src 目录下创建 logic.js 文件


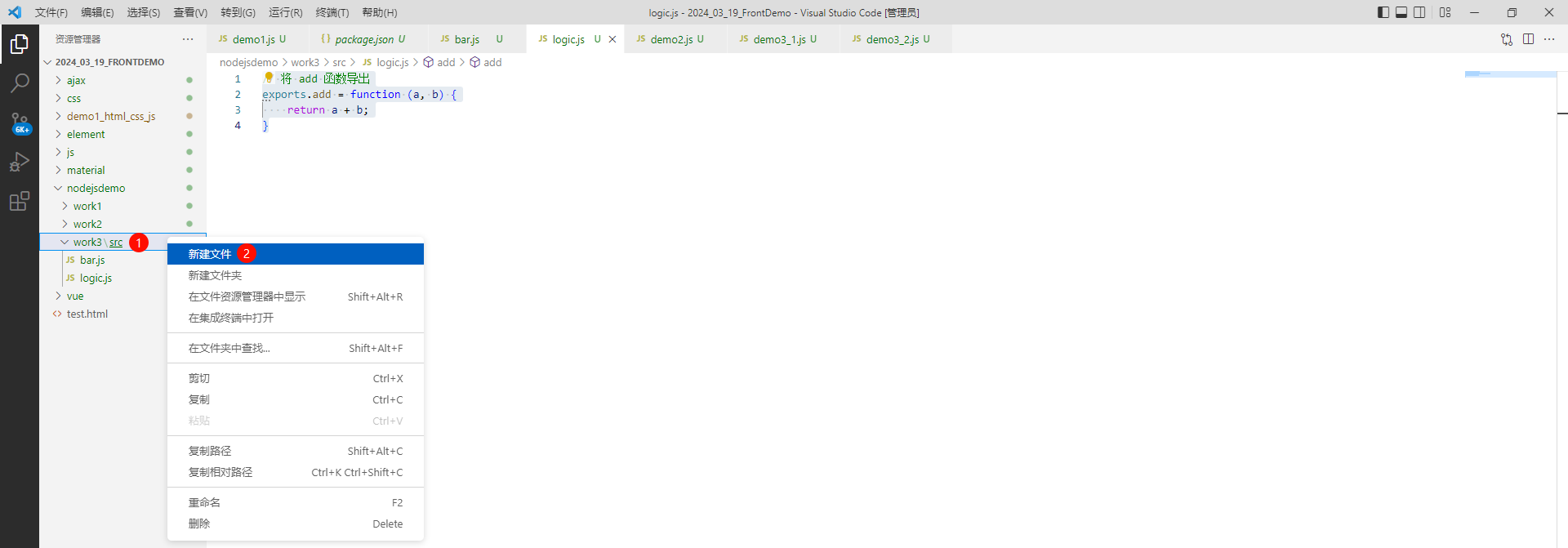
然后继续编写函数 , 将这个函数导出
// 将 add 函数导出
exports.add = function (a, b) {return a + b;
