需求背景
在近期的前端项目整改过程中,我们遇到了一个棘手的问题。尽管团队成员都致力于提升代码质量,但每个人的编码习惯迥异,这导致了代码格式化风格的不一致。不知道大家有没有遇到过这样的问题:原本只需添加一行代码来修复一个问题,却在下载项目后发现,本地代码格式化工具对整个文件进行了大规模的调整。结果,原本几行的改动在提交时变成了数百行的变更,这无疑增加了代码检视的工作量。
为了解决这一问题,我们决定在项目中推行统一的代码规范。那么,如何确保团队成员的代码格式保持一致呢?
解决方法
什么是 ESLint
想象一下,ESLint就像是一个严格的老师,它会告诉你哪里的代码写得不够好,哪里可以改进。这是一个开源的 JavaScript 代码检测工具,自从2013年它出现以来,它就成为了JavaScript开发者的好伙伴。它的核心任务是提供一个可以定制的检查系统,让你能够根据自己的喜好来设定规则,保证你的代码既规范又统一。
如何在项目中使用 ESLint?
当你开始一个新的前端项目,比如用React、Vue或Angular,你可能会在项目里找到一个叫做.eslintrc.js的文件。这个文件就像是你的代码规则手册,告诉你哪些代码是好的,哪些需要改进。随着大家对代码质量的重视,ESLint变得越来越流行,很多大公司甚至在标准规则上做了更多的定制。
选择 ESLint 规则
在使用vue-cli创建vue项目的时候,我们可以在那里。创建项目时,比如,你可以选择一个只关注错误的基本规则集,或者采用像Airbnb或Standard这样的流行规则集。这些规则集就像是一套指南,帮助你写出既规范又一致的代码。
? Pick a linter / formatter config:ESLint with error prevention only // 只关注错误的ESLintESLint + Airbnb config // 使用Airbnb的规则集ESLint + Standard config // 使用标准的规则集
假设创建项目的时候选择了 标准的ESLint规则,我们打开项目中的.eslintrc.js文件,修改相关配置信息
// ESLint 配置文件遵循 commonJS 的导出规则,所导出的对象就是 ESLint 的配置对象// 文档:https://eslint.bootcss.com/docs/user-guide/configuringmodule.exports = {// 表示当前目录即为根目录,ESLint 规则将被限制到该目录下root: true,// env 表示启用 ESLint 检测的环境env: {// 在 node 