创建WPF项目
VS创建一个C#的WPF应用程序:
 创建完成后项目目录下会有一个MainWindow.xaml文件以及MainWindow.cs文件,此处将MainWindow.xaml文件作为主页面的布局文件,也即为页面的主题布局都在该文件进行。
创建完成后项目目录下会有一个MainWindow.xaml文件以及MainWindow.cs文件,此处将MainWindow.xaml文件作为主页面的布局文件,也即为页面的主题布局都在该文件进行。
布局和数据

主体布局
Wechat的布局可暂时分为三列,
第一列为菜单区域,
第二列为消息列表区域,
第三列为消息内容区域。所以此处必然要用<Grid/ >组件。
<Grid Background="White"><Grid.ColumnDefinitions><!-- 菜单宽度自适应 --><ColumnDefinition Width="Auto"/><ColumnDefinition Width="Auto"/><!-- 内容区填满剩余空间 --><ColumnDefinition Width="*"/></Grid.ColumnDefinitions><Grid Grid.Column="0" Background="Gray"></Grid><!--消息列表--><Grid Grid.Column="1"></Grid><Grid Grid.Column="2"></<Grid>
<Grid/>
菜单布局
- 菜单栏的顶部有图像,
- 菜单按钮分为上下两部分,
可将菜单区域分为两部分,上部分为图像,下部分为菜单按钮,使用<Grid/ >组件。
图像可使用<Borde / >包裹,
菜单按钮可使用<DockPanel/ >包裹,
菜单按钮分为上下两部分,正好分别放置在<DockPanel/ >的Top和Bottom位置。
<Grid Grid.Column="0" Background="Gray"><Grid.RowDefinitions><RowDefinition Height="Auto"/><RowDefinition Height="*"/></Grid.RowDefinitions><Border Grid.Row="0" Height="60"><Image Source="Images/kun.png" Height="35" Margin="0,15,0,5"/></Border><DockPanel Grid.Row="1" LastChildFill="False" Width="45" Background="Gray"><Menu DockPanel.Dock="Top" Width="45" Background="Transparent"></Menu><Menu DockPanel.Dock="Bottom" Width="45" Background="Transparent"></Menu></DockPanel>
<Grid/>
在Menu中填充合适的Item,因为菜单按钮为Icon,所以需要下载合适的图片
<Menu DockPanel.Dock="Top" Width="45" Background="Transparent"><MenuItem Height="45" Width="45" Click="MenuItem_Click1" ><MenuItem.Header><Image Source="Images/icon001.png" Height="25" Margin="4,0,0,0"/></MenuItem.Header></MenuItem><MenuItem Height="45" Width="45" Click="MenuItem_Click2" ><MenuItem.Header><Image Source="Images/icon002.png" Height="25" Margin="4,0,0,0"/></MenuItem.Header></MenuItem><MenuItem Height="45" Width="45" Click="MenuItem_Click3"><MenuItem.Header><Image Source="Images/icon003.png" Height="25" Margin="4,0,0,0"/></MenuItem.Header></MenuItem><MenuItem Height="45" Width="45" Click="MenuItem_Click4"><MenuItem.Header><Image Source="Images/icon009.png" Height="25" Margin="4,0,0,0"/></MenuItem.Header></MenuItem>
</Menu><Menu DockPanel.Dock="Bottom" Width="45" Background="Transparent"><MenuItem Height="45" Width="45" Click="MenuItem_Click5"><MenuItem.Header><Image Source="Images/icon006.png" Height="25" Margin="4,0,0,0"/></MenuItem.Header></MenuItem><MenuItem Height="45" Width="45" Click="MenuItem_Click5" Margin="0,0,0,15"><MenuItem.Header><Image Source="Images/icon005.png" Height="25" Margin="4,0,0,0"/></MenuItem.Header></MenuItem>
</Menu>
消息列表处放置一个Frame组件,因为点击不同按钮时显示的内容不同,需要根据按钮点击来选择显示内容。
<!--消息列表-->
<Grid Grid.Column="1"><Frame Name="mainFrame" NavigationUIVisibility="Hidden" />
</Grid>
Frame自带导航按钮,通过属性
NavigationUIVisibility="Hidden"
隐藏。
自带的系统窗口按钮可去掉,使用自定义的。
<Window x:Class="WeChat.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WeChat"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"WindowStyle="None"AllowsTransparency="True" Background="Transparent"OpacityMask="White"MouseMove="Move_MouseMove"Icon="Images/favicon.ico">
在其中加入了以下代码:
WindowStyle="None"AllowsTransparency="True" Background="Transparent"OpacityMask="White"MouseMove="Move_MouseMove"
将内容显示区域分为上下两部分,一部分固定为自定义的窗口按钮,一部分为显示数据区域,
使用 <Grid/ >组件
<Grid Grid.Column="2"><Grid.RowDefinitions><RowDefinition Height="Auto"/><RowDefinition Height="*"/></Grid.RowDefinitions><!--自定义系统菜单 --><Border Grid.Row="0" Background="White" BorderThickness="0,0,0,0" BorderBrush="WhiteSmoke"></Border><!--内容 --><ContentControl Grid.Row="1" Margin="0" x:Name="contentArea"/>
</Grid>
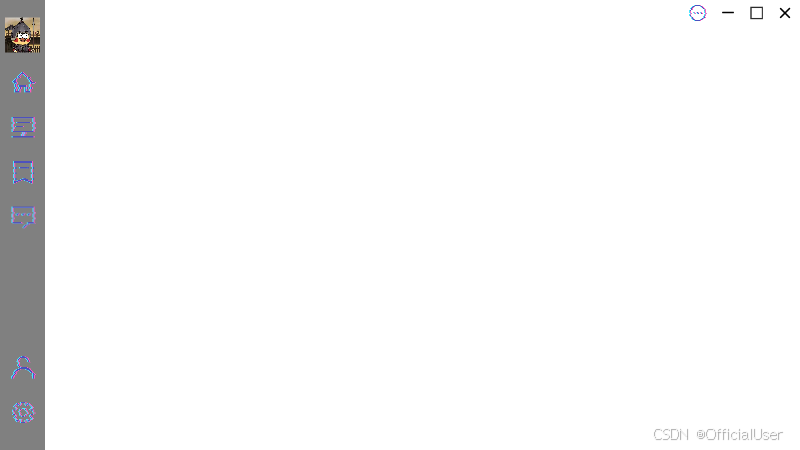
主体布局完毕,


MainWindow.xaml<Window x:Class="WeChat.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WeChat"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"WindowStyle="None"AllowsTransparency="True" Background="Transparent"OpacityMask="White"MouseMove="Move_MouseMove"Icon="Images/favicon.ico"><Grid Background="White"><Grid.ColumnDefinitions><!-- 菜单宽度自适应 --><ColumnDefinition Width="Auto"/><ColumnDefinition Width="Auto"/><!-- 内容区填满剩余空间 --><ColumnDefinition Width="*"/></Grid.ColumnDefinitions><Grid Grid.Column="0" Background="Gray"><Grid.RowDefinitions><RowDefinition Height="Auto"/><RowDefinition Height="*"/></Grid.RowDefinitions><Border Grid.Row="0" Height="60"><Image Source="Images/kun.png" Height="35" Margin="0,15,0,5"/></Border><DockPanel Grid.Row="1" LastChildFill="False" Width="45" Background="