}
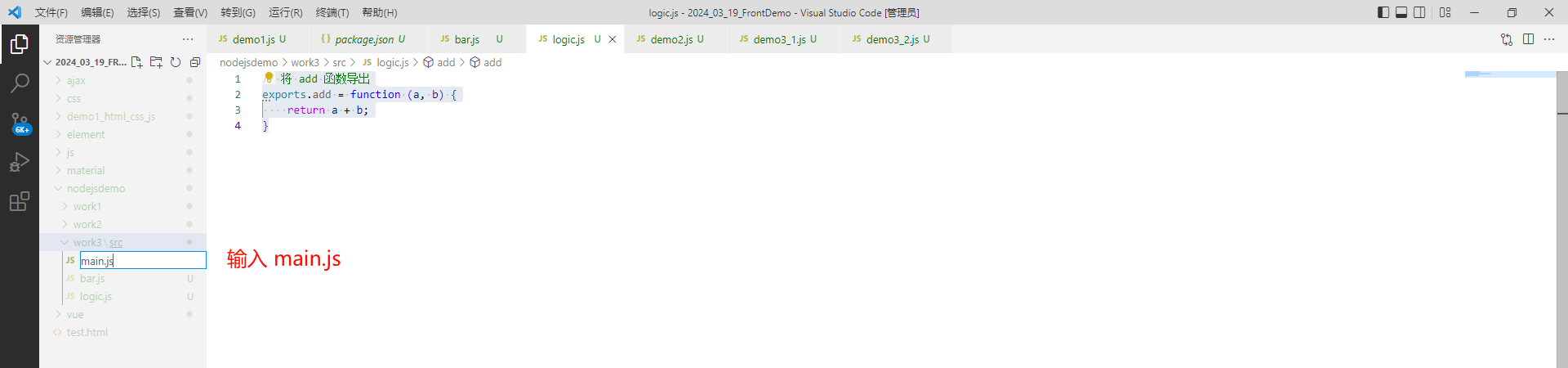
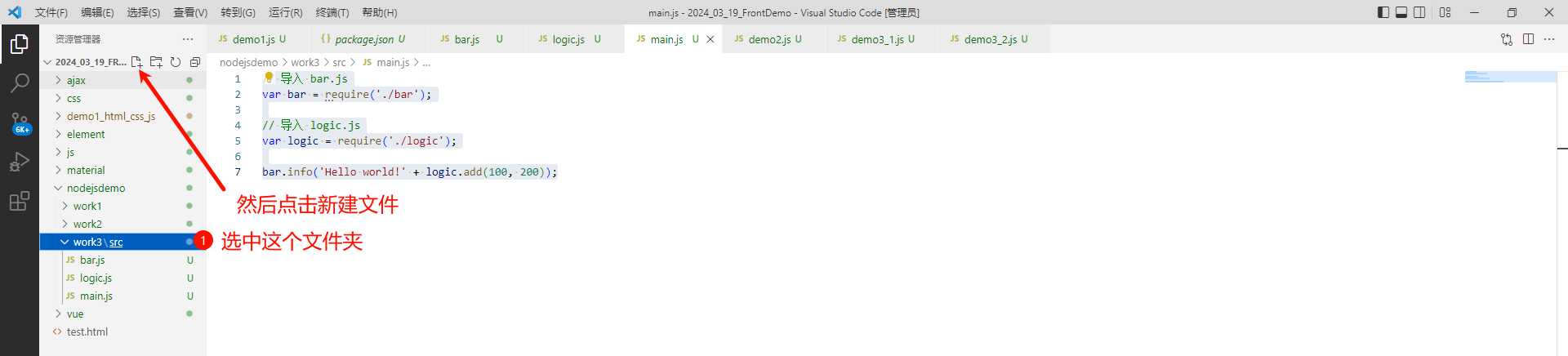
接下来 , 在 src 目录下创建 main.js 文件