环境下启动 ESLint 检测node: true},// ESLint 中基础配置需要继承的配置extends: ["plugin:vue/vue3-essential", "@vue/standard"],// 解析器parserOptions: {parser: "@babel/eslint-parser"},// 需要修改的启用规则及其各自的错误级别/*** 错误级别分为三种:* "off" 或 0 - 关闭规则* "warn" 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出)* "error" 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出)*/rules: {"no-console": process.env.NODE_ENV === "production" ? "warn" : "off","no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off"}};
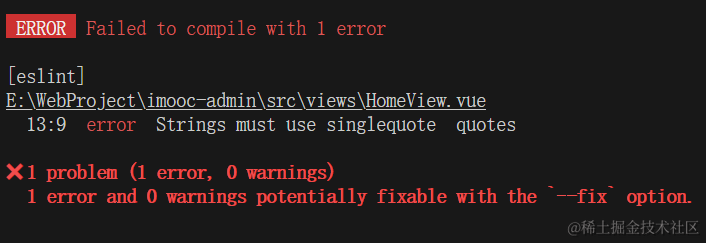
现在,我们已经了解了.eslintrc.js文件的基本概念。如果代码不符合规则,ESLint会告诉你哪里出了问题。比如,你可能需要把Home.vue文件中的name属性的值从单引号改为双引号。每当你保存代码时,ESLint都会检查并指出问题。

这个错误信息主要是 13:9 error Strings must use singlequote quotes,表示:
- 此时我们触发了一个
error(错误)级别的错误 《错误级别的错误》 - 触发该错误的位置在
HomeView.vue的第13行第9列中 - 错误描述为:字符串必须使用单引号
- 错误规则为:
quotes
要解决这个问题,你通常有两个选择:
- 按照
ESLint的要求修改代码 - 修改
ESLint的规则
按照 ESLint 的要求修改代码:
在
HomeView.vue的第 13 行中把双引号改为单引号
修改 ESLint 的规则:
在 .eslintrc.js 文件中,新增一条验证规则:"quotes": "warn"。quotes默认值为error。warn表示警告,也可以改为off,表示不校验
"quotes": "error" // 默认值,错误提示,会终止程序执行
"quotes": "warn" // 警告提示,不会终止程序执行
"quotes": "off" // 关闭规则校验
代码格式化利器:Prettier
