CSS:**Cascading Style Sheet **层叠样式表
是一组样式设置规则,用于控制页面的外观样式
基本语法
<head>
<style type="text/css">
选择器{
属性名:属性值;
属性名:属性值;
}
</style>
</head>
选择器 里面的属性名和属性值是成对出现的。
引入方式

基础选择器
标签选择器、类选择器、id选择器、通配符选择器
<head><meta charset="UTF-8">thtmlht<title>Title</title><style type="text/css">//标签选择器h1 {background-color: red;}//id选择器#h2id {background-color: #1d5da3;}//类选择器.h3class {background-color: #447df0;}</style>
</head><body>
<div><h1>aaa</h1><h2 id="h2id">aaa</h2><h3 class="h3class">aaa</h3>
</div>
通配符选择器: *,不需要调用,浏览器自动查找页面所有标签,设置相同的样式
*{font-size: 100px;
}
经验:谷歌浏览器默认字号是16px。


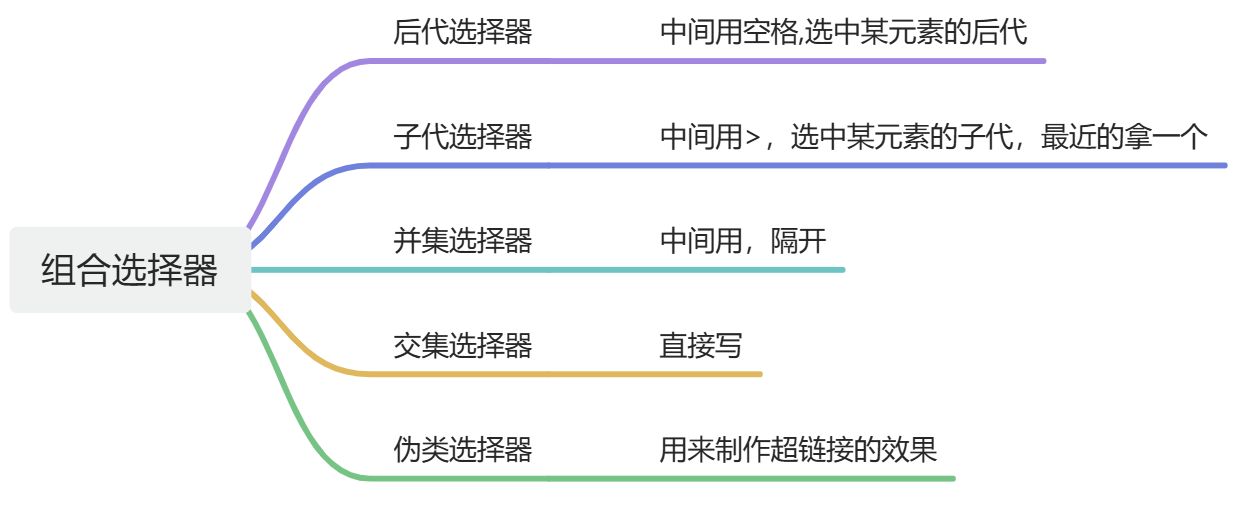
组合选择器

有两个或者多个基础选择器通过不同的方式组合而成的。
后代选择器
<meta charset="UTF-8">
<title>Title</title>
<style>//后代选择器div span {background-color: red;}
</style>
</head>
<body><span>span 标签</span><div><span>这是div的儿子</span></div>
</body>
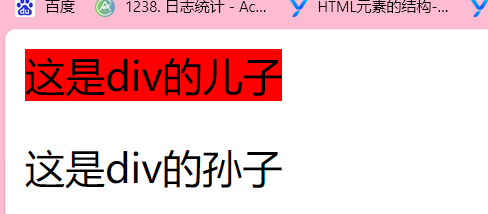
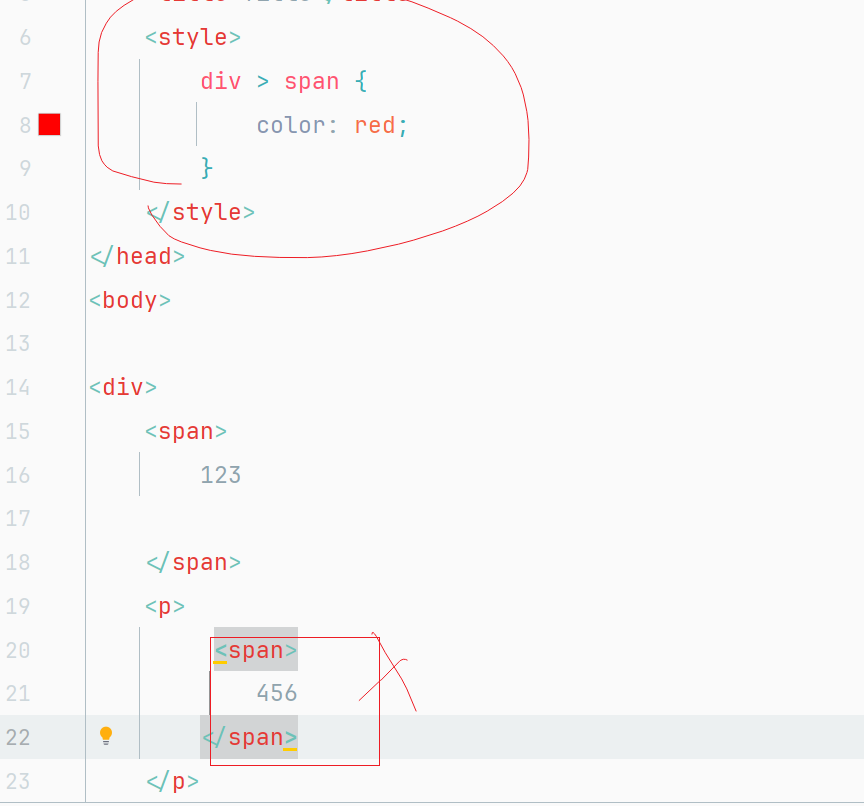
子代选择器


<head><meta charset="UTF-8"><title>Title</title><style>div>span {background-color: red;}</style>
</head>
<body><div><span>这是div的儿子</span><p><span>这是div的孙子</span></p>
</div>
</body>