// 导入 bar.js
var bar = require('./bar');// 导入 logic.js
var logic = require('./logic');bar.info('Hello world!' + logic.add(100, 200));
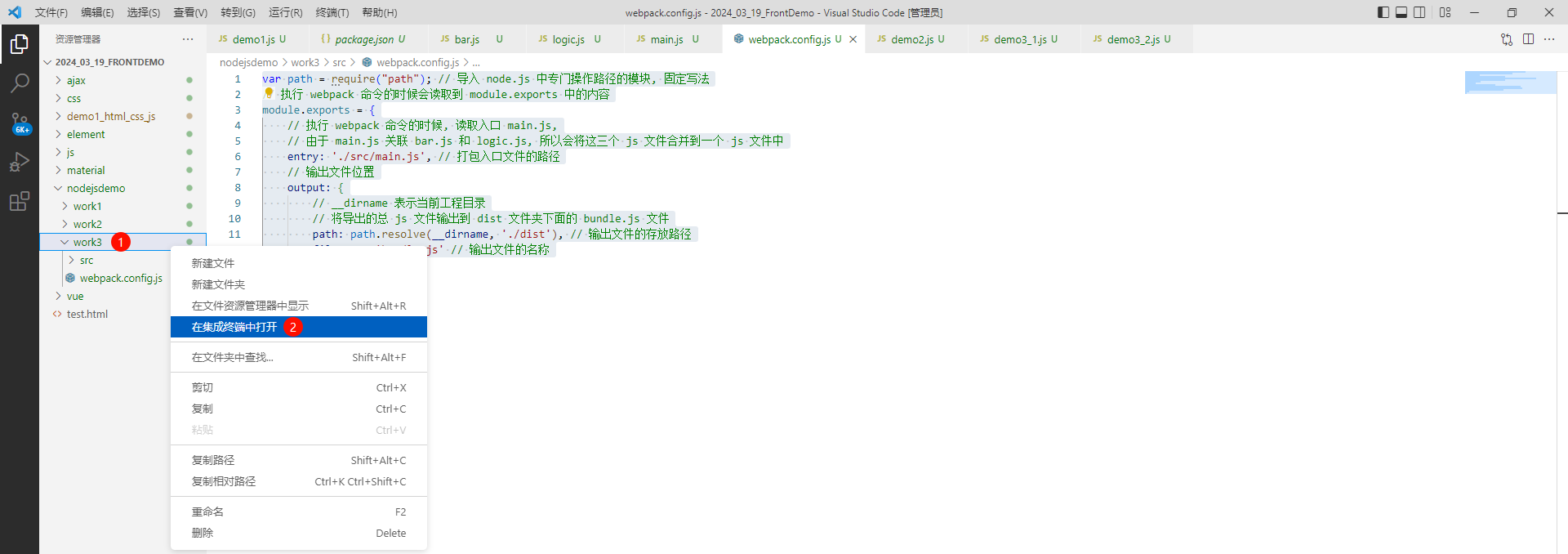
接下来就需要创建配置文件 webpack.config.js , 要求这个文件必须与 src 处于同级目录