Prettier 是一个流行的代码格式化工具,它的目标是让你的代码看起来更加整洁和一致。Prettier 的核心理念是“有意见的代码格式化”,这意味着它会为你的代码提供一种统一的、经过精心设计的格式,而不是让你在配置文件中指定复杂的规则。
Prettier 的特点:
- 开箱即用:Prettier 提供了一套默认的格式化规则,你无需进行任何配置就可以开始使用。
- 集成友好:Prettier 可以轻松集成到各种编辑器和IDE中,如 Visual Studio Code、Sublime Text、Atom 等,以及许多流行的构建工具和持续集成系统。
- 保存时格式化:许多编辑器支持在保存文件时自动运行 Prettier,这样可以确保每次提交的代码都是格式化过的。
- 支持多种语言:Prettier 支持多种编程语言的格式化,包括 JavaScript、CSS、HTML、Vue、TypeScript 等。
- 插件和配置:虽然 Prettier 默认提供了一套规则,但它也允许你通过
.prettierrc文件来自定义规则,以适应特定的项目需求。 - 与ESLint协同工作:Prettier 可以与 ESLint 一起使用,它们可以共存并相互补充,帮助你维护代码的质量和一致性。
如何让ESLint和Prettier携手合作?
1、在 VSCode 中安装 prettier 插件(搜索 prettier),这个插件可以帮助我们在配置 prettier 的时候获得提示

2、在项目中新建 .prettierrc 文件,这是Prettier的默认配置文件,内容如下:
{"semi": false, // 不使用分号"singleQuote": true, // 使用单引号"trailingComma": "none" // 多行语句的末尾不加逗号
}
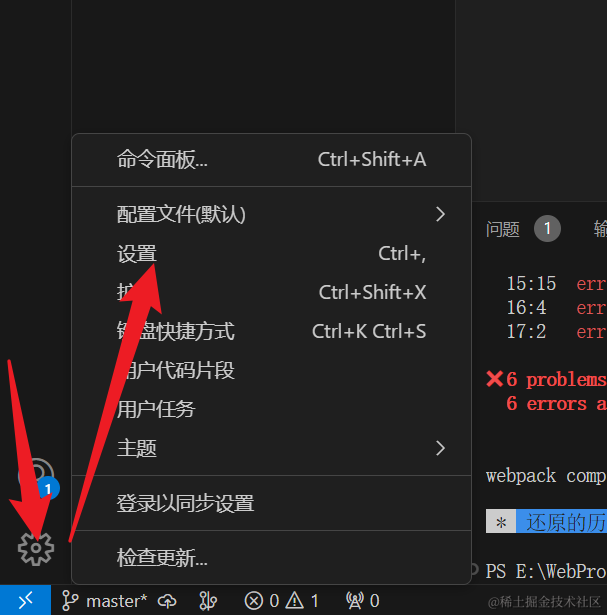
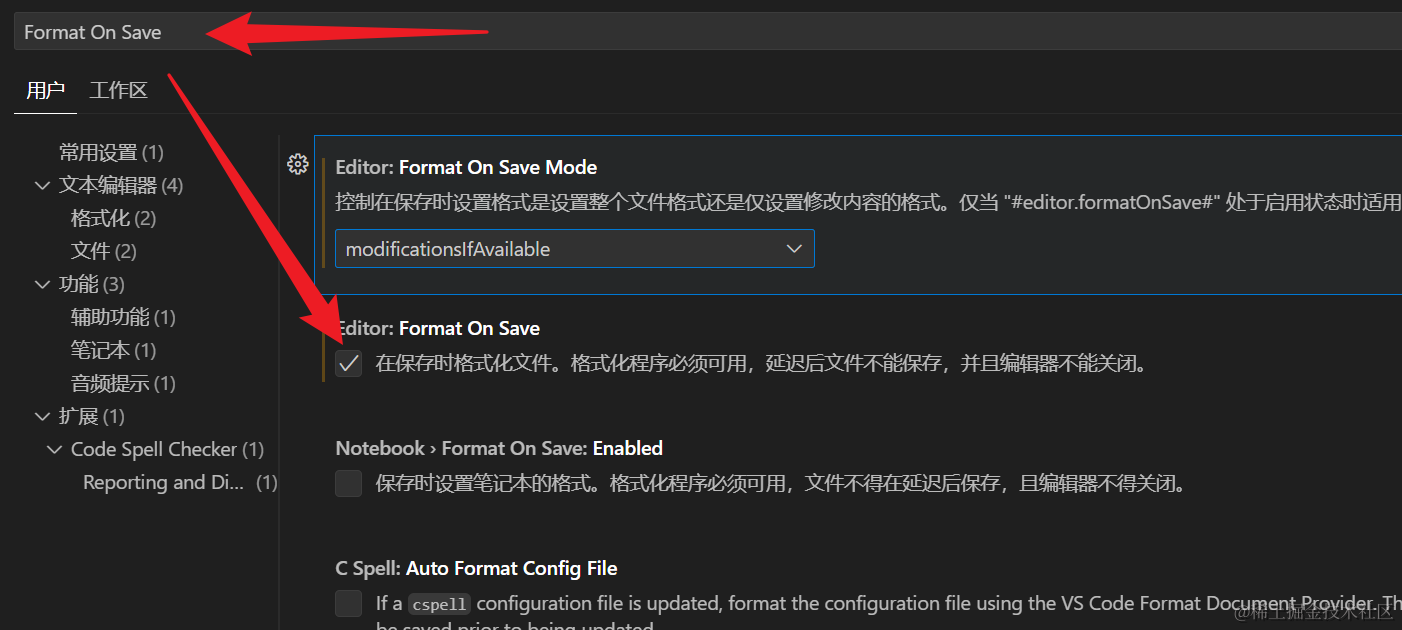
3、打开 VSCode 设置,启用“保存时格式化”功能。

4、在设置中,搜索 save ,勾选 Format On Save

5、在这里Format On Save Mode有三种方式,默认是对整个文件进行格式化,我们可以根据自己的需求选择不同的模式,我这里选择file。
file:设置整个文件的格式。modifications:格式修改(需要源代码管理)modificationsIfAvailable:将尝试只对修改进行格式化需要源代码管理)。如果无法使用源代码管理,则将格式化整个文件。
至此,你即可在 VSCode 保存时,自动格式化代码!