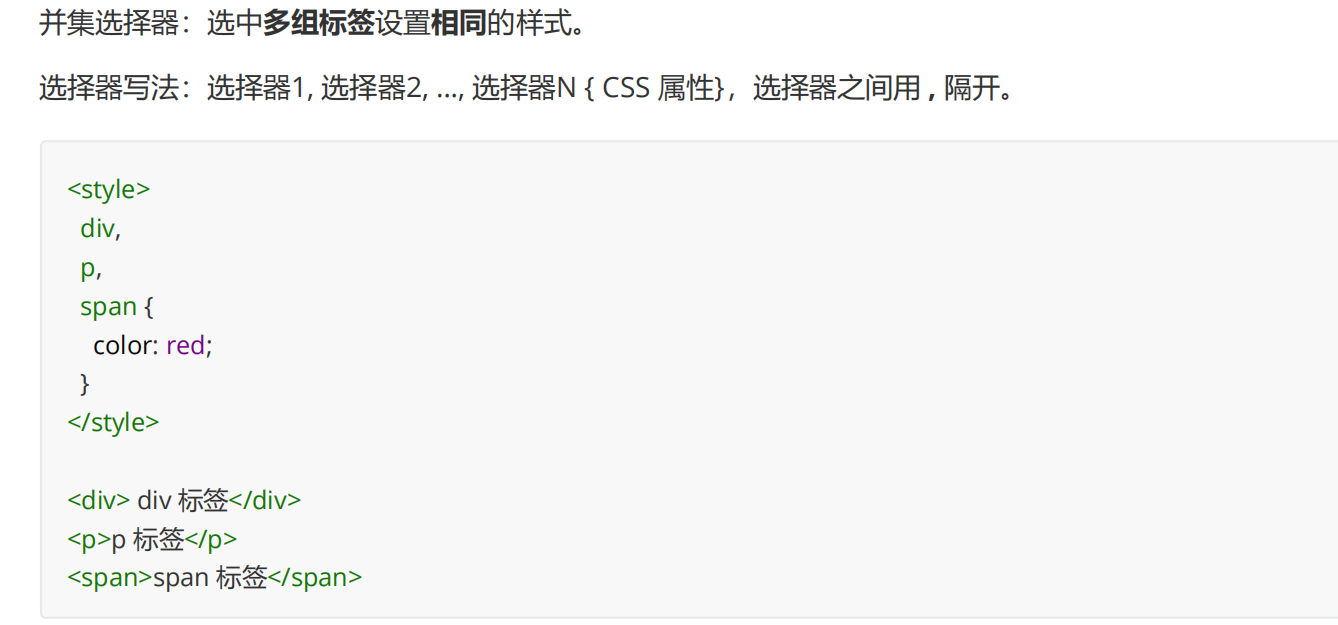
并集选择器

交集选择器

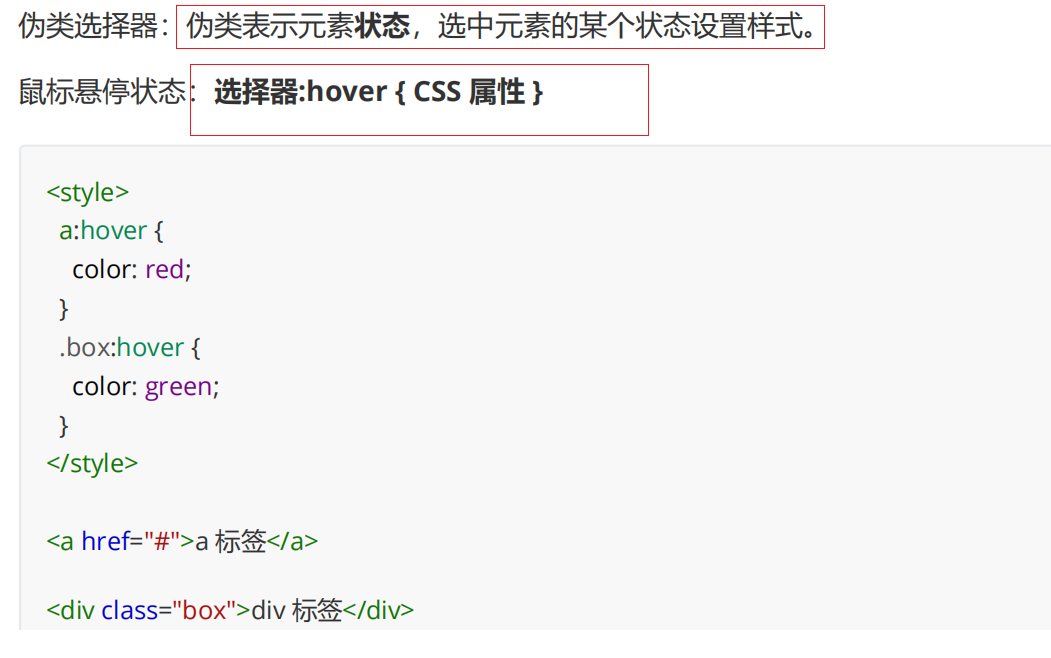
伪类选择器

<head><meta charset="UTF-8"><title>Title</title><style>a {color: red;}a:hover {color: blue;}</style>
</head>
<body>
<a href="">超链接</a>
</body>
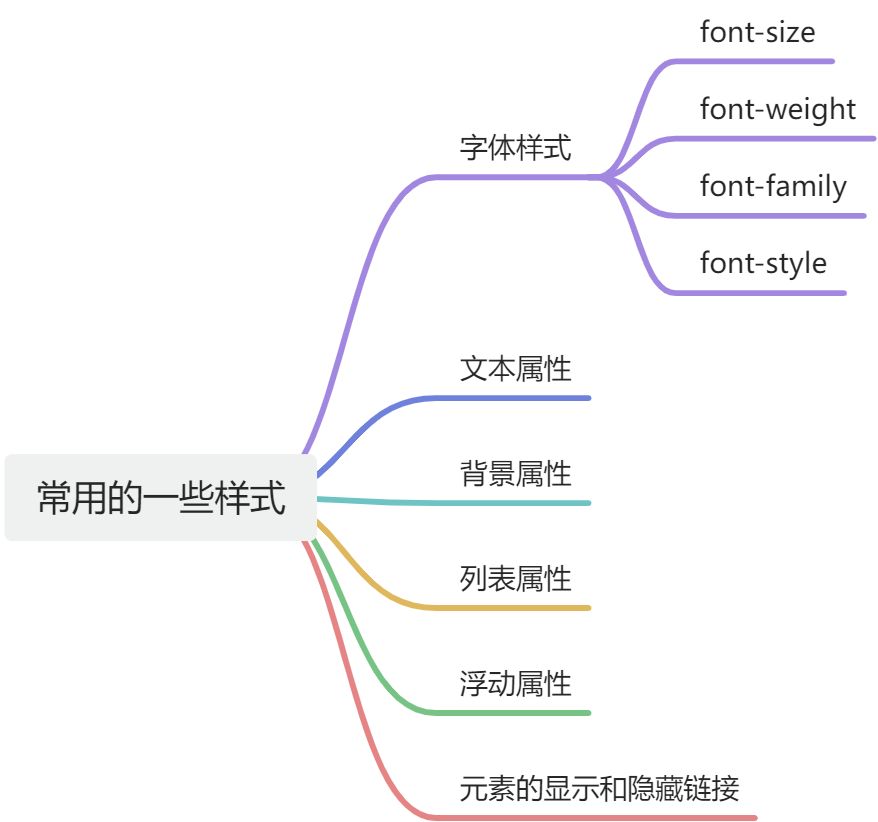
样式