然后将这段代码复制到 webpack.config.js 中
var path = require("path"); // 导入 node.js 中专门操作路径的模块, 固定写法
// 执行 webpack 命令的时候会读取到 module.exports 中的内容
module.exports = {// 执行 webpack 命令的时候, 读取入口 main.js,// 由于 main.js 关联 bar.js 和 logic.js, 所以会将这三个 js 文件合并到一个 js 文件中entry: './src/main.js', // 打包入口文件的路径// 输出文件位置output: {// __dirname 表示当前工程目录// 将导出的总 js 文件输出到 dist 文件夹下面的 bundle.js 文件path: path.resolve(__dirname, './dist'), // 输出文件的存放路径filename: 'bundle.js' // 输出文件的名称}
};
以上代码的意思是 : 读取当前目录下 src 文件夹中的 main.js (入口文件) 内容 , 把对应的所有的 js 文件打包 , 打包后的文件放入当前目录的 dist 文件夹下 , 打包后的 js 文件名为 bundle.js
webpack 的 4.x 版本中默认约定 :
- 打包的入口文件为 src -> main.js
- 打包的输出文件为 dist -> index.js
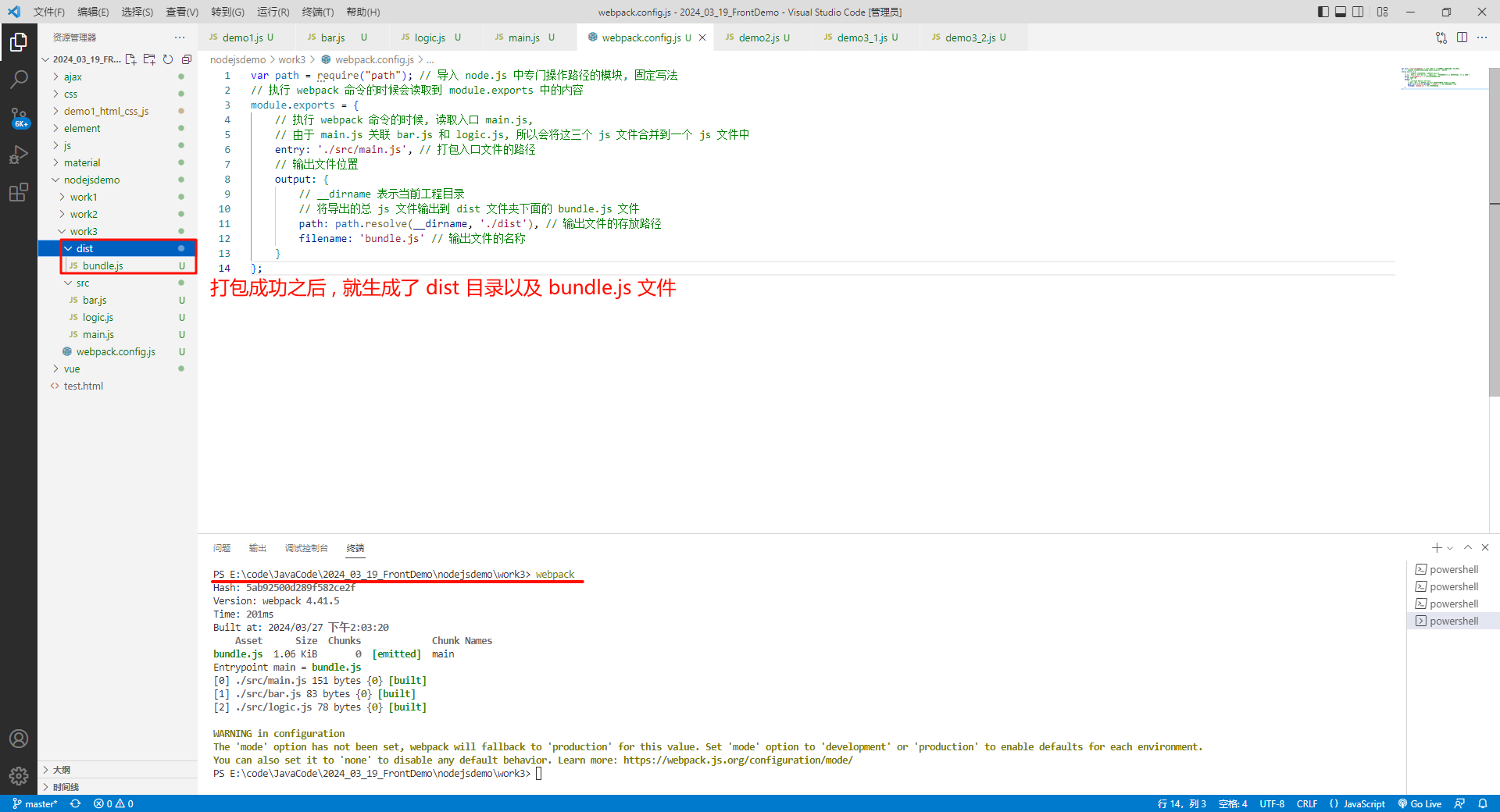
然后在 webpack.config.js 的上一层目录中执行打包命令