其他常见问题
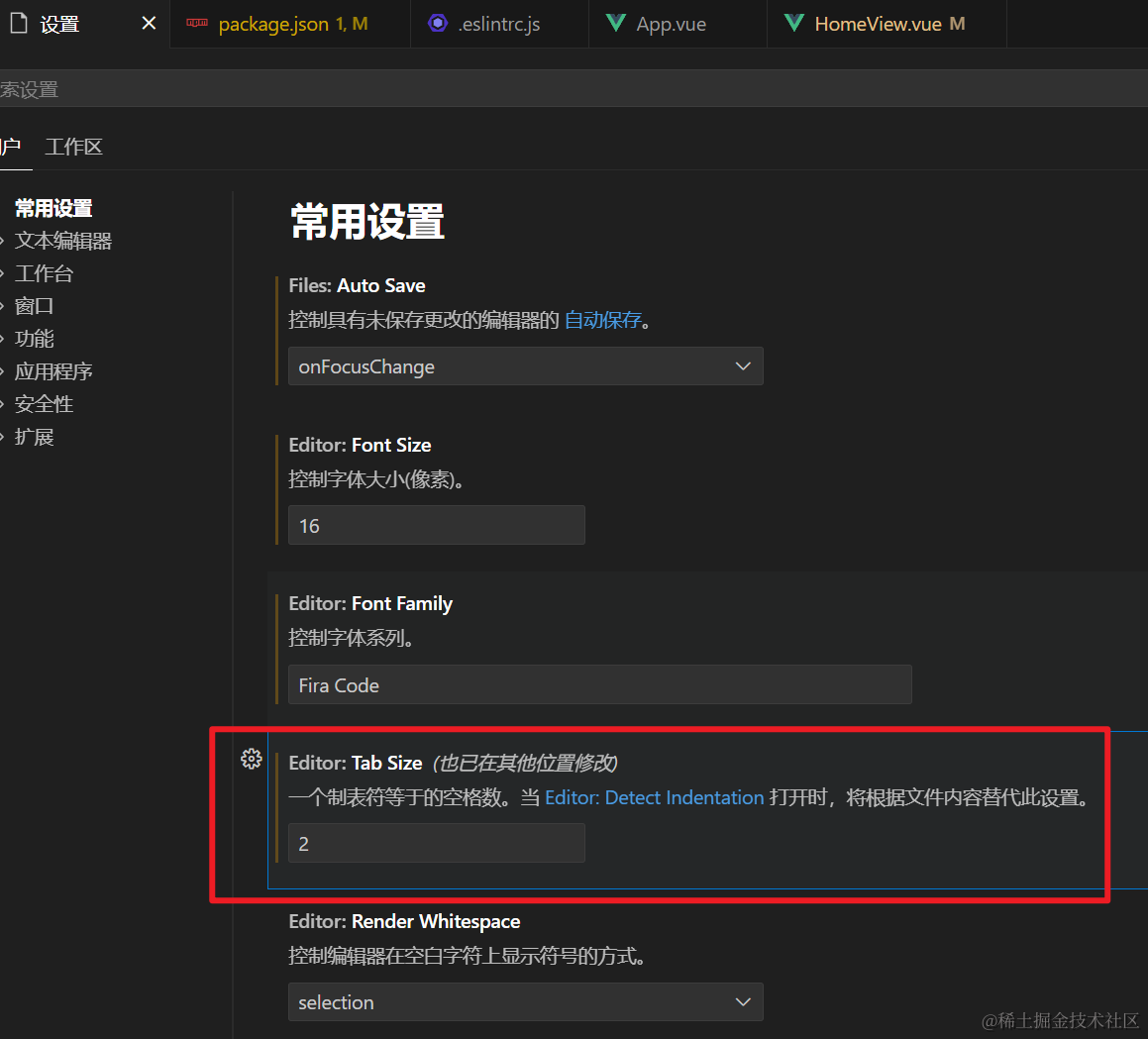
一、VSCode 而言,默认一个 tab 等于 4 个空格,而 ESLint 希望一个 tab 为两个空格
打开设置界面,找到Tab Size,修改值为2

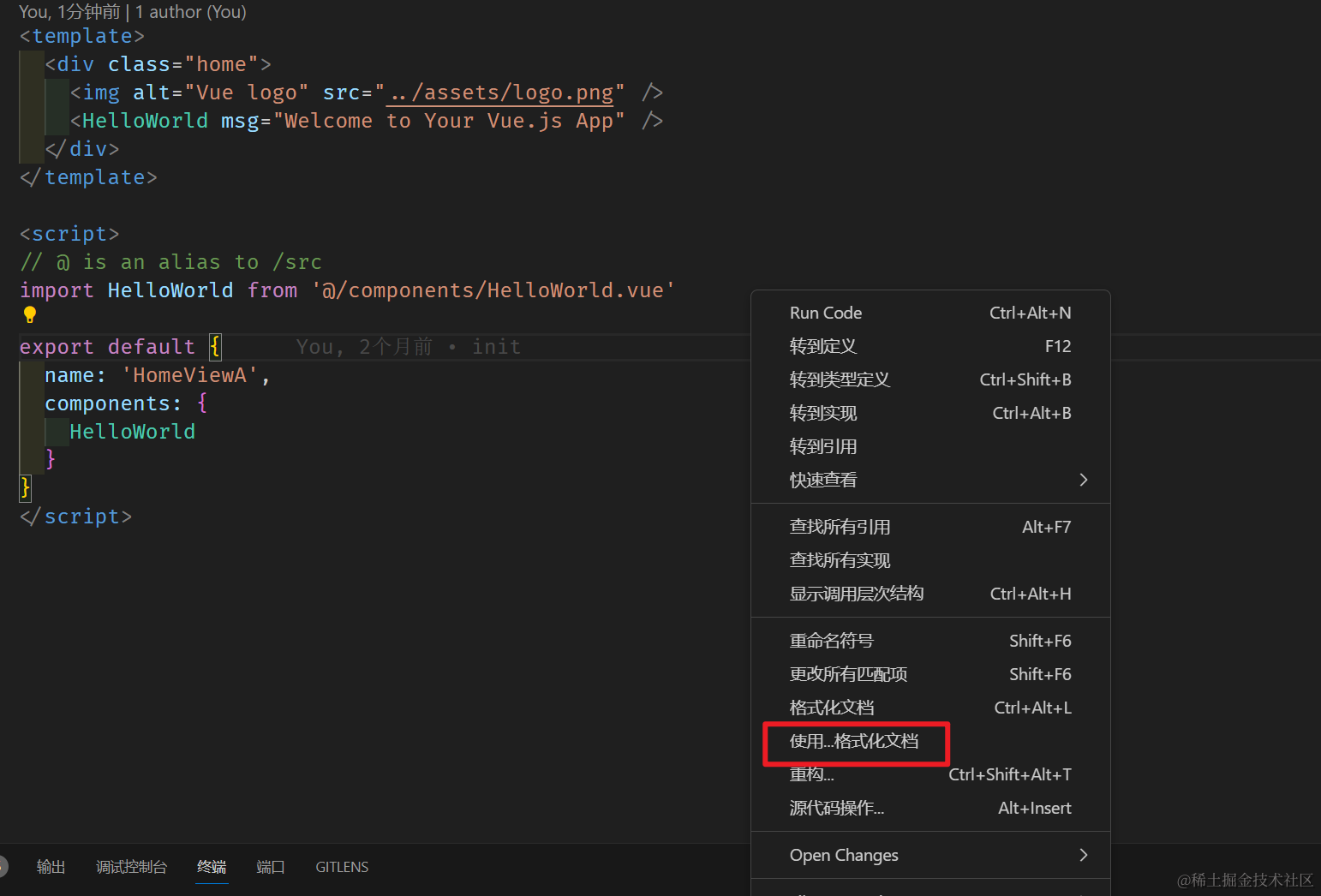
二、如果 VSCode 中存在多个代码格式化工具,出现格式化冲突的问题