字体样式


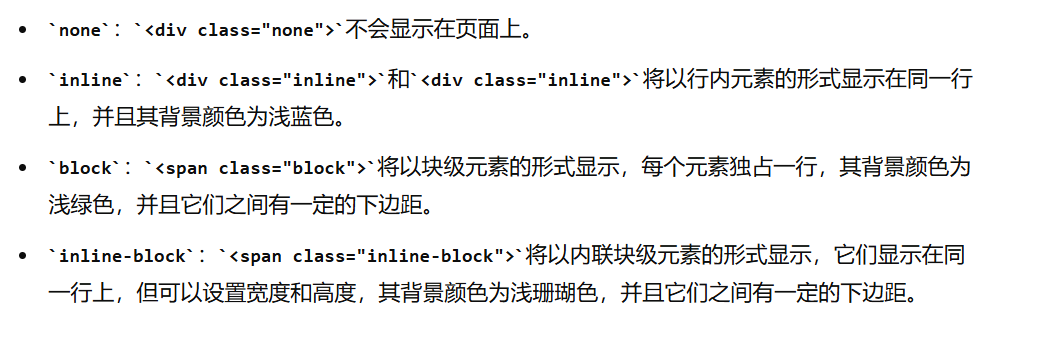
元素的显示和隐藏
通过display,none不会显示在页面上,inline 行内元素显示在同一行 block 以块级元素显示出来 inline-block 显示在同一行上面。
元素的背景颜色

background-image: url("../../image/b.png");
background-repeat:no-repeat;
/*等比列进行缩放大小*/
background-size: cover;
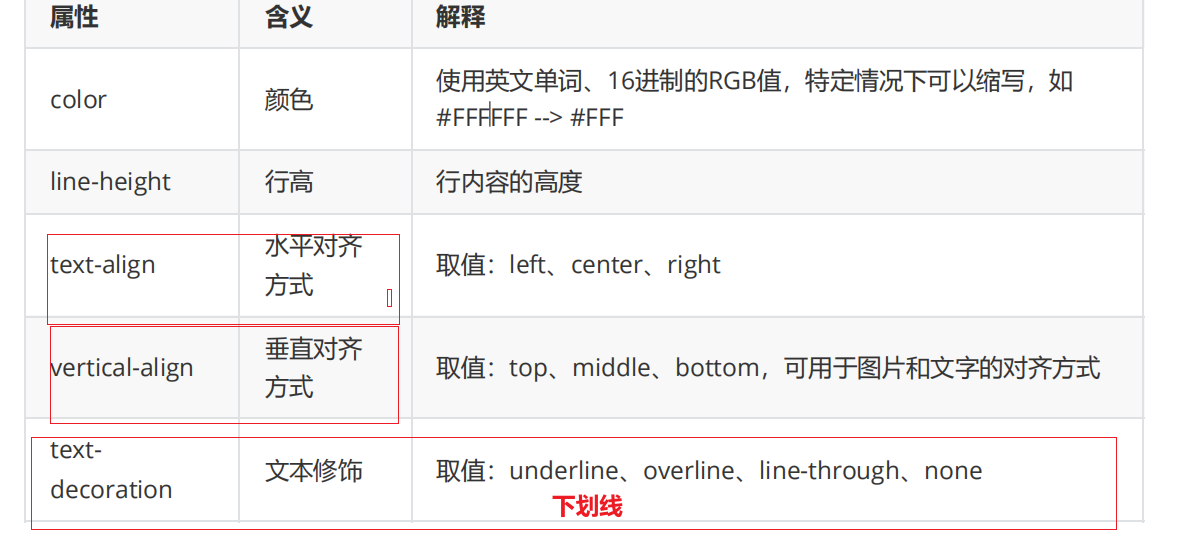
文本属性

案列
登录按钮

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.btn {background: #7fd6f5;height: 40px;width: 150px;border: 0;border-radius: 8px;font-size: 16px;color: white;}.btn:hover {background: #133e4d;}</style>
</head>
<body><input type="button" value="登录" class="btn"><script>//js代码var btn = document.querySelector(".btn");btn.onclick = function () {alert("登录成功");}
</script>
</body>
</html>