webpack

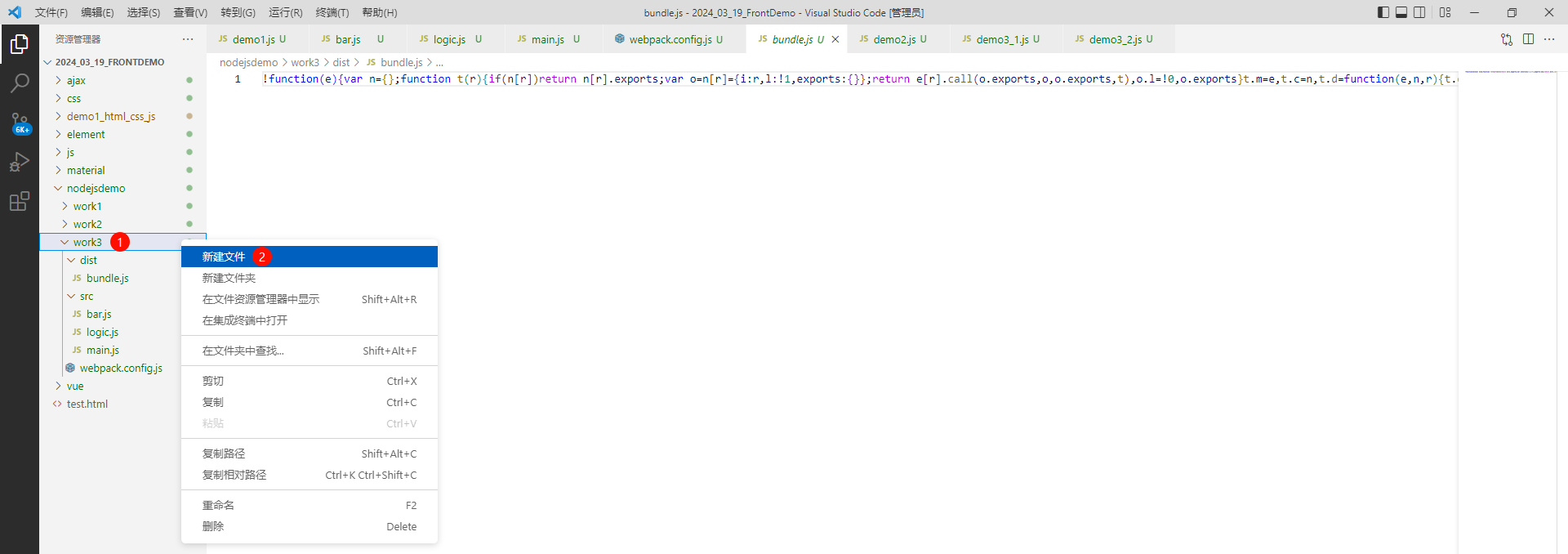
此时就打包成功了 , 并且成功对前端源码文件进行压缩了

接下来 , 我们就可以创建一个 index.html 文件来去引入刚才生成的 js 了


然后引入 bundle.js 文件

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入 dist/bundle.js 文件 --><script src="./dist/bundle.js"></script>
</head>
<body></body>
</html>
此时我们查看一下效果

3.3.2 基于 NPM 方式
我们依然需要新创建一个目录


然后用终端的方式打开该目录

然后执行命令
npm init -y
-y 可以直接生成默认配置 , 无需手动输入

然后新创建 src 源代码目录 , 将刚才编写的 bar.js、logic.js、main.js 文件复制到 src 目录中

然后新创建 index.html , 并引入 bundle.js

运行 npm install webpack webpack-cli 命令 , 安装 webpack 相关的包
如果全局安装过 webpack 和 webpack-cli 工具 , 就可以跳过了 . (我们已经安装过了)
在项目的根目录下 , 创建名为 webpack.config.js 的 webpack 配置文件 , 内容跟刚才一致

在 package.json 配置文件中的 scripts 节点下面 , 新增 dev 脚本

{"name": "work4","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","dev": "webpack"},"keywords": [],"author": "","license": "ISC"
}在终端中运行 npm run dev 命令 , 启动 webpack 进行打包操作

此时 dist 目录以及 bundle.js 文件已经生成

3.4 webpack-dev-server 开发服务器
3.4.1 介绍
我们目前如果修改 main.js 的代码 , 并不会生效


那我们想要达到的效果是每次都能自动更新 , 不需要我们每次重新进行打包操作
解决方案 : 我们可以开启一个 webpack-dev-server 开发服务器 , 他是在电脑内存中打包 , 缓存一些已经打包过的内容 , 只重新打包修改的文件 , 更直白一点就是热更新 .
3.4.2 使用
第一步 : 修改 package.json 文件