1、此时在代码编辑区点击鼠标右键,然后选择【使用…格式化文档】

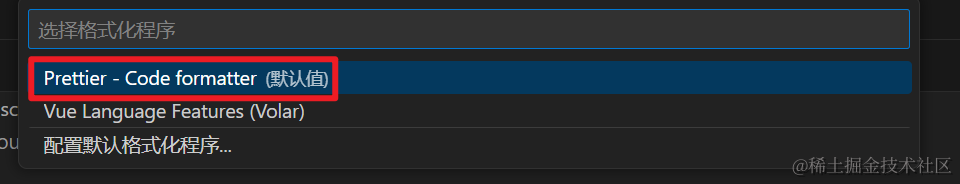
2、在上方弹出框中选择Prettier

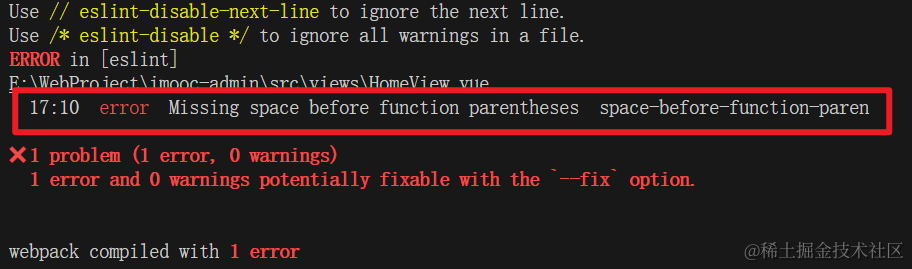
三、如果ESLint和Prettier在某些规则上有冲突,。比如方法名和后面的括号之间的空格问题。