{"name": "work4","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","dev": "webpack-dev-server"},"keywords": [],"author": "","license": "ISC","dependencies": {"webpack": "^4.41.5","webpack-cli": "^3.3.12"},"devDependencies": { "webpack-dev-server": "^3.11.2"}
}第二步 : 修改 webpack.config.js 文件 , 添加 devServer

var path = require("path"); // 导入 node.js 中专门操作路径的模块, 固定写法
// 执行 webpack 命令的时候会读取到 module.exports 中的内容
module.exports = {// 执行 webpack 命令的时候, 读取入口 main.js,// 由于 main.js 关联 bar.js 和 logic.js, 所以会将这三个 js 文件合并到一个 js 文件中entry: './src/main.js', // 打包入口文件的路径devServer: {port: 8099,// 服务器占用 8099 端口open: true // 自动打开浏览器},// 输出文件位置output: {// __dirname 表示当前工程目录// 将导出的总 js 文件输出到 dist 文件夹下面的 bundle.js 文件path: path.resolve(__dirname, './dist'), // 输出文件的存放路径filename: 'bundle.js' // 输出文件的名称}
};
第三步 : 删除之前生成的 dist 目录

第四步 : 修改 index.html 中 script 脚本的引用路径

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入 dist/bundle.js 文件 --><script src="/bundle.js"></script>
</head>
<body></body>
</html>
第五步 : 运行 npm run dev 命令
这时候 , 浏览器也会自动打开了

此时我们修改 main.js 文件 , 修改的效果也会实时更新了


四 . vue-cli 脚手架
4.1 脚手架介绍
vue-cli 也叫做 vue 脚手架 , vue-cli 是 vue 官方提供的一个全局命令工具 , 这个命令可以帮助我们快速的创建一个 vue 项目的基础架子 .
官网的文档也给大家贴到这里了 : https://cli.vuejs.org/zh/guide/
4.2 快速入门
第一步 : 切换到当前项目所在的根目录

第二步 : 执行 vue-cli 相关命令
# 只需要安装一次
cnpm install vue-cli -g# work5 是要创建的模块名称
vue init webpack work5

这个过程比较依赖网络环境 , 失败多尝试几次

此时 , 脚手架就安装完毕了

我们需要重点关注这一部分

接下来我们可以切换到 work5 模块下运行
cd work5
npm run dev

之后会给我们一个链接 , 我们访问这个链接就来到了当前模块的主页面


4.3 基础介绍
4.3.1 脚手架设置
为什么执行 npm run dev 就可以使用浏览器访问网址呢 ?
我们先来看一下 package.json 这个文件

然后那就继续看一下 build/webpack.dev.conf.js 这个文件

那我们再来看一下引入的 webpack.base.conf 文件
我们在这里发现了 vue 的入口

然后继续查看 webpack.dev.conf.js 这个文件

那就访问 /config/index.js

其中这个端口号 , 建议修改成其他的
小结 :

我们只需要修改 config 目录下的 index.js 文件 , 来去修改端口号或者开启服务器自动打开浏览器功能

4.3.2 目录分析
我们重点关注这三个文件

我们先来看 index.html 文件 , 他提供了一个最基础的页面 , 我们不能修改这个文件

那脚本部分写在了 src 目录下的 main.js 中 , 这个页面也不能修改 , 他渲染了 App.vue 组件

接下来我们看一下 src 目录下的 App.vue , 他是根组件 , 默认有很多内容 , 可以进行编辑
<template><!-- template 相当于我们之前 HTML 中的 body 标签, 在 template 标签中书写 HTML 标签在该标签内部只能书写一个根标签, 例如: 在 template 标签中不能书写同级别的多个 div 标签--><div id="app"><!-- 引入 Vue 脚手架的官方图片 --><img src="./assets/logo.png"><!-- 引入路由 --><router-view/></div>
</template><script>
export default {// 在这里书写 JS 代码name: 'App'
}
</script><style>
/* 在 style 中书写 CSS 代码 */
/* 这里使用的是 id 选择器, 选择到了上面的 div 标签 */
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
我们可以修改 App.vue 中的内容 , 来实现页面效果的改变

<template><!-- template 相当于我们之前 HTML 中的 body 标签, 在 template 标签中书写 HTML 标签在该标签内部只能书写一个根标签, 例如: 在 template 标签中不能书写同级别的多个 div 标签--><div id="app"><!-- 引入 Vue 脚手架的官方图片 --><!-- <img src="./assets/logo.png"> --><!-- 引入路由 --><!-- <router-view/> --><!-- 插值表达式 -->{{msg}}</div>
</template><script>
export default {// 在这里书写 JS 代码// name: 'App'data() {return {msg: "修改 App.vue"}}
}
</script><style>
/* 在 style 中书写 CSS 代码 */
/* 这里使用的是 id 选择器, 选择到了上面的 div 标签 */
/* #app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
} */#app {color: dodgerblue;font-size: 50px;
}
</style>
4.3.3 路由
前端的路由指的就是路径和组件 (.vue 结尾的文件) 之间的映射关系

那我们看一下 /router/index.js 的内容

那我们将 App.vue 之前添加的内容注释掉 , 恢复成 App.vue 最原始的样子
<template><!-- template 相当于我们之前 HTML 中的 body 标签, 在 template 标签中书写 HTML 标签在该标签内部只能书写一个根标签, 例如: 在 template 标签中不能书写同级别的多个 div 标签--><div id="app"><!-- 引入 Vue 脚手架的官方图片 --><img src="./assets/logo.png"><!-- 引入路由 --><router-view/><!-- 插值表达式 --><!-- {{msg}} --></div>
</template><script>
export default {// 在这里书写 JS 代码name: 'App'// data() {// return {// msg: "修改 App.vue"// }// }
}
</script><style>
/* 在 style 中书写 CSS 代码 */
/* 这里使用的是 id 选择器, 选择到了上面的 div 标签 */
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}/* #app {color: dodgerblue;font-size: 50px;
} */
</style>那之前我们已经说了图片的来源 , 那页面中的文字就是 /src/components/HelloWorld.vue 中定义的

那 标签就是用来引入 HelloWorld 组件的内容

4.4 小案例
https://music.163.com/
我们看一下几个标签所对应的 URL



那他跟我们刚才学到的 vue-cli 脚手架的 URL 有些类似

那我们就实现这样的效果
第一步 : 在 src 目录下创建 views 文件夹


第二步 : 在 views 文件夹下创建 userList.vue 组件文件


然后我们敲下 vue , 就会自动生成模板

我们可以随便写点内容
<template><!-- 有且只能有一个根标签 --><div>{{name}}</div>
</template><script>
export default {data() {return {name: "张三"}}
}
</script><style></style>
那这个组件我们就已经写完了
第三步 : 在 router/index.js 下定义页面路由

import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
// 自定义路由
import userList from '@/views/userList'Vue.use(Router)export default new Router({routes: [{path: '/', name: 'HelloWorld', component: HelloWorld},{path: '/user', name: 'userList', component: userList}]
})此时 , 我们用户访问 http://localhost:8080/#/user 就可以看到效果了
**
**
第四步 : 修改根组件 App.vue