ESLint 规则是添加空格,Prettier则是不添加空格

此时可以考虑在ESlint配置文件中关闭相关检测规则。
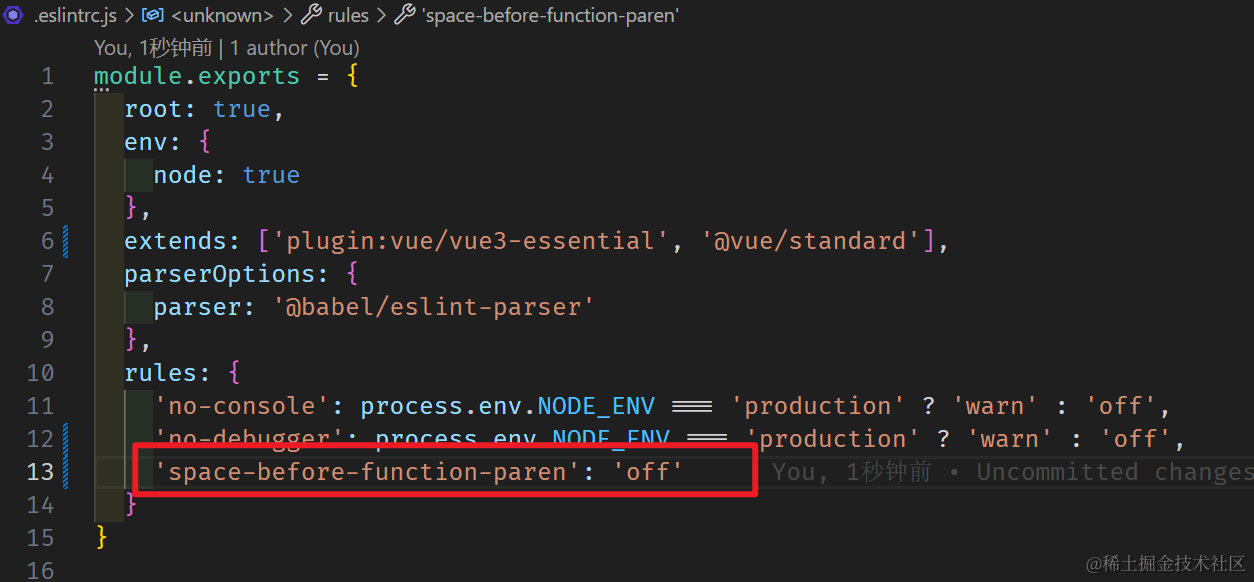
1、打开 .eslintrc.js 配置文件
2、在 rules 规则下,新增一条规则
'space-before-function-paren': 'off'
3、重启项目