<template><!-- template 相当于我们之前 HTML 中的 body 标签, 在 template 标签中书写 HTML 标签在该标签内部只能书写一个根标签, 例如: 在 template 标签中不能书写同级别的多个 div 标签--><div id="app"><!-- 引入 Vue 脚手架的官方图片 --><img src="./assets/logo.png"><!-- 这里必须加 # --><a href="#/">发现 Vue</a><a href="#/user">发现好友</a><!-- 引入路由 --><router-view/><!-- 插值表达式 --><!-- {{msg}} --></div>
</template><script>
export default {// 在这里书写 JS 代码name: 'App'// data() {// return {// msg: "修改 App.vue"// }// }
}
</script><style>
/* 在 style 中书写 CSS 代码 */
/* 这里使用的是 id 选择器, 选择到了上面的 div 标签 */
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}/* #app {color: dodgerblue;font-size: 50px;
} */
</style>第五步 : 控制台使用 npm run dev 运行
我们可以看一下效果

五 . Element-UI 组件库
在学习 Element-UI 组件库之前 , 我们新创建一个模块用来演示


然后将我们之前已经搭建好的 vue-cli 脚手架复制过来

那接下来 , 我们就可以在脚手架中引入 Element-UI 组件库了
5.1 安装
https://element.eleme.cn/#/zh-CN/component/installation
在这个链接中 , 给出了安装的指令

那我们就可以执行一下这条命令

cnpm i element-ui -S

那我们按照官方文档的介绍 , 在 main.js 中写入以下内容
https://element.eleme.cn/#/zh-CN/component/quickstart


// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
// 导入 vue 内容
import Vue from 'vue'
// 导入当前目录下 App.vue 根组件
// 在 vue 脚手架中只要以 .vue 结尾的都称为组件
import App from './App'
// 路由
import router from './router'
// 导入 Element-UI 核心组件
import ElementUI from 'element-ui';
// 导入 Element-UI 的 CSS 样式
import 'element-ui/lib/theme-chalk/index.css';// 使用 Element-UI
Vue.use(ElementUI);Vue.config.productionTip = false/* eslint-disable no-new */
new Vue({el: '#app',router,components: { App },template: '<App/>'
})5.2 快速入门 : 实现 Element-UI 中的表格
第一步 : 在 src/views 目录下新创建 elementui.vue


然后输入 v 选择模板

第二步 : 复制 Element-UI 样式

粘贴到我们的 elementui.vue 中
<template><!-- 在 template 中书写 HTML 标签 / 视图 --><el-table:data="tableData"style="width: 100%"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table></template><!-- 在 script 标签中书写 JS 代码 --><script>export default {data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}}}</script><style></style>
此时我们运行一下
npm run dev
第三步 : 在 router/inidex.js 中配置路由
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
// 自定义路由
import userList from '@/views/userList'
// 配置 elementui 路由
import elementui from '@/views/elementui'Vue.use(Router)export default new Router({routes: [{path: '/', name: 'HelloWorld', component: HelloWorld},{path: '/user', name: 'userList', component: userList},{// /element 表示浏览器访问的路径path: '/element', // 这个位置只是一个标识, 随便设置name: 'elementUI', // component 后面的 elementui 必须要和上面的 import elementui from '@/views/elementui' 中的 import 后面的 elementui 一致component: elementui}]
})第四步 : 修改 App.vue

<template><!-- template 相当于我们之前 HTML 中的 body 标签, 在 template 标签中书写 HTML 标签在该标签内部只能书写一个根标签, 例如: 在 template 标签中不能书写同级别的多个 div 标签--><div id="app"><!-- 引入 Vue 脚手架的官方图片 --><img src="./assets/logo.png"><!-- 这里必须加 # --><a href="#/">发现 Vue</a><a href="#/user">发现好友</a><a href="#/element">elementui</a><!-- 引入路由 --><router-view/><!-- 插值表达式 --><!-- {{msg}} --></div>
</template><script>
export default {// 在这里书写 JS 代码name: 'App'// data() {// return {// msg: "修改 App.vue"// }// }
}
</script><style>
/* 在 style 中书写 CSS 代码 */
/* 这里使用的是 id 选择器, 选择到了上面的 div 标签 */
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}/* #app {color: dodgerblue;font-size: 50px;
} */
</style>此时我们执行命令
npm run dev
成功显示

我们可以梳理一下整体的逻辑


